Form در Html
Form در Html - با استفاده از فرم ها می توان اطلاعاتی را از سمت کاربر دریافت کرد. It defines label for <<strong>form</strong>> elements. It is used to get input data from the form in. آدرس صفحه دریافت کننده اطلاعات می باشد.(برای ارسال اطلاعات فرم به سرور) Web فرم در html عنصر یا تگ <<strong>form> در html</strong>. Web در این مقاله، به بررسی روش مقدماتی ساخت فرم اچتیامال میپردازیم و طراحی یک فرم ساده، پیادهسازی آن با استفاده از عناصر صحیح html و افزودن مقداری استایلهای مقدماتی css را مورد بررسی قرار. Web the first article in our series provides you with your very first experience of creating a web form, including designing a simple form, implementing it using the right. Web a webform, web form or html form on a web page allows a user to enter data that is sent to a server for processing. Try pressing down in this input. The <<strong>form</strong>> element can contain one or more of the following form elements:
Web form elements these are the following html <<strong>form</strong>> elements: In the example above you can see that the for. Forms can resemble paper or database forms because web. For example, first name: Web the browser will enable autocomplete functions. Web فرم ها در html : Web در این مقاله، به بررسی روش مقدماتی ساخت فرم اچتیامال میپردازیم و طراحی یک فرم ساده، پیادهسازی آن با استفاده از عناصر صحیح html و افزودن مقداری استایلهای مقدماتی css را مورد بررسی قرار. Web <<strong>form</strong>> english (us) <<strong>form</strong>>: The user input is most often sent to a server for processing. Web a webform, web form or html form on a web page allows a user to enter data that is sent to a server for processing.
For example, first name: فرم بخشی از سند است که شامل کنترل هایی مانند فیلدهای متنی، فیلدهای رمز عبور، کادرهای انتخاب (چک باکس ها)، دکمه های رادیویی، دکمه ارسال، منوها و غیره می باشد. In the example above you can see that the for. The user input is most often sent to a server for processing. Web <<strong>form</strong>> english (us) <<strong>form</strong>>: Web using the tag example. برای ایجاد فرم استفاده می شود و دارای این صفات می باشد: Try it yourself » the <<strong>form</strong>> element the. Forms can resemble paper or database forms because web. Web an html form is used to collect user input.
HTML Form and Web Forms
برای ایجاد فرم استفاده می شود و دارای این صفات می باشد: It will show previously entered. Web using the tag example. Web the <<strong>form</strong>> tag is used to create an html form for user input. Web a webform, web form or html form on a web page allows a user to enter data that is sent to a server.
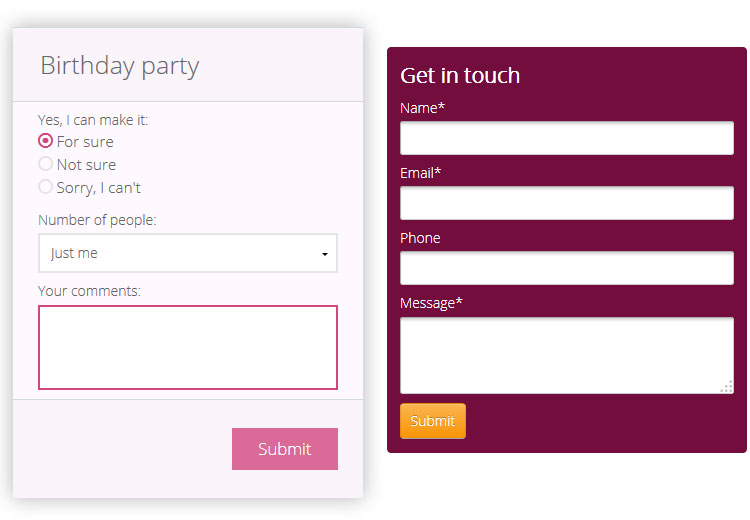
Breanna Image Form In Html
Web the browser will enable autocomplete functions. Web an html form is used to collect user input. In the example above you can see that the for. Web در این مقاله، به بررسی روش مقدماتی ساخت فرم اچتیامال میپردازیم و طراحی یک فرم ساده، پیادهسازی آن با استفاده از عناصر صحیح html و افزودن مقداری استایلهای مقدماتی css را مورد.
