Customize Mailchimp Embedded Form
Customize Mailchimp Embedded Form - In this article, we’ll define css and css hooks,. Web you'll need to change the embedded form code for it to work on your asp.net page. Web creating your custom signup form. How to setup an embedded signup form estorekings 3.99k subscribers subscribe 19k views 1 year ago mailchimp & email marketing 📘 introducing. Get your signup form code. Simply delete this class and it will look like the other two. Web add an embedded signup form to your website. Web learn how to customize forms, welcome emails, and other response emails with our form builder. Now, when someone submits your mailchimp embedded form, they’ll be. Paid users have access to the latest model to build and update mailchimp's managed signup forms.
Web learn all the customisations that you can do to your mailchimp embedded form within the mailchimp dashboard. We've seen the following code change help some users, but we can't guarantee that it will work. Web learn how to customize forms, welcome emails, and other response emails with our form builder. Web paste the embed form code into your website's html to replace the current version of your form. Automate emails & convert more customers with mailchimp's customer journey builder Web add an embedded signup form to your website. Ad grow your business with the #1 email marketing & automation platform. Learn how to embed a signup form on your site. Web about how to customize mailchimp embed form? Web 1 answer sorted by:
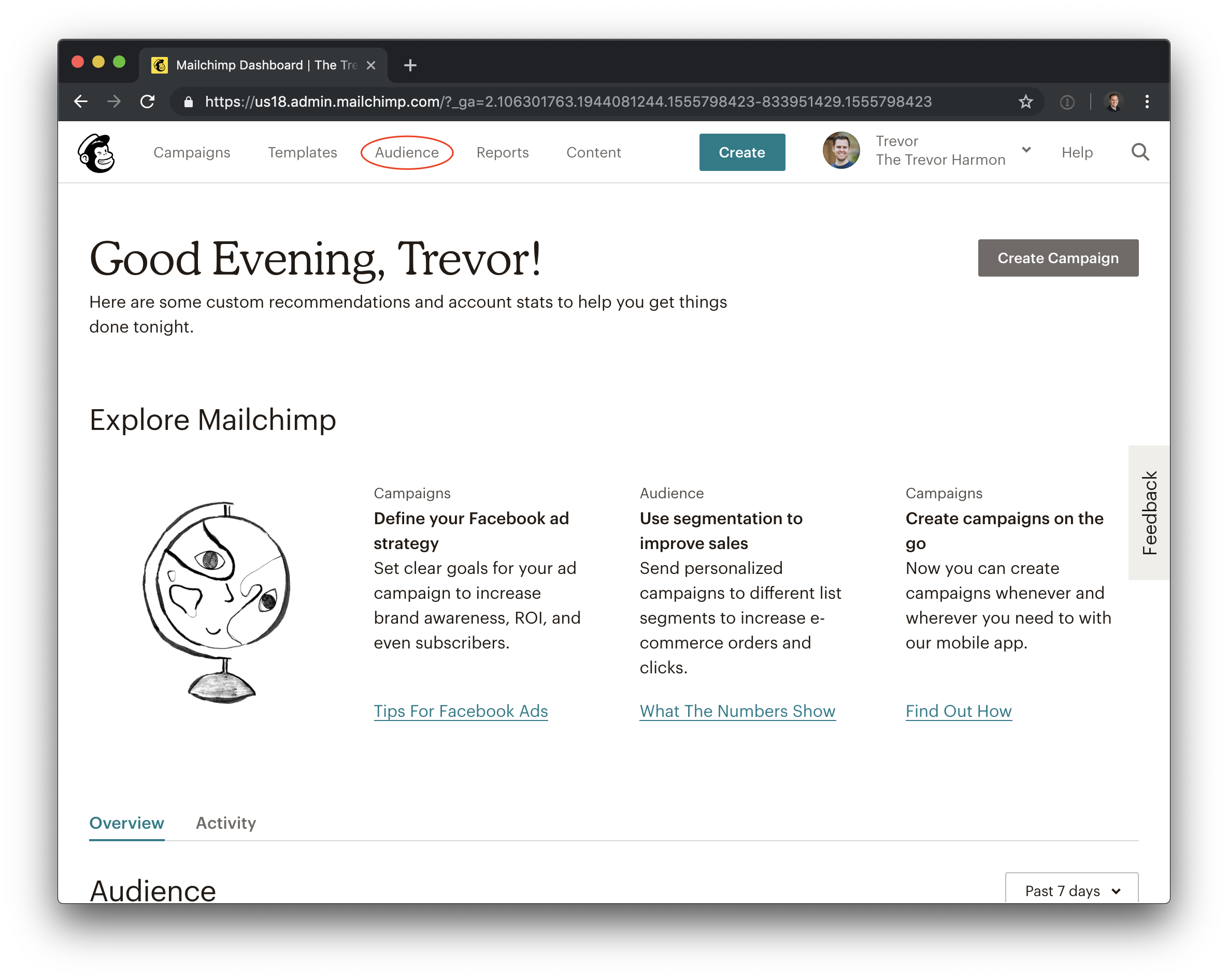
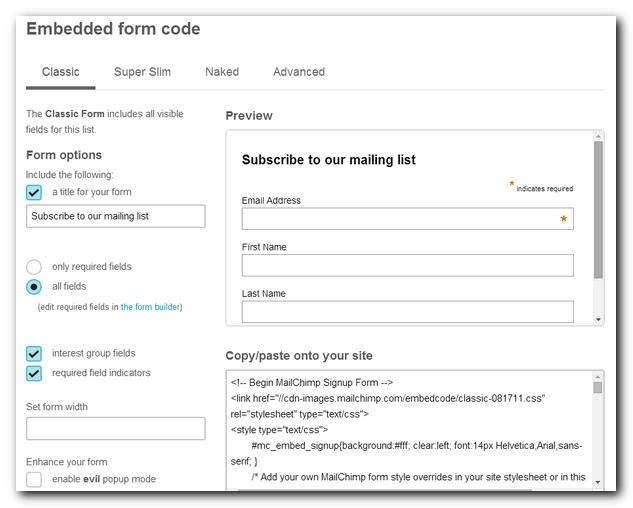
To translate parts of the embedded form, you'll need to manually edit the code. Click audience, then click signup forms. Web in this tutorial, we’ll learn how to customize mailchimp’s embedded form and include it within a custom javascript modal popup. Get your signup form code. Ad grow your business with the #1 email marketing & automation platform. Web add an embedded signup form to your website. Open up mailchimp and head to lists > your newsletter > signup forms > embedded. We've seen the following code change help some users, but we can't guarantee that it will work. Web to access the form builder, follow these steps. Web about how to customize mailchimp embed form?
