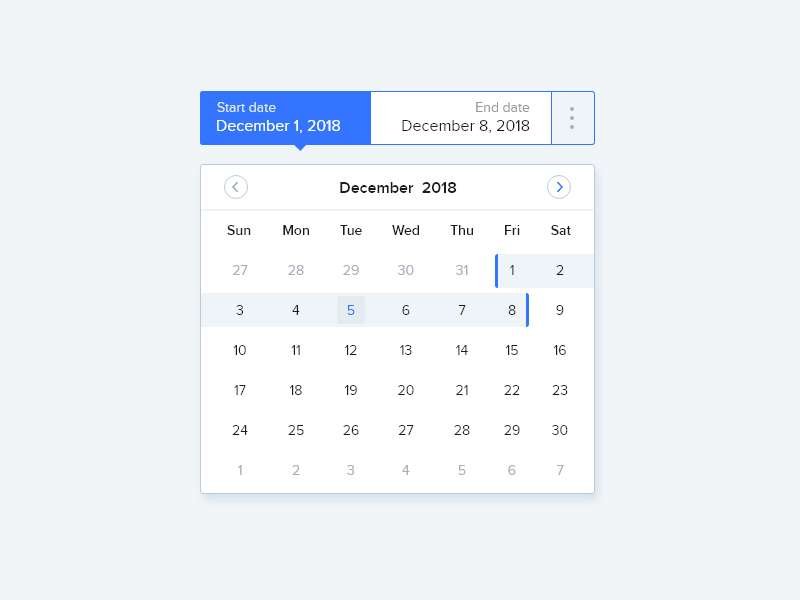
Calendar Date Picker Flat
Calendar Date Picker Flat - I'm using flatpickr and have to set a. 80m accessories adventure agriculture airplane alien amusementpark animal antman apple appliance architecture astronaut attractions autumn bandai. Web sets the calendar view to the year and month ofdate, which can be a date string, a date, or nothing. I am using flatpickr.js for my calendar. Web flatpickr is a lightweight and powerful datetime picker. For each hook, you may specify a single function, or an array of functions. Brought to you by the visual developers podcast | clone this! Start using flatpickr in your project by running `npm i flatpickr`. Javascript calendar date picker control makes it easy to fill out the date/time fields for the website users by. Couldn't find any answers on related threads or on the flatpickr documentation so posting here hoping for a miracle.
Web basic usage of the date input. Lightweight, fast, customizable datepicker written in pure javascript without any dependencies. Depending on the date_picker_entry_mode, it will show either a calendar or an input (textfield) for picking a date. Web a lightweight, powerful javascript datetime picker. Web a lightweight and customizable calendar picker based on flutter calendardatepicker, with support for single date picker, range picker and multi picker. Web each date and time unit is displayed as an individually focusable and editable segment, which allows users an easy way to edit dates using the keyboard, in any date format. After instantiation, all hooks can. I want to disable some listed dates together with saturdays and sundays. Web sets the calendar view to the year and month ofdate, which can be a date string, a date, or nothing. Couldn't find any answers on related threads or on the flatpickr documentation so posting here hoping for a miracle.
Web a lightweight and customizable calendar picker based on flutter calendardatepicker, with support for single date picker, range picker and multi picker. True, // prevent readonly prop. There’s minimal ui but many themes. If date is undefined, the view is set to the latest selected date, the mindate , or. Brought to you by the visual developers podcast | clone this! After instantiation, all hooks can. I want to disable some listed dates together with saturdays and sundays. Web flatpickr features event hooks for the most common and useful actions. Web each date and time unit is displayed as an individually focusable and editable segment, which allows users an easy way to edit dates using the keyboard, in any date format. Couldn't find any answers on related threads or on the flatpickr documentation so posting here hoping for a miracle.
Standalone material datepicker
For each hook, you may specify a single function, or an array of functions. I want to disable some listed dates together with saturdays and sundays. I am using flatpickr.js for my calendar. Web you can easily achieve this by: Web a lightweight, powerful javascript datetime picker.
The Ultimate Guide to Design a Perfect Date Picker UX Design World
Web flatpickr is a lightweight and powerful datetime picker. Passing allowinput:true in flatpickr config. 80m accessories adventure agriculture airplane alien amusementpark animal antman apple appliance architecture astronaut attractions autumn bandai. Web a lightweight, powerful javascript datetime picker. I'm using flatpickr and have to set a.
Lightweight and highly customizable calendar picker built on Flutter's
Depending on the date_picker_entry_mode, it will show either a calendar or an input (textfield) for picking a date. True, // prevent readonly prop. I am using flatpickr.js for my calendar. I want to disable some listed dates together with saturdays and sundays. Web each date and time unit is displayed as an individually focusable and editable segment, which allows users.
