Embed Hubspot Form In Webflow
Embed Hubspot Form In Webflow - In this step, you can choose to import your bio details from instagram. Web you’ll also need to add a form to your webflow site with fields that correspond to the fields you’ve set to required in hubspot. To create a form in hubspot, go to the marketing tab, click on lead. In this lesson, we’ll cover: Web this integration is now an official webflow app. Collect submissions, receive emails and connect your html. The following form is one of our hubspot forms customized using. By using our hubspot <> webflow integration, all your website. Site settings > forms tab > form submission data. Webflow's hubspot integration lets you directly connect your beautifully designed webflow forms to your hubspot fields from your.
To create a form in hubspot, go to the marketing tab, click on lead. Collect submissions, receive emails and connect your html. Web this project contains html structure replica of some of the basic hubspot form elements inside webflow, clone the project and start styling your hubspot form embed using the. You can create a form using a tool like typeform, jotform, or feathery, and then embed the form into. Web up to 30% cash back good news for marketers: By using our hubspot <> webflow integration, all your website. The following form is one of our hubspot forms customized using. Web we got the solution 🙌🏻 why should you choose our hubspot forms webflow integration? Sign in with your instagram account and click join. Visit the webflow marketplace to learn more!
Web you’ll also need to add a form to your webflow site with fields that correspond to the fields you’ve set to required in hubspot. Click create form to start creating your new form 4. Site settings > forms tab > form submission data. By using our hubspot <> webflow integration, all your website. Zapier's automation tools make it easy to connect hubspot and webflow. Webflow to zapier to hubspot 2. Select the embedded form option 5. Web set up the hubspot trigger, and make magic happen automatically in webflow. Navigate to marketing > lead capture > forms 3. Web up to 30% cash back good news for marketers:
How To Create A HubSpot Form And Embed It Into WordPress WPHubSite
Hubspot build powerful forms in hubspot that seamlessly embed in your site to. Web this video details how to add hubspot forms to a webflow site. Web this page represents html structure of some of the hubspot form elements, use the power of webflow designer to define css styles for a raw hubspot form embed. Webflow and hubspot html forms.
Free Online Forms by 123 Form Builder
To create a form in hubspot, go to the marketing tab, click on lead. Web the first step is to create a form in hubspot that you want to embed on your webflow website. Web this project contains html structure replica of some of the basic hubspot form elements inside webflow, clone the project and start styling your hubspot form.
Set up and style a HubSpot form on an external site
Web up to 30% cash back good news for marketers: To create a form in hubspot, go to the marketing tab, click on lead. Web we got the solution 🙌🏻 why should you choose our hubspot forms webflow integration? Web this project contains html structure replica of some of the basic hubspot form elements inside webflow, clone the project and.
Product Update Using Foleon with HubSpot Just Got a Whole Lot Easier
To create a form in hubspot, go to the marketing tab, click on lead. Web by default, you can access form submission data in 2 locations: Navigate to marketing > lead capture > forms 3. Web this video details how to add hubspot forms to a webflow site. Here, you’ll find the submission.
Integrating with HubSpot Documentation
Select the embedded form option 5. Web we got the solution 🙌🏻 why should you choose our hubspot forms webflow integration? You can create a form using a tool like typeform, jotform, or feathery, and then embed the form into. Sign in with your instagram account and click join. Collect submissions, receive emails and connect your html.
HubSpot Form Embed Code Example
Web by default, you can access form submission data in 2 locations: By using our hubspot <> webflow integration, all your website. Webflow editor > forms tab. Web we got the solution 🙌🏻 why should you choose our hubspot forms webflow integration? Navigate to marketing > lead capture > forms 3.
Redirect a HubSpot form to a thank you page based on a form field
Go to hubspot dashboard 2. Navigate to marketing > lead capture > forms 3. Web that's why we've created this free resource to showcase 4 most used ways like: In this lesson, we’ll cover: In this step, you can choose to import your bio details from instagram.
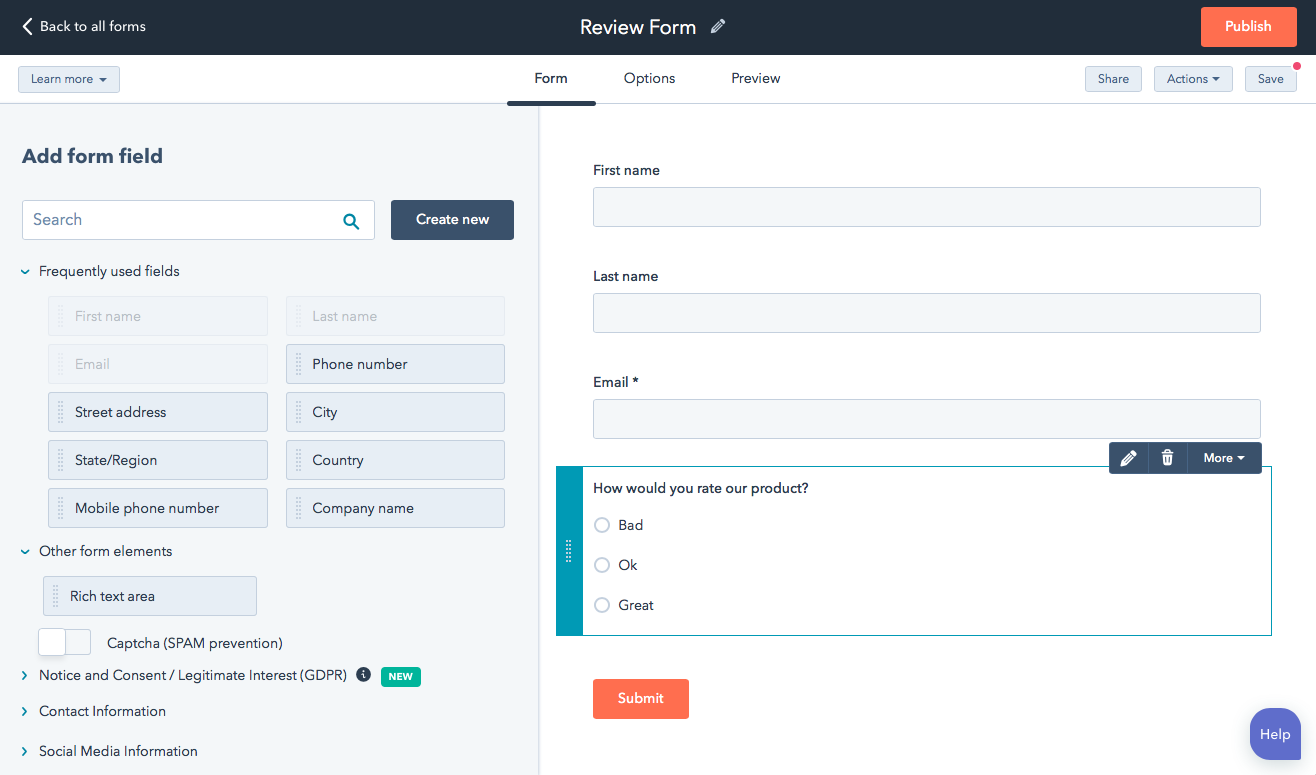
New for HubSpot CRM Build Forms for Free with HubSpot Forms Updates
Go to hubspot dashboard 2. Webflow's hubspot integration lets you directly connect your beautifully designed webflow forms to your hubspot fields from your. Navigate to marketing > lead capture > forms 3. Web the first step is to create a form in hubspot that you want to embed on your webflow website. Web map webflow forms directly to hubspot to.
Quick guide How to embed a HubSpot form into your external website
Sign in with your instagram account and click join. Webflow editor > forms tab. Webflow and hubspot html forms 3. Web we got the solution 🙌🏻 why should you choose our hubspot forms webflow integration? Web by default, you can access form submission data in 2 locations:
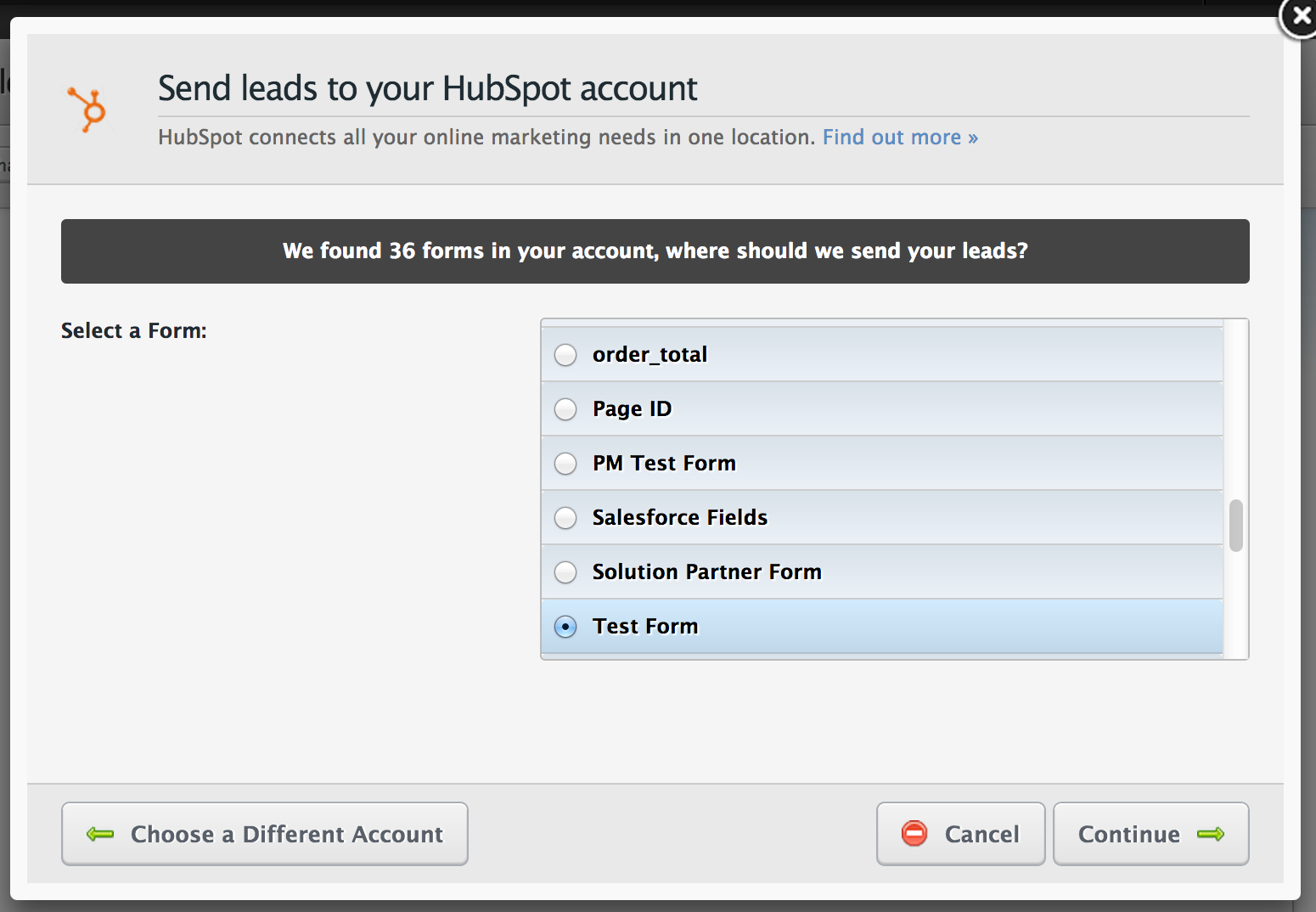
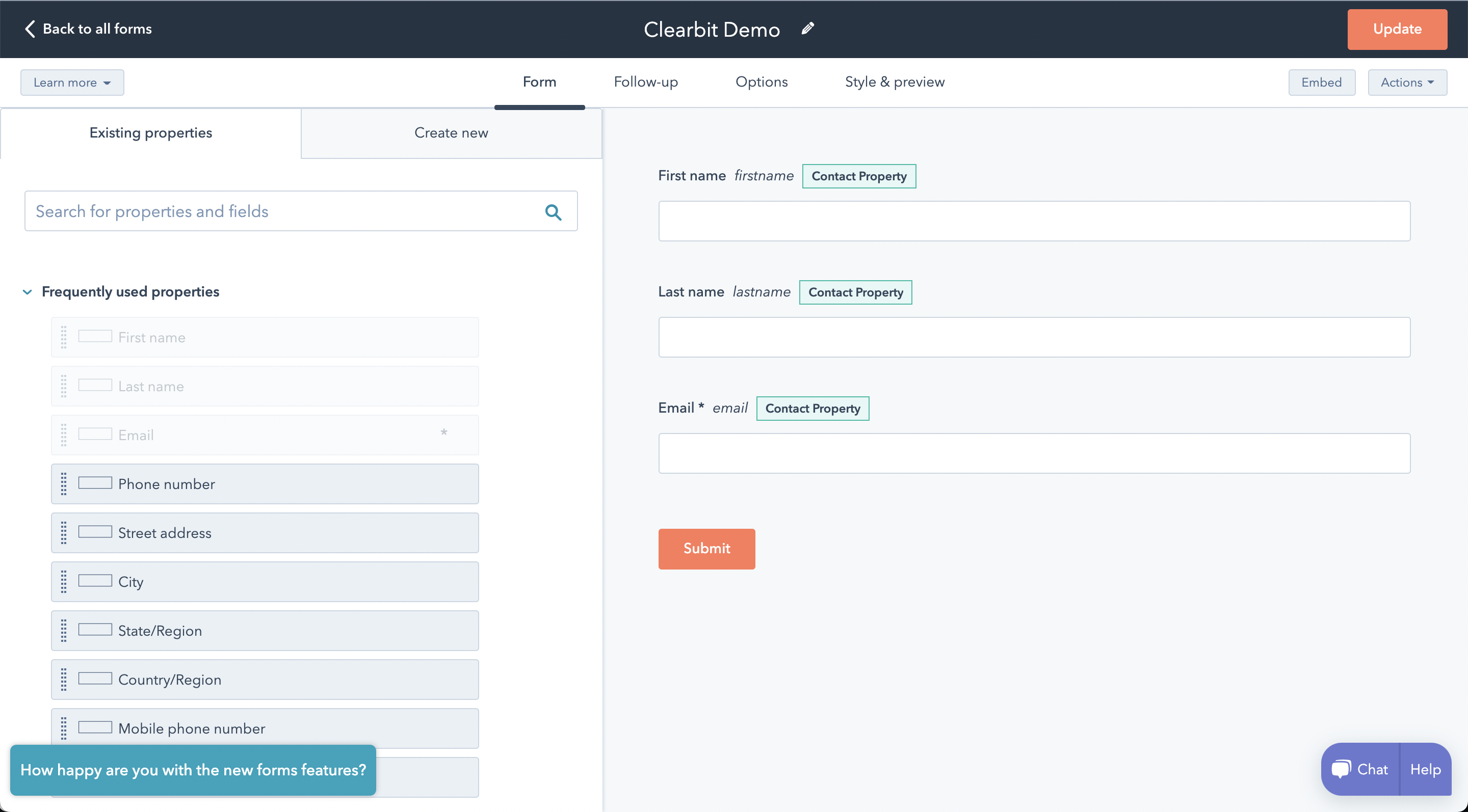
Implement Identify Calls with HubSpot Forms Help Center Clearbit
Select the embedded form option 5. Zapier's automation tools make it easy to connect hubspot and webflow. By using our hubspot <> webflow integration, all your website. Go to hubspot dashboard 2. Web map webflow forms directly to hubspot to integrate with your marketing automation platform.
Here, You’ll Find The Submission.
Sign in with your instagram account and click join. Webflow editor > forms tab. Web this integration is now an official webflow app. The following form is one of our hubspot forms customized using.
Collect Submissions, Receive Emails And Connect Your Html.
Web by default, you can access form submission data in 2 locations: Web we got the solution 🙌🏻 why should you choose our hubspot forms webflow integration? Webflow to zapier to hubspot 2. Hubspot build powerful forms in hubspot that seamlessly embed in your site to.
Navigate To Marketing > Lead Capture > Forms 3.
To create a form in hubspot, go to the marketing tab, click on lead. Web this project contains html structure replica of some of the basic hubspot form elements inside webflow, clone the project and start styling your hubspot form embed using the. You can create a form using a tool like typeform, jotform, or feathery, and then embed the form into. Select the embedded form option 5.
Go To Hubspot Dashboard 2.
By using our hubspot <> webflow integration, all your website. Webflow and hubspot html forms 3. Zapier's automation tools make it easy to connect hubspot and webflow. Web this project contains html structure replica of some of the basic hubspot form elements inside webflow, clone the project and start styling your hubspot form embed using the.