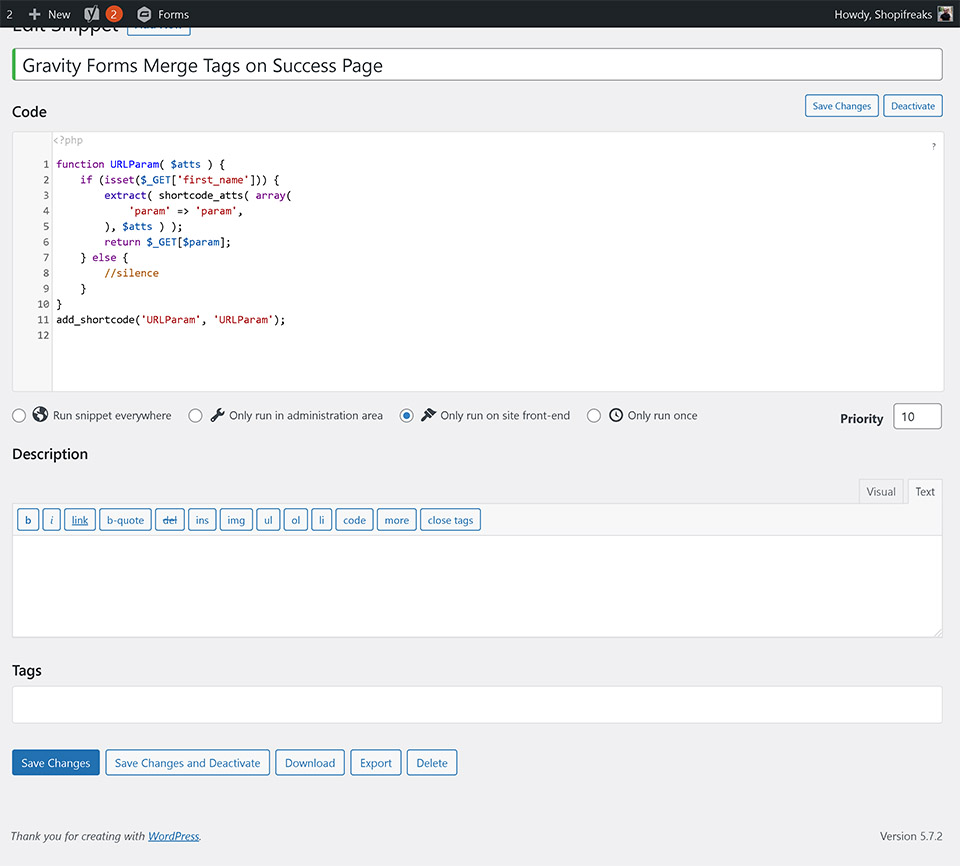
Gravity Form Code
Gravity Form Code - Javascript/jquery javascript or jquery code will typically look. You take your desired gravitational acceleration (e.g. If you or your office. Using these new classes, you can easily create more advanced alternative layouts for the fields in. This will be the first parameter for the gravity_form(). Using the shortcode you can create custom confirmation. Web 1 body.gform_wrapper { border:1px solid red } please see this article for placement options. Here’s how to get your hands on it… for all active elite license holders, simply. Web qr code provides an easy means for generating qr codes from gravity forms fields, and scanning qr codes to insert values into fields. You might have seen a similar method.
Web this article shows the new “block editor” we introduced in gravity forms version 2.5. Gravity forms qr code allows you to generate qr codes from gravity forms field values, or scan qr codes to insert values into gravity forms. My newsletter form has id 5. Web in your clipboard, the shortcode will look something like this: Web introduction in gravity forms 1.5 we added “ready classes”. Web this is how you work out how much force you need. Here’s how to get your hands on it… for all active elite license holders, simply. A former air force intelligence officer testifies that the u.s. You might have seen a similar method. Web you can use an array of gravity forms codes based on the functionality you hope to add to your forms.
Web echo do_shortcode(' [gravityform id=2 name=contact us ajax=true]'); This will be the first parameter for the gravity_form(). Web up to 20% cash back gravity forms qr code allows you to generate qr codes from gravity forms field values, or scan qr codes to insert values into gravity forms fields. Web 1 body.gform_wrapper { border:1px solid red } please see this article for placement options. Web this is how you work out how much force you need. Web this article shows the new “block editor” we introduced in gravity forms version 2.5. A former air force intelligence officer testifies that the u.s. Creating a form using classic editor — use the add form button or insert the short. Fetching form information there are simple api functions available for fetching. Web introduction in gravity forms 1.5 we added “ready classes”.
