Css Roboto Font
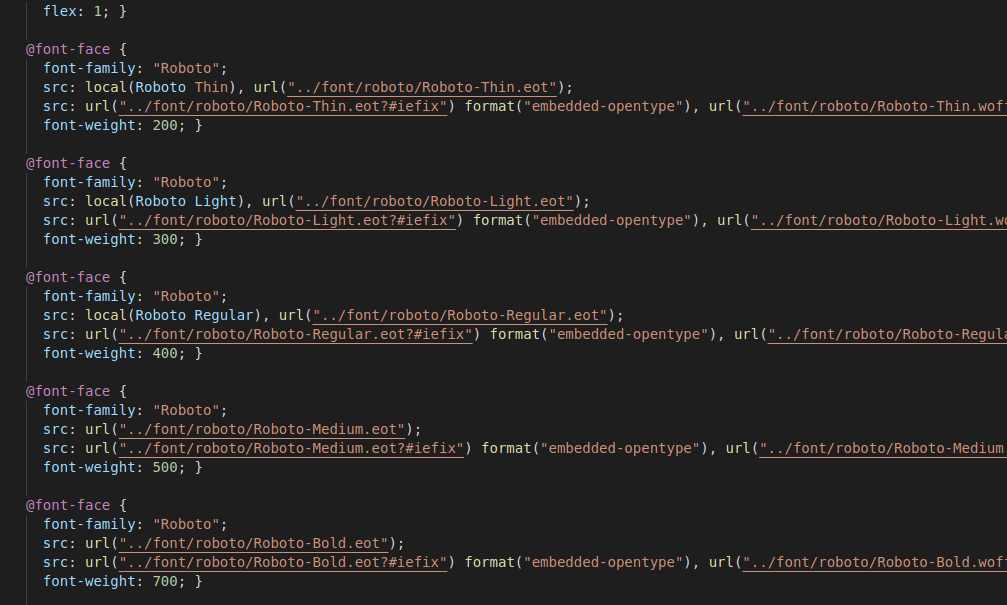
Css Roboto Font - Yes, your weights are correct. While some grotesks distort their letterforms to. If you have created separate css file then put below line at the top of css file as: Web for website you can use 'roboto' font as below: Web it has a mechanical skeleton and the forms are largely geometric. At the same time, the font features friendly and open curves. Web make sure you are closing your css lines.
Web for website you can use 'roboto' font as below: If you have created separate css file then put below line at the top of css file as: Yes, your weights are correct. While some grotesks distort their letterforms to. Web it has a mechanical skeleton and the forms are largely geometric. At the same time, the font features friendly and open curves. Web make sure you are closing your css lines.
Web it has a mechanical skeleton and the forms are largely geometric. At the same time, the font features friendly and open curves. Web make sure you are closing your css lines. Web for website you can use 'roboto' font as below: While some grotesks distort their letterforms to. Yes, your weights are correct. If you have created separate css file then put below line at the top of css file as:
Roboto Font Family Download — Pixelbag Free Design Resources
While some grotesks distort their letterforms to. Web it has a mechanical skeleton and the forms are largely geometric. Web for website you can use 'roboto' font as below: If you have created separate css file then put below line at the top of css file as: Yes, your weights are correct.
[Solved] Roboto font in CSS 9to5Answer
At the same time, the font features friendly and open curves. Web it has a mechanical skeleton and the forms are largely geometric. Web for website you can use 'roboto' font as below: While some grotesks distort their letterforms to. Web make sure you are closing your css lines.
Roboto Font Free Download Cofonts
Yes, your weights are correct. At the same time, the font features friendly and open curves. Web make sure you are closing your css lines. While some grotesks distort their letterforms to. If you have created separate css file then put below line at the top of css file as:
Roboto Condensed Free SansSerif Font Fontpair
Web make sure you are closing your css lines. Web it has a mechanical skeleton and the forms are largely geometric. If you have created separate css file then put below line at the top of css file as: Yes, your weights are correct. Web for website you can use 'roboto' font as below:
Roboto Regular free Font What Font Is
Yes, your weights are correct. Web make sure you are closing your css lines. While some grotesks distort their letterforms to. Web for website you can use 'roboto' font as below: If you have created separate css file then put below line at the top of css file as:
Roboto Font FREE Download & Similar Fonts FontGet
Web for website you can use 'roboto' font as below: Yes, your weights are correct. Web it has a mechanical skeleton and the forms are largely geometric. Web make sure you are closing your css lines. If you have created separate css file then put below line at the top of css file as:
How To Add The Roboto Font To Your Website
Web it has a mechanical skeleton and the forms are largely geometric. While some grotesks distort their letterforms to. Yes, your weights are correct. Web for website you can use 'roboto' font as below: Web make sure you are closing your css lines.
Roboto Slab Font Free Download Free Fonts
Yes, your weights are correct. Web make sure you are closing your css lines. While some grotesks distort their letterforms to. If you have created separate css file then put below line at the top of css file as: Web it has a mechanical skeleton and the forms are largely geometric.
Font Roboto Material Design for Bootstrap
Web it has a mechanical skeleton and the forms are largely geometric. Yes, your weights are correct. At the same time, the font features friendly and open curves. Web for website you can use 'roboto' font as below: While some grotesks distort their letterforms to.
css how to use google font (roboto) to customize and make a link to
Web it has a mechanical skeleton and the forms are largely geometric. Web make sure you are closing your css lines. Web for website you can use 'roboto' font as below: Yes, your weights are correct. If you have created separate css file then put below line at the top of css file as:
Yes, Your Weights Are Correct.
If you have created separate css file then put below line at the top of css file as: At the same time, the font features friendly and open curves. Web for website you can use 'roboto' font as below: Web it has a mechanical skeleton and the forms are largely geometric.
While Some Grotesks Distort Their Letterforms To.
Web make sure you are closing your css lines.

.png)