Form Image Upload
Form Image Upload - Web let’s quickly recap how to add an image upload form in wordpress: Click to choose, copy & paste or drag & drop files anywhere. In this episode of google workspace productivity tips, we show. Click choose file button to upload a file: How to view the attached files. I want to add a simple image upload feature to it and it will be send the image to a php page called next.php. Web a photo upload form is used to collect pictures from your website visitors for your website, blog, software documentation, etc. Automatically resize images, drag & drop with multiple file uploads. Web i have a html form. To add an image directly without it being part of a question or an answer, tap on the image icon at the bottom bar in your google.
Web how to add a form to an image step 1) add html: Direct image links, bbcode and html thumbnails. Web photo upload form template. Create a new form using formidable forms. Collect images from website visitors using this free. Web to add an image to your form, locate the image field in add field (green plus) tab under advanced section and drag and drop the field onto the place you need. Our form builder makes it easy to accept files through your web. I want to add a simple image upload feature to it and it will be send the image to a php page called next.php. Here is a simple photo upload form that you can use to collect photos of your form's respondents. This image upload template form also shows the.
Configure the image upload field. When you create a form for job applicants, contest participants, or team members, you can let. Drag and drop anywhere you want and start uploading your images now. Web let’s quickly recap how to add an image upload form in wordpress: Web post your images here. Web setup react.js image upload with preview project. Here is a simple photo upload form that you can use to collect photos of your form's respondents. Web upload and share your images. Web you can organize the submitted photo files all in one place, alongside additional data you’ve collected in your online form, such as contact details or product orders. How to view the attached files.
Upload Form by Harry Burns on Dribbble
Web instantly add a file upload field to your form. Web uploading images in google forms. Direct image links, bbcode and html thumbnails. Web setup react.js image upload with preview project. Web post your images here.
Form Upload Image amulette
In this episode of google workspace productivity tips, we show. Whether you organize a photo contest or collect photos for customer support, an upload form will present a practical way to collect necessary. Web photo upload form template. Create a new form using formidable forms. Web upload and share your images.
Upload Images Using PHP and jQuery via form FormGet
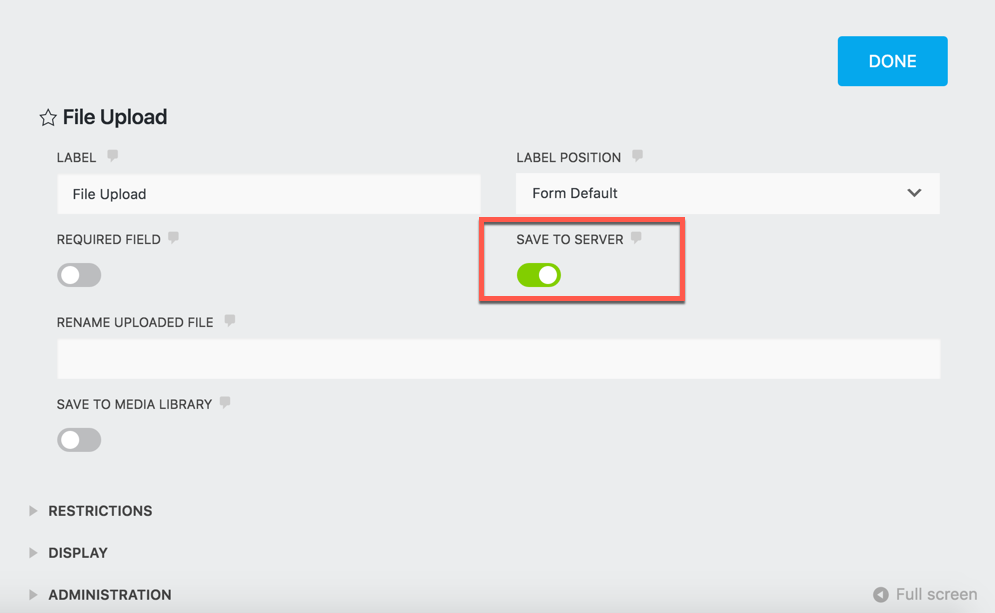
Web set the limits for uploaded files. Get permanent links for facebook, twitter, message boards and blogs. Whether you organize a photo contest or collect photos for customer support, an upload form will present a practical way to collect necessary. Using a google form to get feedback on an experience or product? Click to choose, copy & paste or drag.