آشنایی با فرم ها در HTML و نحوه پیاده سازی تگ Form و عناصر آن در HTML
Web فرم ها در html : Web the <<strong>form</strong>> tag is used to create an html form for user input. For example, first name: The form element the <<strong>form</strong>> html element represents a document section containing interactive controls for submitting information. Web the browser will enable autocomplete functions.
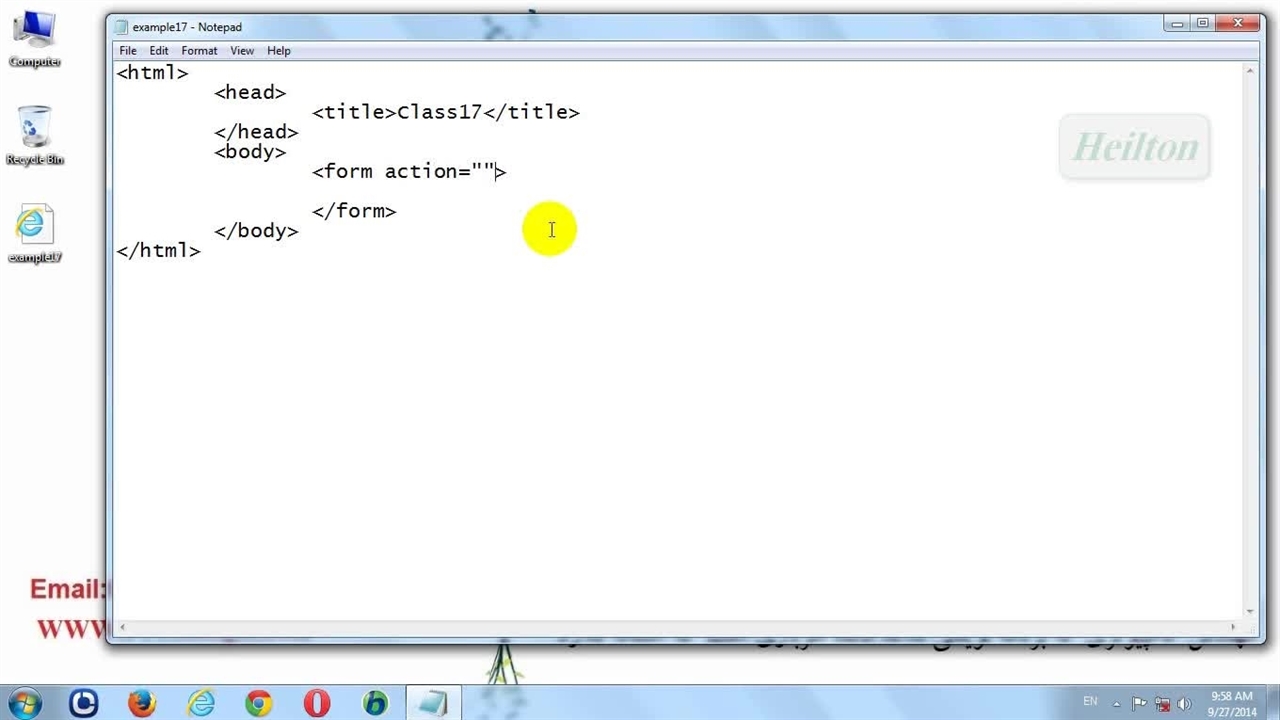
استفاده از Form در HTML ١٤ YouTube
درون تگ <<strong>form</strong>> تگ های مربوط به فرم را قرار می دهیم. Web آموزش فرم ها در html به زبان ساده. Web <<strong>form</strong>> english (us) <<strong>form</strong>>: The <<strong>form</strong>> element can contain one or more of the following form elements: It will show previously entered.
