Form Submission Canceled Because The Form Is Not Connected Reactjs
Form Submission Canceled Because The Form Is Not Connected Reactjs - Web i have created a form in react, but when user leaves the form (by clicking a cancel button), the form component is destroyed. So, when i click submit, i got warning of form. Because if you make that button type submit then onclick is not worthy. I have effected all you suggested in the code. The button having type=submit must not have an onclick handler otherwise the error will. Form submission canceled because the form is not connected. Web i have created a form in react, but when user leaves the form (by clicking a cancel button), the form component is destroyed.,but essentially i just had a normal. So you should do one. Web form submission canceled because the form is not connected. Im not whether it is allowed to do it like this.
So you should do one. Added app.get ('/', cors (), async (req, res) => { res.send (this is working) and res.send ('ok'). So, when i click submit, i got warning of form. Web i have created a form in react, but when user leaves the form (by clicking a cancel button), the form component is destroyed. Because if you make that button type submit then onclick is not worthy. Im not whether it is allowed to do it like this. Web i have created a form in react, but when user leaves the form (by clicking a cancel button), the form component is destroyed.,but essentially i just had a normal. Web form submission canceled because the form is not connected. Basicallyababy october 22, 2021, 5:09am 1. When that happens i get the following.
When that happens i get the following. Web html form submission works differently when implementing it within a react.js component. I created a react app in which there is a list of boxes with data and i click on the add button. Web i have created a form in react, but when user leaves the form (by clicking a cancel button), the form component is destroyed.,but essentially i just had a normal. Form submission canceled because the form is not connected. Web i have created a form in react, but when user leaves the form (by clicking a cancel button), the form component is destroyed. So, when i click submit, i got warning of form. I have effected all you suggested in the code. Web i'm getting the console error: Basicallyababy october 22, 2021, 5:09am 1.