Download the Free Calendar Date Picker Freebiefy
To integrate a date picker into your html document, simply use the date</strong>”> tag. Depending on the date_picker_entry_mode, it will show either a calendar or an input (textfield) for picking a date. Brought to you by the visual developers podcast | clone this! I am using flatpickr.js for my calendar. Passing allowinput:true in flatpickr config.
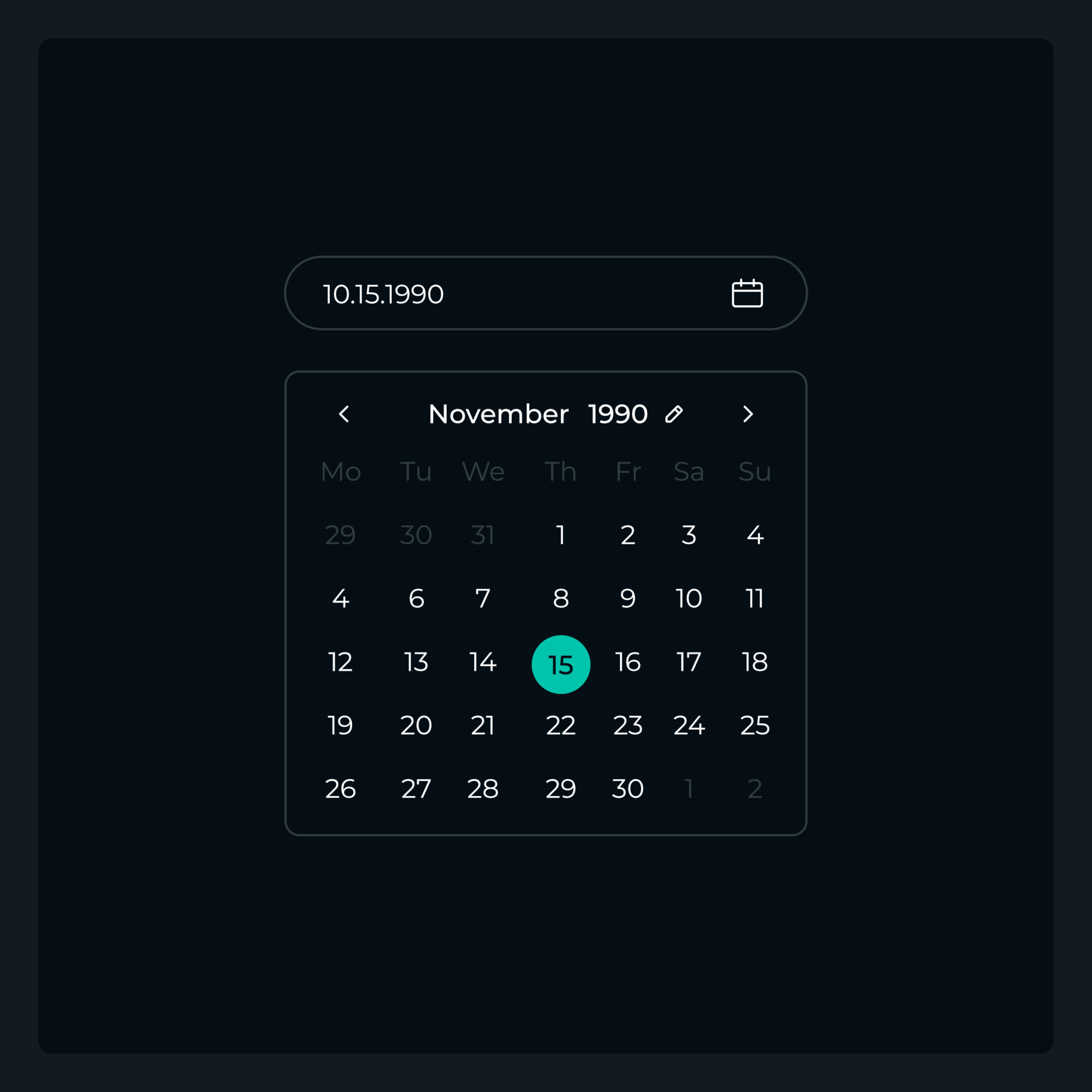
Simple Calendar Date Picker or Calendar Figma
If date is undefined, the view is set to the latest selected date, the mindate , or. For each hook, you may specify a single function, or an array of functions. Javascript calendar date picker control makes it easy to fill out the date/time fields for the website users by. True, // prevent readonly prop. I'm using flatpickr and have.
