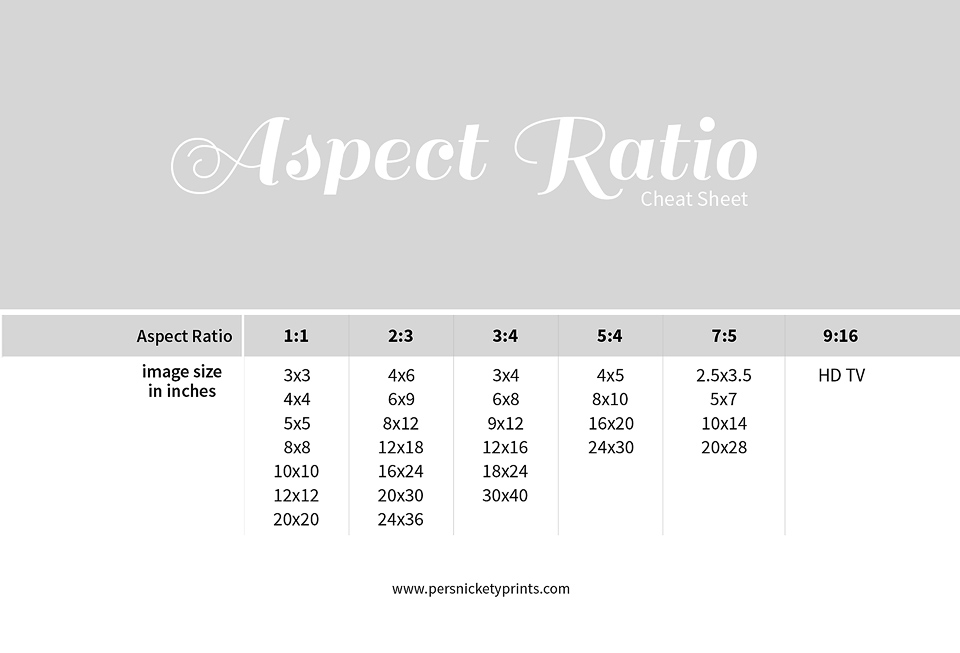
Aspect Ratio Sheet
Aspect Ratio Sheet - 1.66 (5:3) 3840 x 2304: Pdf version (v2.2) calculating out the required resolutions for particular aspect ratios can be a little tricky so we’ve created a cheat sheet to help. It's usually written as two numbers separated by a colon or x, ex: Web the aspect ratio is the ratio between the width and height of the screen or image. 1.33 (4:3) 3072 x 2304: It can be expressed as a number followed by a. Web in photography, aspect ratio represents the relationship between the width and the height of an image. Web aspect ratios are largely defined by numbers, as in a mathematical ratio that clearly defines how many inches high and how many inches wide your video, image and design. 1.78 (16:9) 4096 x 2304: 1.25 (5:4) 2880 x 2304:
1.78 (16:9) 4096 x 2304: 1.33 (4:3) 3072 x 2304: Web in photography, aspect ratio represents the relationship between the width and the height of an image. Web aspect ratios are largely defined by numbers, as in a mathematical ratio that clearly defines how many inches high and how many inches wide your video, image and design. It can be expressed as a number followed by a. Pdf version (v2.2) calculating out the required resolutions for particular aspect ratios can be a little tricky so we’ve created a cheat sheet to help. Web the aspect ratio is the ratio between the width and height of the screen or image. 1.66 (5:3) 3840 x 2304: It's usually written as two numbers separated by a colon or x, ex: 0.80 (4:5) 1842 x 2304:
Web the aspect ratio is the ratio between the width and height of the screen or image. 1.33 (4:3) 3072 x 2304: 1.25 (5:4) 2880 x 2304: Web in photography, aspect ratio represents the relationship between the width and the height of an image. 1.66 (5:3) 3840 x 2304: Pdf version (v2.2) calculating out the required resolutions for particular aspect ratios can be a little tricky so we’ve created a cheat sheet to help. It's usually written as two numbers separated by a colon or x, ex: Web aspect ratios are largely defined by numbers, as in a mathematical ratio that clearly defines how many inches high and how many inches wide your video, image and design. 1.78 (16:9) 4096 x 2304: It can be expressed as a number followed by a.
