Default Font In Vs Code
Default Font In Vs Code - Web to change your vscode’s default code font, you can either use vscode’s settings ui or configure it directly in the settings json file (settings.json). Font family the default value. Now, it’s time to add the font. Go to your device’s “root installation” folder for vs code. Web 2 answers sorted by: 2 to change your visual studio code font: This will create a stylesheet. According to the default settings pane of. I always configure in the json file since it. Consolas, courier new, and then monospace.
Web to change your vscode’s default code font, you can either use vscode’s settings ui or configure it directly in the settings json file (settings.json). Monaco menlo consolas droid sans mono inconsolata courier new monospace (fallback) Web within the stock version of vs code, unless you specify otherwise in settings.json, the default font priority is: Web in the default settings, vs code uses the following fonts (14 pt) in descending order: Navigate to the “touch style.css” entry in the terminal. 2 to change your visual studio code font: According to the default settings pane of. Web still, it doesn’t hurt to try: Now, it’s time to add the font. I always configure in the json file since it.
Navigate to the “touch style.css” entry in the terminal. 2 to change your visual studio code font: According to the default settings pane of. Consolas, courier new, and then monospace. Web still, it doesn’t hurt to try: Go to your device’s “root installation” folder for vs code. I always configure in the json file since it. Web within the stock version of vs code, unless you specify otherwise in settings.json, the default font priority is: Monaco menlo consolas droid sans mono inconsolata courier new monospace (fallback) Web in the default settings, vs code uses the following fonts (14 pt) in descending order:
Tips for Changing the Default Font in Visual Studio Code When You're
I always configure in the json file since it. Web in the default settings, vs code uses the following fonts (14 pt) in descending order: Web to change your vscode’s default code font, you can either use vscode’s settings ui or configure it directly in the settings json file (settings.json). Now, it’s time to add the font. This will create.
How to Change Font Size In Visual Studio Code Increase, Decrease or
Monaco menlo consolas droid sans mono inconsolata courier new monospace (fallback) I always configure in the json file since it. According to the default settings pane of. Web still, it doesn’t hurt to try: Navigate to the “touch style.css” entry in the terminal.
Change Fonts in VS Code YouTube
2 to change your visual studio code font: This will create a stylesheet. Now, it’s time to add the font. Navigate to the “touch style.css” entry in the terminal. Web 2 answers sorted by:
VS Code How to Change Font
I always configure in the json file since it. Go to your device’s “root installation” folder for vs code. 2 to change your visual studio code font: Web in the default settings, vs code uses the following fonts (14 pt) in descending order: According to the default settings pane of.
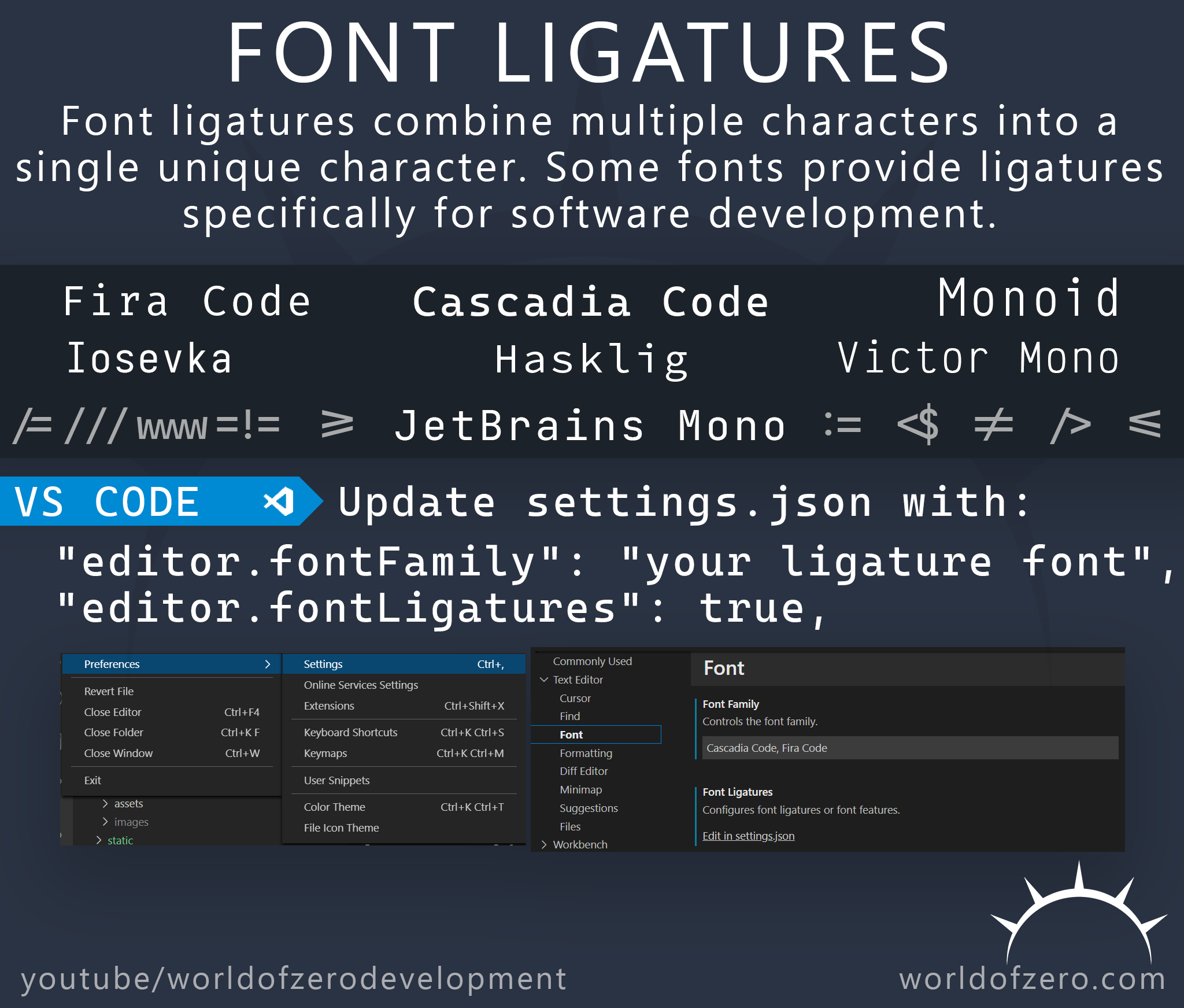
Enable Font Ligatures in VS Code World of Zero
Monaco menlo consolas droid sans mono inconsolata courier new monospace (fallback) Web within the stock version of vs code, unless you specify otherwise in settings.json, the default font priority is: According to the default settings pane of. Web still, it doesn’t hurt to try: Go to your device’s “root installation” folder for vs code.
Tips for Changing the Default Font in Visual Studio Code When You're
Monaco menlo consolas droid sans mono inconsolata courier new monospace (fallback) Navigate to the “touch style.css” entry in the terminal. Web to change your vscode’s default code font, you can either use vscode’s settings ui or configure it directly in the settings json file (settings.json). Consolas, courier new, and then monospace. Web still, it doesn’t hurt to try:
Tips for Changing the Default Font in Visual Studio Code When You're
Web within the stock version of vs code, unless you specify otherwise in settings.json, the default font priority is: Navigate to the “touch style.css” entry in the terminal. Web to change your vscode’s default code font, you can either use vscode’s settings ui or configure it directly in the settings json file (settings.json). I always configure in the json file.
Make your code more beautiful with the Fira Code typeface
Go to your device’s “root installation” folder for vs code. According to the default settings pane of. Web in the default settings, vs code uses the following fonts (14 pt) in descending order: Web 2 answers sorted by: I always configure in the json file since it.
Using Two Fonts in VS Code Aaron Young
Go to your device’s “root installation” folder for vs code. 2 to change your visual studio code font: Web in the default settings, vs code uses the following fonts (14 pt) in descending order: Web 2 answers sorted by: According to the default settings pane of.
Consolas, Courier New, And Then Monospace.
I always configure in the json file since it. Now, it’s time to add the font. Web to change your vscode’s default code font, you can either use vscode’s settings ui or configure it directly in the settings json file (settings.json). Font family the default value.
2 To Change Your Visual Studio Code Font:
This will create a stylesheet. Web in the default settings, vs code uses the following fonts (14 pt) in descending order: Web within the stock version of vs code, unless you specify otherwise in settings.json, the default font priority is: Web still, it doesn’t hurt to try:
Navigate To The “Touch Style.css” Entry In The Terminal.
Web 2 answers sorted by: According to the default settings pane of. Monaco menlo consolas droid sans mono inconsolata courier new monospace (fallback) Go to your device’s “root installation” folder for vs code.