Form Upload Image amulette
This image upload template form also shows the. Web to add an image to your form, locate the image field in add field (green plus) tab under advanced section and drag and drop the field onto the place you need. Web photo upload form template. Any suggestions on how to do it? Web how to add a form to an.
How to Make a File Upload Form in WordPress Ninja Forms
Our form builder makes it easy to accept files through your web. In this episode of google workspace productivity tips, we show. Web post your images here. Web how to add a form to an image step 1) add html: Web just drag and drop form fields to rearrange the layout, upload your company logo or a new background image,.
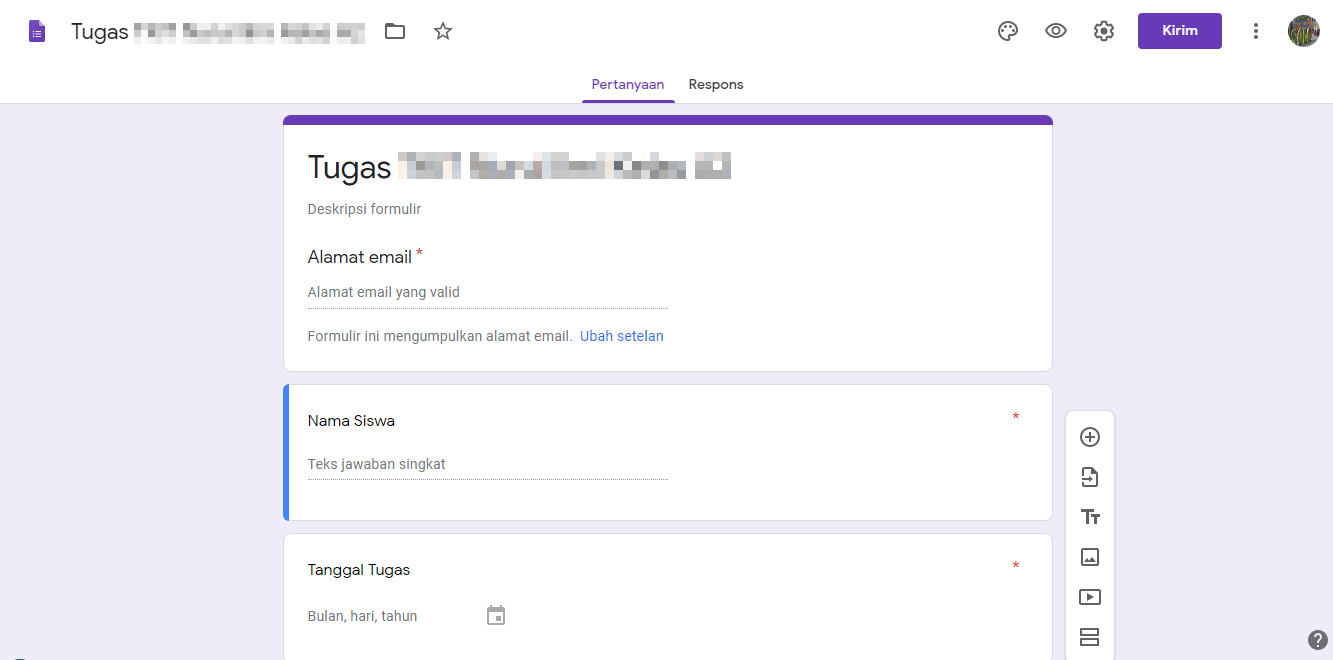
Cara Mudah Membuat Form Upload dan Kirim Tugas Video di Google Forms
Direct image links, bbcode and html thumbnails. Web uploading images in google forms. Automatically resize images, drag & drop with multiple file uploads. Web to add an image to your form, locate the image field in add field (green plus) tab under advanced section and drag and drop the field onto the place you need. To add an image directly.
Form Upload Image amulette
Web you can organize the submitted photo files all in one place, alongside additional data you’ve collected in your online form, such as contact details or product orders. You can make this question as mandatory by. Web setup react.js image upload with preview project. Can you please ensure you are. This image upload template form also shows the.
