Css Spacing Between Letters
Css Spacing Between Letters - One of the ways to fight against the space between inline block elements is setting letter. This value is added to the natural spacing between characters. Specifies the space between characters in a text. You can also use and apply margin or padding.
Specifies the space between characters in a text. This value is added to the natural spacing between characters. One of the ways to fight against the space between inline block elements is setting letter. You can also use and apply margin or padding.
You can also use and apply margin or padding. One of the ways to fight against the space between inline block elements is setting letter. This value is added to the natural spacing between characters. Specifies the space between characters in a text.
CSS Letter and Word Spacing YouTube
One of the ways to fight against the space between inline block elements is setting letter. Specifies the space between characters in a text. You can also use and apply margin or padding. This value is added to the natural spacing between characters.
Css Font Spacing Between Letters Free Crafting Fonts
One of the ways to fight against the space between inline block elements is setting letter. This value is added to the natural spacing between characters. Specifies the space between characters in a text. You can also use and apply margin or padding.
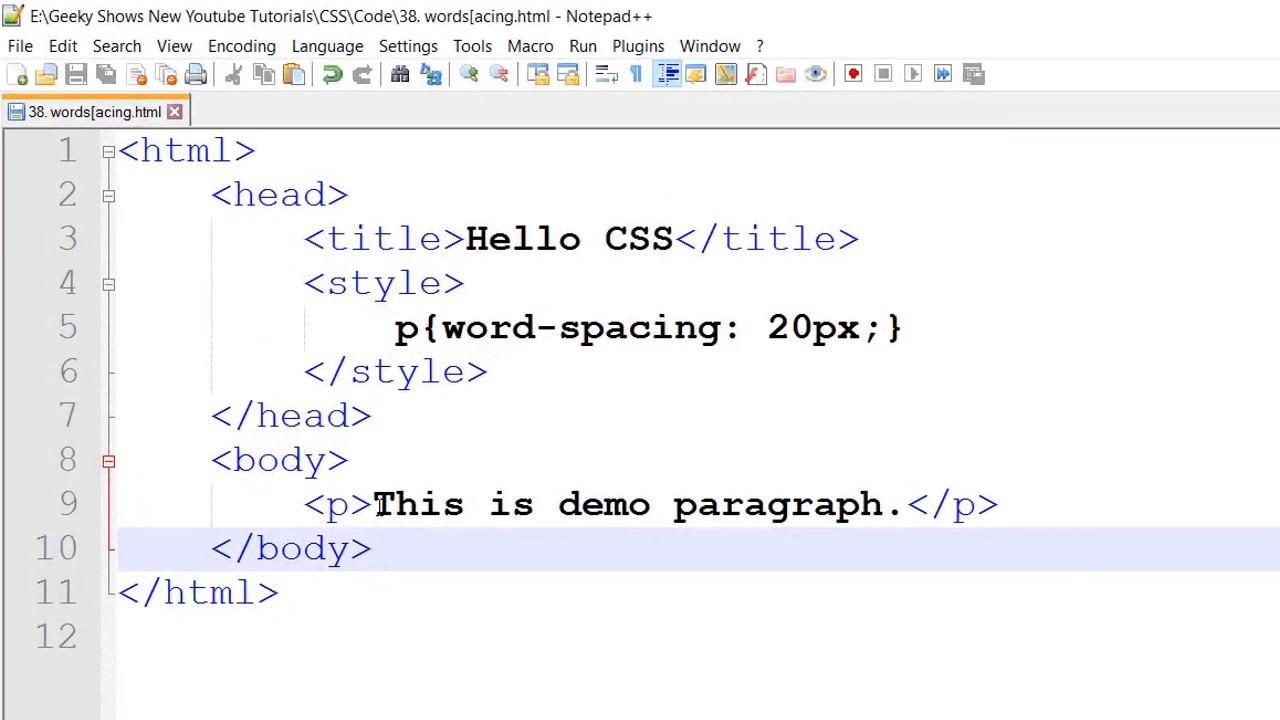
word spacing in CSS (Hindi) YouTube
You can also use and apply margin or padding. One of the ways to fight against the space between inline block elements is setting letter. Specifies the space between characters in a text. This value is added to the natural spacing between characters.
CSS CSS adding additional spacing between letters for part of a table
One of the ways to fight against the space between inline block elements is setting letter. This value is added to the natural spacing between characters. You can also use and apply margin or padding. Specifies the space between characters in a text.
Css Text Spacing Between Lines In Word PELAJARAN
One of the ways to fight against the space between inline block elements is setting letter. Specifies the space between characters in a text. This value is added to the natural spacing between characters. You can also use and apply margin or padding.