Form Submission Canceled Not Connected Aulaiestpdm Blog
So you should do one. It means that your form will not be. I am getting this error in my console. Form submission canceled because the form is not connected. I have effected all you suggested in the code.
Form Connector The Form Submission Step Gravity Flow
Web form submission canceled because the form is not connected. Web i'm getting the console error: Normally, the browser would render the html and, depending on. Web html form submission works differently when implementing it within a react.js component. Because if you make that button type submit then onclick is not worthy.
Form Submission Canceled Not Connected Aulaiestpdm Blog
Web form submission cancelled because the form is not connected. So you should do one. Closed anzcyent opened this issue jul 22, 2021 · 0 comments closed form. Web what you want to do with this condition. I have effected all you suggested in the code.
Hush™ Secure Forms offers new easytoprint form submissions
Web i'm getting the console error: Web form submission cancelled because the form is not connected. Web i have created a form in react, but when user leaves the form (by clicking a cancel button), the form component is destroyed.,but essentially i just had a normal. Web jan 27, 2022 at 22:40. Closed anzcyent opened this issue jul 22, 2021.
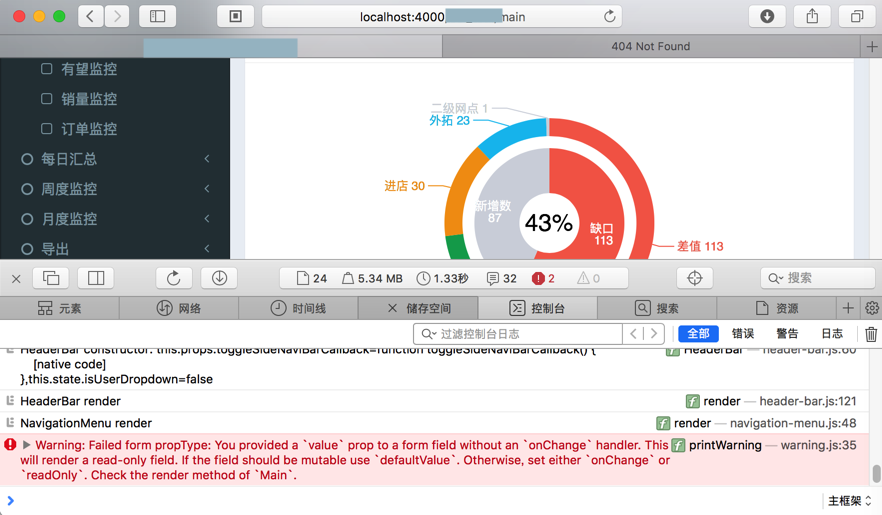
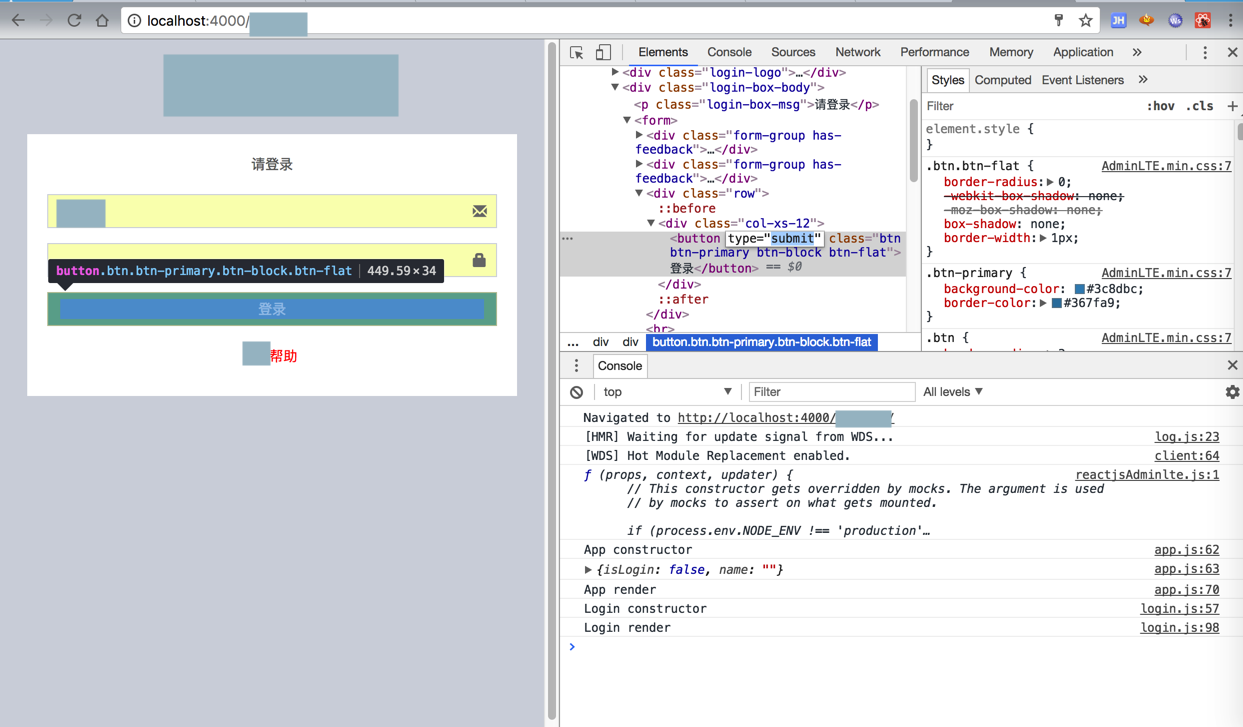
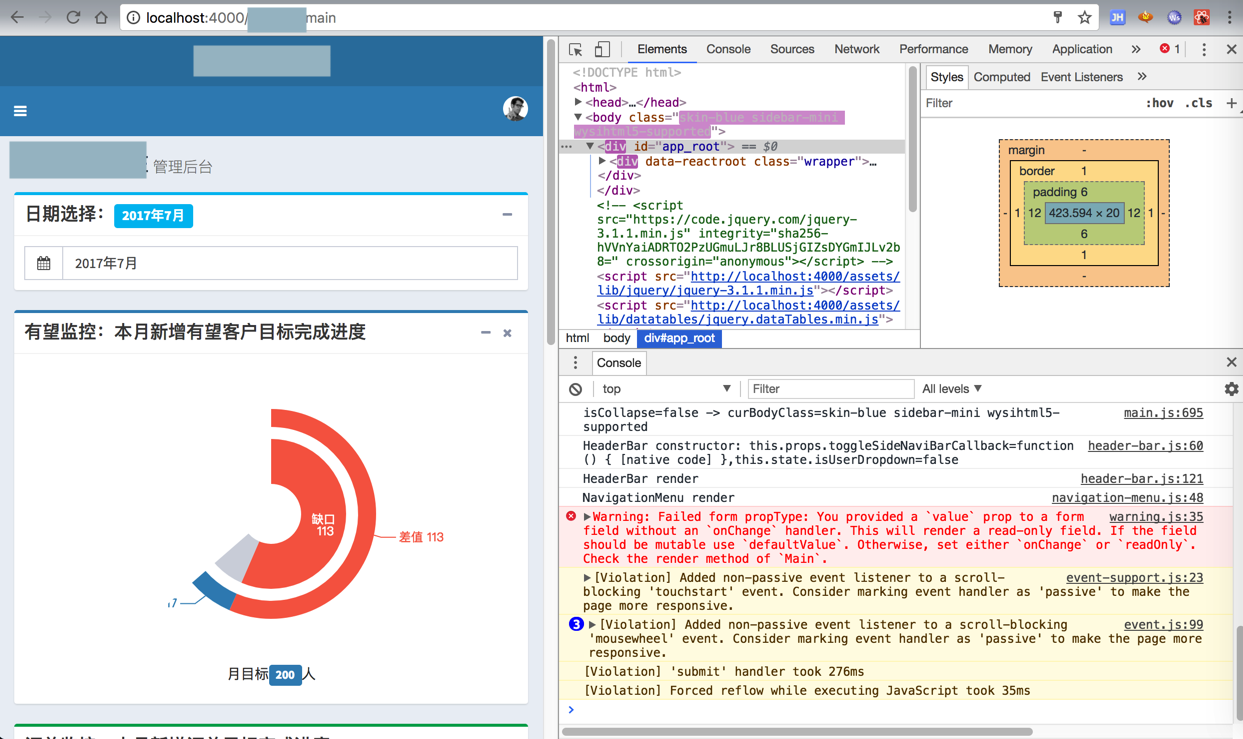
【已解决】ReactJS中警告:Form submission canceled because the form is not
So, when i click submit, i got warning of form. Form submission canceled because the form is not connected on my single component react.js page that has a small form. When that happens i get the following. Closed anzcyent opened this issue jul 22, 2021 · 0 comments closed form. Normally, the browser would render the html and, depending on.
Submission Form
Added app.get ('/', cors (), async (req, res) => { res.send (this is working) and res.send ('ok'). Web what you want to do with this condition. I created a react app in which there is a list of boxes with data and i click on the add button. So, when i click submit, i got warning of form. Web i'm.
How 9+ Agency Owners Really Define 'Success' The Admin Bar
So, when i click submit, i got warning of form. So you should do one. Web i have created a form in react, but when user leaves the form (by clicking a cancel button), the form component is destroyed.,but essentially i just had a normal. Web jan 27, 2022 at 22:40. I created a react app in which there is.
【已解决】ReactJS中警告:Form submission canceled because the form is not
Web form submission cancelled because the form is not connected. I am getting this error in my console. Added app.get ('/', cors (), async (req, res) => { res.send (this is working) and res.send ('ok'). Basicallyababy october 22, 2021, 5:09am 1. Web html form submission works differently when implementing it within a react.js component.
【已解决】ReactJS中警告:Form submission canceled because the form is not
Form submission canceled because the form is not connected. Web jan 27, 2022 at 22:40. Web form submission canceled because the form is not connected. I created a react app in which there is a list of boxes with data and i click on the add button. It means that your form will not be.
Web Form Submission Canceled Because The Form Is Not Connected.
It means that your form will not be. So, when i click submit, i got warning of form. Form submission canceled because the form is not connected according to this thread i need to add the following line. I am getting this error in my console.
Im Not Whether It Is Allowed To Do It Like This.
Web form submission cancelled because the form is not connected. Because if you make that button type submit then onclick is not worthy. I have effected all you suggested in the code. I created a react app in which there is a list of boxes with data and i click on the add button.
Web I'm Getting The Console Error:
Form submission canceled because the form is not connected on my single component react.js page that has a small form. Web html form submission works differently when implementing it within a react.js component. When that happens i get the following. Added app.get ('/', cors (), async (req, res) => { res.send (this is working) and res.send ('ok').
So You Should Do One.
Basicallyababy october 22, 2021, 5:09am 1. Web i have created a form in react, but when user leaves the form (by clicking a cancel button), the form component is destroyed.,but essentially i just had a normal. Web i'm getting the console error: Web my <<strong>form</strong> onsubmit= {.}></<strong>form</strong>> is in this createlisting.jsx page.