Contact Form 7 Css
Contact Form 7 Css - Web to not to style and have all forms look the same you need a css plugin to add contact form 7 css per page. In its default settings, contact form 7 renders checkboxes and radio buttons as inline boxes. Each cf7 form has a unique id which can be targeted in your css changes. Place two forms with different styles in one page/post. Each cf7 form has a unique id which can be targeted in your css changes. The html section has a div with class container with the heading h3 ”contact. Web when i try to style contact form 7 with custom css nothing happens. Web styling a specific contact form…. Web later we apply css styles to make the form visually appealing. I'm trying to replace that old input file with something modern that i designed in the fiddle.
In the wordpress block editor screen, select the contact form 7 block with the familiar. Place two forms with different styles in one page/post. George martsoukos last updated feb 19, 2022. Web css hero can help you deeply and quickly customize the contact form 7 plugin, solving some common issues like: Web to not to style and have all forms look the same you need a css plugin to add contact form 7 css per page. Place two forms with different styles in one page/post. I'm trying to replace that old input file with something modern that i designed in the fiddle. I'm trying to replace that old input file with something modern that i designed in the fiddle. Web styling a specific contact form…. Create a new contact form in contact form 7.
Web styling input file in contact form 7. Web css hero can help you deeply and quickly customize the contact form 7 plugin, solving some common issues like: Idid my website one year ago so maybe i changed something and i don’t remember. I'm trying to replace that old input file with something modern that i designed in the fiddle. How to customize contact form 7 for wordpress. Use firebug or chrome dev tools to find this unique id in your. Hence lacking of better ui designing. Web when i try to style contact form 7 with custom css nothing happens. Web styling a specific contact form…. Give the new contact form a name,.
WordPress How To Customize Contact Form 7 With CSS 😎 Dieno Digital
I'm trying to replace that old input file with something modern that i designed in the fiddle. Watch video12:42contact form 7 css to style cf7 submit button, inputs, fields and dropdown | cf7 tuts part 288.4k views mar 29, 2017 youtube wordpress tuto… see more videosrelated searchescontact form 7 css templatesediting contact form 7 csscontact form 7 examplescontact form 7.
How To Add Custom CSS To Contact Form 7 In WordPress
Web the simplest and recommended way is to use the contact form selector block. Web when i try to style contact form 7 with custom css nothing happens. Each cf7 form has a unique id which can be targeted in your css changes. I'm trying to replace that old input file with something modern that i designed in the fiddle..
Contact Form 7 CSS Example How to Make Contact Form 7 Look Good
Each cf7 form has a unique id which can be targeted in your css changes. Web the simplest and recommended way is to use the contact form selector block. Idid my website one year ago so maybe i changed something and i don’t remember. Give the new contact form a name,. Each cf7 form has a unique id which can.
Contact Form 7 CSS Boilerplate IMWZ Web & CTO Services
Idid my website one year ago so maybe i changed something and i don’t remember. How to customize contact form 7 for wordpress. George martsoukos last updated feb 19, 2022. Give the new contact form a name,. Each cf7 form has a unique id which can be targeted in your css changes.