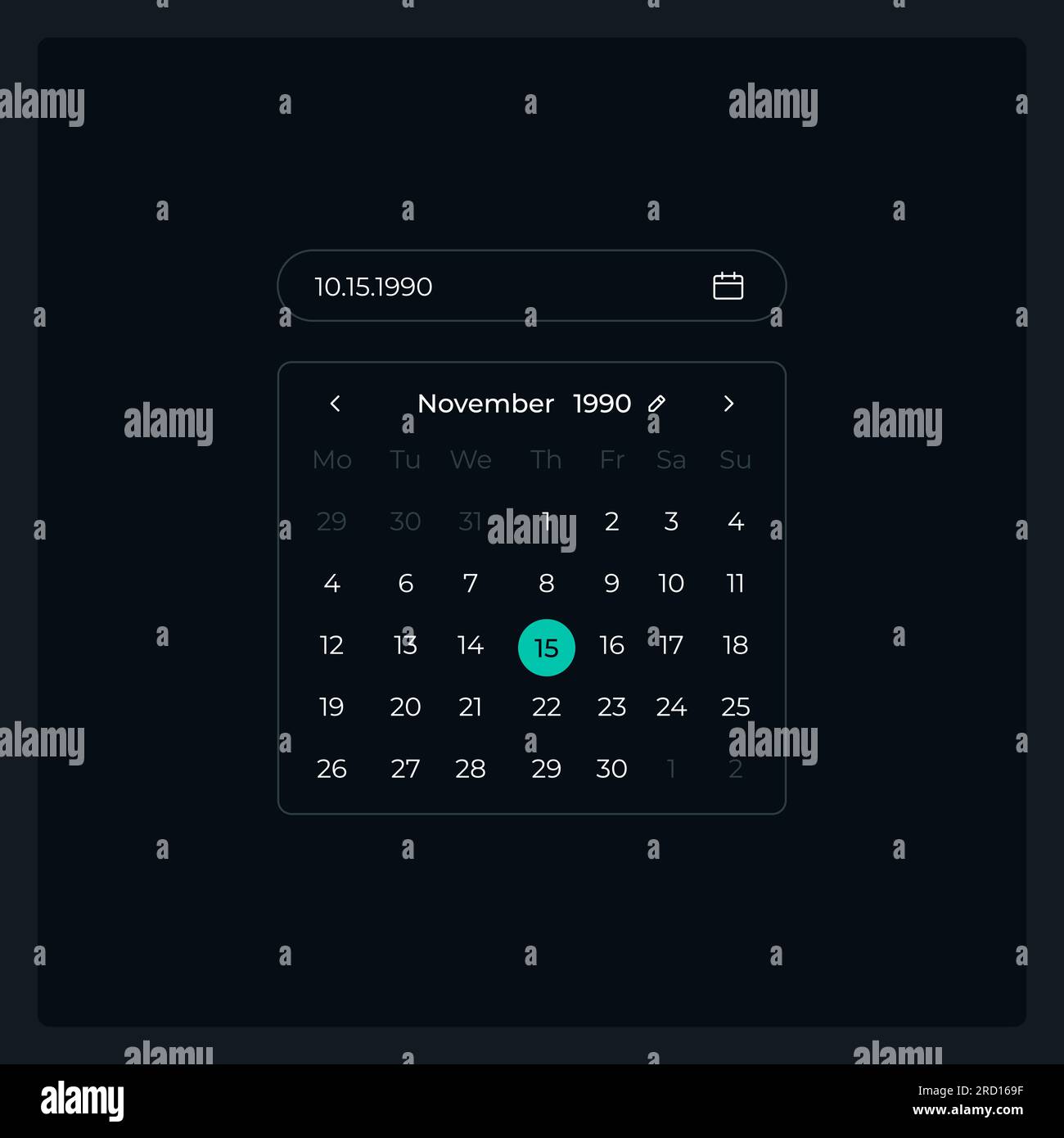
Calendar date picker UI element template Stock Vector Image & Art Alamy
Couldn't find any answers on related threads or on the flatpickr documentation so posting here hoping for a miracle. True, // prevent readonly prop. I'm using flatpickr and have to set a. Web you can easily achieve this by: There’s minimal ui but many themes.