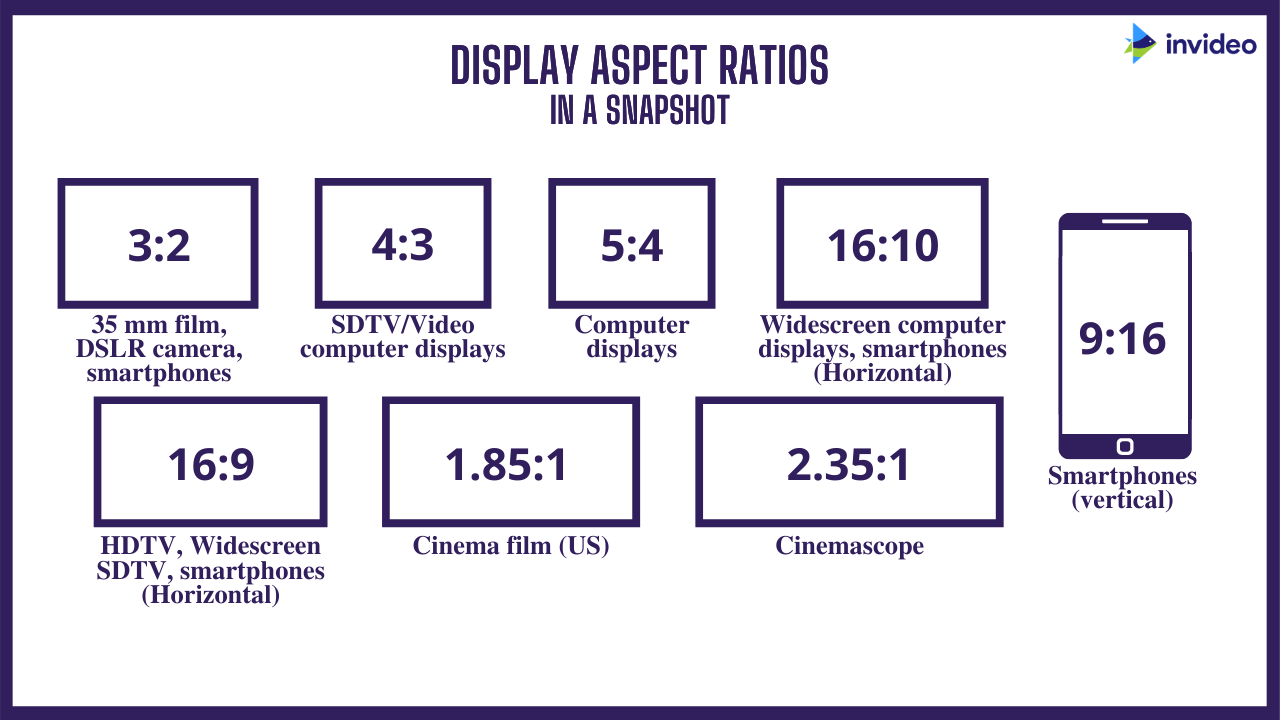
Video Aspect Ratio Explained with Best YouTube, Instagram dimensions
Pdf version (v2.2) calculating out the required resolutions for particular aspect ratios can be a little tricky so we’ve created a cheat sheet to help. Web aspect ratios are largely defined by numbers, as in a mathematical ratio that clearly defines how many inches high and how many inches wide your video, image and design. 1.78 (16:9) 4096 x 2304:.