Wordpress Contact Form 7 テンプレート nuinsaa
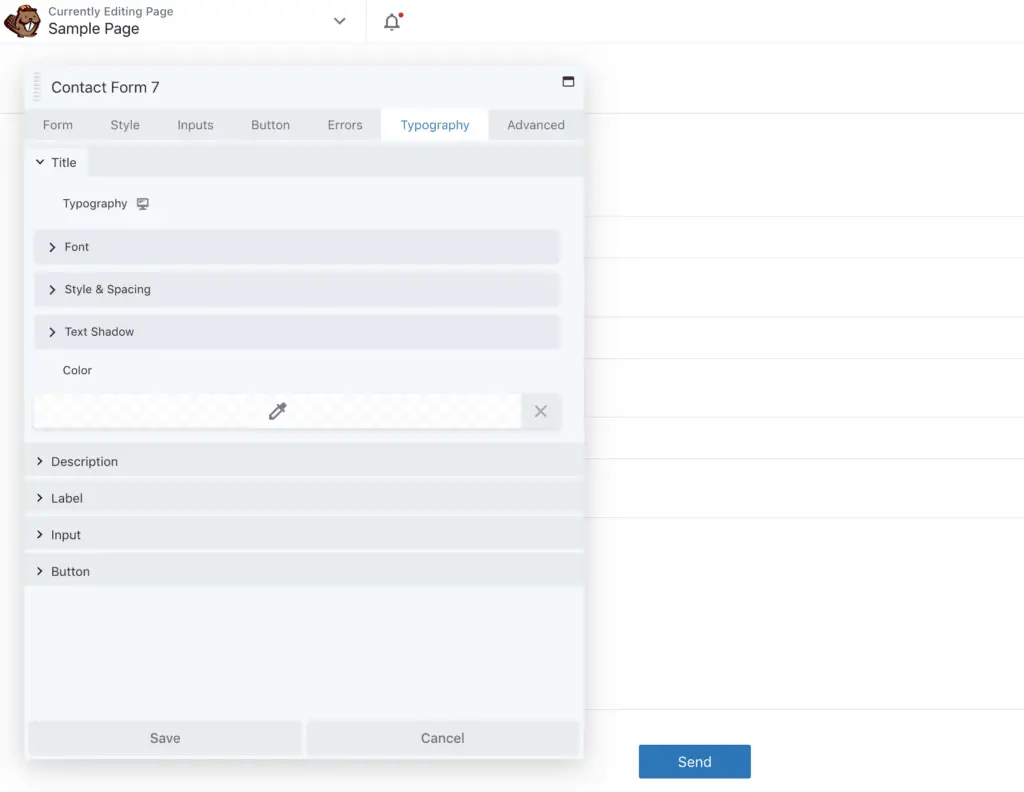
Idid my website one year ago so maybe i changed something and i don’t remember. Web styling input file in contact form 7. How to customize fonts in the contact form 7 wordpress. Hence lacking of better ui designing. In the wordpress block editor screen, select the contact form 7 block with the familiar.
Contact Form 7 CSS Example How to Make Contact Form 7 Look Good
Web to not to style and have all forms look the same you need a css plugin to add contact form 7 css per page. Hence lacking of better ui designing. Each cf7 form has a unique id which can be targeted in your css changes. Idid my website one year ago so maybe i changed something and i don’t.
Contact Form 7 CSS Example How to Make Contact Form 7 Look Good
Web later we apply css styles to make the form visually appealing. Create a new contact form in contact form 7. Use firebug or chrome dev tools to find this unique id in your. Web the simplest and recommended way is to use the contact form selector block. Place two forms with different styles in one page/post.
Contact Form 7 CSS Example How to Make Contact Form 7 Look Good
Each cf7 form has a unique id which can be targeted in your css changes. Idid my website one year ago so maybe i changed something and i don’t remember. How to customize fonts in the contact form 7 wordpress. Place two forms with different styles in one page/post. Web custom layout for checkboxes and radio buttons.
2 Simple Methods To Style Contact Form 7 Without Code
However since i'm using wp contact. Hence lacking of better ui designing. Web styling input file in contact form 7. Web styling a specific contact form…. Idid my website one year ago so maybe i changed something and i don’t remember.
Contact Form 7 CSS Boilerplate IMWZ Bespoke DevOps Work
George martsoukos last updated feb 19, 2022. I'm trying to replace that old input file with something modern that i designed in the fiddle. Create a new contact form in contact form 7. You can customize this using. Idid my website one year ago so maybe i changed something and i don’t remember.
Place Two Forms With Different Styles In One Page/Post.
Web to create a new contact form, click on add new next to “contact forms”. Web custom layout for checkboxes and radio buttons. The html section has a div with class container with the heading h3 ”contact. In its default settings, contact form 7 renders checkboxes and radio buttons as inline boxes.
I'm Trying To Replace That Old Input File With Something Modern That I Designed In The Fiddle.
George martsoukos last updated feb 19, 2022. I'm trying to replace that old input file with something modern that i designed in the fiddle. Web to not to style and have all forms look the same you need a css plugin to add contact form 7 css per page. Each cf7 form has a unique id which can be targeted in your css changes.
Web Styling Input File In Contact Form 7.
How to customize contact form 7 for wordpress. How to customize fonts in the contact form 7 wordpress. Adding these templates to your pages will be. Hence lacking of better ui designing.
Web The Simplest And Recommended Way Is To Use The Contact Form Selector Block.
Web styling a specific contact form…. Idid my website one year ago so maybe i changed something and i don’t remember. Place two forms with different styles in one page/post. Web how to customize contact form 7 for wordpress: