Contact Form Shopify
Contact Form Shopify - Streamline customer support with highlighted contact us button, embed forms anywhere. You add a contact form by creating a new page with the page.contact template. Select a contact form template to get started, hit +create widget on the main dashboard screen, then select design ideas to open the template gallery. Web 3 best plugins to create the contact form in shopify improved contact form. You’ll access over a dozen contact forms and button templates. Inside the form, you can include two different. You can add this form with the liquid form tag and accompanying 'contact' parameter. Visitor and customers can click it to contact you, and their message will be delivered to your email. In your shopify admin dashboard, go to online store > pages and click add page. Web create a contact page.
Visitor and customers can click it to contact you, and their message will be delivered to your email. Your contact form should now be visible on your contact page. You add a contact form by creating a new page with the page.contact template. Improved contact form adds a floating contact us button to the corner of each page of your store. Survey, contact us, wholesales, etc. Web create any form type, easy to customize and manage. In your shopify admin dashboard, go to online store > pages and click add page. You can add this form with the liquid form tag and accompanying 'contact' parameter. Enter any text you want to show above the contact form in the content box (you can leave it blank if you don’t want any text). Furthermore, you may choose which fields to display in your contact forms, such as name, email address, or phone number.
You might need to add your contact page to your navigation menu to make it visible on your store. Streamline customer support with highlighted contact us button, embed forms anywhere. Improved contact form adds a floating contact us button to the corner of each page of your store. Web 3 best plugins to create the contact form in shopify improved contact form. Enter any text you want to show above the contact form in the content box (you can leave it blank if you don’t want any text). Web create a contact page. Create custom forms with various fields to collect any information effortlessly: Web with qikify contact form, you can revolutionize customer interactions with our essential features. Contact form ultimate app enables you to create multiple types of forms and encourage customers/visitors to contact you. Find the ‘usecases’ section and scroll down to ‘floating contact button’.
Jquery Form Clearance Cheapest, Save 45 jlcatj.gob.mx
Find the ‘usecases’ section and scroll down to ‘floating contact button’. Furthermore, you may choose which fields to display in your contact forms, such as name, email address, or phone number. Select a contact form template to get started, hit +create widget on the main dashboard screen, then select design ideas to open the template gallery. Web impress your audience.
Best Free and Premium Shopify Contact Form Apps Trusted Shopify Apps
If you want to display information above the contact form, such as response timelines or information about your brand, then use the rich text editor to add text, images or videos. You’ll access over a dozen contact forms and button templates. Inside the form, you can include two different. You add a contact form by creating a new page with.
Shopify contact form app Top 10 best apps to generate more targeted
Add a title for your page, such as contact us or get in touch. Streamline customer support with highlighted contact us button, embed forms anywhere. You add a contact form by creating a new page with the page.contact template. Text, text area, quiz, selection, recaptcha, file upload, etc. Your contact form should now be visible on your contact page.
Shopify contact form app Top 10 best apps to generate more targeted
Web you can add a contact form to your theme to allow customers to get in touch with the merchant. Survey, contact us, wholesales, etc. In your shopify admin dashboard, go to online store > pages and click add page. Contact form ultimate app enables you to create multiple types of forms and encourage customers/visitors to contact you. Our app.
Edit Shopify Contact Form Settings Code Interactive
Web create a contact page. Survey, contact us, wholesales, etc. Visitor and customers can click it to contact you, and their message will be delivered to your email. You add a contact form by creating a new page with the page.contact template. Web you can add a contact form to your theme to allow customers to get in touch with.
How to add Contact Form app to Shopify website Elfsight
Visitor and customers can click it to contact you, and their message will be delivered to your email. Web contact form works with mailchimp, constant contact instantly add a contact us button and contact page to your shop. Your contact form should now be visible on your contact page. Select a contact form template to get started, hit +create widget.
Shopify contact form app Top 10 best apps to generate more targeted
Furthermore, you may choose which fields to display in your contact forms, such as name, email address, or phone number. If you want to display information above the contact form, such as response timelines or information about your brand, then use the rich text editor to add text, images or videos. You add a contact form by creating a new.