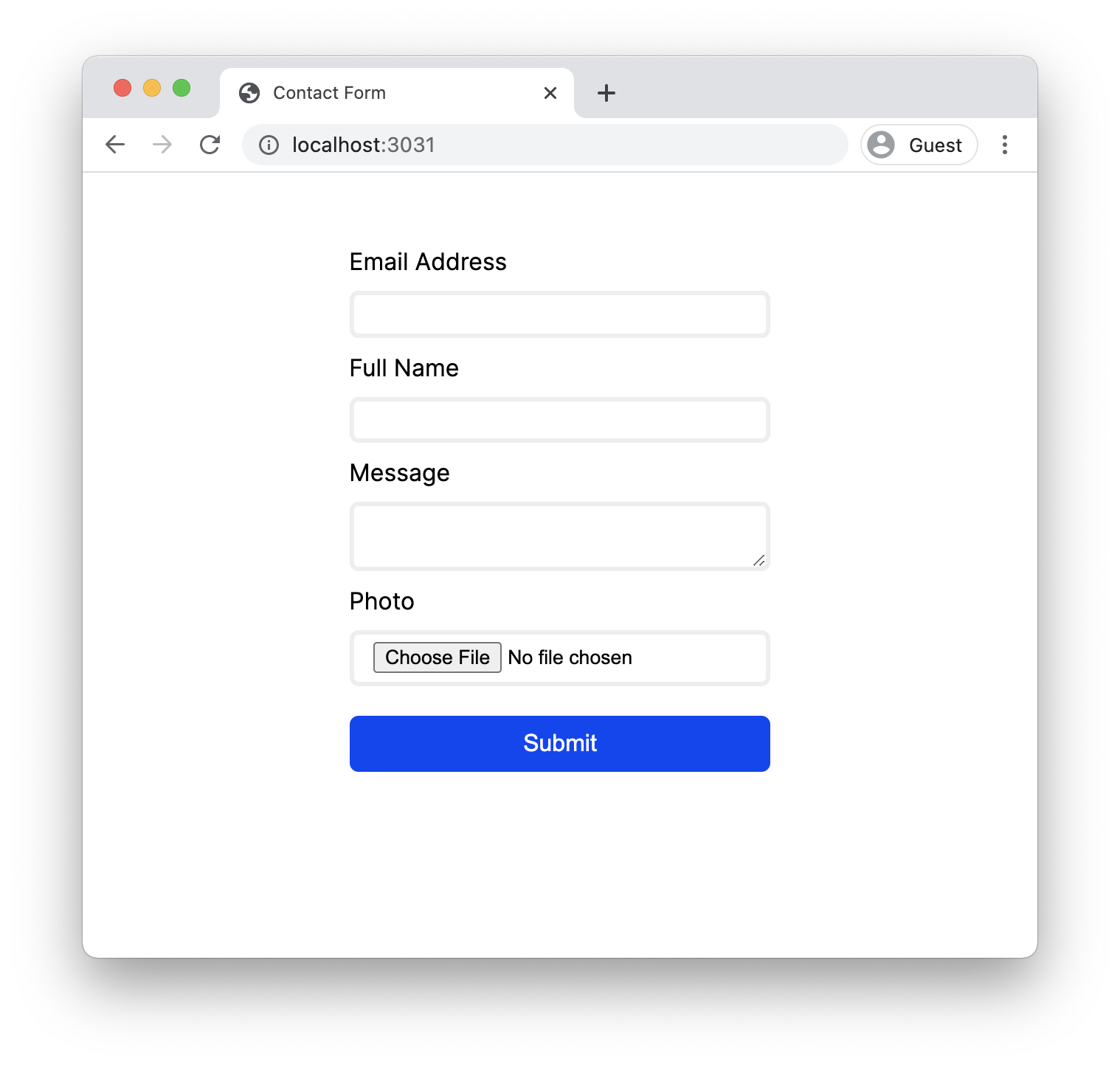
How to create an HTML contact form with file upload Actionable Guide
Web form elements these are the following html <<strong>form</strong>> elements: درون تگ <<strong>form</strong>> تگ های مربوط به فرم را قرار می دهیم. The html element is used to create html forms. فرم بخشی از سند است که شامل کنترل هایی مانند فیلدهای متنی، فیلدهای رمز عبور، کادرهای انتخاب (چک باکس ها)، دکمه های رادیویی، دکمه ارسال، منوها و غیره می.
