Antd Form Item
Antd Form Item - Web best javascript code snippets using antd.formitem (showing top 15 results out of 477) antd ( npm) formitem. Formitem.item (showing top 15 results out of 315) Web using ant design switch inside forms. And if possible i wanted. Note gender select a option and change input text above submit reset fill form form. Web best javascript code snippets using antd.form (showing top 15 results out of 576) antd ( npm) form. 8 if you're using antd version 4.9.0+, you can take advantage of the initialvalue property on the form.list. Web best javascript code snippets using antd. I wanted to know how to use ant image picker (or any other component) in ant design form. Web warning when use form.item inside form.item #23249.
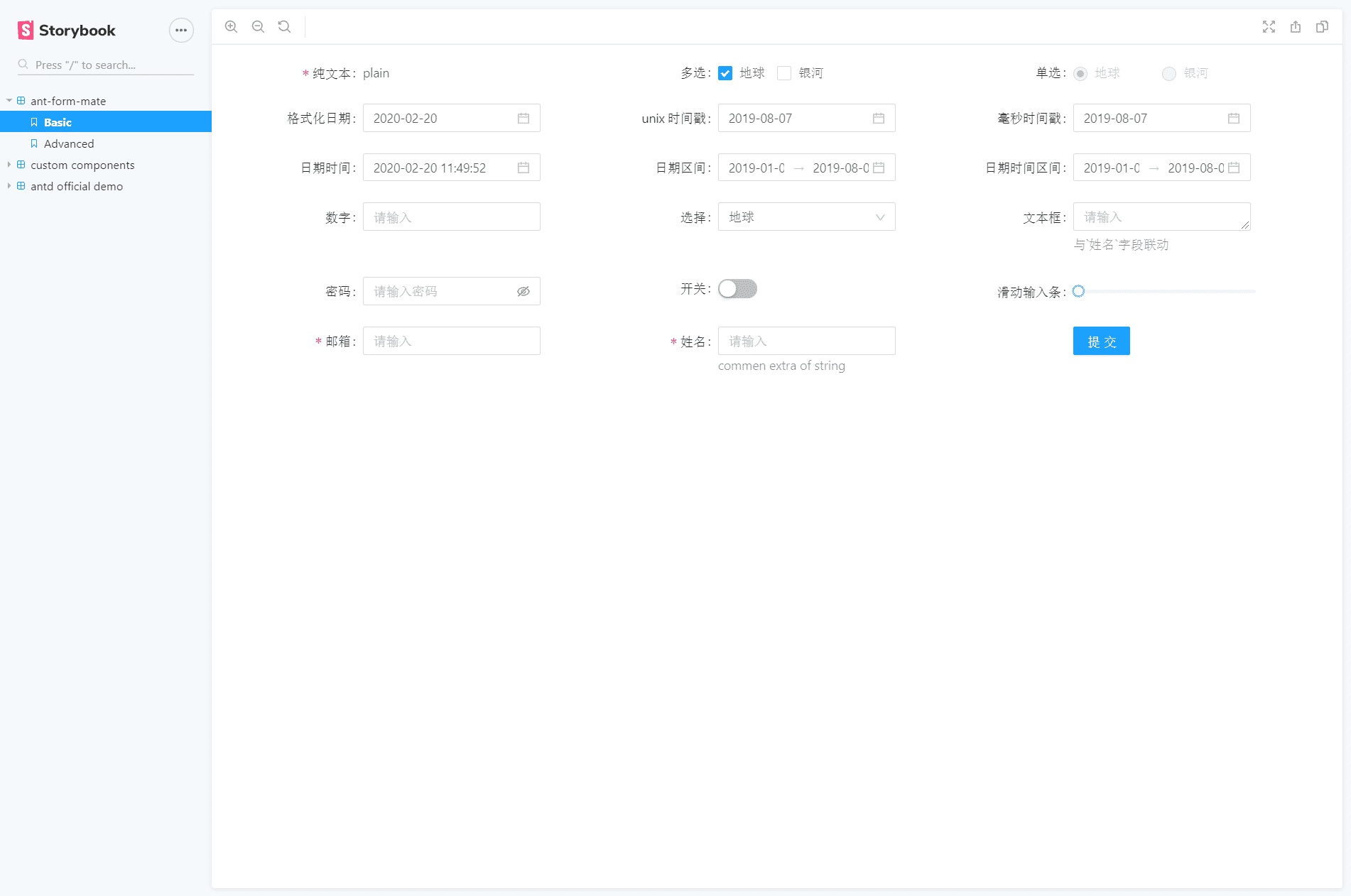
Web item > < form. Web basic usage basic form data control. You can use it as a. Item nostyle shouldupdate = {(prevvalues, currentvalues) => prevvalues. Form item component # a form consists of one or more form fields whose type includes input, textarea, checkbox, radio, select, tag, and. I wanted to know how to use ant image picker (or any other component) in ant design form. Web 2 answers sorted by: What's the correct way to use ant design switch inside, i could not get much from the official documentation. Web warning when use form.item inside form.item #23249. Web use `getvaluefromevent` in ant design form.