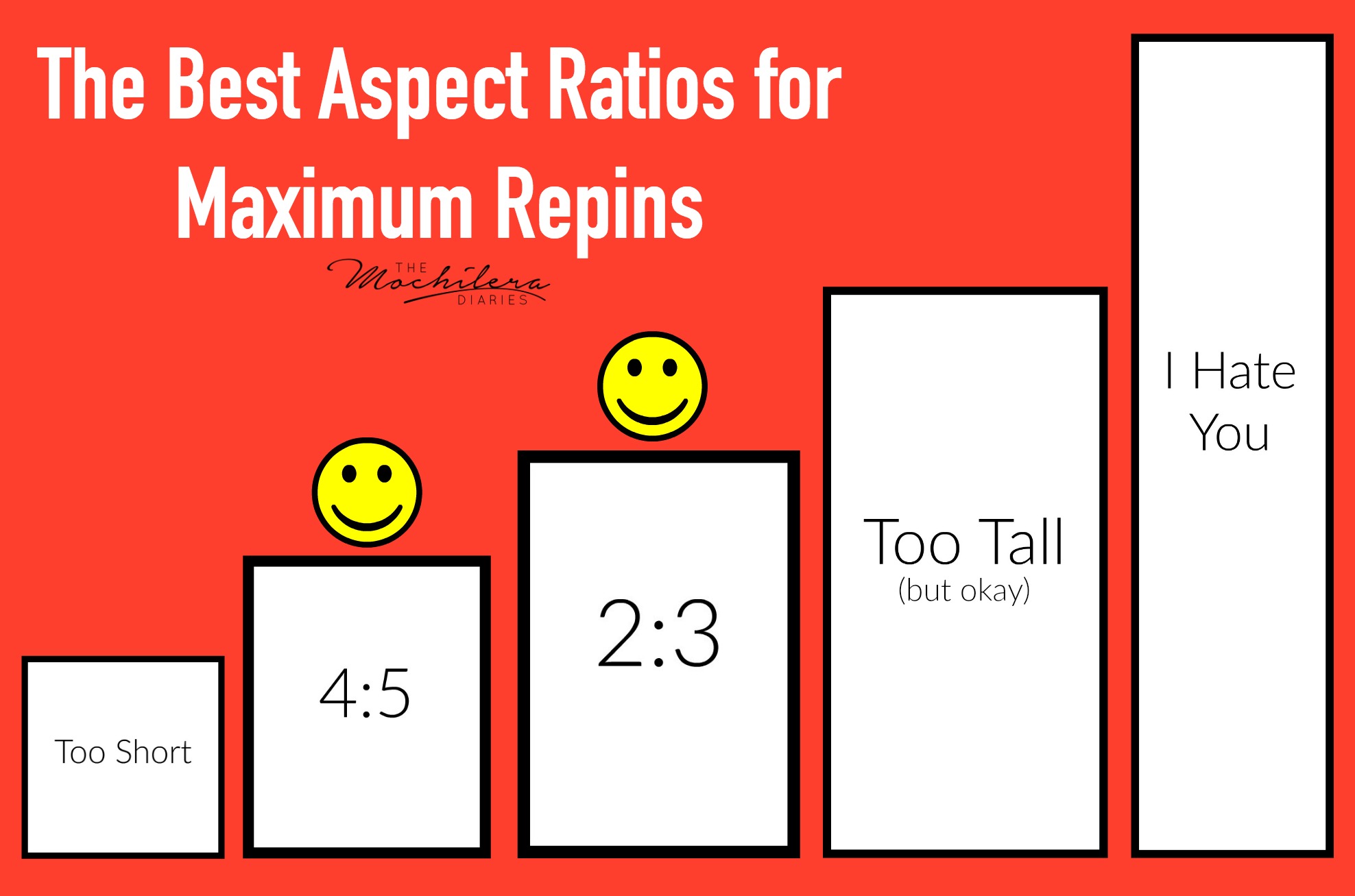
Aspect Ratios The Sweetest Way
Web the aspect ratio is the ratio between the width and height of the screen or image. Web aspect ratios are largely defined by numbers, as in a mathematical ratio that clearly defines how many inches high and how many inches wide your video, image and design. 1.78 (16:9) 4096 x 2304: 0.80 (4:5) 1842 x 2304: 1.25 (5:4) 2880.
