Form Design Element
Form Design Element - The basic elements of design are: The element can contain one or more of the following form elements: Web the first article in our series provides you with your very first experience of creating a web form, including designing a simple form, implementing it using the right html form controls and other html elements, adding some very simple styling via css, and describing how data is sent to a server. You will learn more about the transition property later, in our css transitions chapter. Web one of the most used form element is the element. Web the following attributes control behavior during form submission. Including data collection, verification, and styles. Is it how long users take to complete it? The shorter that route, the higher the chance of completion. To empower our web design strategy and workflows, we’ve compiled a list of 15 examples that will show you what the very best forms are made of.
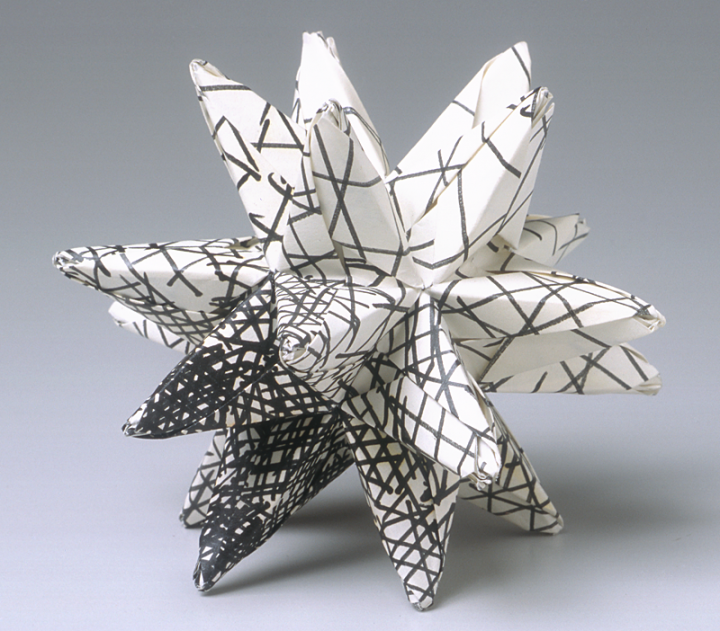
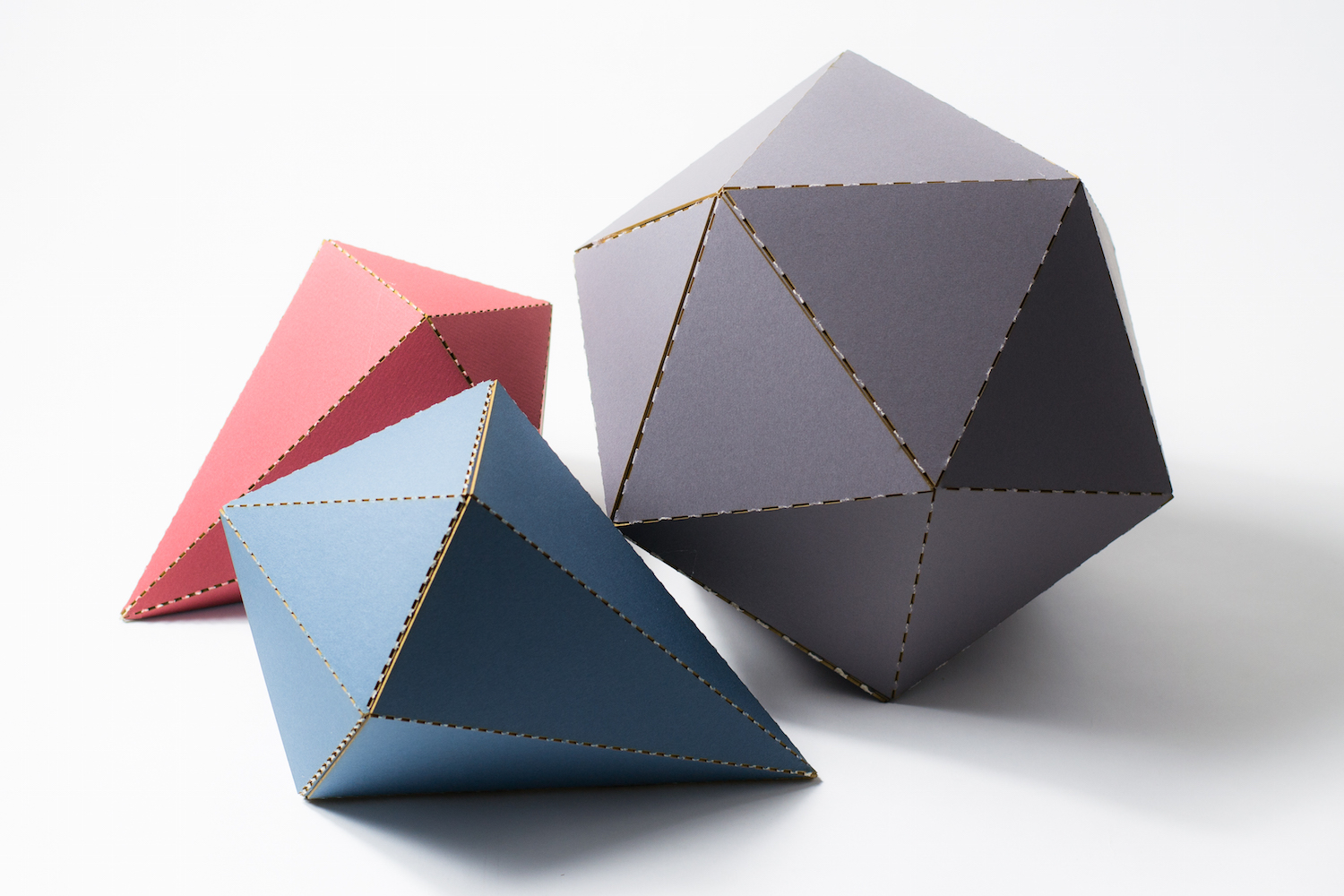
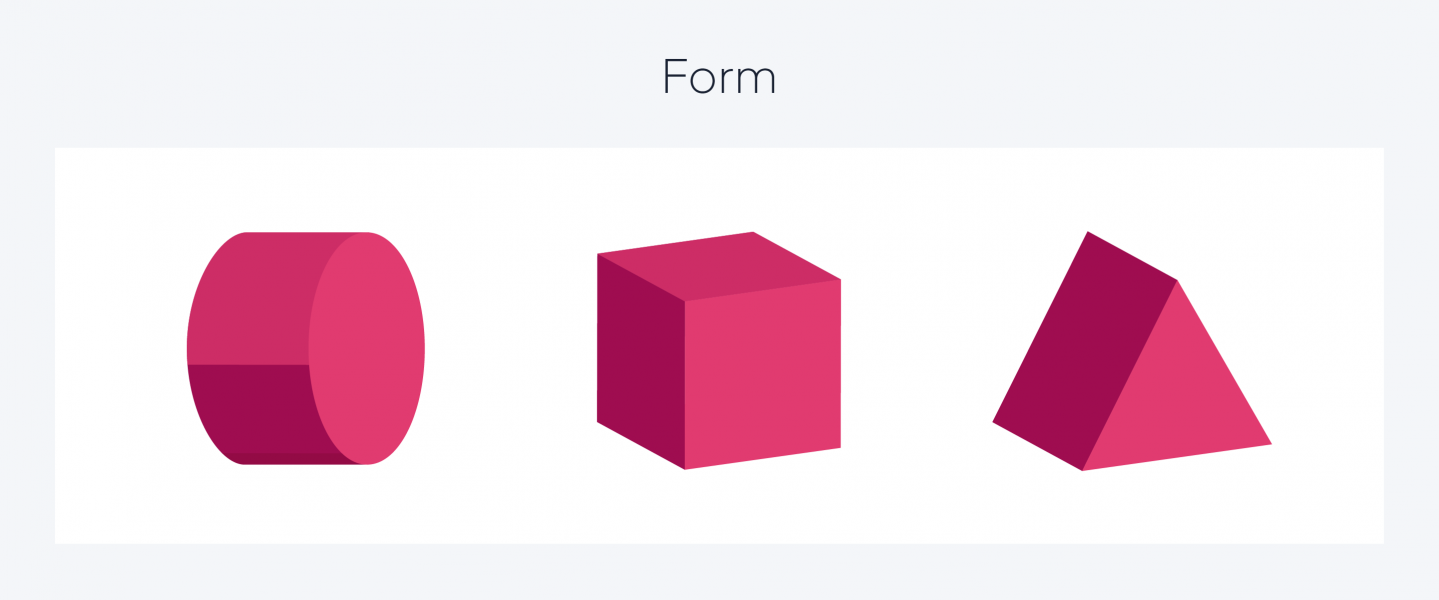
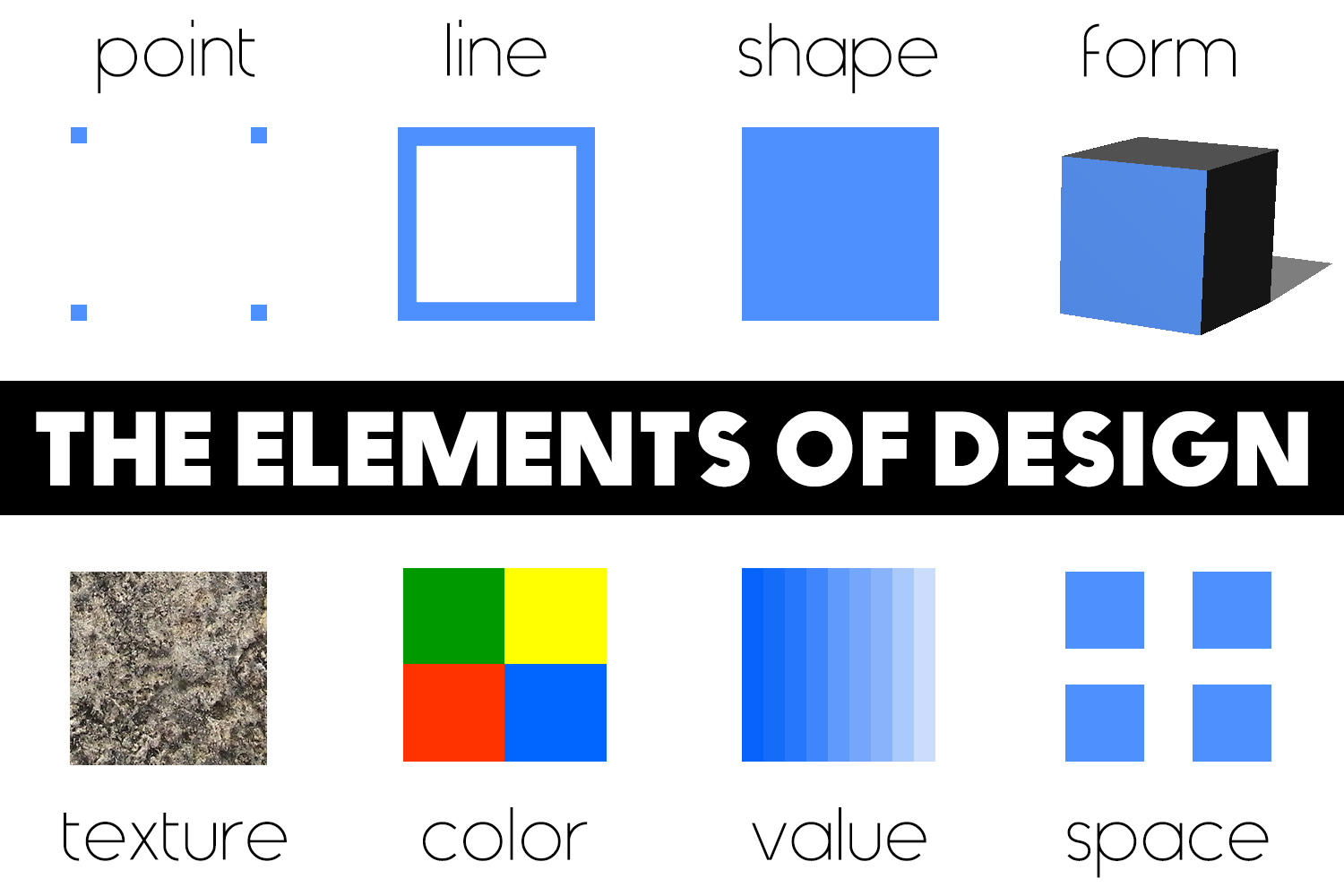
Once your pages are added, you can click and drag them to change their order (1). Learn more about each of them to create expressive designs. There are a variety of graphic design elements to consider when creating any visual work of art, whether it be for interior design, a logo, an advertisement, or web design. Web form is one of the seven basic building blocks of art along with line, space, shape, value, color, and texture. Web elements of design: Each time you want to create an html form, you must start it by using this element, nesting all the contents inside. Web head to appearance > menus (1). Text input controls text input elements have a top aligned label. This value can be overridden by a formaction attribute on a , , or element. You will learn more about the transition property later, in our css transitions chapter.
There are a variety of graphic design elements to consider when creating any visual work of art, whether it be for interior design, a logo, an advertisement, or web design. The element can be displayed in several ways, depending on the type attribute. Web element of design form, what is form in graphic design. The element can contain one or more of the following form elements: Web form is one of the seven basic building blocks of art along with line, space, shape, value, color, and texture. Next, click the view all tab (1) and select the pages we just created (2), then click add to menu (3). Learn more about each of them to create expressive designs. Backend python certificate course bootcamp sql certificate course bootcamp mysql certificate php certificate course java. Text input controls text input elements have a top aligned label. Use forms to collect information from the user.
Shape And Form In Interior Design
A good form carves a clear route to completion, then carefully guides users along with clues, cues and direction. This value can be overridden by a formaction attribute on a , , or element. Web form is one of the seven basic building blocks of art along with line, space, shape, value, color, and texture. Learn more about each of.
Design Elements Form Image Collections
Web the element formally defines a form and attributes that determine the form's behavior. This value can be overridden by a formaction attribute on a , , or element. Web the following attributes control behavior during form submission. Web now we can dig into the css for the example. The url that processes the form submission.
The Graphic Design Principles And Elements Every Maker Should Know
Add all the code blocks shown below inside the Web form and form elements a form allows the user to input data. This value can be overridden by a formaction attribute on a , , or element. Text input controls text input elements have a top aligned label. Check out the entire collection of kqed art school videos!
Elements & Principles Nynne Joergensen Photography
Learn more about each of them to create expressive designs. The clearer the question, the clearer the answer. You will learn more about the transition property later, in our css transitions chapter. Is it how long users take to complete it? Many assistive technologies and browser plugins can discover elements and implement special hooks to make them easier to use.</p>
Các Element chính trong thiết kế Cộng đồng Designer Việt Nam
Web form is one of the seven basic building blocks of art along with line, space, shape, value, color, and texture. Web the sharp design, the bulky exterior; Web the elements of design. Web in this example we use the css transition property to animate the width of the search input when it gets focus. You will learn more about.
3D Forms by Joel Seigle at Elements of design, Form
The element can be displayed in several ways, depending on the type attribute. Web form is one of the seven basic building blocks of art along with line, space, shape, value, color, and texture. All the elements came together to form a silhouette that shrieked of a revolutionary shift in the way the big family suv is perceived. If an.
rowena reed organic forms Google Search Elements of design, Design
For example, a doorway with dimensions that allows all people to fit through it. All the elements came together to form a silhouette that shrieked of a revolutionary shift in the way the big family suv is perceived. Including data collection, verification, and styles. Each time you want to create an html form, you must start it by using this.