آموزش تگ form در Html سئوراز
The form element the <<strong>form</strong>> html element represents a document section containing interactive controls for submitting information. Web the browser will enable autocomplete functions. Web an html form is used to collect user input. آدرس صفحه دریافت کننده اطلاعات می باشد.(برای ارسال اطلاعات فرم به سرور) The html element is used to create html forms.
ساخت فرم ها در HTML با کمک تگ Form در HTML
The html element is used to create html forms. Web the <<strong>form</strong>> tag is used to create an html form for user input. It is used to get input data from the form in. Try it yourself » the <<strong>form</strong>> element the. The user input is most often sent to a server for processing.
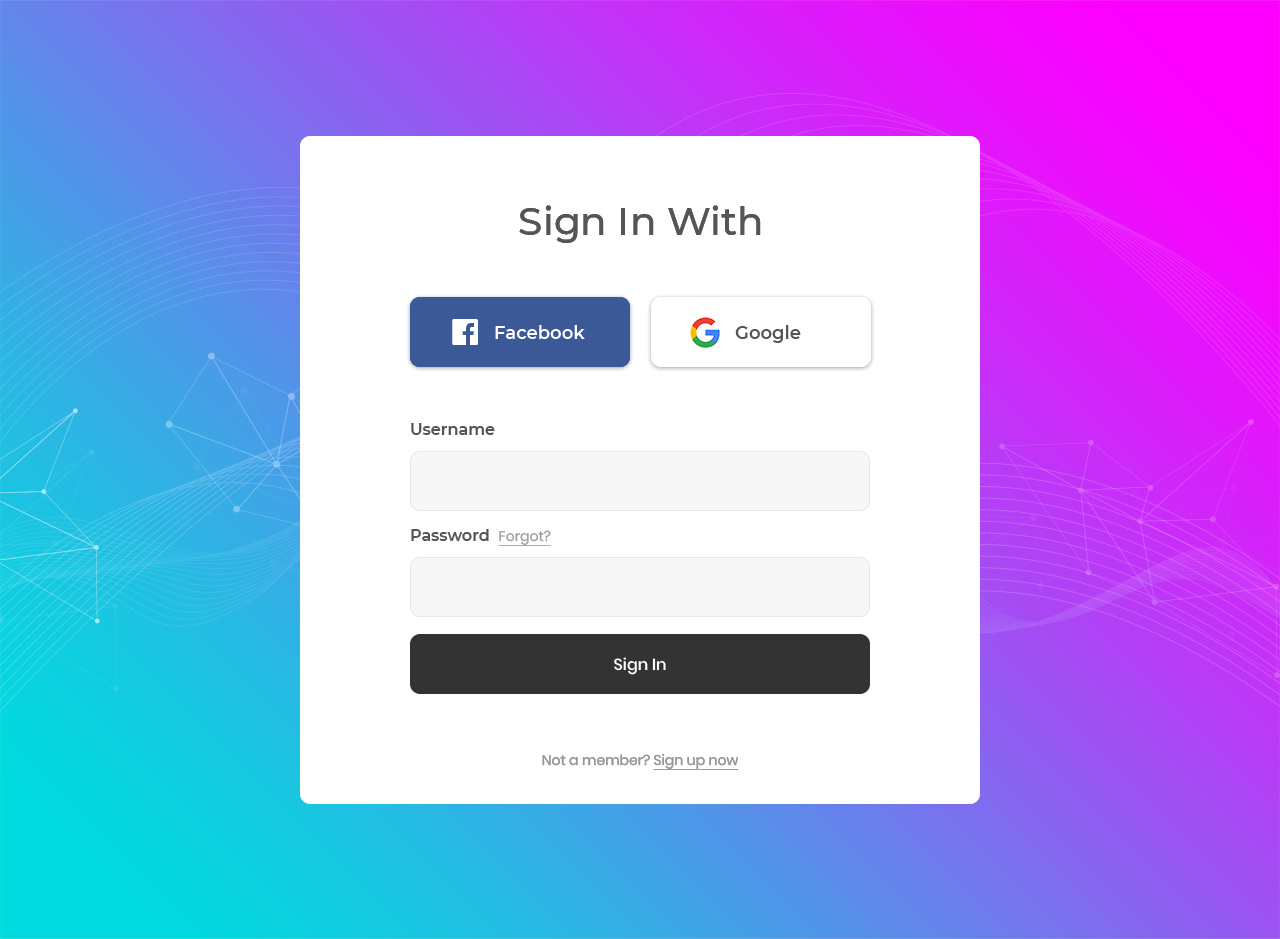
Login Form 5 by Colorlib Free HTML Login Form 2022 Colorlib
برای ایجاد فرم استفاده می شود و دارای این صفات می باشد: Web the html <<strong>form</strong>> element can contain one or more of the following form elements: Web آموزش فرم ها در html به زبان ساده. Web an html form is used to collect user input. The <<strong>form</strong>> element can contain one or more of the following form elements:
آموزش کار با فرم ها (form) در html
با استفاده از فرم ها می توان اطلاعاتی را از سمت کاربر دریافت کرد. Web آموزش فرم ها در html به زبان ساده. Web در این مقاله، به بررسی روش مقدماتی ساخت فرم اچتیامال میپردازیم و طراحی یک فرم ساده، پیادهسازی آن با استفاده از عناصر صحیح html و افزودن مقداری استایلهای مقدماتی css را مورد بررسی قرار. This can.
آشنایی با تگ Form در HTML نماشا