The Complete Guide to Video Aspect Ratios in 2022 (2022)
It can be expressed as a number followed by a. Web in photography, aspect ratio represents the relationship between the width and the height of an image. It's usually written as two numbers separated by a colon or x, ex: 1.33 (4:3) 3072 x 2304: Pdf version (v2.2) calculating out the required resolutions for particular aspect ratios can be a.
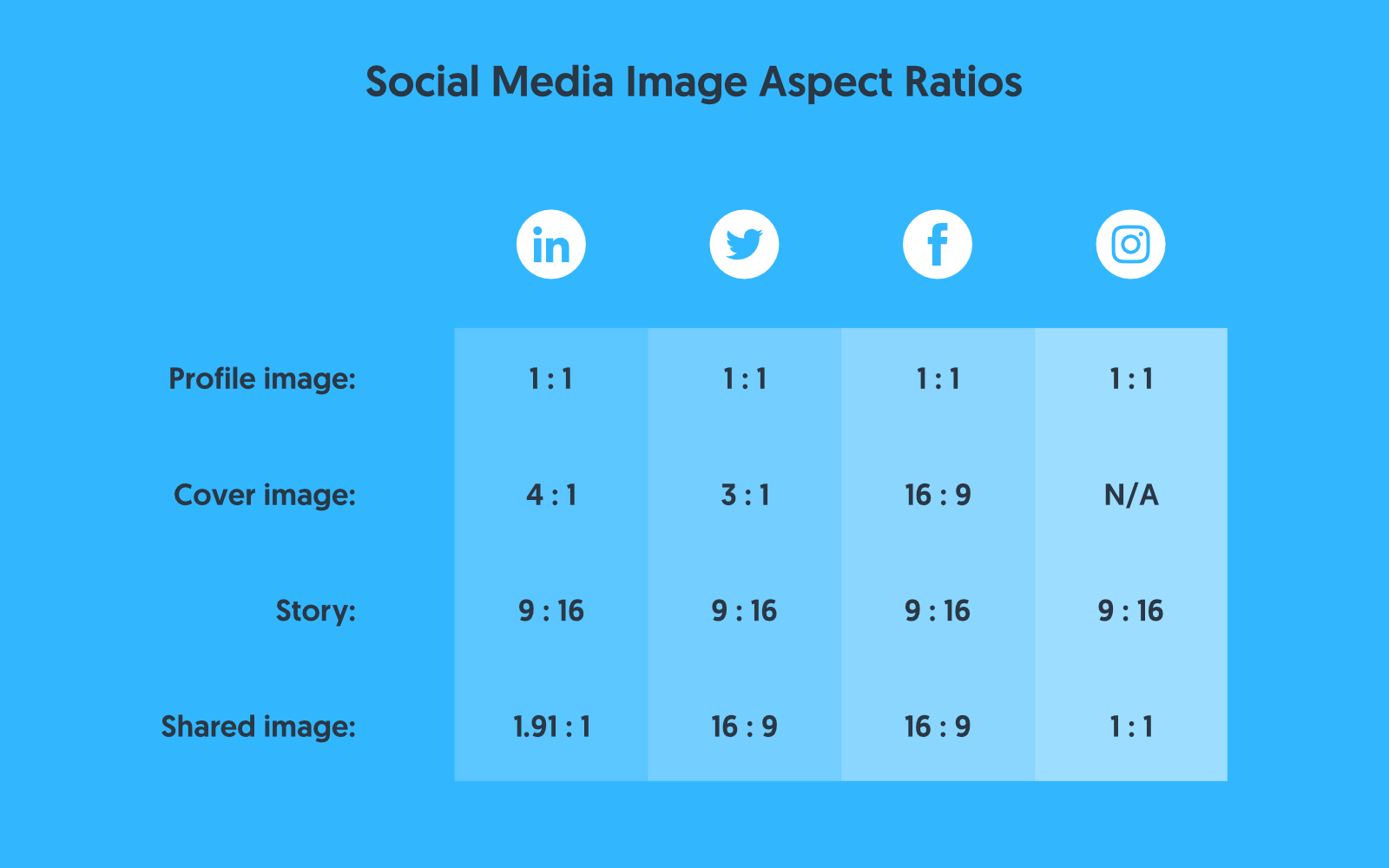
Social media image sizes & aspect ratios A cheat sheet for every
0.80 (4:5) 1842 x 2304: 1.66 (5:3) 3840 x 2304: 1.78 (16:9) 4096 x 2304: Pdf version (v2.2) calculating out the required resolutions for particular aspect ratios can be a little tricky so we’ve created a cheat sheet to help. Web in photography, aspect ratio represents the relationship between the width and the height of an image.