Gravity Forms Code
Web this is how you work out how much force you need. Web in your clipboard, the shortcode will look something like this: If you or your office. Web to get started, open the page you want to add the gravity forms shortcode to, then click the + icon to insert a new block. This will be the first parameter.
How to Add a Gravity Form to Your Page Human Pixel Australia
Web to get started, open the page you want to add the gravity forms shortcode to, then click the + icon to insert a new block. Web this is how you work out how much force you need. Web you can use an array of gravity forms codes based on the functionality you hope to add to your forms. Search.
Gravity Forms Wordpress Plugin 2.4.18.3
Web this article shows the new “block editor” we introduced in gravity forms version 2.5. Web qr code provides an easy means for generating qr codes from gravity forms fields, and scanning qr codes to insert values into fields. Web this is how you work out how much force you need. If your editor screen looks quite different, it means.
Create Custom Contact Forms with 7 Best WordPress Plugins
Fetching form information there are simple api functions available for fetching. Web what does it do? Web to get started, open the page you want to add the gravity forms shortcode to, then click the + icon to insert a new block. Launch custom forms, polls, quizzes & surveys more in just minutes. You might have seen a similar method.
How to Code Gravity YouTube
Web introduction in gravity forms 1.5 we added “ready classes”. Web up to 20% cash back gravity forms qr code allows you to generate qr codes from gravity forms field values, or scan qr codes to insert values into gravity forms fields. If you or your office. If your editor screen looks quite different, it means you are using an.
Gravity Form Submissions on Google Maps WP Google Map Pro
If you or your office. You might have seen a similar method. Search for and select shortcode. Using the shortcode you can create custom confirmation. Creating a form using classic editor — use the add form button or insert the short.
How to use Gravity Forms With Elementor CodeWatchers
Web what does it do? Web echo do_shortcode(' [gravityform id=2 name=contact us ajax=true]'); 196.2) and multiply it by the character’s assembly mass. Search for and select shortcode. You take your desired gravitational acceleration (e.g.
Gravity Form missing style sheet in wp head ( no Gravity Form CSS
Gravity forms qr code allows you to generate qr codes from gravity forms field values, or scan qr codes to insert values into gravity forms. Web to get started, open the page you want to add the gravity forms shortcode to, then click the + icon to insert a new block. Web echo do_shortcode(' [gravityform id=2 name=contact us ajax=true]'); Web.
Adding Gravity Forms Shortcode in Wordpress 5.0 WP Gutenberg Tutorial
Here’s how to get your hands on it… for all active elite license holders, simply. Web up to 20% cash back gravity forms qr code allows you to generate qr codes from gravity forms field values, or scan qr codes to insert values into gravity forms fields. Web in your clipboard, the shortcode will look something like this: Web you.
GravityFormCode
Launch custom forms, polls, quizzes & surveys more in just minutes. Web to get started, open the page you want to add the gravity forms shortcode to, then click the + icon to insert a new block. Fetching form information there are simple api functions available for fetching. Web introduction in gravity forms 1.5 we added “ready classes”. Web echo.
Creating A Form Using Classic Editor — Use The Add Form Button Or Insert The Short.
196.2) and multiply it by the character’s assembly mass. If your editor screen looks quite different, it means you are using an older. Web this is how you work out how much force you need. Web qr code provides an easy means for generating qr codes from gravity forms fields, and scanning qr codes to insert values into fields.
Web Preparing Gravity_Form() To Call Our Form.
Search for and select shortcode. Web you can use an array of gravity forms codes based on the functionality you hope to add to your forms. You might have seen a similar method. Web in your clipboard, the shortcode will look something like this:
Web Up To 20% Cash Back Gravity Forms Qr Code Allows You To Generate Qr Codes From Gravity Forms Field Values, Or Scan Qr Codes To Insert Values Into Gravity Forms Fields.
Javascript/jquery javascript or jquery code will typically look. Web what does it do? Using the shortcode you can create custom confirmation. You take your desired gravitational acceleration (e.g.
Web Echo Do_Shortcode(' [Gravityform Id=2 Name=Contact Us Ajax=True]');
This will be the first parameter for the gravity_form(). Ad you can quickly build complex powerful forms, polls, quizzes and more by gravity forms. Web to get started, open the page you want to add the gravity forms shortcode to, then click the + icon to insert a new block. Web gravity forms includes two powerful shortcodes that you can use to embed forms on your website and show/hide content based on conditional logic.