Calendly Embed Code
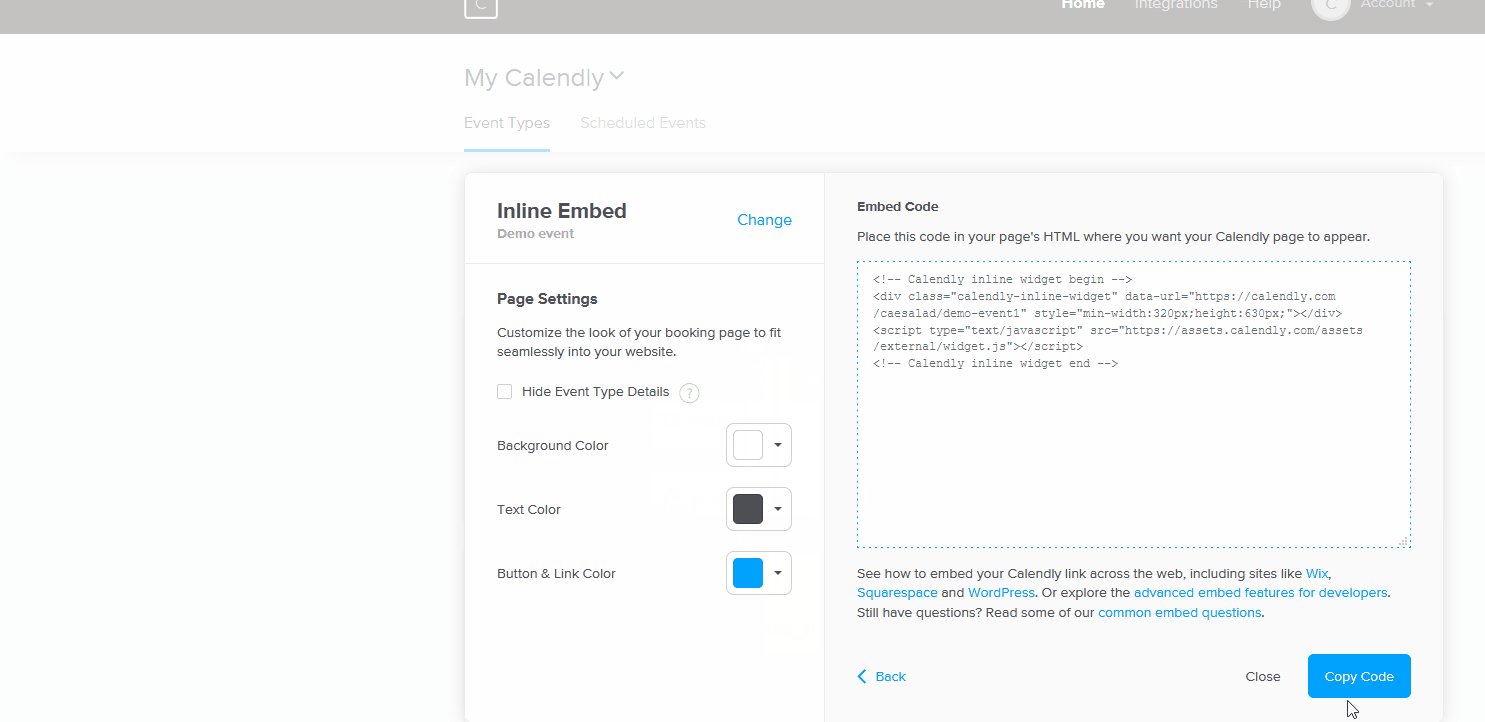
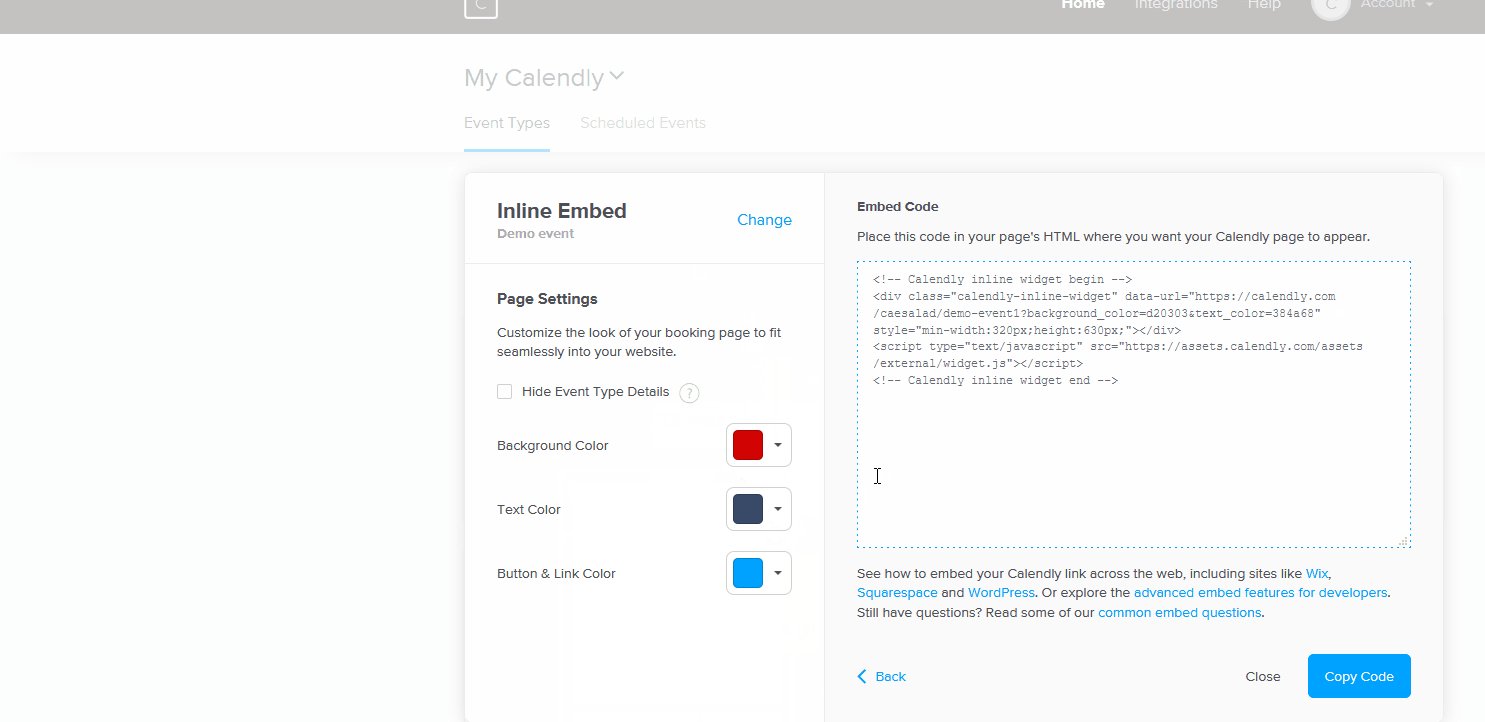
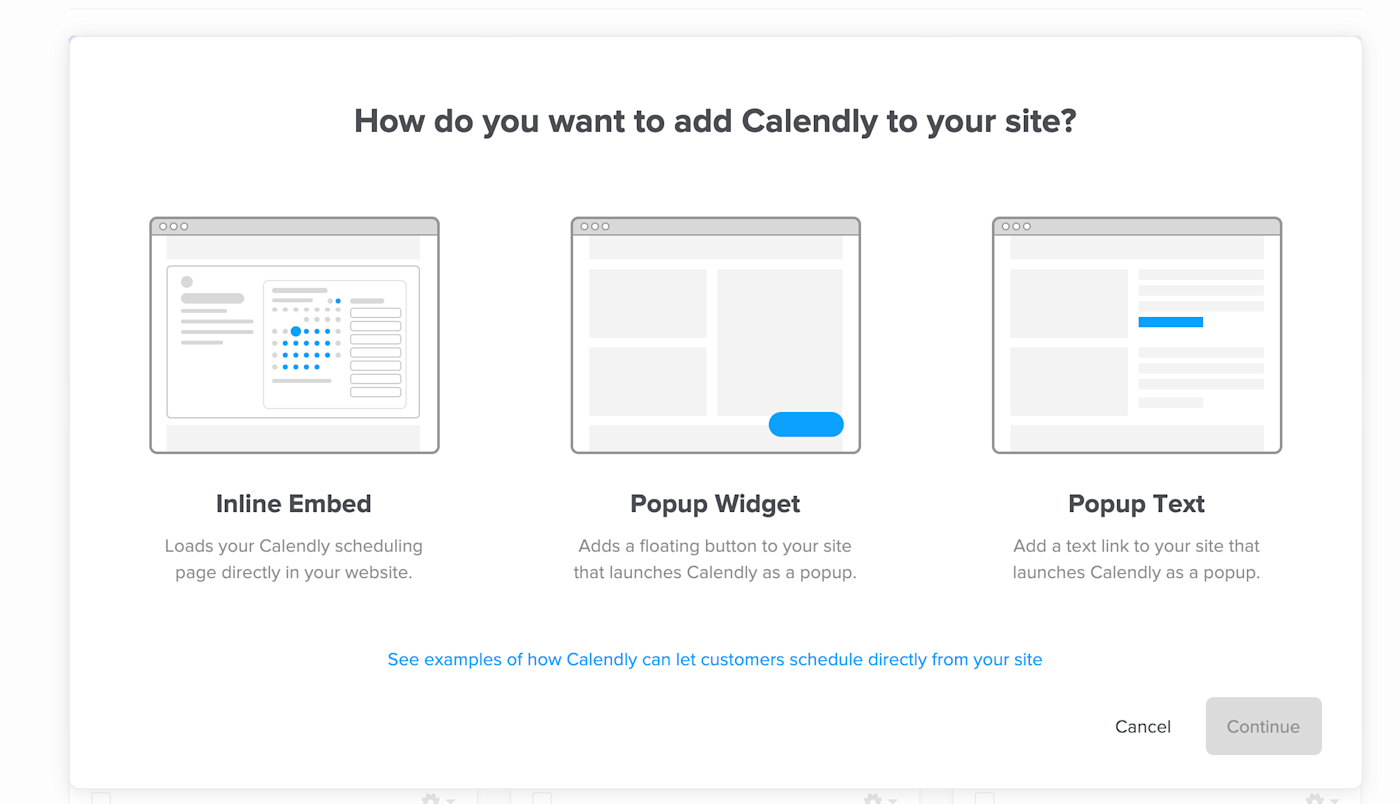
Calendly Embed Code - Web you will need to generate your calendly embed code. Web calendly’s embed options. Web here’s how to find your calendar’s embed code on calendly: Get responsive embed codes for calendly. Web this is how you do it with react hooks: Choose the inline embed option. Web calendly offers three general embed options. An inline embed is great for if. Add a text link that opens a popup. Click the cog icon to the right of the new event type button.
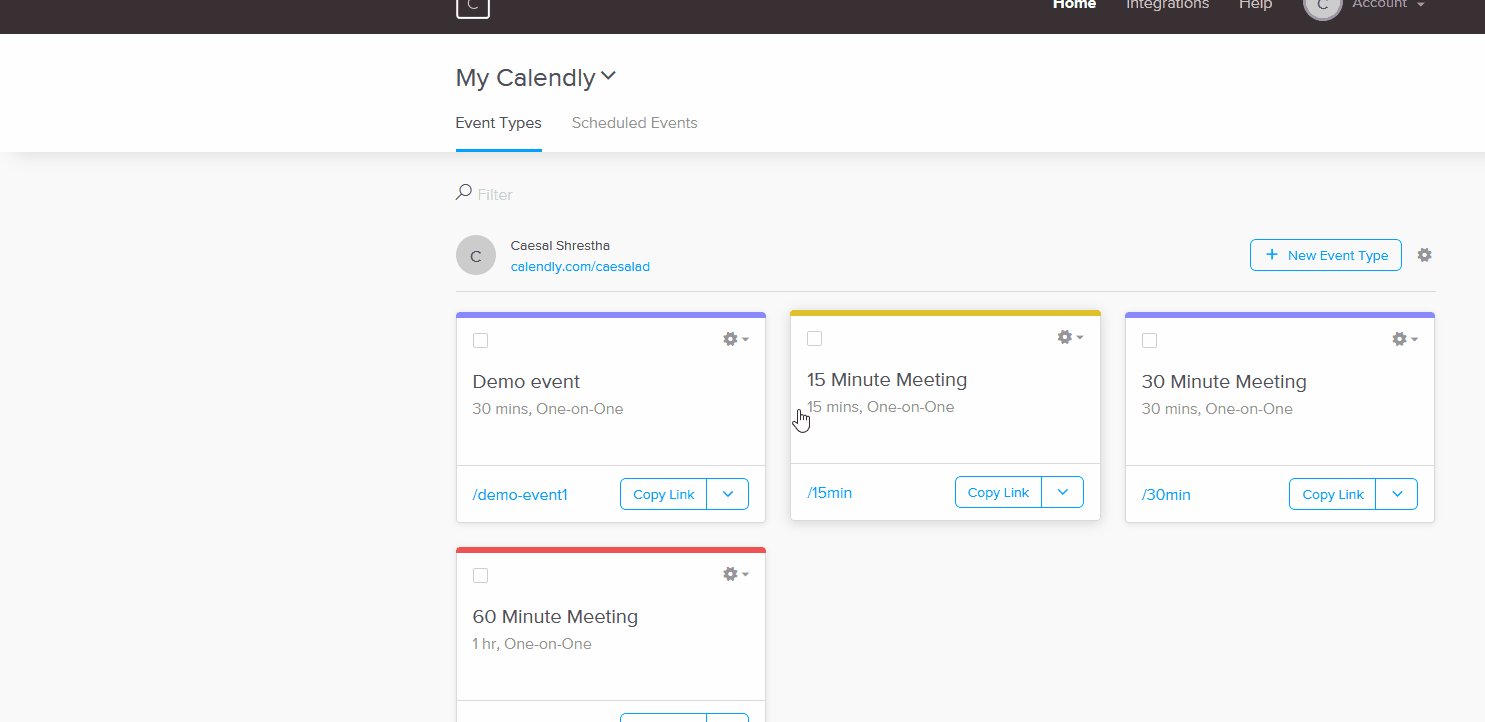
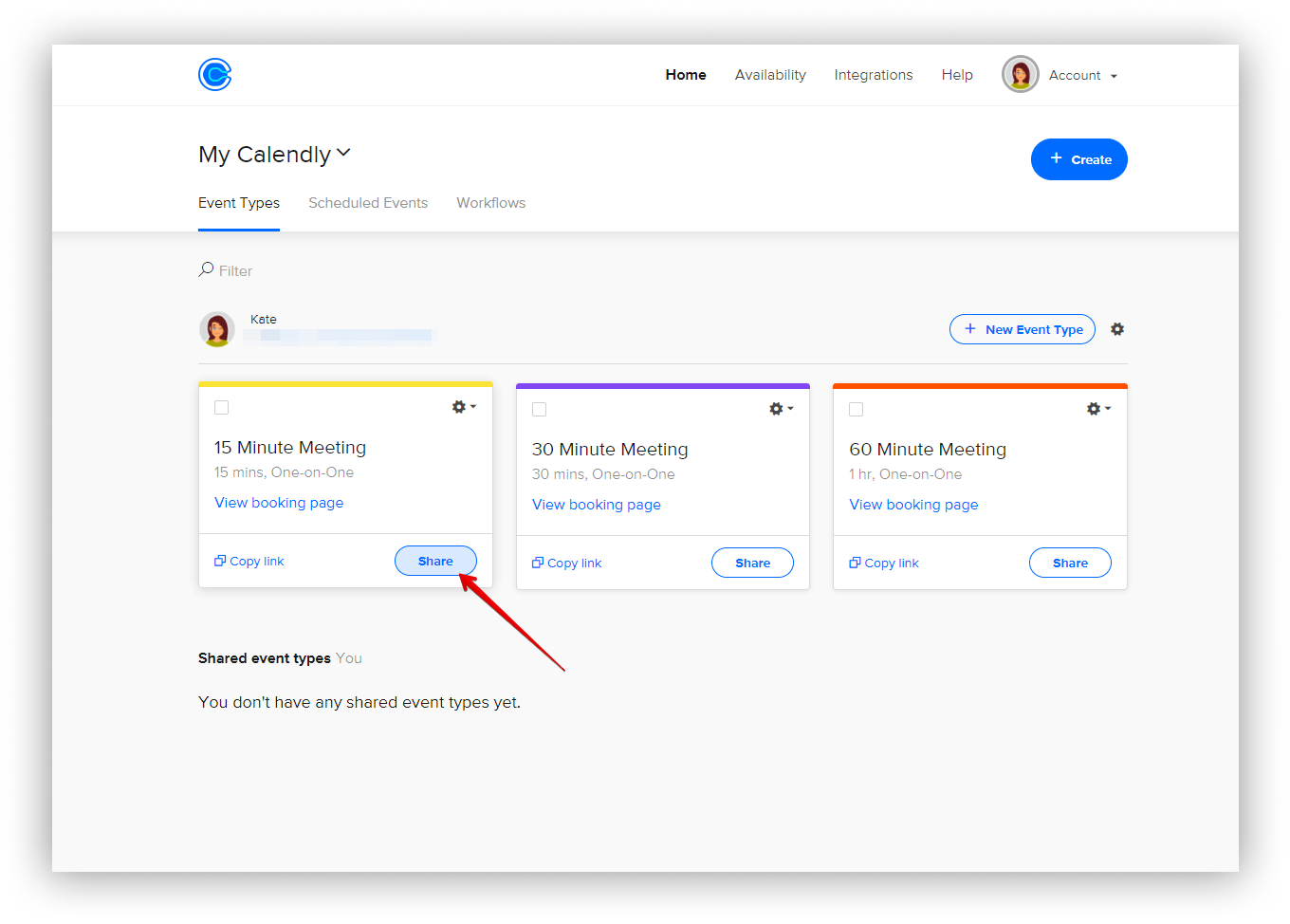
An inline embed is great for if. Add a scheduling page to your site. First, you’ll want to log into your account and click on “event types” in the. Manually or via simple api. Developers can make a javascript api call to create an inline embed on demand, automatically resize the. Web here’s how to find your calendar’s embed code on calendly: Web embed calendly and elementor to make