Aspect Ratio Photography basics, Photography
It can be expressed as a number followed by a. 1.66 (5:3) 3840 x 2304: 0.80 (4:5) 1842 x 2304: Web the aspect ratio is the ratio between the width and height of the screen or image. 1.33 (4:3) 3072 x 2304:
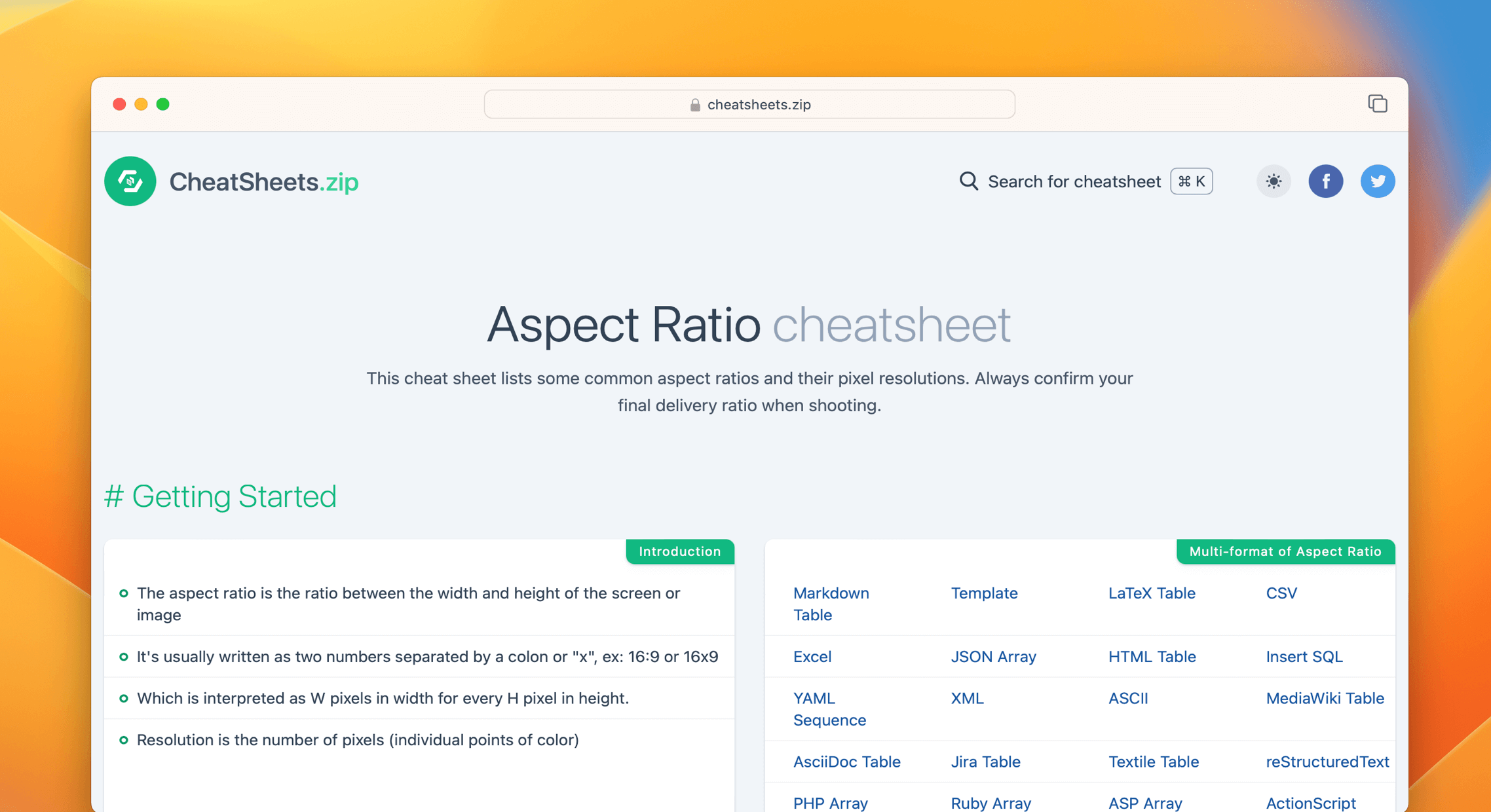
Aspect Ratio Cheat Sheet & Quick Reference
1.78 (16:9) 4096 x 2304: 0.80 (4:5) 1842 x 2304: Web in photography, aspect ratio represents the relationship between the width and the height of an image. 1.25 (5:4) 2880 x 2304: Pdf version (v2.2) calculating out the required resolutions for particular aspect ratios can be a little tricky so we’ve created a cheat sheet to help.
The Aspect Ratio of 2.00 1 is Everywhere
It can be expressed as a number followed by a. 1.66 (5:3) 3840 x 2304: Web in photography, aspect ratio represents the relationship between the width and the height of an image. Web the aspect ratio is the ratio between the width and height of the screen or image. 0.80 (4:5) 1842 x 2304:
What is Aspect Ratio in Photography?
1.78 (16:9) 4096 x 2304: 1.25 (5:4) 2880 x 2304: 1.33 (4:3) 3072 x 2304: Web the aspect ratio is the ratio between the width and height of the screen or image. 1.66 (5:3) 3840 x 2304:
Aspect ratio, cropping and how it affects your photos. Ever have an