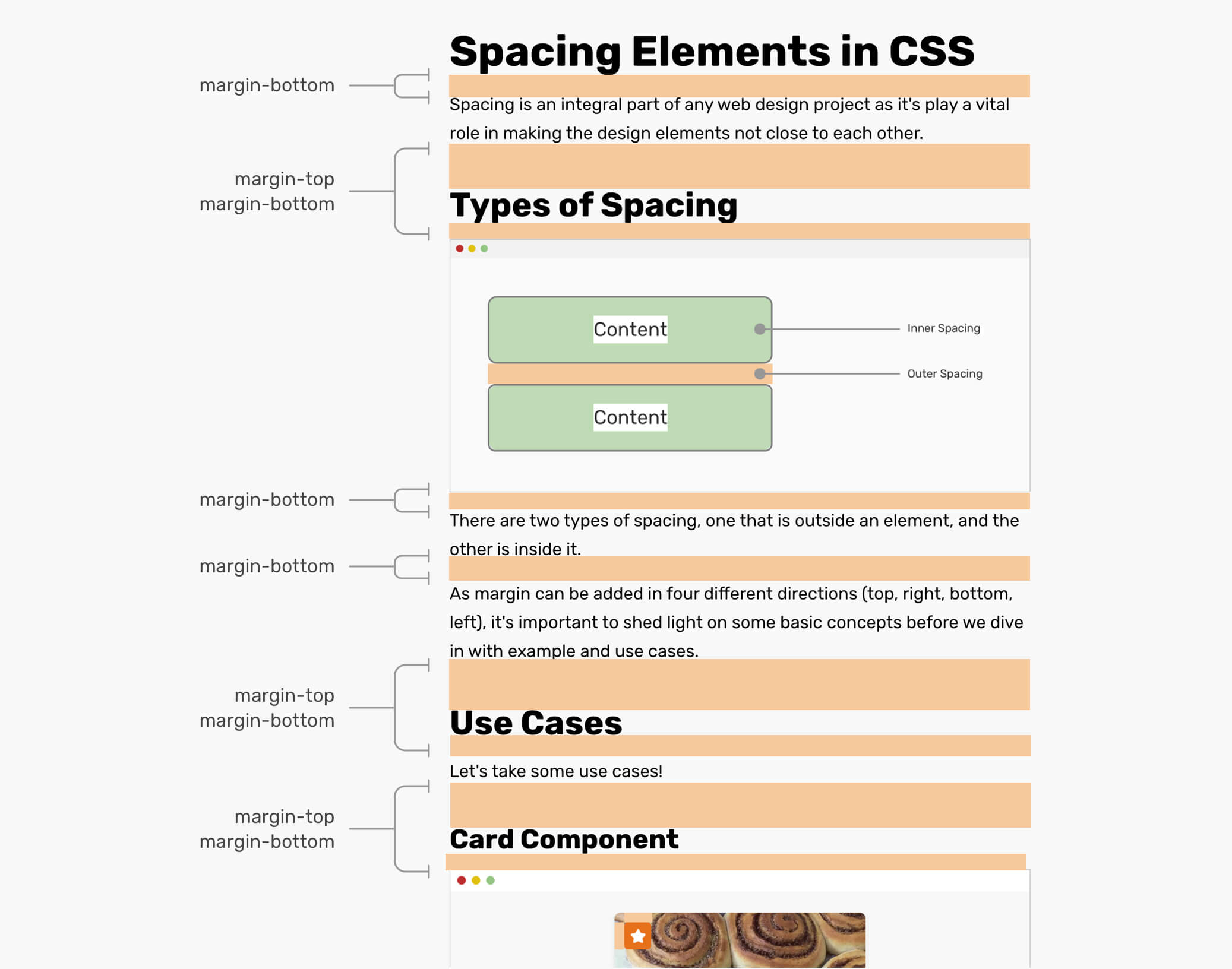
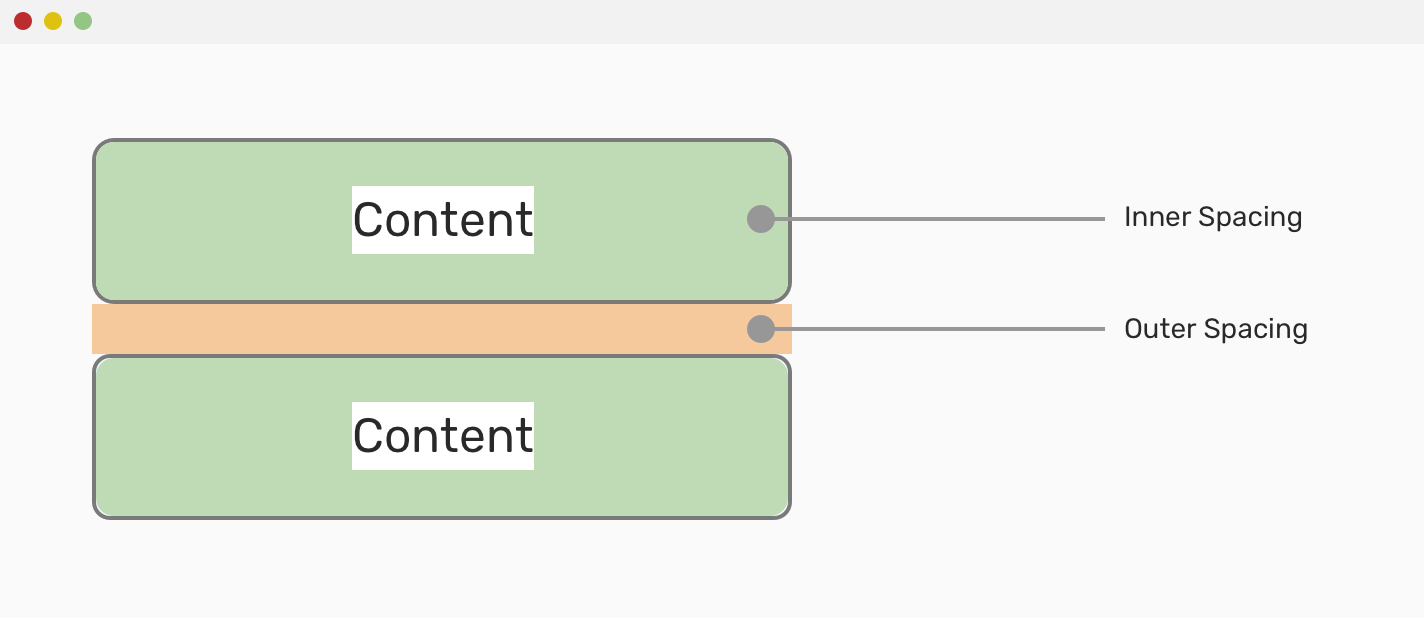
Spacing in CSS Ahmad Shadeed
This value is added to the natural spacing between characters. You can also use and apply margin or padding. One of the ways to fight against the space between inline block elements is setting letter. Specifies the space between characters in a text.
Tìm hiểu chi tiết về Spacing trong CSS Evondev Blog
Specifies the space between characters in a text. One of the ways to fight against the space between inline block elements is setting letter. This value is added to the natural spacing between characters. You can also use and apply margin or padding.
CSS letterspacing CSS wordspacing CSS lineheight Properties
One of the ways to fight against the space between inline block elements is setting letter. This value is added to the natural spacing between characters. You can also use and apply margin or padding. Specifies the space between characters in a text.
