Heatmaps Calendar In React
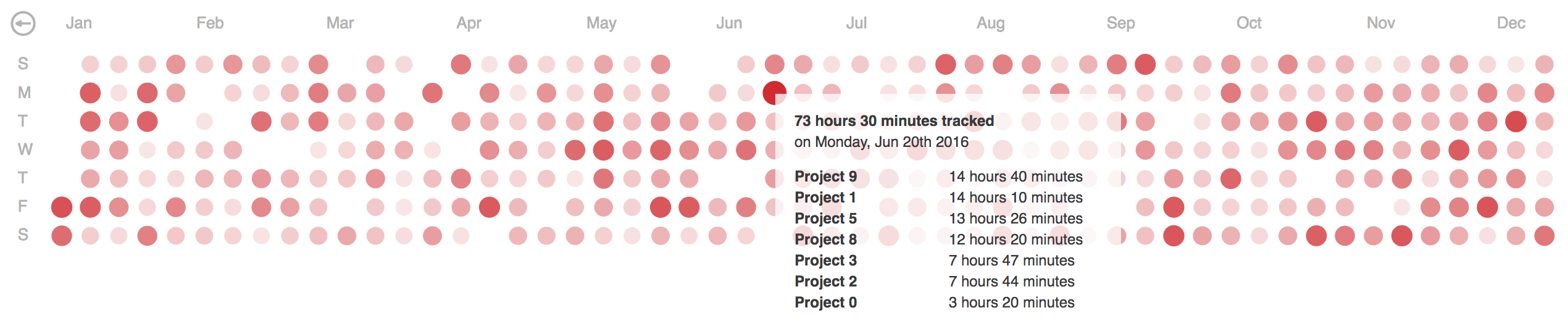
Heatmaps Calendar In React - Web after npm install heatmap.js you can create a basic working heatmap using the following code: Try it out on website example. Each cell in the grid is assigned a different color based on its value,. A calendar heatmap component built on svg, inspired by github’s commit calendar graph. Web react component create calendar heatmap to visualize time series data, a la github contribution graph. A calendar heatmap component built on svg, inspired by github's commit calendar graph. Ideally i'd like it to look something like so: The component expands to size of container and is. Import react, {useeffect} from react; Balaton park in hungary is set to be included on the.
Ideally i'd like it to look something like so: Web 19 sep 2024. A calendar heatmap component built on svg, inspired by github's commit calendar graph. Pick days, months, years, or even decades. Create comprehensible and actionable heatmaps using apexcharts.js. Web find heatmap calendar react examples and templates. The component expands to size of container and is. It starts by describing how the data should be organized and. Web a calendar heatmap component built on svg, inspired by github's commit calendar graph. Import react, {useeffect} from react;
The world’s most exciting sport is set to return to the central european country next season. Web ultimate calendar for your react app. The component expands to size of container and is. The component expands to size of container and is. Web after npm install heatmap.js you can create a basic working heatmap using the following code: Try it out on website example. Balaton park in hungary is set to be included on the. Web react heatmap describes a set of data through variations in coloring. A calendar heatmap component built on svg, inspired by github's commit calendar graph. Try it out on website example.
GitHub g1eb/reactjscalendarheatmap React component for d3.js
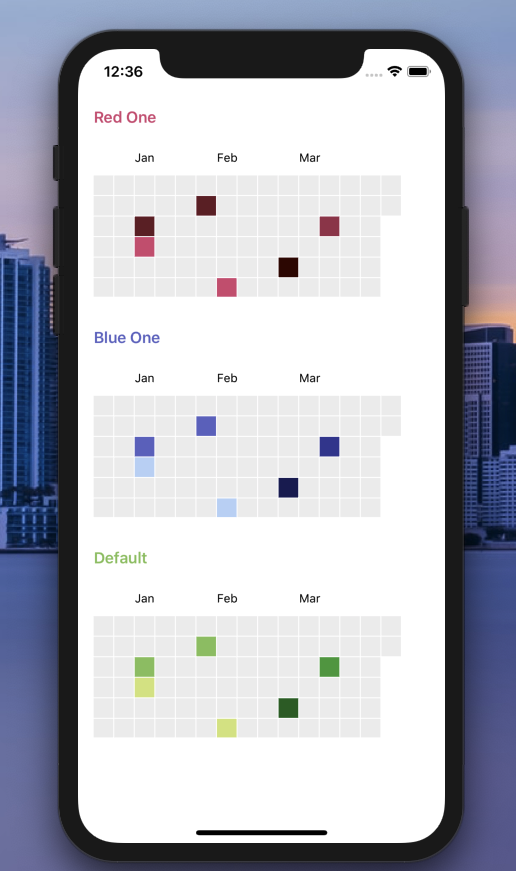
A lightweight calendar heatmap react component built on svg, customizable version of github's contribution graph. A calendar heatmap component built on svg, inspired by github’s commit calendar graph. Web 19 sep 2024. Web find heatmap calendar react examples and templates. Each cell in the grid is assigned a different color based on its value,.
