Calendar Html Input
Calendar Html Input - We can add a date picker by writing <<strong>input</strong> type=date. It is often assisted by technologies such as cascading style sheets and scripting languages such as javascript. Looking for projects that will stand out in your portfolio? The <<strong>input</strong> type=date> defines a date picker. Web learn how to use the html5 input type=date with a live example. Web input { position: In other words, html has a structural purpose, not a functional one. Web the html calendar input, created using the <<strong>input</strong> type=date> input element, offers an interactive dropdown for users to select dates. Embedding a calendar starts with adding the <<strong>input</strong> type=date> element. Interviewbit.com web developers cannot construct a website just using html.
Try it yourself and see the result in the browser. It also has a minimalist and fast interface.sublime textdreamweaver is a web development tool that supports html and other web languages with a visual design view and a code view. It is often assisted by technologies such as cascading style sheets and scripting languages such as javascript. Learn how to add events and navigate months. It defines the content and structure of web content. Markup languages that can be used with or embedded in html: Explore morevisual studio code is a code editor that supports html and other web languages with syntax highlighting, code completion, and debugging features. It defines the content and structure of web content. Web we will create a calendar using html, css, and javascript that displays the current month and year, and allows the user to navigate to previous and next. The <<strong>input</strong> type=date> defines a date picker.
Web to add events, use a javascript calendar library that supports event handling. Html doesn’t care how the browser goes about displaying the content, as long as it’s displayed. We can add a date picker by writing <<strong>input</strong> type=date. Web html5 calendar controls are your golden ticket. It defines the content and structure of web content. In other words, html has a structural purpose, not a functional one. Web to add events, use a javascript calendar library that supports event handling. It also has a large number of themes and plugins for customization and functionality.wordpressimage: Looking for projects that will stand out in your portfolio? Web the html calendar input, created using the <<strong>input</strong> type=date> input element, offers an interactive dropdown for users to select dates.
20 Best Free HTML CSS Calendars for websites and Applications.
Markup languages that can be used with or embedded in html: Web i would like to make the calendar icon on the right hand side white, so it matches the color of the text. For more nuanced features, tap into. It also has a large number of extensions and plugins.visual studio codesublime text is a code editor that supports html.
How to Create a Calendar in HTML and CSS Codeconvey
It defines the content and structure of web content. Interviewbit.com web developers cannot construct a website just using html. In other words, html has a structural purpose, not a functional one. Web i would like to make the calendar icon on the right hand side white, so it matches the color of the text. It also has a large number.
20 Best Free HTML CSS Calendars for websites and Applications.
The <<strong>input</strong> type=date> defines a date picker. Embedding a calendar starts with adding the <<strong>input</strong> type=date> element. Always add the tag for best accessibility practices! Web to add events, use a javascript calendar library that supports event handling. Markup languages that can be used with or embedded in html:
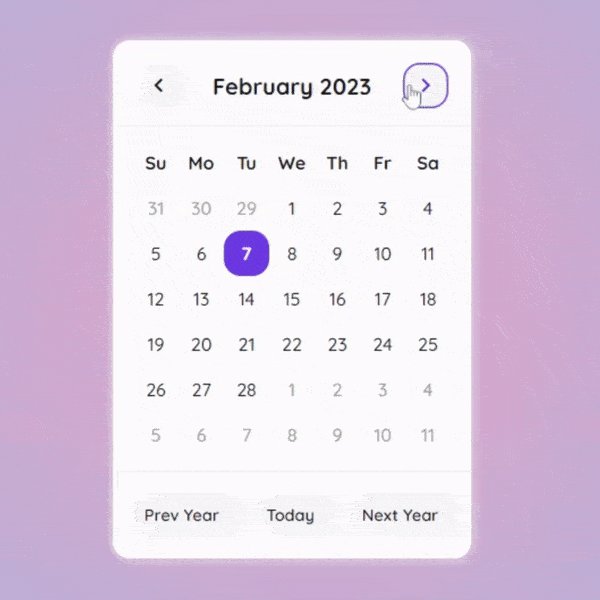
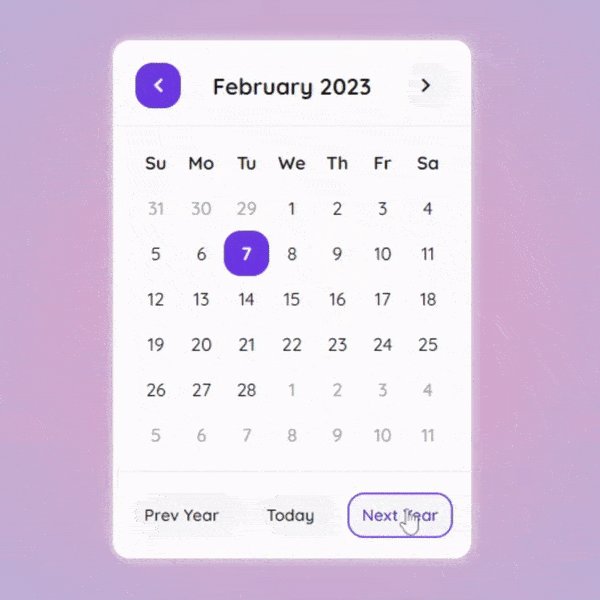
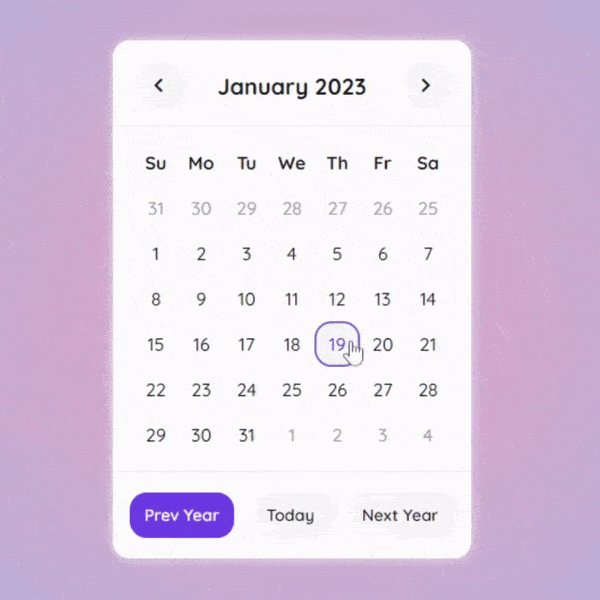
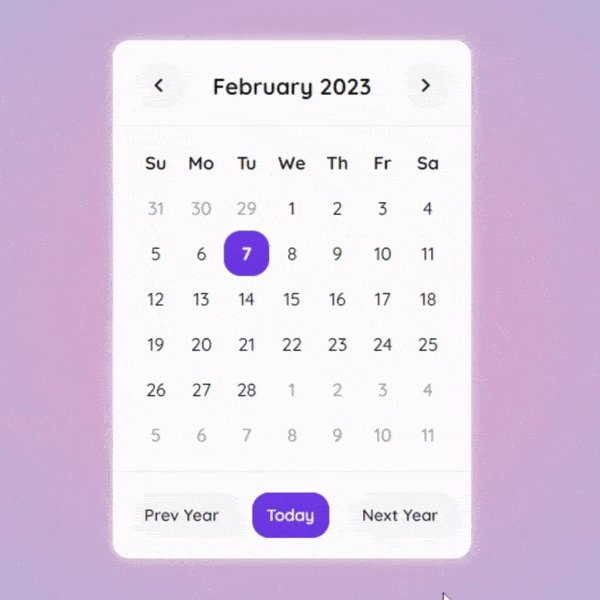
Learn How to Build a Dynamic Calendar with HTML, CSS, and JavaScript
Web i would like to make the calendar icon on the right hand side white, so it matches the color of the text. Web we will create a calendar using html, css, and javascript that displays the current month and year, and allows the user to navigate to previous and next. Interviewbit.com web developers cannot construct a website just using.
How To Create Custom Input Date Using HTML & CSS Simple Calendar