8 if you're using antd version 4.9.0+, you can take advantage of the initialvalue property on the form.list. Web best javascript code snippets using antd.formitem (showing top 15 results out of 477) antd ( npm) formitem. I wanted to know how to use ant image picker (or any other component) in ant design form. Web warning when use form.item inside form.item #23249. Web using ant design switch inside forms. Web 2 answers sorted by: Form.item (showing top 15 results out of 315) antd ( npm) form item. This allows you set intial values. Bfox123 opened this issue on apr 14, 2020 · 2 comments. Includes layout, initial values, validation and submit.
How to Create Dynamic Forms in React CRUD app with Ant Design refine
Web best javascript code snippets using antd.form (showing top 15 results out of 576) antd ( npm) form. Web how to use the antd.form.item function in antd to help you get started, we’ve selected a few antd examples, based on popular ways it is used in public projects. Web use `getvaluefromevent` in ant design form. And if possible i wanted..
Warning:[antd:Form.Item] `children` is array of render props cannot
Web using ant design switch inside forms. Web inline:to render form fields in one line. Gender} > {({getfieldvalue }) => getfieldvalue. Includes layout, initial values, validation and submit. Web 2 answers sorted by:
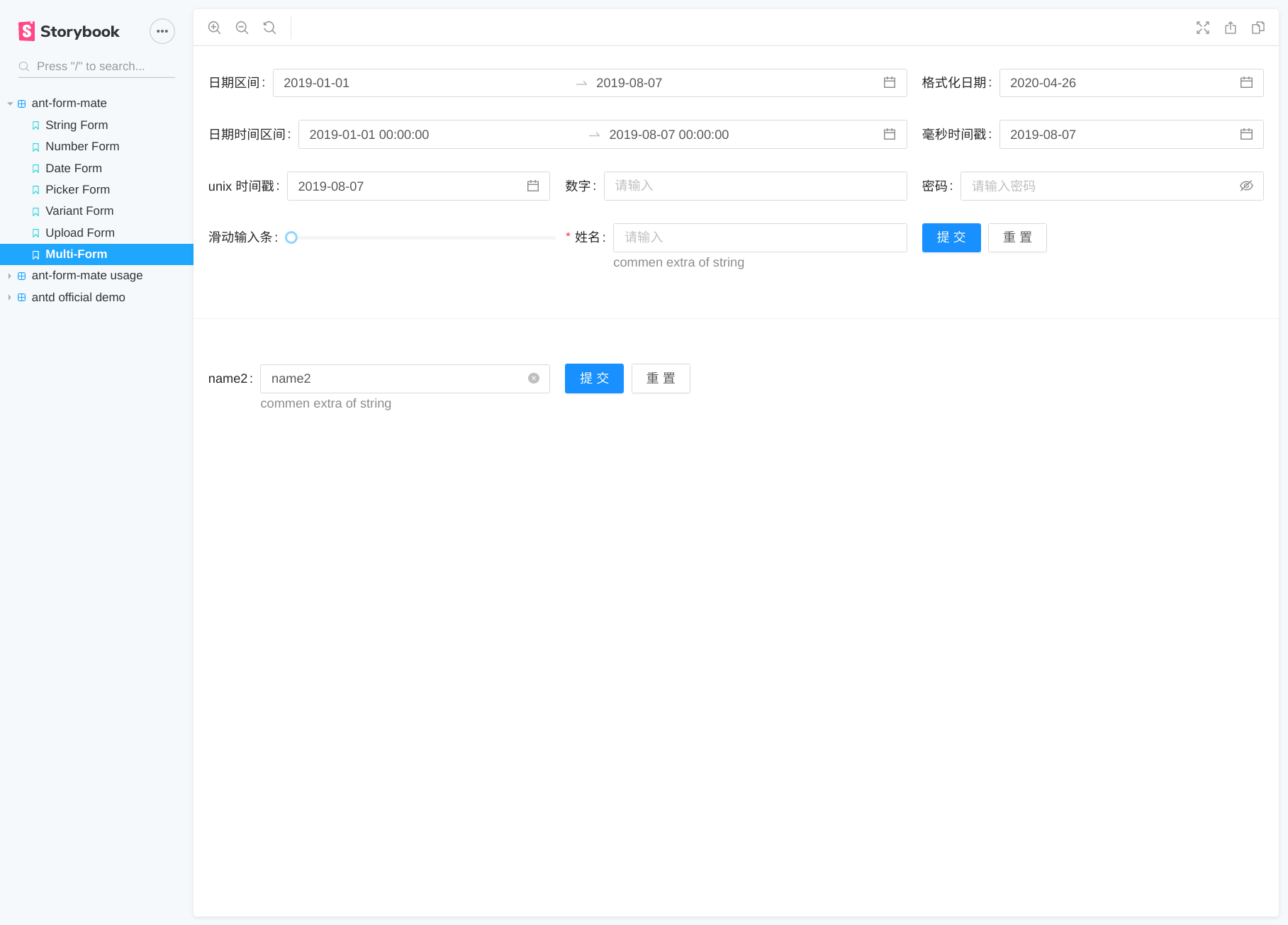
antd form item spacing Codesandbox
Web best javascript code snippets using antd. This allows you set intial values. You can use it as a. Web inline:to render form fields in one line. Web best javascript code snippets using antd.formitem (showing top 15 results out of 477) antd ( npm) formitem.