[Download 42+] Can Google Form Upload Image
Web how to add a form to an image step 1) add html: Direct image links, bbcode and html thumbnails. You can make this question as mandatory by. Whether you organize a photo contest or collect photos for customer support, an upload form will present a practical way to collect necessary. Our form builder makes it easy to accept files.
How to Create a File Upload Form in WordPress
Whether you organize a photo contest or collect photos for customer support, an upload form will present a practical way to collect necessary. Web i gave this a try on a new form i have and even on a cloned copy of your form but failed to see any issues uploading an image. Web just drag and drop form fields.
How to Create a File Upload Form in WordPress (Step by Step)
Web you can organize the submitted photo files all in one place, alongside additional data you’ve collected in your online form, such as contact details or product orders. Direct image links, bbcode and html thumbnails. Web i have a html form. In this episode of google workspace productivity tips, we show. I want to add a simple image upload feature.
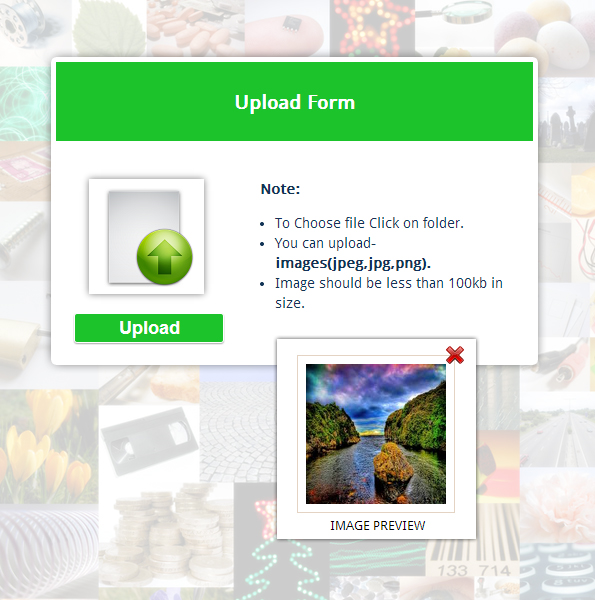
Web A Photo Upload Form Is Used To Collect Pictures From Your Website Visitors For Your Website, Blog, Software Documentation, Etc.
Here is a simple photo upload form that you can use to collect photos of your form's respondents. Get permanent links for facebook, twitter, message boards and blogs. Direct image links, bbcode and html thumbnails. Create a new form using formidable forms.
Web Uploading Images In Google Forms.
When you create a form for job applicants, contest participants, or team members, you can let. In this episode of google workspace productivity tips, we show. Example <form action=/action_page.php class=container> login .
related searches for form image uploadhow to upload jpg imagesgoogle form image uploadmicrosoft forms upload imagehow to upload a documentmore related searchesrelated searches for form image uploadhow to upload jpg imagesgoogle form image uploadmicrosoft forms upload imagehow to upload a documentreact hook form image uploadhow to upload documents to a websitemicrosoft forms upload image responseform upload filesome results have been removedpagination1234nextsee morerelated searcheshow to upload jpg imagesgoogle form image uploadmicrosoft forms upload imagehow to upload a documentreact hook form image uploadhow to upload documents to a websitemicrosoft forms upload image responseform upload file Web setup react.js image upload with preview project.Using A Google Form To Get Feedback On An Experience Or Product?
Configure the image upload field. Open cmd at the folder you want to save project folder, run command: Web just drag and drop form fields to rearrange the layout, upload your company logo or a new background image, or choose a beautiful form theme to get started. Click to choose, copy & paste or drag & drop files anywhere.
I Want To Add A Simple Image Upload Feature To It And It Will Be Send The Image To A Php Page Called Next.php.
You can make this question as mandatory by. Web add question as photo. Web instantly add a file upload field to your form. Drag and drop anywhere you want and start uploading your images now.







![[Download 42+] Can Google Form Upload Image](https://funbutlearn.com/wp-content/uploads/2017/09/file-upload-form.png)