Gratis volwassen chat Shopify contact form template
Web create any form type, easy to customize and manage. Text, text area, quiz, selection, recaptcha, file upload, etc. Find the ‘usecases’ section and scroll down to ‘floating contact button’. Web you can add a contact form to your theme to allow customers to get in touch with the merchant. You might need to add your contact page to your.
How to Add a Custom Contact Form to Shopify MightyForms
In your shopify admin dashboard, go to online store > pages and click add page. Web with qikify contact form, you can revolutionize customer interactions with our essential features. Enter any text you want to show above the contact form in the content box (you can leave it blank if you don’t want any text). Our app supports multiple input.
Solved Contact form changes Debut Theme Shopify Community
You can add this form with the liquid form tag and accompanying 'contact' parameter. Web contact form works with mailchimp, constant contact instantly add a contact us button and contact page to your shop. You’ll access over a dozen contact forms and button templates. Web create any form type, easy to customize and manage. Contact form ultimate app enables you.
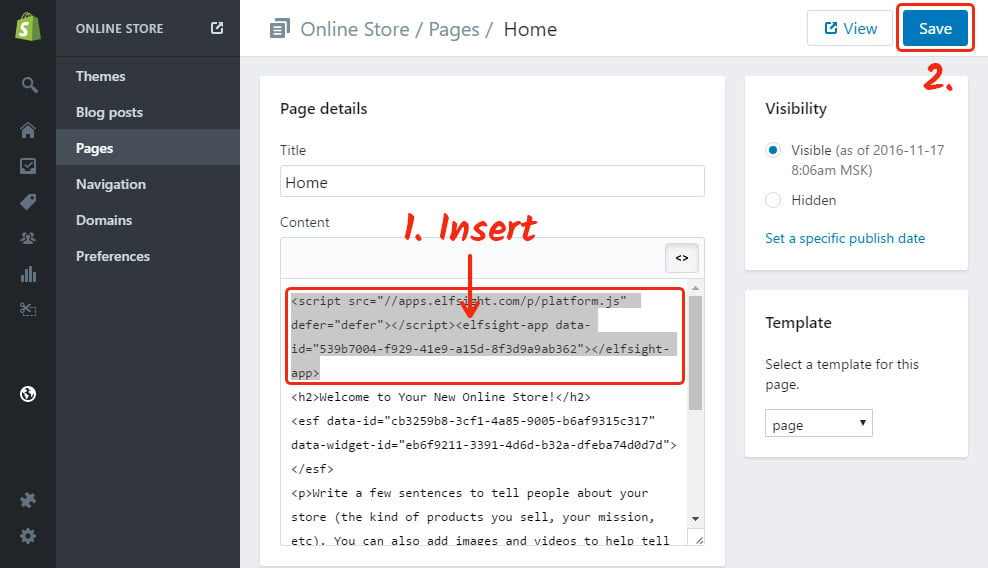
In Your Shopify Admin Dashboard, Go To Online Store > Pages And Click Add Page.
Contact form ultimate app enables you to create multiple types of forms and encourage customers/visitors to contact you. Web with qikify contact form, you can revolutionize customer interactions with our essential features. You’ll access over a dozen contact forms and button templates. Add a title for your page, such as contact us or get in touch.
To Learn More About The Merchant Experience Of Receiving Submissions, Refer To View Contact Form Submissions.
Web create any form type, easy to customize and manage. Web you can add a contact form to your theme to allow customers to get in touch with the merchant. Your contact form should now be visible on your contact page. Web how to add a contact us page in shopify.
Web 3 Best Plugins To Create The Contact Form In Shopify Improved Contact Form.
Enter any text you want to show above the contact form in the content box (you can leave it blank if you don’t want any text). If you want to display information above the contact form, such as response timelines or information about your brand, then use the rich text editor to add text, images or videos. You can add this form with the liquid form tag and accompanying 'contact' parameter. Survey, contact us, wholesales, etc.
Web Create A Contact Page.
Create custom forms with various fields to collect any information effortlessly: Improved contact form adds a floating contact us button to the corner of each page of your store. Select a contact form template to get started, hit +create widget on the main dashboard screen, then select design ideas to open the template gallery. Visitor and customers can click it to contact you, and their message will be delivered to your email.