dynamic schedules. Tracking google analytics in your calendly embed. Web calendly offers three general embed options. Web this is how you do it with react hooks:
Web in order to embed calendly into your website, you’ll first have to find the embed code. An inline embed is great for if. Web the embed page uses calendly's standard inline embed code to render the selected event type, substituting the event type url that was submitted from the root landing. You can choose from three customizable. Web calendly’s embed options. Manually or via simple api. Developers can make a javascript api call to create an inline embed on demand, automatically resize the. Web discover options for adding calendly to your website, ensuring your visitors schedule at the height of their interest. Web embed calendly and elementor to make dynamic schedules. Web this is how you do it with react hooks:
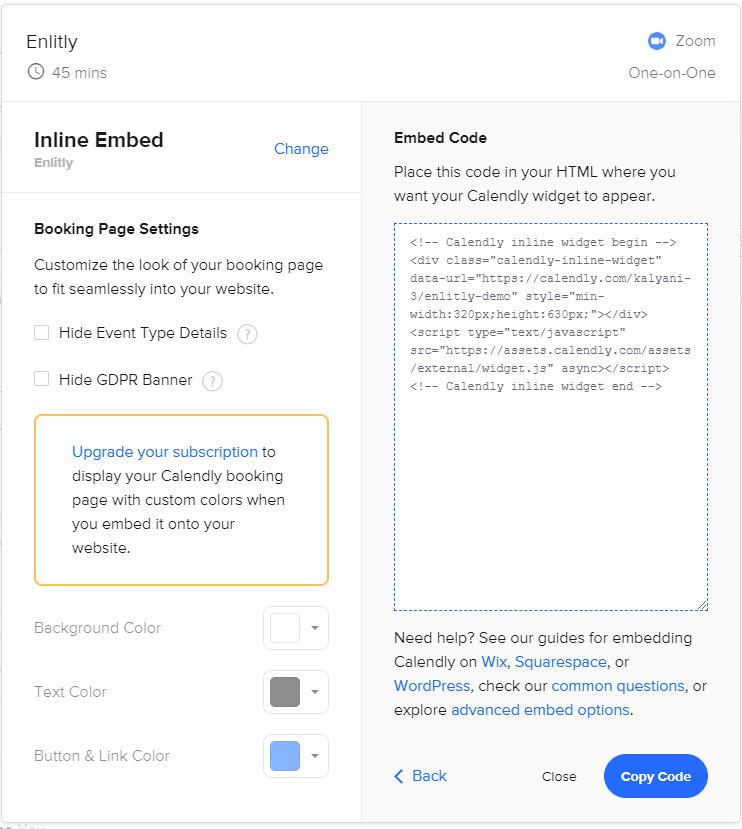
How to embed Calendly in Enlitly Enlitly
Web here’s how to find your calendar’s embed code on calendly: Web you can add your calendly booking flow directly to your website, so your site visitors can schedule with you without leaving your site. You can choose from three customizable. Web in order to embed calendly into your website, you’ll first have to find the embed code. Web calendly’s.
Embedding Calendly on your site Help Center
Web in order to embed calendly into your website, you’ll first have to find the embed code. Web this is how you do it with react hooks: Web embed calendly and elementor to make dynamic schedules. Manually or via simple api. Add a scheduling page to your site.