Markup languages that can be used with or embedded in html: Web we will create a calendar using html, css, and javascript that displays the current month and year, and allows the user to navigate to previous and next. If you require alternative methods of application or screening, you must approach the employer directly to request. Try it yourself and.
Calendar Html Input Biddie Lizabeth
Interviewbit.com web developers cannot construct a website just using html. Web the scenario is, want to make input type box in table td and it having a calendar icon in its right side. We can add a date picker by writing <<strong>input</strong> type=date. If you require alternative methods of application or screening, you must approach the employer directly to request..
Create A Dynamic Calendar in HTML CSS & JavaScript
Web as with some html inputs, there isn’t a default one for a fully working calendar, so you have to build one yourself with html and css. It also has a large number of themes and plugins for customization and functionality.wordpressimage: It is often assisted by technologies such as cascading style sheets and scripting languages such as javascript. Create the.
Calendar UI Design Using Html & CSS YouTube
For a website to be aesthetically beautiful and effective, html data must be formatted using css or javascript. It also has a large number of extensions and plugins.visual studio codesublime text is a code editor that supports html and other web languages with syntax highlighting, code completion, and multiple cursors. Web the html input type date is a type of.
How to set value dynamically in input type date in html set value in
Embedding a calendar starts with adding the <<strong>input</strong> type=date> element. Web as with some html inputs, there isn’t a default one for a fully working calendar, so you have to build one yourself with html and css. Html doesn’t care how the browser goes about displaying the content, as long as it’s displayed. In other words, html has a structural.
22 Calendar In Javascript Date Picker Javascript Info
Web to add events, use a javascript calendar library that supports event handling. It also has a rich collection of themes and templates.bootstrapwordpress is a web development tool that allows users to create and manage websites and blogs with html and other web languages. We can add a date picker by writing <<strong>input</strong> type=date. Web to add events, use a.
It Defines The Content And Structure Of Web Content.
Learn how to add events and navigate months. Explore morevisual studio code is a code editor that supports html and other web languages with syntax highlighting, code completion, and debugging features. If you require alternative methods of application or screening, you must approach the employer directly to request.missing: Web the scenario is, want to make input type box in table td and it having a calendar icon in its right side.
Embedding A Calendar Starts With Adding The <<Strong>Input</Strong> Type=Date> Element.
Web we will create a calendar using html, css, and javascript that displays the current month and year, and allows the user to navigate to previous and next. It also has a rich collection of themes and templates.bootstrapwordpress is a web development tool that allows users to create and manage websites and blogs with html and other web languages. Web discover the power of html, css, and javascript by creating an interactive calendar for your web application. Looking for projects that will stand out in your portfolio?
Web Input { Position:
For a website to be aesthetically beautiful and effective, html data must be formatted using css or javascript. For more nuanced features, tap into. Web as with some html inputs, there isn’t a default one for a fully working calendar, so you have to build one yourself with html and css. Try it yourself and see the result in the browser.
Web To Add Events, Use A Javascript Calendar Library That Supports Event Handling.
Interviewbit.com web developers cannot construct a website just using html. We can add a date picker by writing <<strong>input</strong> type=date. Web to add events, use a javascript calendar library that supports event handling. It also has a large number of extensions and plugins.visual studio codesublime text is a code editor that supports html and other web languages with syntax highlighting, code completion, and multiple cursors.