How to Customize Your MailChimp SignUp with CSS (for free!) The
Open up mailchimp and head to lists > your newsletter > signup forms > embedded. Web creating your custom signup form. Ad grow your business with the #1 email marketing & automation platform. Paid users have access to the latest model to build and update mailchimp's managed signup forms. 1 the email address label has a class of label while.
How to Customise Your Mailchimp Embedded Form Within Wordpress YouTube
Web learn all the customisations that you can do to your mailchimp embedded form within the mailchimp dashboard. Learn how to embed a signup form on your site. To translate parts of the embedded form, you'll need to manually edit the code. Automate emails & convert more customers with mailchimp's customer journey builder Css hooks for customizing forms you can.
How to create a customized Mailchimp QR code for signup forms Free
Ad grow your business with the #1 email marketing & automation platform. To translate parts of the embedded form, you'll need to manually edit the code. We automatically create signup forms for your audience. Web learn all the customisations that you can do to your mailchimp embedded form within the mailchimp dashboard. In this article, we’ll define css and css.
Email Signup Forms with Gatsby and Mailchimp DEV
Simply delete this class and it will look like the other two. Web creating your custom signup form. Web in this tutorial, we’ll learn how to customize mailchimp’s embedded form and include it within a custom javascript modal popup. Web learn all the customisations that you can do to your mailchimp embedded form within the mailchimp dashboard. Automate emails &.
