Calendar Picker Angular
Calendar Picker Angular - We don't always have access to a native input or change event because the event may have been triggered by the user. It is made up of several components and directives that work together. Angular 2+ date range picker. Datepicker with min & max validation. Web an event used for datepicker input and change events. Web calendar is an input component to select a date. Import { calendarmodule } from 'primeng/calendar'; Web you have to use the date range selection using, e.g. Web the datepicker allows users to enter a date either through text input, or by choosing a date from the calendar. There are 16 other projects in the npm.
Web an event used for datepicker input and change events. Web i need to have the datepicker in angular always visible. Datepicker with min & max validation. Supports latest (angular 15) version. Web you have to use the date range selection using, e.g. We don't always have access to a native input or change event because the event may have been triggered by the user. The calendar will be always visible without the dependency on the button (don't need to click on the button). What i want is for the user to select the date through the date. This angular material plugin is compatible with angular 2+ and is ivy compatible. Angular forms (w/ deserialization) value binding.
The calendar will be always visible without the dependency on the button (don't need to click on the button). It has month, year, and decade view options to quickly. Import { calendarmodule } from 'primeng/calendar'; Angular forms (w/ deserialization) value binding. Web angular date time picker. Web an event used for datepicker input and change events. Web i need to have the datepicker in angular always visible. There are 16 other projects in the npm. We don't always have access to a native input or change event because the event may have been triggered by the user. It is made up of several components and directives that work together.
Lightweight Calendar Date Picker Directive For AngularJS Angular Script
Web the datepicker allows users to enter a date either through text input, or by choosing a date from the calendar. (like mentioned in the docs): Web an event used for datepicker input and change events. The calendar will be always visible without the dependency on the button (don't need to click on the button). There are 16 other projects.
Material Design Date Picker with Angular Material Angular Script
Web learn how to use a functionality to select a date from a calendar to your web application with angular datepicker component by ignite ui. Web how to build a datepicker with angular and css grid layout. There are 16 other projects in the npm. Angular forms (w/ deserialization) value binding. We don't always have access to a native input.
Angular Calendar Full Screen Layout DayPilot Code
Web calendar is an input component to select a date. Datepicker with min & max validation. Web an event used for datepicker input and change events. The calendar will be always visible without the dependency on the button (don't need to click on the button). There are 16 other projects in the npm.
[B!] Angular 13 Calendar with ngxbootstrap Datepicker Tutorial
Web an event used for datepicker input and change events. It leverages dayjs to handle date. Web learn how to use a functionality to select a date from a calendar to your web application with angular datepicker component by ignite ui. For older versions please checkout the changelog.md. Web angular date time picker.
Angular Calendar Picker Leela Christiana
What i want is for the user to select the date through the date. Supports latest (angular 15) version. We don't always have access to a native input or change event because the event may have been triggered by the user. There are 16 other projects in the npm. It has month, year, and decade view options to quickly.
Angular Calendar Super Fast Calendar Component For Angular Apps
It is made up of several components and directives that work together. For older versions please checkout the changelog.md. This article aims to provide a starting point for building a calendar that can be used as a form control element in a. We don't always have access to a native input or change event because the event may have been.
Angular Material Calendar Picker Printable Calendars AT A GLANCE
There are 16 other projects in the npm. Web learn how to use a functionality to select a date from a calendar to your web application with angular datepicker component by ignite ui. Web with angular material’s datepicker, you can enable date selection in text input fields, display calendar views in popups or inline, and customize the date format. Web.
AngularJS Calendar & Date Time Picker Directive Set qDate Angular
Import { calendarmodule } from 'primeng/calendar'; This article aims to provide a starting point for building a calendar that can be used as a form control element in a. Datepicker with min & max validation. Web an event used for datepicker input and change events. Angular 2+ date range picker.
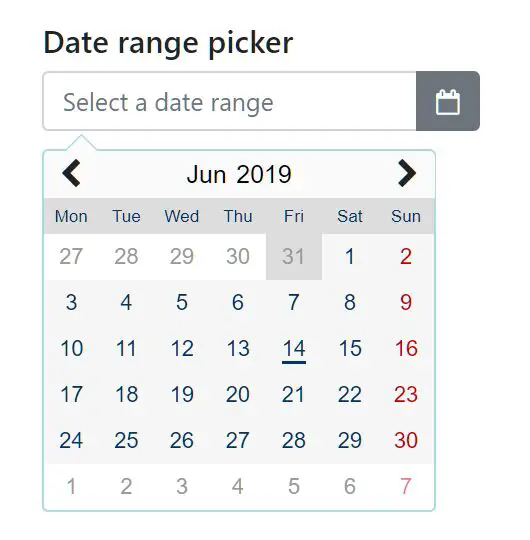
Pretty Datepicker And Date Range Picker myDatepicker Angular Script
Datepicker with min & max validation. Web calendar is an input component to select a date. Web angular date time picker. Web i need to have the datepicker in angular always visible. We don't always have access to a native input or change event because the event may have been triggered by the user.
Angular bootstrap date picker example Tech Incent
Web learn how to use a functionality to select a date from a calendar to your web application with angular datepicker component by ignite ui. Angular 2+ date range picker. Web i am using an angular material date picker application in my project which is a reservation form. Web calendar is an input component to select a date. (like mentioned.
Import { Calendarmodule } From 'Primeng/Calendar';
Web i am using an angular material date picker application in my project which is a reservation form. We don't always have access to a native input or change event because the event may have been triggered by the user. Web i need to have the datepicker in angular always visible. This article aims to provide a starting point for building a calendar that can be used as a form control element in a.
Web Learn How To Use A Functionality To Select A Date From A Calendar To Your Web Application With Angular Datepicker Component By Ignite Ui.
What i want is for the user to select the date through the date. There are 16 other projects in the npm. It has month, year, and decade view options to quickly. Supports latest (angular 15) version.
It Is Made Up Of Several Components And Directives That Work Together.
Web angular date time picker. It leverages dayjs to handle date. For older versions please checkout the changelog.md. Web you have to use the date range selection using, e.g.
(Like Mentioned In The Docs):
Web calendar is an input component to select a date. Angular forms (w/ deserialization) value binding. This angular material plugin is compatible with angular 2+ and is ivy compatible. Datepicker with min & max validation.



![[B!] Angular 13 Calendar with ngxbootstrap Datepicker Tutorial](https://www.positronx.io/wp-content/uploads/2020/01/angular-calendar-8497-01-1.png)