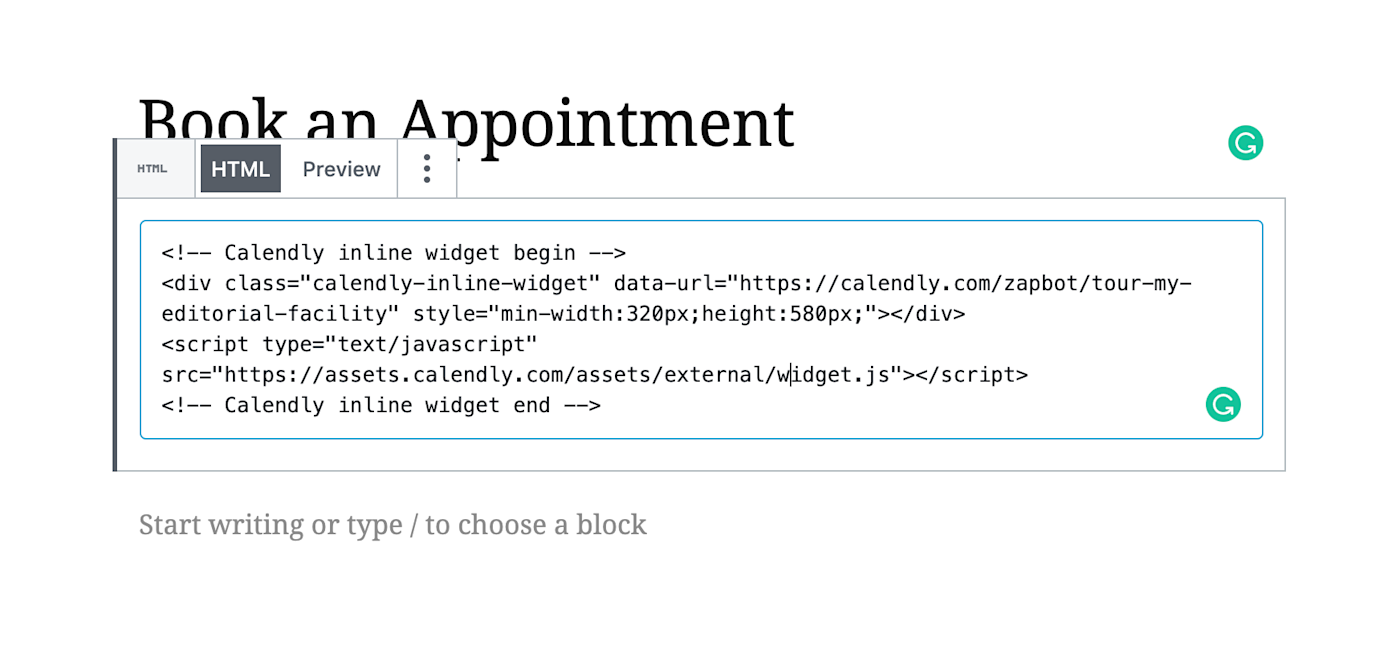
How to embed Calendly in WordPress Help Center
Feel free to expand each section below to learn more about our available embed options. Web the embed page uses calendly's standard inline embed code to render the selected event type, substituting the event type url that was submitted from the root landing. Add a scheduling page to your site. Web here’s how to find your calendar’s embed code on.
How to Embed Calendly in WordPress? 3 Easy Ways! QuadLayers
Web this is how you do it with react hooks: Tracking google analytics in your calendly embed. Get responsive embed codes for calendly. Const calendly = ({ minwidth, height, url }) => {. Click the cog icon to the right of the new event type button.
How to embed Calendly in Enlitly Enlitly
Tracking google analytics in your calendly embed. Click the cog icon to the right of the new event type button. Web the embed page uses calendly's standard inline embed code to render the selected event type, substituting the event type url that was submitted from the root landing. Web here’s how to find your calendar’s embed code on calendly: Web.
How to Embed Calendly in WordPress
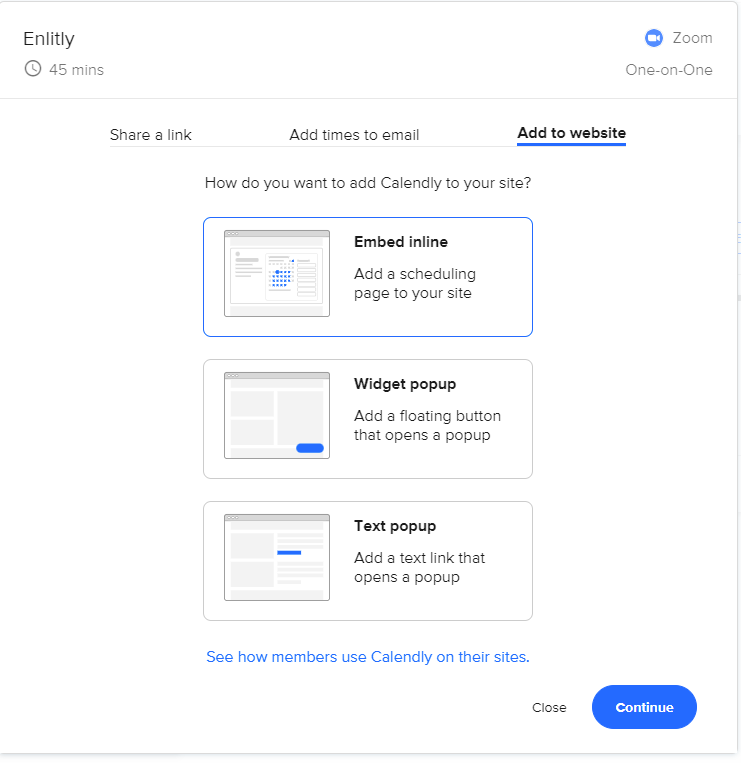
Add a text link that opens a popup. As a reminder, the embed code can be generated for either a single event type, or your account's booking. You can choose from three customizable. Web calendly offers three general embed options. First, you’ll want to log into your account and click on “event types” in the.
How to Embed Calendly in WordPress
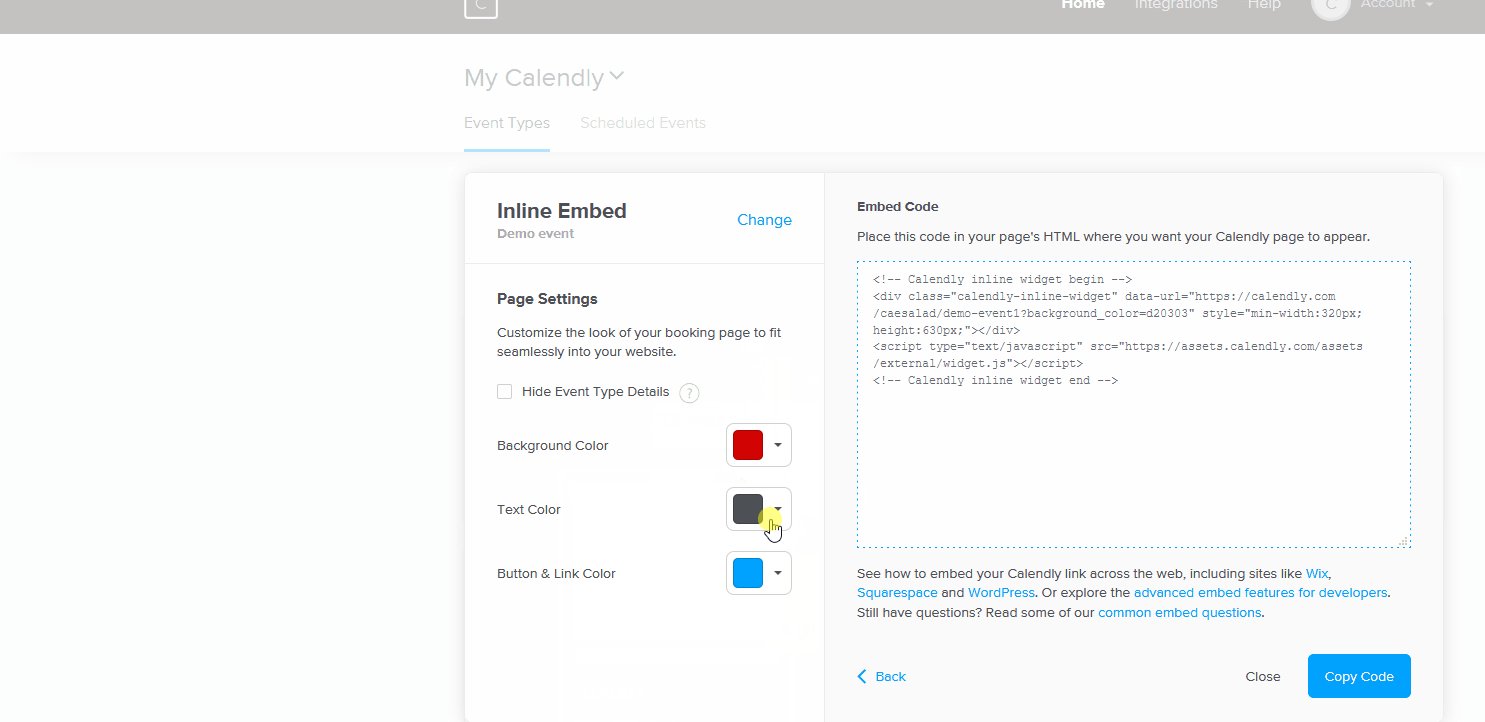
Web calendly’s embed options. Web the embed page uses calendly's standard inline embed code to render the selected event type, substituting the event type url that was submitted from the root landing. Web this is how you do it with react hooks: Web discover iframely's calendly embed code generator. You can choose from three customizable.
