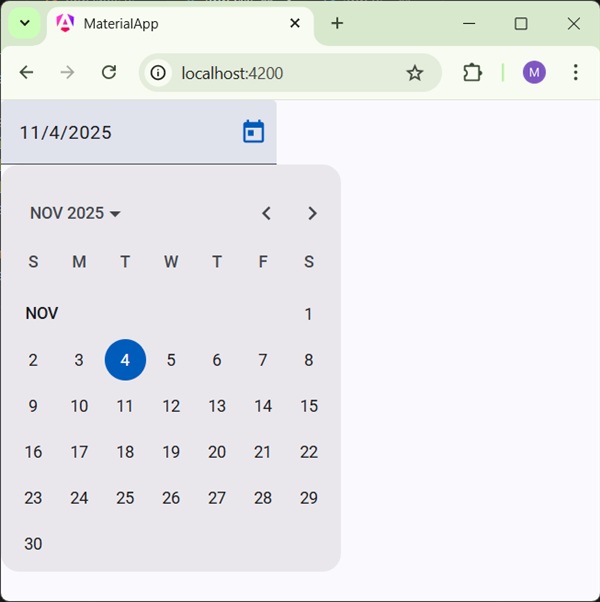
Angular Material Calendar Picker
Angular Material Calendar Picker - The calendar component allows date selection in a month view, which. Web with angular material’s datepicker, you can enable date selection in text input fields, display calendar views in popups or inline, and customize the date format. Angular forms (w/ deserialization) value binding. It is made up of several components and directives that work together. To set the start view, we need to use startview property of and elements.</p> Web in this angular material tutorial, we'll learn how to get date and time values from users using the date and time picker in angular 12 application. Web to implement date picker in angular we can use angular material datepicker module called matdatepickermodule. Web the date adapter tells the date picker things like how to store dates/times internally, how to present them in the input, and other things. A datepicker is a feature that allows users to choose a date from a calendar or enter it into. Calendar is an input component to select a date.
It is made up of several components and directives that work together. Date picker is a component which allow users to choose a date. Web the date adapter tells the date picker things like how to store dates/times internally, how to present them in the input, and other things. A datepicker is a feature that allows users to choose a date from a calendar or enter it into. To set the start view, we need to use startview property of and elements.</p> Import { calendarmodule } from 'primeng/calendar'; Web i am using an angular material date picker application in my project which is a reservation form. We don't always have access to a native input or change event because the event may have been triggered by the user. It has month, year, and decade view options to quickly. Web one of the components provided by angular material is the datepicker.
To set the start view, we need to use startview property of and elements.</p> The calendar component allows date selection in a month view, which. Web in this post, you’ll learn how to use angular material calendar component without date picker input. Web to implement date picker in angular we can use angular material datepicker module called matdatepickermodule. Datepicker with min & max validation. It has month, year, and decade view options to quickly. Web the date adapter tells the date picker things like how to store dates/times internally, how to present them in the input, and other things. Web performance in large vite apps learn how to identify and fix common performance issues in vite in our webinar We don't always have access to a native input or change event because the event may have been triggered by the user. Web in this angular material tutorial, we'll learn how to get date and time values from users using the date and time picker in angular 12 application.
Angular Material Datepicker Format
Web performance in large vite apps learn how to identify and fix common performance issues in vite in our webinar A datepicker is a feature that allows users to choose a date from a calendar or enter it into. It has month, year, and decade view options to quickly. Web the date adapter tells the date picker things like how.
Flexible Material Date Range Picker For Angular Angular Script
It is made up of several components and directives that work together. Web to implement date picker in angular we can use angular material datepicker module called matdatepickermodule. Datepicker with min & max validation. We don't always have access to a native input or change event because the event may have been triggered by the user. Web one of the.
Angular Material Datepicker Tutorial
It has month, year, and decade view options to quickly. We don't always have access to a native input or change event because the event may have been triggered by the user. What i want is for the user to select the date through the date. Datepicker with min & max validation. Web with angular material’s datepicker, you can enable.
Material Datepicker With Range Selection saturndatepicker Angular
Import { calendarmodule } from 'primeng/calendar'; Datepicker with min & max validation. The month start view is the default start view of calendar. To set the start view, we need to use startview property of and elements.</p> Date picker is a component which allow users to choose a date.
Material Design Date Picker with Angular Material Angular Script
Web in this post, you’ll learn how to use angular material calendar component without date picker input. Angular forms (w/ deserialization) value binding. Web an event used for datepicker input and change events. To set the start view, we need to use startview property of and elements.</p> Web the datepicker allows users to enter a date either through text input,.
Angular Material Calendar Picker Printable Calendars AT A GLANCE
Web an event used for datepicker input and change events. Web in this angular material tutorial, we'll learn how to get date and time values from users using the date and time picker in angular 12 application. Web in this post, you’ll learn how to use angular material calendar component without date picker input. Web with angular material’s datepicker, you.
Angular Material 7 DatePicker
Web in this post, you’ll learn how to use angular material calendar component without date picker input. Calendar is an input component to select a date. Web an event used for datepicker input and change events. To set the start view, we need to use startview property of and elements.</p> The month start view is the default start view of.
Angular Date Picker Bootstrap 4 & Material Design. Examples
Datepicker with min & max validation. Web the date adapter tells the date picker things like how to store dates/times internally, how to present them in the input, and other things. The calendar component allows date selection in a month view, which. It is made up of several components and directives that work together. Web to implement date picker in.
Angular 16 Calendar with ngxbootstrap Datepicker Tutorial Positronx.io
Web i am using an angular material date picker application in my project which is a reservation form. Datepicker with min & max validation. Web to implement date picker in angular we can use angular material datepicker module called matdatepickermodule. Date picker is a component which allow users to choose a date. Web one of the components provided by angular.
Calendar Component in Angular Material — onthecode
Web an event used for datepicker input and change events. Web to implement date picker in angular we can use angular material datepicker module called matdatepickermodule. Web performance in large vite apps learn how to identify and fix common performance issues in vite in our webinar Web one of the components provided by angular material is the datepicker. Datepicker with.
We Don't Always Have Access To A Native Input Or Change Event Because The Event May Have Been Triggered By The User.
It is made up of several components and directives that work together. Web to implement date picker in angular we can use angular material datepicker module called matdatepickermodule. Import { calendarmodule } from 'primeng/calendar'; Web i am using an angular material date picker application in my project which is a reservation form.
Web In This Post, You’ll Learn How To Use Angular Material Calendar Component Without Date Picker Input.
Web with angular material’s datepicker, you can enable date selection in text input fields, display calendar views in popups or inline, and customize the date format. Web an event used for datepicker input and change events. Web performance in large vite apps learn how to identify and fix common performance issues in vite in our webinar What i want is for the user to select the date through the date.
A Datepicker Is A Feature That Allows Users To Choose A Date From A Calendar Or Enter It Into.
To set the start view, we need to use startview property of and elements.</p> Web the date adapter tells the date picker things like how to store dates/times internally, how to present them in the input, and other things. Web one of the components provided by angular material is the datepicker. Web the datepicker allows users to enter a date either through text input, or by choosing a date from the calendar.
It Has Month, Year, And Decade View Options To Quickly.
Angular forms (w/ deserialization) value binding. The calendar component allows date selection in a month view, which. Datepicker with min & max validation. Calendar is an input component to select a date.