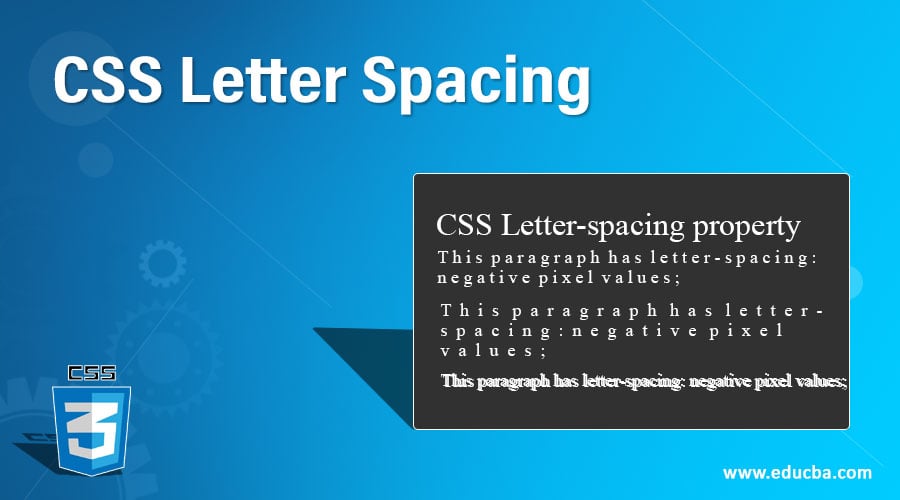
CSS Letter Spacing Complete Guide to How Does it works with Examples
This value is added to the natural spacing between characters. One of the ways to fight against the space between inline block elements is setting letter. You can also use and apply margin or padding. Specifies the space between characters in a text.
Clever CSS Spacing Between Elements with + Selector StrawberryCode
This value is added to the natural spacing between characters. One of the ways to fight against the space between inline block elements is setting letter. Specifies the space between characters in a text. You can also use and apply margin or padding.
You Can Also Use And Apply Margin Or Padding.
One of the ways to fight against the space between inline block elements is setting letter. This value is added to the natural spacing between characters. Specifies the space between characters in a text.