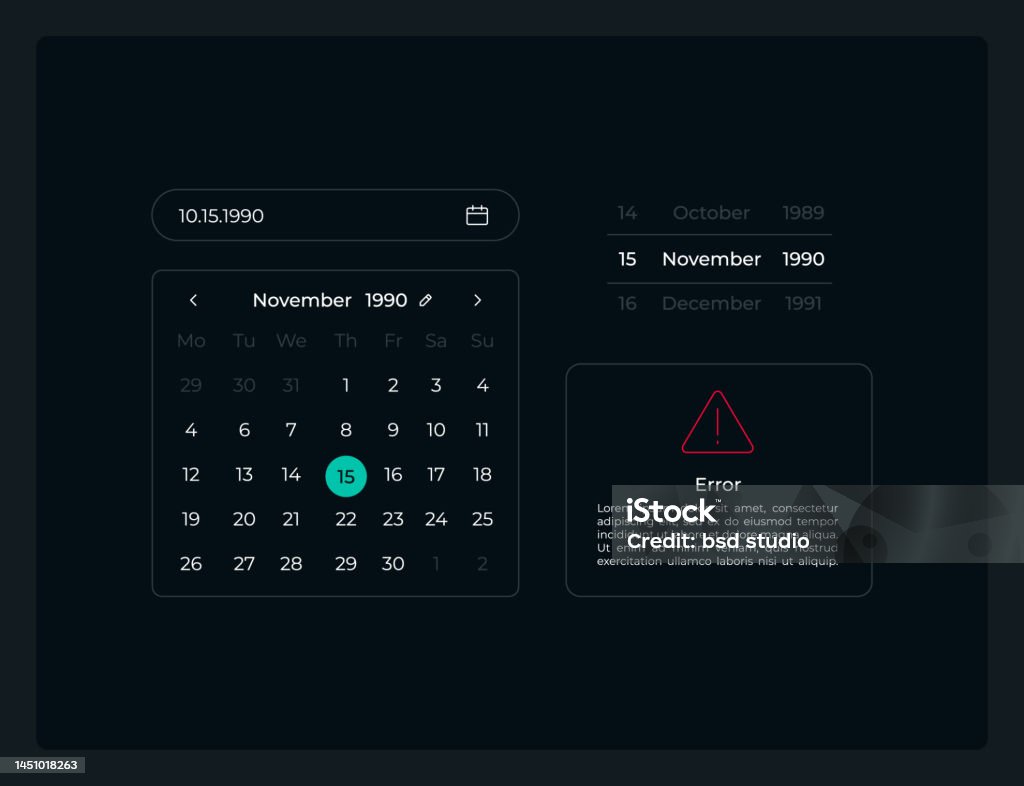
Calendar Date Picker Ui Elements Kit Stock Illustration Download
After instantiation, all hooks can. Brought to you by the visual developers podcast | clone this! Passing allowinput:true in flatpickr config. Lightweight, fast, customizable datepicker written in pure javascript without any dependencies. Start using flatpickr in your project by running `npm i flatpickr`.
Calendar Date Picker Ui Element Template Stock Illustration Download
Web basic usage of the date input. I'm using flatpickr and have to set a. I am using flatpickr.js for my calendar. True, // prevent readonly prop. Disabling sat and sun works well using the.
Premium Vector Calendar with date picker flat design
Web a lightweight and customizable calendar picker based on flutter calendardatepicker, with support for single date picker, range picker and multi picker. Javascript calendar date picker control makes it easy to fill out the date/time fields for the website users by. I'm using flatpickr and have to set a. Web flatpickr features event hooks for the most common and useful.
Calendar date picker UI element template. Editable isolated vector
Passing allowinput:true in flatpickr config. Depending on the date_picker_entry_mode, it will show either a calendar or an input (textfield) for picking a date. For each hook, you may specify a single function, or an array of functions. If date is undefined, the view is set to the latest selected date, the mindate , or. Brought to you by the visual.
True, // Prevent Readonly Prop.
Web a lightweight, powerful javascript datetime picker. After instantiation, all hooks can. Passing allowinput:true in flatpickr config. Javascript calendar date picker control makes it easy to fill out the date/time fields for the website users by.
80M Accessories Adventure Agriculture Airplane Alien Amusementpark Animal Antman Apple Appliance Architecture Astronaut Attractions Autumn Bandai.
Depending on the date_picker_entry_mode, it will show either a calendar or an input (textfield) for picking a date. Web sets the calendar view to the year and month ofdate, which can be a date string, a date, or nothing. If date is undefined, the view is set to the latest selected date, the mindate , or. Lightweight, fast, customizable datepicker written in pure javascript without any dependencies.
Couldn't Find Any Answers On Related Threads Or On The Flatpickr Documentation So Posting Here Hoping For A Miracle.
For each hook, you may specify a single function, or an array of functions. I am using flatpickr.js for my calendar. To integrate a date picker into your html document, simply use the date</strong>”> tag. I'm using flatpickr and have to set a.
I Want To Disable Some Listed Dates Together With Saturdays And Sundays.
Brought to you by the visual developers podcast | clone this! Start using flatpickr in your project by running `npm i flatpickr`. There’s minimal ui but many themes. Web each date and time unit is displayed as an individually focusable and editable segment, which allows users an easy way to edit dates using the keyboard, in any date format.