Dynamic Form Design
Dynamic Form Design - When it comes to creating forms, the process used to be rather tedious simply because it required you to design the form inside indesign and then make it usable digitally inside acrobat professional. Web the premise of dynamic forms is to create user centric, intuitive page layouts that display the right information at the right time. Limitations for creating and updating record types and picklists. Forms that align with your website’s visual design are not only easy to notice within your site layout, but are also a seamless extension of your branding and design motif. Start with drag and drop builder , creating the form in the exact sequence you would like the user flow to be in. Web learn more about dynamic forms in adobe experience manager. Creating a dynamic ui and collecting user input. Start by using analytics tools to track the performance of your online form, including the number of views. The living space is infused with light and openness despite the home’s location in a bustling area. Web this post will cover the following steps:
Looking at your form, we can create 7 database tables; These forms change their layout according to the data they receive from the prefilling services at the time of rendering, so each separate request for form generation produces a form with a different length or content. Web dynamic forms architecture and design by thierry ciot posted on july 14, 2022 0 comments in this first blog, we saw the value and benefits of rules driven dynamic forms. Learn how you can reach more prospects across multiple channels and convert them into customers with personalized forms in our tutorial video. Web creating dynamic pdf forms with indesign. When you need to create an instance or collect information. Drag, drop fields to capture text, scan barcodes, upload documents. Notes on predefined field values for quick actions. Dynamic forms are the lifeblood of most automated business processes. Web the premise of dynamic forms is to create user centric, intuitive page layouts that display the right information at the right time.
Web the premise of dynamic forms is to create user centric, intuitive page layouts that display the right information at the right time. Forms that align with your website’s visual design are not only easy to notice within your site layout, but are also a seamless extension of your branding and design motif. Since you tagged mysql, it appears you're looking for a relational database design. You can even incorporate them into automated workflows. Creating custom logic to control the dynamicity of applications can be challenging. In our example, a ticket contains name and. Dynamic forms are the lifeblood of most automated business processes. How to create a form in react let's create a simple form first. You can use visibility rules to show your end users only the fields they need to see, when they need to see them. Then there's problem of knowing which table to query (which will.
html How to design a dynamic form with fields that are taken from the
Connecting the ui metadata to the powerapp. Learn how you can reach more prospects across multiple channels and convert them into customers with personalized forms in our tutorial video. You can customize them to perform calculations, populate fields from a database, and validate form submission data. Creating new tables dynamically based on user input is usually not a good idea..
10 Tips for creating dynamic designs RTF Rethinking The Future
Web discover 4 dynamic form designs on dribbble. A dynamic form may contain either a single control or group of controls. Looking at your form, we can create 7 database tables; You can customize them to perform calculations, populate fields from a database, and validate form submission data. Web gosize’s design concept fuses traditional japanese perspectives with modern aesthetics.
sql server Dynamic Survey DB Design Database Administrators Stack
How to create a form in react let's create a simple form first. You can even incorporate them into automated workflows. With the release of indesign cs6, many of these worries fall by the wayside. These forms change their layout according to the data they receive from the prefilling services at the time of rendering, so each separate request for.
Creating and Editing a Dynamic Form Agendize Support
Web dynamic form designer in asp.net mvc. Web last updated on february 16, 2022 by frevvoblog. You can even incorporate them into automated workflows. Your resource to discover and connect with designers worldwide. Over time, the page layout, or “details” section in lightning pages, can become congested with fields.
mysql Database design for dynamic form Stack Overflow
Web discover 4 dynamic form designs on dribbble. A relational database is normalized to eliminate data duplication. Enable reactive forms for a project. The living space is infused with light and openness despite the home’s location in a bustling area. Visually setup routing for approvals with our workflow designer.
usability dynamic form design User Experience Stack Exchange
Where there will be a list of controls there and user can select and put that control. Make forms easy to use. When it comes to creating forms, the process used to be rather tedious simply because it required you to design the form inside indesign and then make it usable digitally inside acrobat professional. Web make dynamic forms, and.
Dynamic Form on Behance
Exporting user input to power automate. Web dynamic forms architecture and design by thierry ciot posted on july 14, 2022 0 comments in this first blog, we saw the value and benefits of rules driven dynamic forms. Looking at your form, we can create 7 database tables; Where there will be a list of controls there and user can select.
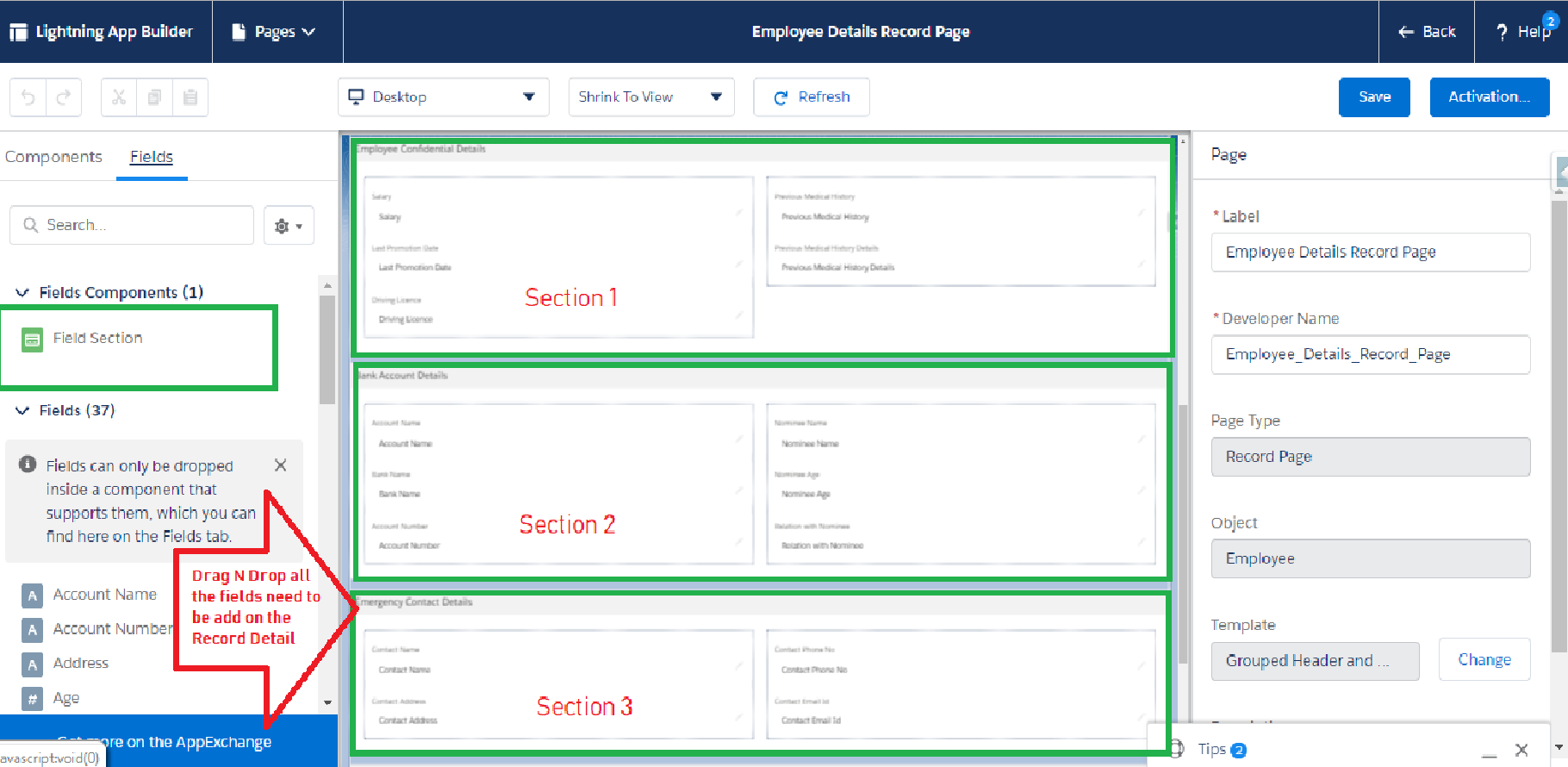
Dynamic Forms with Lightning App Builder New Delhi Salesforce
Web the premise of dynamic forms is to create user centric, intuitive page layouts that display the right information at the right time. Start by using analytics tools to track the performance of your online form, including the number of views. Populate the model with sample data. Using dynamic forms, we can add fields or remove them depending on our.
A New Era of LowCode Apps Dynamic Forms Salesforce Admins
No javascript, html, or any code required. Including data collection, verification, and styles. Web creating a dynamic form is the first step in generating leads and gathering valuable information from your website visitors. When it comes to creating forms, the process used to be rather tedious simply because it required you to design the form inside indesign and then make.
How to Create a Dynamic Form Builder in Blazor Syncfusion Blogs
Learn how you can reach more prospects across multiple channels and convert them into customers with personalized forms in our tutorial video. Web gosize’s design concept fuses traditional japanese perspectives with modern aesthetics. Develop a component to create form controls dynamically. There will be a toolbox panel just like visual studio and then if user select textbox it will create.
Establish A Data Model To Represent Form Controls.
The living space is infused with light and openness despite the home’s location in a bustling area. Web tips for referencing record types in formulas. Exporting user input to power automate. Web gosize’s design concept fuses traditional japanese perspectives with modern aesthetics.
There Will Be A Toolbox Panel Just Like Visual Studio And Then If User Select Textbox It Will Create A Textbox In View Of Asp.net Mvc.
How to create a form in react let's create a simple form first. Populate the model with sample data. Then there's problem of knowing which table to query (which will. To ensure that your form is performing at its best, testing and optimizing it for conversions is essential.
Limitations For Creating And Updating Record Types And Picklists.
As the user adds tickets at runtime, to handle that, you have to create a dynamic form. Enable reactive forms for a project. Notes on predefined field values for quick actions. A relational database is normalized to eliminate data duplication.
Creating New Tables Dynamically Based On User Input Is Usually Not A Good Idea.
Make forms easy to use. Looking at your form, we can create 7 database tables; Forms that align with your website’s visual design are not only easy to notice within your site layout, but are also a seamless extension of your branding and design motif. Web 4 simple steps to build dynamic forms in dronahq.