Pdf version (v2.2) calculating out the required resolutions for particular aspect ratios can be a little tricky so we’ve created a cheat sheet to help. 0.80 (4:5) 1842 x 2304: 1.78 (16:9) 4096 x 2304: Web in photography, aspect ratio represents the relationship between the width and the height of an image. Web aspect ratios are largely defined by numbers,.
Aspect Ratio RGB Digital
Web the aspect ratio is the ratio between the width and height of the screen or image. Pdf version (v2.2) calculating out the required resolutions for particular aspect ratios can be a little tricky so we’ve created a cheat sheet to help. 1.78 (16:9) 4096 x 2304: Web aspect ratios are largely defined by numbers, as in a mathematical ratio.
Web Aspect Ratios Are Largely Defined By Numbers, As In A Mathematical Ratio That Clearly Defines How Many Inches High And How Many Inches Wide Your Video, Image And Design.
0.80 (4:5) 1842 x 2304: It can be expressed as a number followed by a. 1.25 (5:4) 2880 x 2304: Web in photography, aspect ratio represents the relationship between the width and the height of an image.
1.66 (5:3) 3840 X 2304:
1.78 (16:9) 4096 x 2304: Web the aspect ratio is the ratio between the width and height of the screen or image. Pdf version (v2.2) calculating out the required resolutions for particular aspect ratios can be a little tricky so we’ve created a cheat sheet to help. 1.33 (4:3) 3072 x 2304: