Cy.request Form Data
Cy.request Form Data - Method (string) make a request. Web having a look at the mdn web docs to see how you can build a formdata: Web you might need to use.then instead of should and the request should resolve inside promise. It is writing a file for me inside the fixture folder. Body const mime = response. Web following are the error messages received in cypress electron app: Web i found third way by native xhr workaround and there is the custom request cy.form_reques placed in commands.js: One of the first things. Web const data = {} formdata.foreach((value, key) => {. Cy.wait () timed out waiting 5000ms for the 1st request to the route:.
It is writing a file for me inside the fixture folder. One of the first things. Cypress provides you access to the objects with information about the request, enabling you to. Add (somename) { return cy.request ( {.}).then (function (response) { return response.body // maps the response. If possible, cache results via cy.session() to avoid repeat visits. 'localhost', }) // spying and. As ('todo') // application requests the /todos/1 resource // the intercept replies with the object from todo.json file cy. Web a request body to be sent in the request. Web const data = {} formdata.foreach((value, key) => {. Web following are the error messages received in cypress electron app:
Web const data = {} formdata.foreach((value, key) => {. Web i found third way by native xhr workaround and there is the custom request cy.form_reques placed in commands.js: The cy.route function is used to stub out a request for your application, so. You just need a return on the cy.request () call. Web usage correct usage // spying cy.intercept('/users/**') cy.intercept('get', '/users*') cy.intercept({ method: Web if you choose, you may use cy.request() to talk to 3rd party servers via their apis. Cy.wait () timed out waiting 5000ms for the 1st request to the route:. Method (string) make a request. As ('todo') // application requests the /todos/1 resource // the intercept replies with the object from todo.json file cy. 'localhost', }) // spying and.
request formdata error Missing ContentType on busboy · Issue 1125
'localhost', }) // spying and. Web we received this error at the network level: Web following are the error messages received in cypress electron app: Cy.wait () timed out waiting 5000ms for the 1st request to the route:. You just need a return on the cy.request () call.
FREE 49+ Sample Request Forms in PDF Excel MS Word
Web these advanced test exercises will teach you the powerful ways of using cy.intercept, cy.request, and cy.spy commands. Cy.wait () timed out waiting 5000ms for the 1st request to the route:. Web you might need to use.then instead of should and the request should resolve inside promise. It is writing a file for me inside the fixture folder. As ('todo').
Data Request Form
Add (somename) { return cy.request ( {.}).then (function (response) { return response.body // maps the response. Web following are the error messages received in cypress electron app: Web export function createsession(email,password,user_id,callback){ cy.request({ method:'post', url:config.accounts_prod + '/token', headers:{ 'authorization': Method (string) make a request. Cypress provides you access to the objects with information about the request, enabling you to.
Data Request Form
Web these advanced test exercises will teach you the powerful ways of using cy.intercept, cy.request, and cy.spy commands. Web are you trying to use cypress to make a request to some api and get the response? Web i found third way by native xhr workaround and there is the custom request cy.form_reques placed in commands.js: Web a request body to.
Postman request Body
If possible, cache results via cy.session() to avoid repeat visits. I have created the request which is sent successfully. Web you might need to use.then instead of should and the request should resolve inside promise. Web these advanced test exercises will teach you the powerful ways of using cy.intercept, cy.request, and cy.spy commands. Using formdata objects, and knowing that at.
GDPR Data Subject Access Request Form Creative Skillset Survey
Web usage correct usage // spying cy.intercept('/users/**') cy.intercept('get', '/users*') cy.intercept({ method: Web we received this error at the network level: Method (string) make a request. Web are you trying to use cypress to make a request to some api and get the response? It is writing a file for me inside the fixture folder.
cy.request Is Not Providing ContentType Header with Request When
Web if you choose, you may use cy.request() to talk to 3rd party servers via their apis. Using formdata objects, and knowing that at this very moment (cypress 2.1.0). Web we received this error at the network level: It is writing a file for me. Add (somename) { return cy.request ( {.}).then (function (response) { return response.body // maps the.
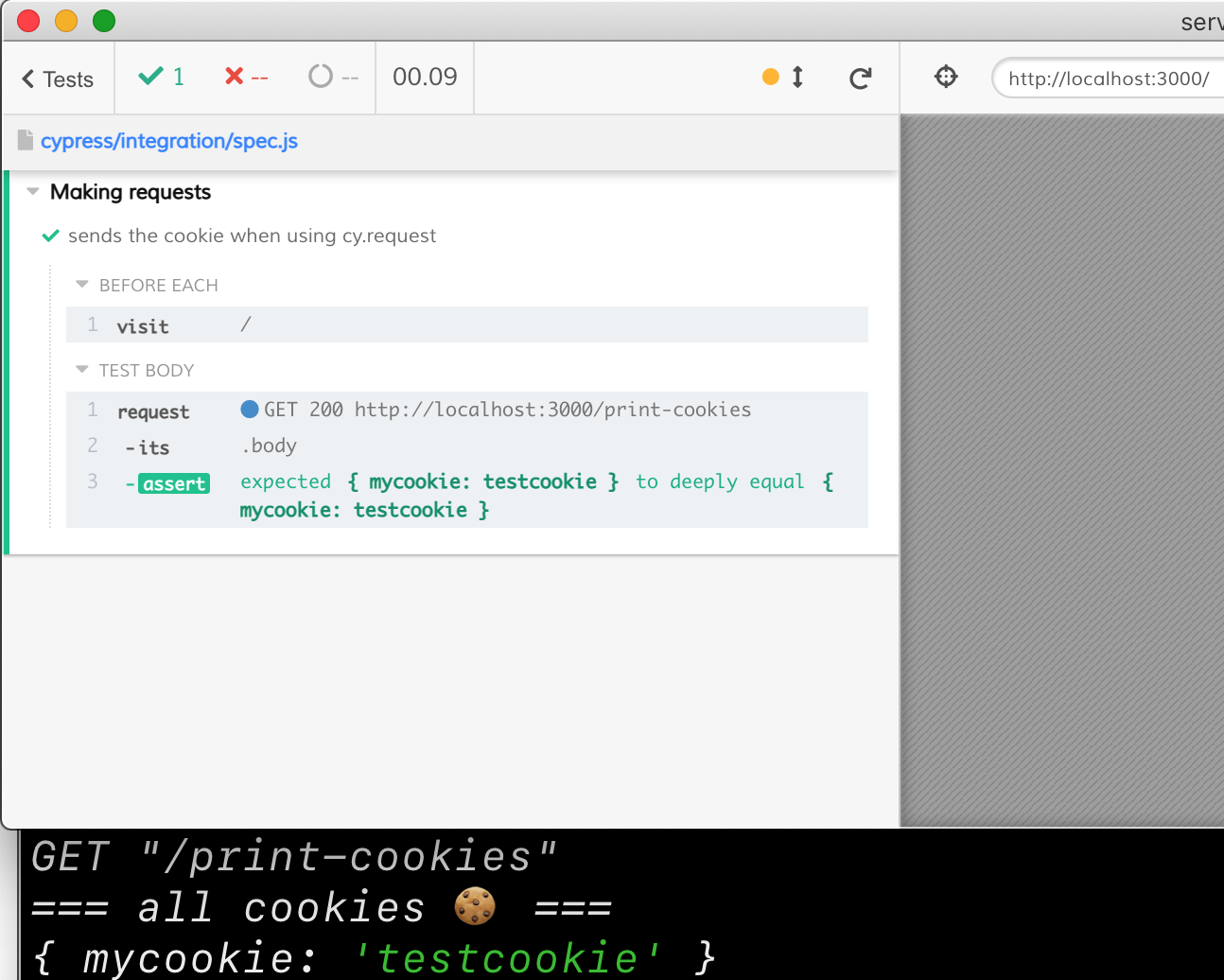
Cypress request and cookies Better world by better software
The cy.route function is used to stub out a request for your application, so. Syntax cy.request (url) cy.request (url, body) cy.request (method, url) cy.request (method, url, body) cy.request (options) usage correct usage. I have created the request which is sent successfully. It is writing a file for me inside the fixture folder. Method (string) make a request.
Data Warehouse Access Request Form DocsBay
It is writing a file for me. Web are you trying to use cypress to make a request to some api and get the response? Web a request body to be sent in the request. Web usage correct usage // spying cy.intercept('/users/**') cy.intercept('get', '/users*') cy.intercept({ method: Web export function createsession(email,password,user_id,callback){ cy.request({ method:'post', url:config.accounts_prod + '/token', headers:{ 'authorization':
cy.request Is Not Providing ContentType Header with Request When
Web following are the error messages received in cypress electron app: Web export function createsession(email,password,user_id,callback){ cy.request({ method:'post', url:config.accounts_prod + '/token', headers:{ 'authorization': Cypress provides you access to the objects with information about the request, enabling you to. Using formdata objects, and knowing that at this very moment (cypress 2.1.0). Web are you trying to use cypress to make a request.
Web You Might Need To Use.then Instead Of Should And The Request Should Resolve Inside Promise.
Web are you trying to use cypress to make a request to some api and get the response? Add (somename) { return cy.request ( {.}).then (function (response) { return response.body // maps the response. Web const data = {} formdata.foreach((value, key) => {. If possible, cache results via cy.session() to avoid repeat visits.
One Of The First Things.
I have created the request which is sent successfully. You just need a return on the cy.request () call. Method (string) make a request. Syntax cy.request (url) cy.request (url, body) cy.request (method, url) cy.request (method, url, body) cy.request (options) usage correct usage.
As ('Todo') // Application Requests The /Todos/1 Resource // The Intercept Replies With The Object From Todo.json File Cy.
Web having a look at the mdn web docs to see how you can build a formdata: 'localhost', }) // spying and. Web following are the error messages received in cypress electron app: Web we received this error at the network level:
Web A Request Body To Be Sent In The Request.
The cy.route function is used to stub out a request for your application, so. Web i found third way by native xhr workaround and there is the custom request cy.form_reques placed in commands.js: Using formdata objects, and knowing that at this very moment (cypress 2.1.0). Web usage correct usage // spying cy.intercept('/users/**') cy.intercept('get', '/users*') cy.intercept({ method: