Feedback Form In Html
Feedback Form In Html - Easily make the exact form you need with ai. You can learn more about this in our php tutorial. A simple modal feedback form with no plugins tweet0shares0tweets21comments almost every website these days has some kind of. Freely learn and create student feedback form in html code. Web create your customized feedback form html app, match your website's style and colors, and add feedback form to your html page, post, sidebar, footer, or wherever you like. Web step 1) add html use a <<strong>form</strong>> element to process the input. Then add inputs (with a matching label) for each field: Web it is only used to activate the rating system. Create with ai the only way a business or individual can learn is through feedback. <<strong>form</strong> action=url to form script method=post>
A simple modal feedback form with no plugins tweet0shares0tweets21comments almost every website these days has some kind of. Web step 1) add html use a <<strong>form</strong>> element to process the input. Feedback messages may utilize the browser defaults. Web so far then, the html source code to our feedback form looks like this: Web in this tutorial, we will learn how to create feedback form in html and css. Let's say we have a basic html form like this: Easy to make an html. Easily make the exact form you need with ai. Web the first article in our series provides you with your very first experience of creating a web form, including designing a simple form, implementing it using the right. (back to article) customer feedback form</strong> <link.</p>
Web step 1) add html use a <<strong>form</strong>> element to process the input. Web this is called form validation. Web the first article in our series provides you with your very first experience of creating a web form, including designing a simple form, implementing it using the right. The form may be more useful for your website because with this star rating. Web it is only used to activate the rating system. (back to article) customer feedback form</strong> <link.</p> Web 12 hours agoa federal grand jury has indicted former president donald trump in special counsel jack smith’s investigation into efforts to overturn the 2020. Web create your customized feedback form html app, match your website's style and colors, and add feedback form to your html page, post, sidebar, footer, or wherever you like. Feedback messages may utilize the browser defaults. Web all modern browsers support the constraint validation api, a series of javascript methods for validating form controls.
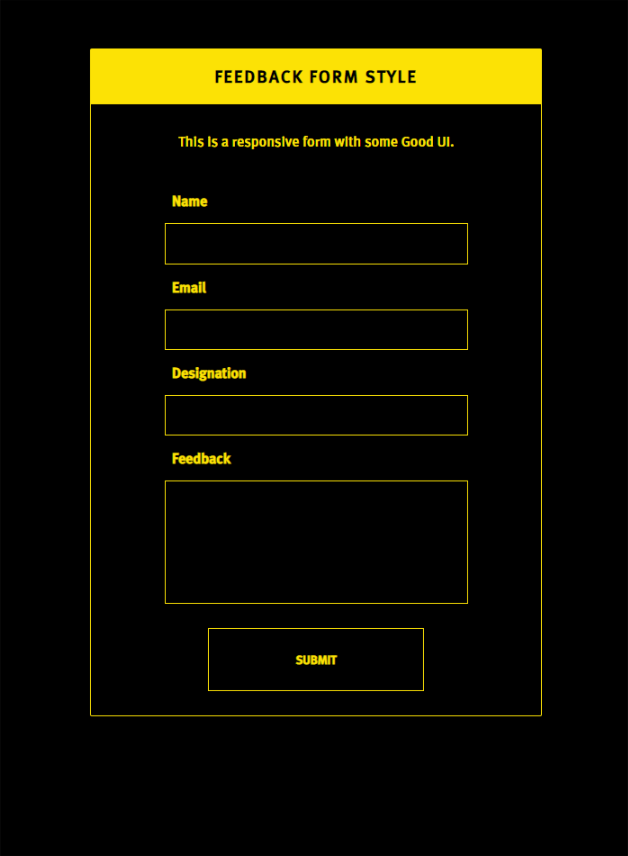
How to Create Feedback Form in HTML and CSS Create Responsive
Web create with ai looking for something specific? The form may be more useful for your website because with this star rating. Designing an engaging simple feedback form is crucial to encourage user participation and gather valuable insights. Web it is only used to activate the rating system. <<strong>form</strong> action=# method=post> <textarea name=message id=message.
Creating a Feedback Form Using HTML
Freely learn and create student feedback form in html code. Web step 1) add html use a <<strong>form</strong>> element to process the input. Web create your customized feedback form html app, match your website's style and colors, and add feedback form to your html page, post, sidebar, footer, or wherever you like. A simple modal feedback form with no plugins.
Creating a Feedback Form Using HTML
Let's say we have a basic html form like this: Then add inputs (with a matching label) for each field: When you enter data, the browser and/or the web server will check to see that the data is in the correct format and within the. Web create with ai looking for something specific? Web once you are all ready to.
Feedback Form In Html With Star Rating Codeconvey Gambaran
<<strong>form</strong> action=url to form script method=post> <<strong>form</strong> action=# method=post> <textarea name=message id=message. Web create your customized feedback form html app, match your website's style and colors, and add feedback form to your html page, post, sidebar, footer, or wherever you like. You can learn more about this in our php tutorial. Easily make the exact form you need with ai.
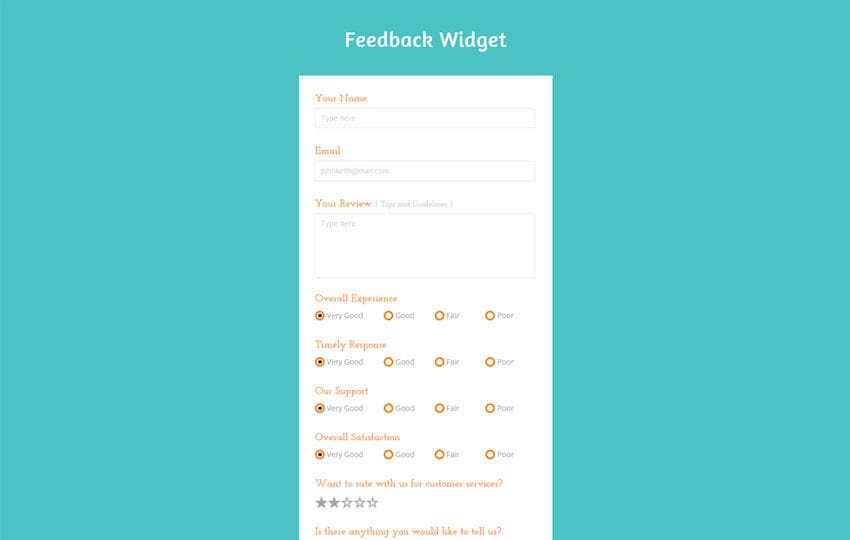
Online Feedback Form Design In HTML CSS CSS CodeLab
Web feedback formwith star rating systemhtml is created by using custom css and javascript. When you enter data, the browser and/or the web server will check to see that the data is in the correct format and within the. Web it is only used to activate the rating system. Web create your customized feedback form html app, match your website's.
Feedback Form Bootstrap & HTML template W3layouts
Web the first article in our series provides you with your very first experience of creating a web form, including designing a simple form, implementing it using the right. The form may be more useful for your website because with this star rating. Then add inputs (with a matching label) for each field: Easily make the exact form you need.
Feedback form html makzan’s sharings
(back to article) customer feedback form</strong> <link.</p> Designing an engaging simple feedback form is crucial to encourage user participation and gather valuable insights. Freely learn and create student feedback form in html code. Then add inputs (with a matching label) for each field: Web step 1) add html use a <<strong>form</strong>> element to process the input.
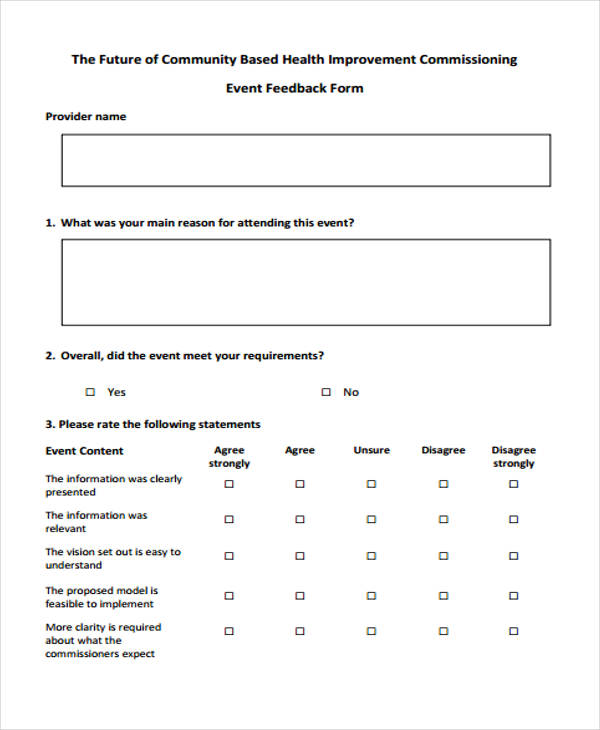
FREE 21+ Event Feedback Forms in PDF MS Word Excel
Web 12 hours agoa federal grand jury has indicted former president donald trump in special counsel jack smith’s investigation into efforts to overturn the 2020. When you enter data, the browser and/or the web server will check to see that the data is in the correct format and within the. Web create with ai looking for something specific? Freely learn.
Feedback Form in HTML with Star Rating Codeconvey
Web in this tutorial, we will learn how to create feedback form in html and css. When you enter data, the browser and/or the web server will check to see that the data is in the correct format and within the. Web so far then, the html source code to our feedback form looks like this: Then add inputs (with.
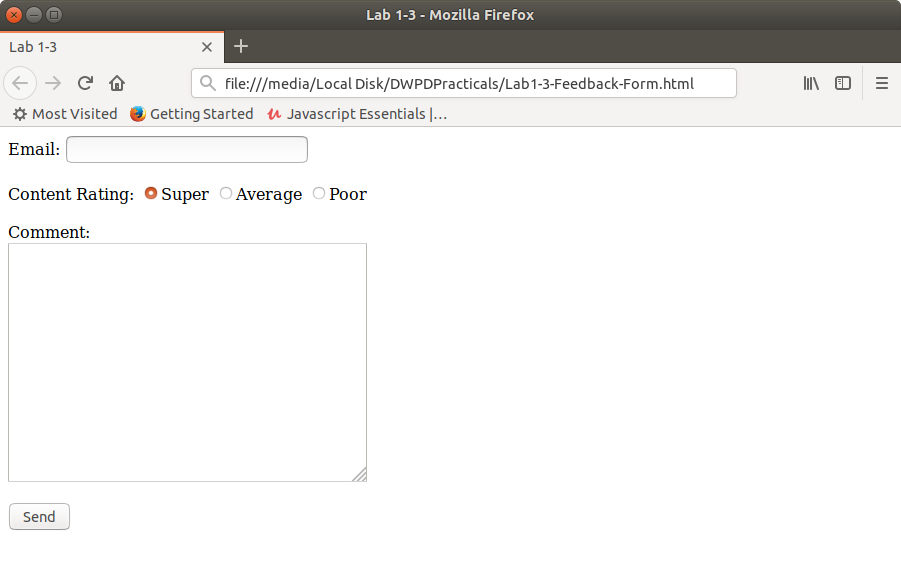
DWPD1.3 Create A Feedback Form Using Form handling.
Web in this tutorial, we will learn how to create feedback form in html and css. Web it is only used to activate the rating system. Web once you are all ready to go with your nicely customized and designed feedback form, you can go ahead and share it through your trusted channels for gathering feedback. Web create your customized.
Web In This Tutorial, We Will Learn How To Create Feedback Form In Html And Css.
Web feedback formwith star rating systemhtml is created by using custom css and javascript. Easy to make an html. Web 12 hours agoa federal grand jury has indicted former president donald trump in special counsel jack smith’s investigation into efforts to overturn the 2020. Web step 1) add html use a <<strong>form</strong>> element to process the input.
Feedback Messages May Utilize The Browser Defaults.
Web create your customized feedback form html app, match your website's style and colors, and add feedback form to your html page, post, sidebar, footer, or wherever you like. <form action=# method=post>