Design Element Abstract Form Stock Photos Image 20981463
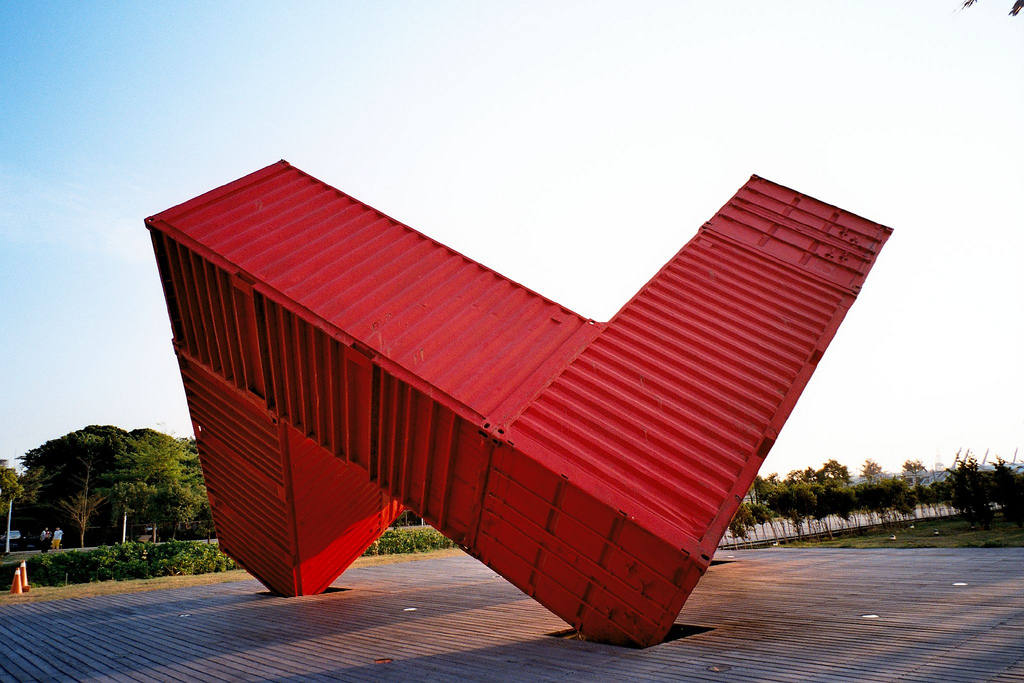
Web form is also a primary element of the detailed design of a building including floor layout, ornamentation and interior design. The url that processes the form submission. Web download free is it how short the form is? Is it the visual elements and how they are organized? Usage style css usage when to use use a form in the.
H/L Colour Composition of Basic Forms Composition art, Colorful
Web web design certificate course. Knowing how to use css to style and work with these elements helps provide better solutions to these everyday problems, and can improve your user’s experience of your website. Web head to appearance > menus (1). If an object has height, width and depth, it is a form. All the elements came together to form.
Elements of Design OnlineDesignTeacher
Text input controls text input elements have a top aligned label. There are a variety of graphic design elements to consider when creating any visual work of art, whether it be for interior design, a logo, an advertisement, or web design. Web in this example we use the css transition property to animate the width of the search input when.
Backend Python Certificate Course Bootcamp Sql Certificate Course Bootcamp Mysql Certificate Php Certificate Course Java.
Learn more about each of them to create expressive designs. Web now we can dig into the css for the example. To empower our web design strategy and workflows, we’ve compiled a list of 15 examples that will show you what the very best forms are made of. Web form and form elements a form allows the user to input data.
Is It How Long Users Take To Complete It?
Web form is also a primary element of the detailed design of a building including floor layout, ornamentation and interior design. Web head to appearance > menus (1). The basic elements of design are: For example, a doorway with dimensions that allows all people to fit through it.
Give Your Menu A Name (2), Tick The Primary Menu Checkbox (3), Then Click Create Menu (4).
Use forms to collect information from the user. Knowing how to use css to style and work with these elements helps provide better solutions to these everyday problems, and can improve your user’s experience of your website. Is it the visual elements and how they are organized? Web element of design form, what is form in graphic design.
Once Your Pages Are Added, You Can Click And Drag Them To Change Their Order (1).
Web the following attributes control behavior during form submission. Like “good ux design”, form design depends on many variables in terms of usability and quality. Web cleave the question in half. The clearer the answer, the clearer the data.