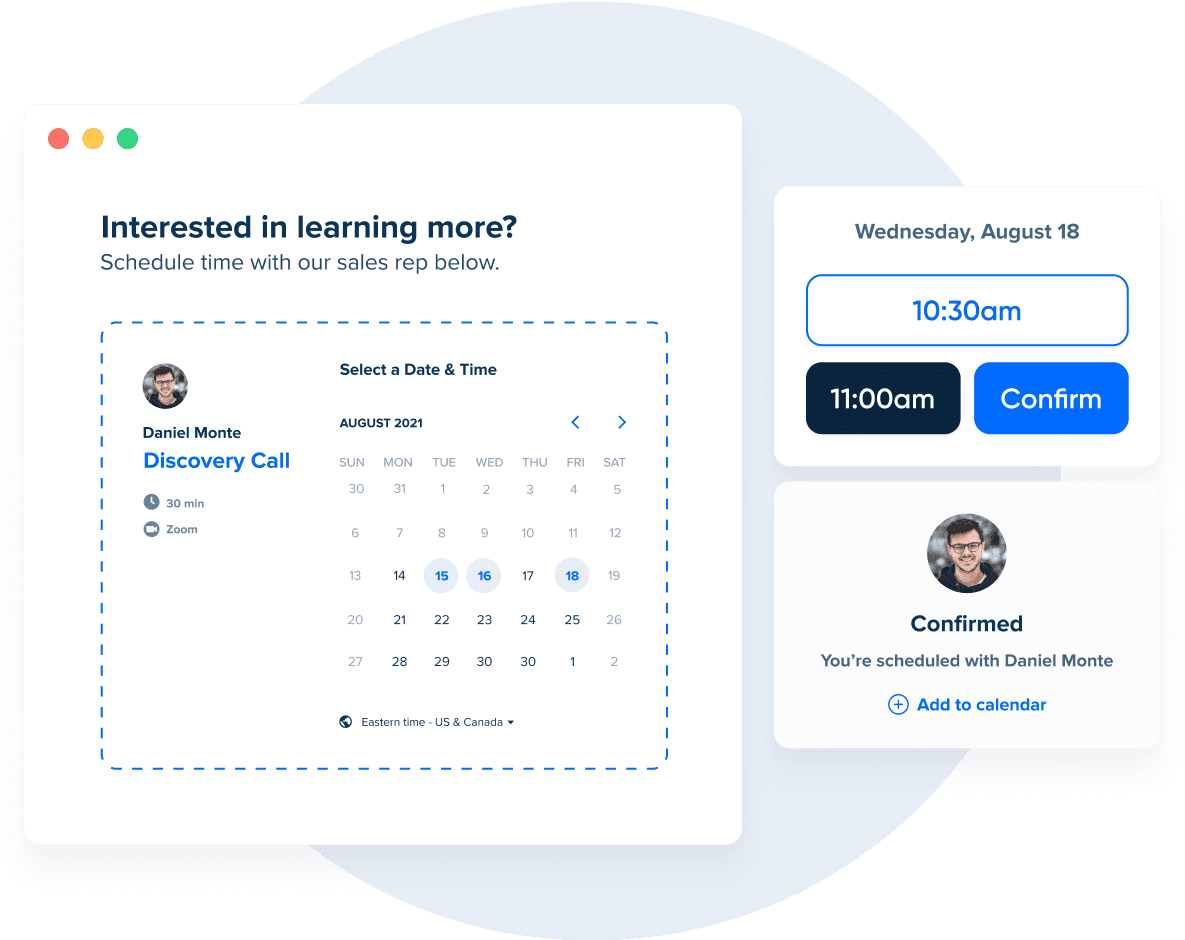
Embedded Scheduling Page Calendly
Get responsive embed codes for calendly. An inline embed is great for if. Import react, { useeffect } from 'react'; Feel free to expand each section below to learn more about our available embed options. Choose the inline embed option.
How to Embed Calendly in WordPress
An inline embed is great for if. Web calendly’s embed options. Get responsive embed codes for calendly. Add a scheduling page to your site. Choose the inline embed option.
Embed Calendly FuseBase (Formerly Nimbus)
Web the embed page uses calendly's standard inline embed code to render the selected event type, substituting the event type url that was submitted from the root landing. Const calendly = ({ minwidth, height, url }) => {. Manually or via simple api. Web this is how you do it with react hooks: An inline embed is great for if.
As A Reminder, The Embed Code Can Be Generated For Either A Single Event Type, Or Your Account's Booking.
Web calendly’s embed options. Click the cog icon to the right of the new event type button. First, you’ll want to log into your account and click on “event types” in the. Get responsive embed codes for calendly.
Web Discover Options For Adding Calendly To Your Website, Ensuring Your Visitors Schedule At The Height Of Their Interest.
Developers can make a javascript api call to create an inline embed on demand, automatically resize the. You can choose from three customizable. Web embed calendly and elementor to make dynamic schedules. Add a scheduling page to your site.
Web Using Elementor, You Can Add The Calendly Embed Code To Any Wordpress Page.
Web calendly offers three general embed options. An inline embed is great for if. Tracking google analytics in your calendly embed. Web in order to embed calendly into your website, you’ll first have to find the embed code.
Web You Will Need To Generate Your Calendly Embed Code.
Manually or via simple api. Web this is how you do it with react hooks: Web you can add your calendly booking flow directly to your website, so your site visitors can schedule with you without leaving your site. Web here’s how to find your calendar’s embed code on calendly: