Django Template Url
Django Template Url - Web open the base template (/locallibrary/catalog/templates/base_generic.html) and insert {% url 'books' %} into the url link for all books, as shown below. Web if you need to use something similar to the url template tag in your code, django provides the following function: This tag is specifically used to add view urls in the template. Web how to add url parameters to django template url tag? It’s designed to feel comfortable to those used to working with html. Covering popular subjects like html, css, javascript, python, sql, java,. By default, browsers may apply their own. Ask question asked 8 years, 10. Web w3schools offers free online tutorials, references and exercises in all the major languages of the web. The first page we'll create is the index page ( catalog/ ).
Web how to add url parameters to django template url tag? This example includes the contents of the template foo/bar.html: {% url 'show_user_page' user=user as the_url %} {% if request.get_full_path == the_url. Ask question asked 8 years, 10. Reverse ( viewname, urlconf=none, args=none, kwargs=none,. Web 1 answer sorted by: Covering popular subjects like html, css, javascript, python, sql, java,. By default, browsers may apply their own. The problem is your single quotes around 'show'. Using the url template tag.
Using the url template tag. Web if you need to use something similar to the url template tag in your code, django provides the following function: Web how to add url parameters to django template url tag? Web the url template tag is a typical type of tag in the django template language framework. Web if your form includes a urlfield, an emailfield or any integer field type, django will use the url, email and number html5 input types. Covering popular subjects like html, css, javascript, python, sql, java,. It’s designed to feel comfortable to those used to working with html. 68 you can also do this for dynamic urls using: {% url 'show_user_page' user=user as the_url %} {% if request.get_full_path == the_url. This example includes the contents of the template foo/bar.html:
Save Time With this Django Template Bootstrap Admin by Timur
By default, browsers may apply their own. This tag is specifically used to add view urls in the template. Reverse ( viewname, urlconf=none, args=none, kwargs=none,. Web you will be pleased to know that django allows us much more elegant url patterns than that. Using the url template tag.
[Solved] Using { url ??? } in django templates 9to5Answer
Web if you need to use something similar to the url template tag in your code, django provides the following function: Web open the base template (/locallibrary/catalog/templates/base_generic.html) and insert {% url 'books' %} into the url link for all books, as shown below. The index page will include some static html, along with generated counts of. By default, browsers may.
Django 2 tutorial 13 Using the Django url template tag YouTube
Web you will be pleased to know that django allows us much more elegant url patterns than that. It’s designed to feel comfortable to those used to working with html. This tag is specifically used to add view urls in the template. The index page will include some static html, along with generated counts of. Web django’s template language is.
GitHub ansible/djangotemplate A Django project template for Ansible
Django creates these things called urlpatterns. Using the url template tag. Reverse ( viewname, urlconf=none, args=none, kwargs=none,. Web 1 answer sorted by: Web w3schools offers free online tutorials, references and exercises in all the major languages of the web.
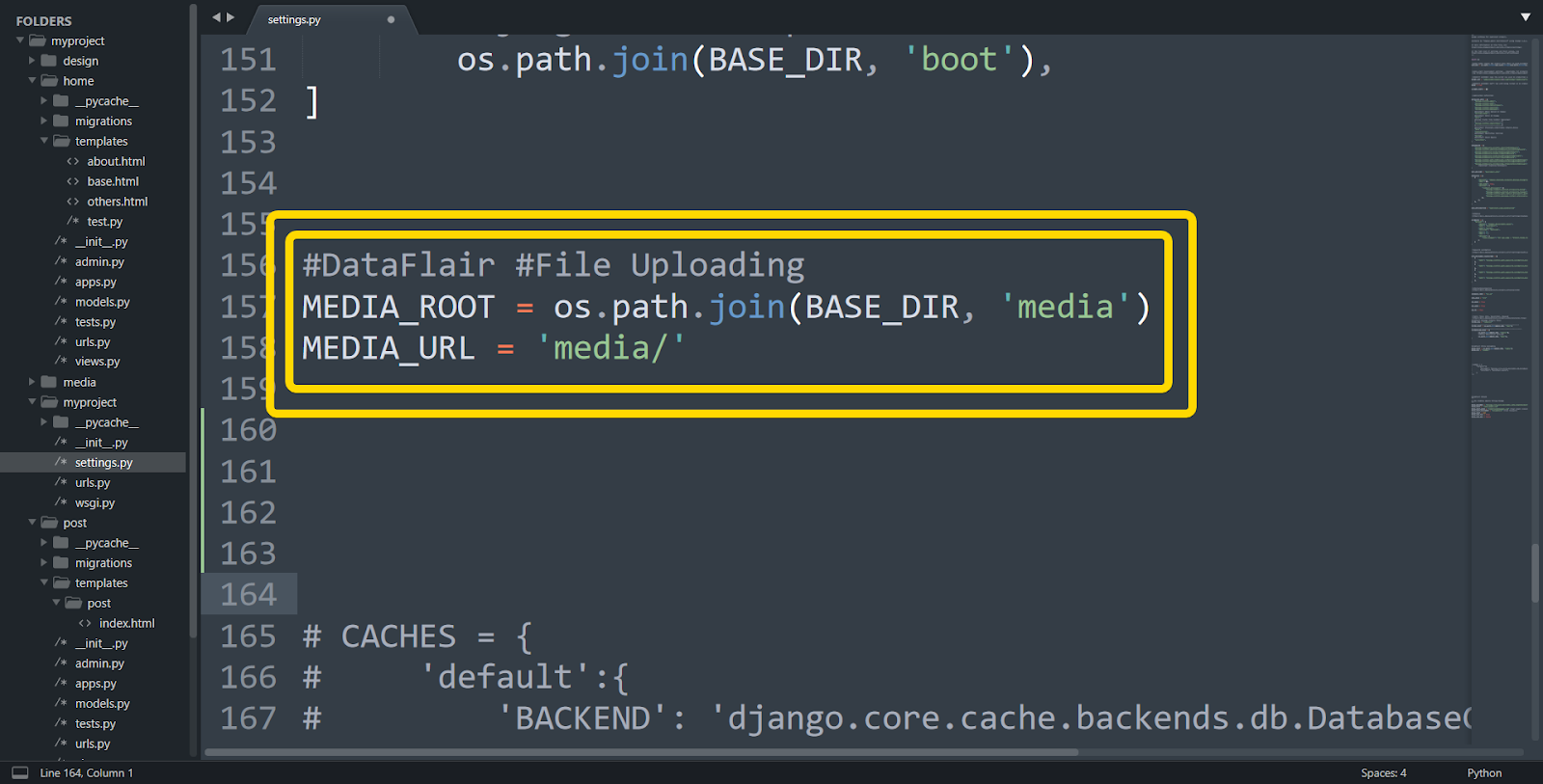
How To Upload File In Django Learn With Easy Steps In Just 10
68 you can also do this for dynamic urls using: {% url 'show_user_page' user=user as the_url %} {% if request.get_full_path == the_url. {% url 'create_new_item' as the_url %} {% include snippets/icon_add.html with link=the_url. That way of using the url template tag is deprecated and won't work in django 1.5. 1 — firstly it will map to the appname url, because.
How to Create Django Template Absolute URL (Dynamic URL Generation
Web 4 answers sorted by: Web w3schools offers free online tutorials, references and exercises in all the major languages of the web. Reverse ( viewname, urlconf=none, args=none, kwargs=none,. Using the url template tag. Covering popular subjects like html, css, javascript, python, sql, java,.
Django URL mapping A Howto Guide AskPython
Web if you need to use something similar to the url template tag in your code, django provides the following function: The index page will include some static html, along with generated counts of. Web the very first line in the file, {% load static %}, uses django’s special template tag syntax to tell the template engine to use the.
Django URL Template AskPython
1 — firstly it will map to the appname url, because the url pattern is an empty string. Web the url template tag is a typical type of tag in the django template language framework. Covering popular subjects like html, css, javascript, python, sql, java,. These are basically just lists of calls to the url function. In higher level code.
JO Eriksson's blog How to get started with my Django template
It’s designed to feel comfortable to those used to working with html. Web django’s template language is designed to strike a balance between power and ease. Covering popular subjects like html, css, javascript, python, sql, java,. Ask question asked 8 years, 10. The first page we'll create is the index page ( catalog/ ).
[Solved] url template tag in django template 9to5Answer
Reverse ( viewname, urlconf=none, args=none, kwargs=none,. Ask question asked 8 years, 10. 68 you can also do this for dynamic urls using: In higher level code related to handling of urls of django model instances: {% url 'create_new_item' as the_url %} {% include snippets/icon_add.html with link=the_url.
By Default, Browsers May Apply Their Own.
Ask question asked 8 years, 10. Web open the base template (/locallibrary/catalog/templates/base_generic.html) and insert {% url 'books' %} into the url link for all books, as shown below. Web if your form includes a urlfield, an emailfield or any integer field type, django will use the url, email and number html5 input types. 1 — firstly it will map to the appname url, because the url pattern is an empty string.
This Tag Is Specifically Used To Add View Urls In The Template.
The first page we'll create is the index page ( catalog/ ). Web the very first line in the file, {% load static %}, uses django’s special template tag syntax to tell the template engine to use the files in the static folder in this. 68 you can also do this for dynamic urls using: Reverse ( viewname, urlconf=none, args=none, kwargs=none,.
Covering Popular Subjects Like Html, Css, Javascript, Python, Sql, Java,.
{% url 'create_new_item' as the_url %} {% include snippets/icon_add.html with link=the_url. Using the url template tag. Web you will be pleased to know that django allows us much more elegant url patterns than that. Django creates these things called urlpatterns.
It’s Designed To Feel Comfortable To Those Used To Working With Html.
This example includes the contents of the template foo/bar.html: Web if you need to use something similar to the url template tag in your code, django provides the following function: These are basically just lists of calls to the url function. Web 1 answer sorted by: