Form Validator React
Form Validator React - Web form validation in react js is a process of validation of information that has been entered by a user who is using the application. Web we have plenty of options to validate the react js forms. It is not easy to validate forms. Web creating a reusable form component that takes the validator schema as props and generates a functioning form. Function myform() { return ( <<strong>form</strong>>. Web last updated on: Based up on your needs you can choose the right validator. Custom register or using controller. Web you add a form with react like any other element: It provides a modern approach to form validation and state management,.
Based up on your needs you can choose the right validator. Function myform() { return ( <<strong>form</strong>>. Web fortunately, adding form validation to a react application is simple and can be done in a few different ways. Web form validation in react material ui.in this video, we discuss how to implement validation in react material ui form and how to insert a new record through t. Web you add a form with react like any other element: Maybe the npm packages have some own limitations. React hook form is a tiny library. We will implement validation for a react form using formik and bootstrap 4. Web how to add form validation in react forms using react hook form nishant kumar creating forms with proper validation can be tough and problematic. Web react hook form is a powerful and flexible library for managing forms in react applications.
Custom register or using controller. Web creating a reusable form component that takes the validator schema as props and generates a functioning form. For instance, you can quickly add validation to your. In this tutorial, we will learn to build a basic form from. In this video, we are going to find out how to implement form validation with react hook form. React hook form is a tiny library. Web if you’re looking for a complete solution including validation, keeping track of the visited fields, and handling form submission, formik is one of the popular choices. April 24, 2023 by digamber. It provides a modern approach to form validation and state management,. Web example of form validation in reactjs
GitHub Aman9804/semanticuireactformvalidator A semanticui
It is not easy to validate forms. We will implement validation for a react form using formik and bootstrap 4. Custom register or using controller. Here is a quick demo ( live demo ): Web creating a reusable form component that takes the validator schema as props and generates a functioning form.
GitHub balavishnuvj/reacthooksformvalidator One react hook for
Web react hook form is a powerful and flexible library for managing forms in react applications. For instance, an email must contain the @ sign, a valid suffix, and meet other criteria. Web for proper react applications, form validation is an essential feature. April 24, 2023 by digamber. Web form validation in react material ui.in this video, we discuss how.
A simple react form validator inspired by Laravel validation
Web overview of react form validation example. Function myform() { return ( <<strong>form</strong>>. For instance, an email must contain the @ sign, a valid suffix, and meet other criteria. Based up on your needs you can choose the right validator. Forms next before submitting data to the server, it is important to ensure all required form controls are filled out,.
reactmaterialuiformvalidator npm package Snyk
Web creating a reusable form component that takes the validator schema as props and generates a functioning form. Web how to add form validation in react forms using react hook form nishant kumar creating forms with proper validation can be tough and problematic. You can see the full code on github and see the app running on. Custom register or.
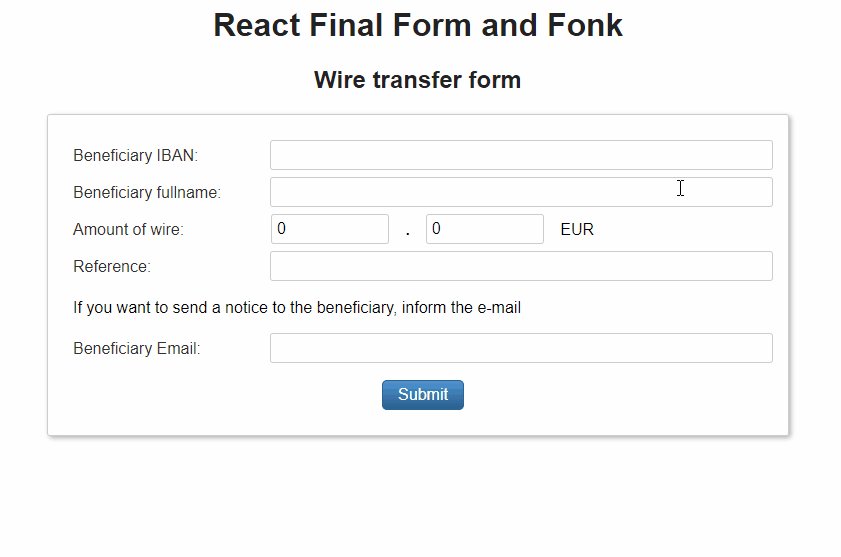
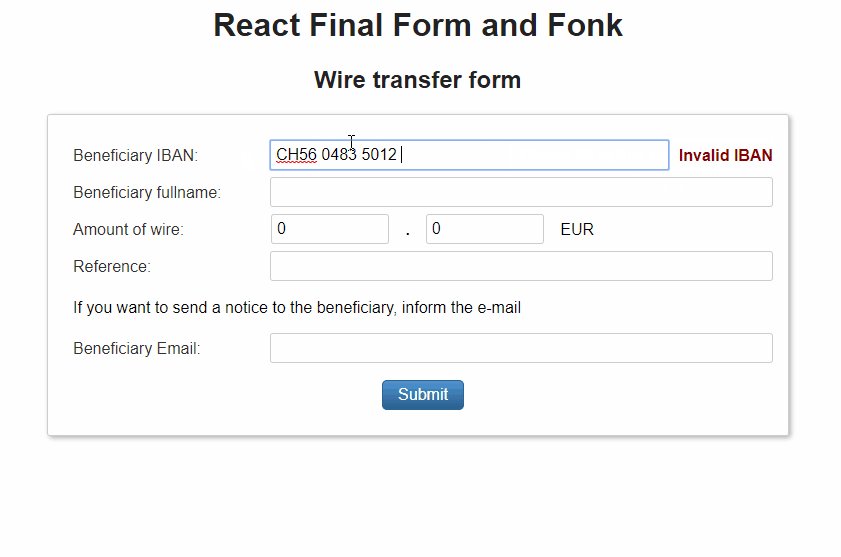
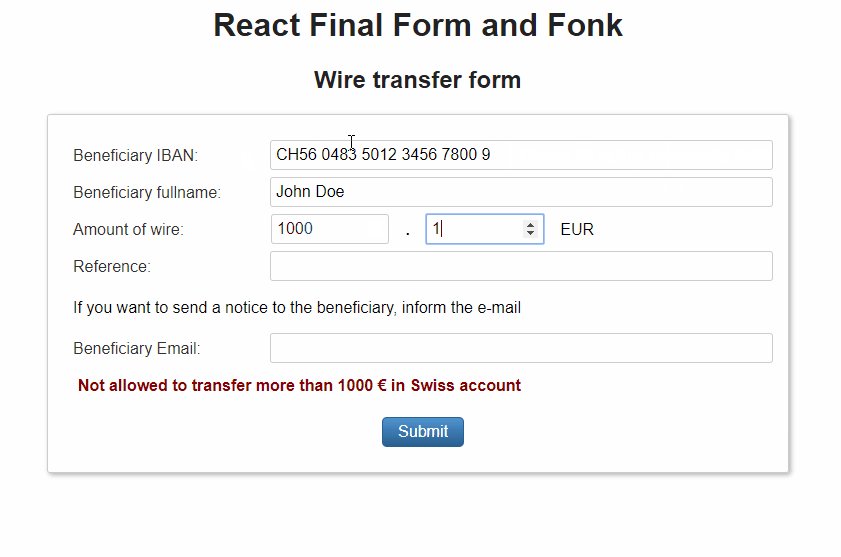
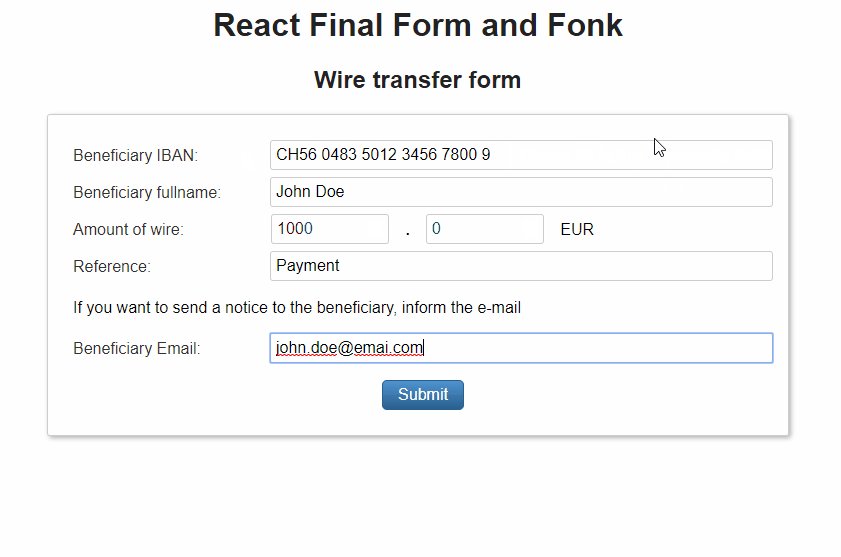
Form validation with React Final Form + Fonk Basefactor
Component to provide simple form validation for react components. Form validation can be done. Web for proper react applications, form validation is an essential feature. This is a react form validation step by step tutorial. It uses the controlled components approach for validation.
Error occurred when npm run build after version upgrade NewOldMax
In this tutorial, we will learn to build a basic form from. Function myform() { return ( <<strong>form</strong>>. April 24, 2023 by digamber. Component to provide simple form validation for react components. This is a react form validation step by step tutorial.
simplereactvalidator/example.jsx at master · dockwa/simplereact
Here is a quick demo ( live demo ): Web how to add form validation in react forms using react hook form nishant kumar creating forms with proper validation can be tough and problematic. Web if you’re looking for a complete solution including validation, keeping track of the visited fields, and handling form submission, formik is one of the popular.
reactmaterialuiformvalidator/Readme.md at
For instance, you can quickly add validation to your. Web last updated on: Here are a few links you might find. Web in this tutorial, we will be building a minimalistic form that will allow users to input data. Custom register or using controller.
Form Validation in React. Clientside validation is the process… by
Web fortunately, adding form validation to a react application is simple and can be done in a few different ways. In this video, we are going to find out how to implement form validation with react hook form. Super light package size matters. Component to provide simple form validation for react components. Web overview of react form validation example.
React Native Form Validator Form Validation for React Native Made
Web we have plenty of options to validate the react js forms. It uses the controlled components approach for validation. Super light package size matters. Web form validation in react js is a process of validation of information that has been entered by a user who is using the application. Web overview of react form validation example.
Web Fortunately, Adding Form Validation To A React Application Is Simple And Can Be Done In A Few Different Ways.
Web last updated on: Web we have plenty of options to validate the react js forms. Web how to add form validation in react forms using react hook form nishant kumar creating forms with proper validation can be tough and problematic. Web overview of react form validation example.
This Is A React Form Validation Step By Step Tutorial.
In this tutorial, we will learn to build a basic form from. Custom register or using controller. Forms next before submitting data to the server, it is important to ensure all required form controls are filled out, in the correct format. Web you add a form with react like any other element:
Super Light Package Size Matters.
Web if you’re looking for a complete solution including validation, keeping track of the visited fields, and handling form submission, formik is one of the popular choices. Web in this tutorial, we will be building a minimalistic form that will allow users to input data. For instance, an email must contain the @ sign, a valid suffix, and meet other criteria. Get your own react.js server add a form that allows users to enter their name:
Form Validation Can Be Done.
Maybe the npm packages have some own limitations. Preview of the final project. For instance, you can quickly add validation to your. Based up on your needs you can choose the right validator.