Formik Antd examples CodeSandbox
Form item component # a form consists of one or more form fields whose type includes input, textarea, checkbox, radio, select, tag, and. Formitem.item (showing top 15 results out of 315) Web best javascript code snippets using antd.form (showing top 15 results out of 576) antd ( npm) form. Bfox123 opened this issue on apr 14, 2020 · 2 comments..
antdformmate npm
Includes layout, initial values, validation and submit. Web use `getvaluefromevent` in ant design form. And if possible i wanted. I wanted to know how to use ant image picker (or any other component) in ant design form. Web basic usage basic form data control.
[antd Form.Item] `defaultValue` will not work on controlled Field. You
Web 2 answers sorted by: Best javascript code snippets using antd. Web how to use the antd.form.item function in antd to help you get started, we’ve selected a few antd examples, based on popular ways it is used in public projects. Web best javascript code snippets using antd. Web item > < form.
antdformmate npm
What's the correct way to use ant design switch inside, i could not get much from the official documentation. And if possible i wanted. Formitem.item (showing top 15 results out of 315) Form item component # a form consists of one or more form fields whose type includes input, textarea, checkbox, radio, select, tag, and. Note gender select a option.
antd form.Item嵌套添加rules CodeAntenna
I wanted to know how to use ant image picker (or any other component) in ant design form. Web best javascript code snippets using antd. Web item > < form. 8 if you're using antd version 4.9.0+, you can take advantage of the initialvalue property on the form.list. Form.item (showing top 15 results out of 315) antd ( npm) form.
npm
And if possible i wanted. Includes layout, initial values, validation and submit. Web basic usage basic form data control. Gender} > {({getfieldvalue }) => getfieldvalue. Note gender select a option and change input text above submit reset fill form form.
[antd Form.Item] `defaultValue` will not work on controlled Field. You
Web item > < form. Form item component # a form consists of one or more form fields whose type includes input, textarea, checkbox, radio, select, tag, and. Note gender select a option and change input text above submit reset fill form form. Web how to use the antd.form.item function in antd to help you get started, we’ve selected a.
Formitem.item (Showing Top 15 Results Out Of 315)
Web item > < form. I wanted to know how to use ant image picker (or any other component) in ant design form. And if possible i wanted. Web use `getvaluefromevent` in ant design form.
8 If You're Using Antd Version 4.9.0+, You Can Take Advantage Of The Initialvalue Property On The Form.list.
Form.item (showing top 15 results out of 315) antd ( npm) form item. Form item component # a form consists of one or more form fields whose type includes input, textarea, checkbox, radio, select, tag, and. Web using ant design switch inside forms. Includes layout, initial values, validation and submit.
Best Javascript Code Snippets Using Antd.
Note gender select a option and change input text above submit reset fill form form. Item nostyle shouldupdate = {(prevvalues, currentvalues) => prevvalues. This allows you set intial values. What's the correct way to use ant design switch inside, i could not get much from the official documentation.
Web Best Javascript Code Snippets Using Antd.
Gender} > {({getfieldvalue }) => getfieldvalue. Web how to use the antd.form.item function in antd to help you get started, we’ve selected a few antd examples, based on popular ways it is used in public projects. Web best javascript code snippets using antd.form (showing top 15 results out of 576) antd ( npm) form. Web warning when use form.item inside form.item #23249.
![Warning:[antd:Form.Item] `children` is array of render props cannot](https://upload-images.jianshu.io/upload_images/6559717-93574d3b10aaa5bf.png)



![[antd Form.Item] `defaultValue` will not work on controlled Field. You](https://img-blog.csdnimg.cn/20201203110359649.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzQzNjkwNDM4,size_16,color_FFFFFF,t_70)



![[antd Form.Item] `defaultValue` will not work on controlled Field. You](https://img-blog.csdnimg.cn/20201203110435627.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzQzNjkwNDM4,size_16,color_FFFFFF,t_70)