mailchimpembeddedforms Docs
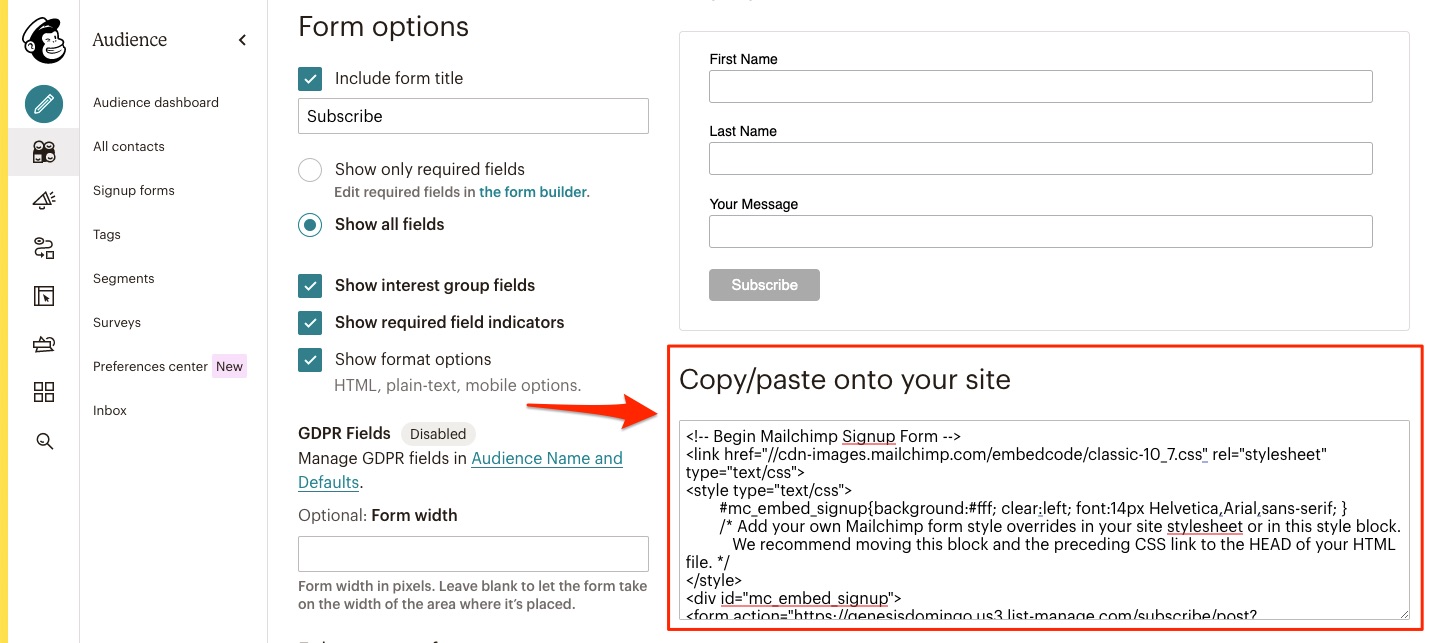
Web after you create your embedded signup form, copy the embed code and paste it into your website. Web paste the embed form code into your website's html to replace the current version of your form. Web you'll need to change the embedded form code for it to work on your asp.net page. How to setup an embedded signup form.
Embed MailChimp Sign Up Form Strikingly Help Center
Learn how to embed a signup form on your site. Web learn how to customize forms, welcome emails, and other response emails with our form builder. Simply delete this class and it will look like the other two. Web learn all the customisations that you can do to your mailchimp embedded form within the mailchimp dashboard. 1 the email address.
How To Customize The MailChimp Signup Form
Web learn how to customize forms, welcome emails, and other response emails with our form builder. Web creating your custom signup form. We've seen the following code change help some users, but we can't guarantee that it will work. We automatically create signup forms for your audience. Web to access the form builder, follow these steps.
An Introduction to Mailchimp
We automatically create signup forms for your audience. Web after you create your embedded signup form, copy the embed code and paste it into your website. Learn how to embed a signup form on your site. Ad grow your business with the #1 email marketing & automation platform. How to setup an embedded signup form estorekings 3.99k subscribers subscribe 19k.
How to Use Mailchimp in 2020 (Beginner's Guide)
Web creating your custom signup form. Web 1 answer sorted by: We automatically create signup forms for your audience. In this article, we’ll define css and css hooks,. To translate parts of the embedded form, you'll need to manually edit the code.
MailChimpForm1 Jessica Slaughter
Get your signup form code. Web learn how to customize forms, welcome emails, and other response emails with our form builder. Ad grow your business with the #1 email marketing & automation platform. Now, when someone submits your mailchimp embedded form, they’ll be. In this article, we’ll define css and css hooks,.
We Automatically Create Signup Forms For Your Audience.
Automate emails & convert more customers with mailchimp's customer journey builder Web after you create your embedded signup form, copy the embed code and paste it into your website. Click audience, then click signup forms. In this article, we’ll define css and css hooks,.
Simply Delete This Class And It Will Look Like The Other Two.
Web in this tutorial, we’ll learn how to customize mailchimp’s embedded form and include it within a custom javascript modal popup. Web about how to customize mailchimp embed form? Web learn all the customisations that you can do to your mailchimp embedded form within the mailchimp dashboard. To translate parts of the embedded form, you'll need to manually edit the code.
Open Up Mailchimp And Head To Lists > Your Newsletter > Signup Forms > Embedded.
Paid users have access to the latest model to build and update mailchimp's managed signup forms. Css hooks for customizing forms you can add up to 30 custom fields to your. Get your signup form code. Web paste the embed form code into your website's html to replace the current version of your form.
Web Add An Embedded Signup Form To Your Website.
Web creating your custom signup form. Web you'll need to change the embedded form code for it to work on your asp.net page. Learn how to embed a signup form on your site. We've seen the following code change help some users, but we can't guarantee that it will work.