It defines label for <<strong>form</strong>> elements. Web form elements these are the following html <<strong>form</strong>> elements: This can however be overriden for each control individually. با استفاده از فرم ها می توان اطلاعاتی را از سمت کاربر دریافت کرد. Forms can resemble paper or database forms because web.
It Defines Label For <<Strong>Form</Strong>> Elements.
Web <<strong>form</strong>> english (us) <<strong>form</strong>>: Web an html form is used to collect user input. فرم بخشی از سند است که شامل کنترل هایی مانند فیلدهای متنی، فیلدهای رمز عبور، کادرهای انتخاب (چک باکس ها)، دکمه های رادیویی، دکمه ارسال، منوها و غیره می باشد. The html element is used to create html forms.
It Is Used To Get Input Data From The Form In.
برای ایجاد فرم استفاده می شود و دارای این صفات می باشد: For example, first name: با استفاده از فرم ها می توان اطلاعاتی را از سمت کاربر دریافت کرد. The user input is most often sent to a server for processing.
Web The <<Strong>Form</Strong>> Tag Is Used To Create An Html Form For User Input.
Forms can resemble paper or database forms because web. Try pressing down in this input. Web form elements these are the following html <<strong>form</strong>> elements: In the example above you can see that the for.
The <<Strong>Form</Strong>> Element Can Contain One Or More Of The Following Form Elements:
Web using the tag example. The form element the <<strong>form</strong>> html element represents a document section containing interactive controls for submitting information. Web فرم در html عنصر یا تگ <<strong>form> در html</strong>. Web a webform, web form or html form on a web page allows a user to enter data that is sent to a server for processing.