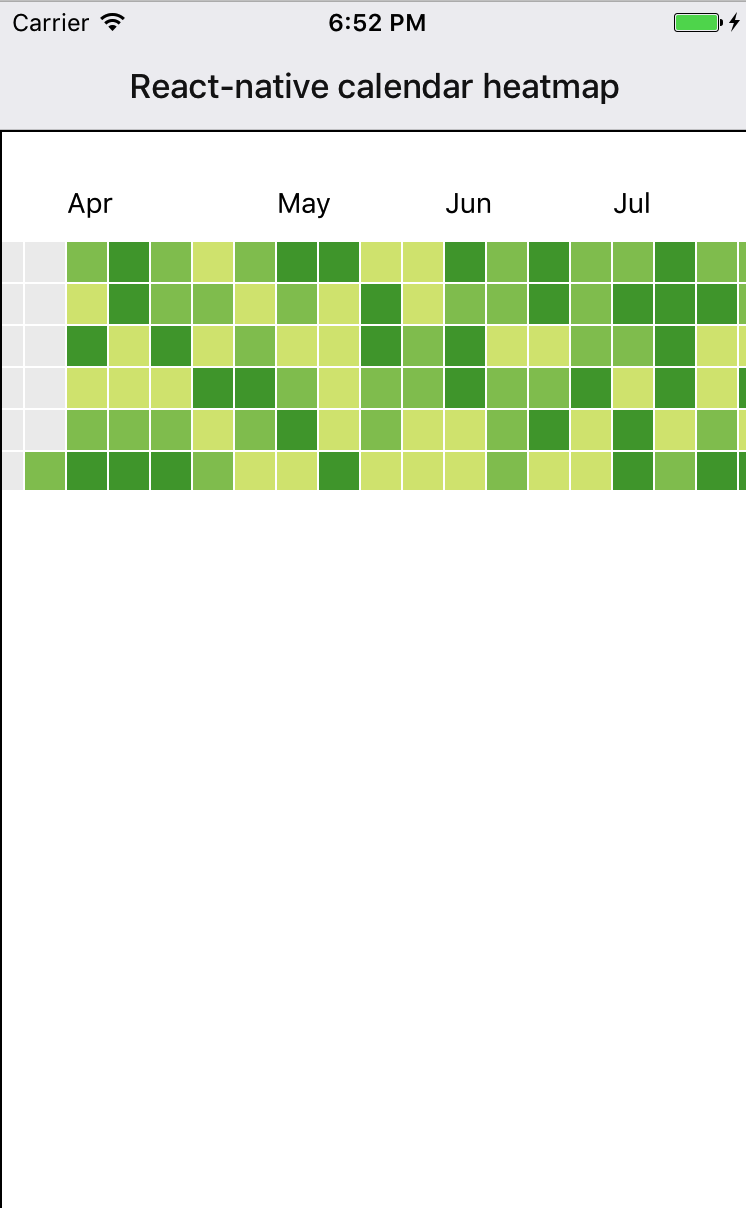
reactnativecalendarheatmap npm
Web find heatmap calendar react examples and templates. A calendar heatmap component built on svg, inspired by github's commit calendar graph. A calendar heatmap component built on svg, inspired by github's commit calendar graph. The component expands to size of container and is. Web a lightweight calendar heatmap react component built on svg, customizable version of github's contribution graph.
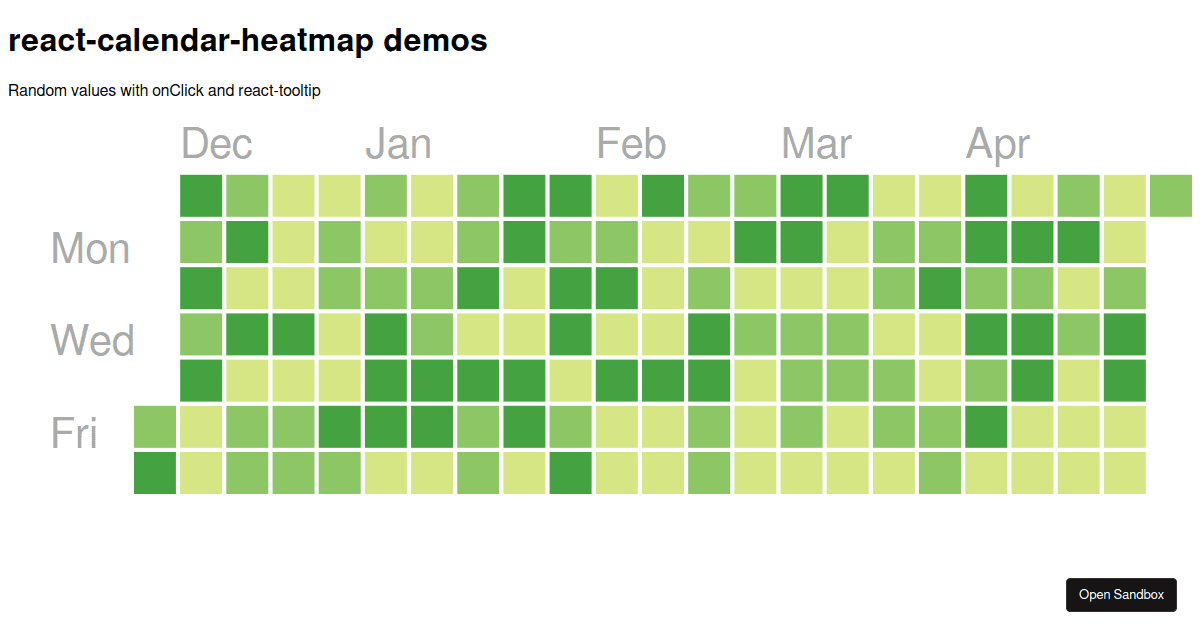
reactcalendarheatmap examples CodeSandbox
Each cell in the grid is assigned a different color based on its value,. The component expands to size of container and is. A calendar heatmap component built on svg, inspired by github's commit calendar graph. Try it out on website example. Create comprehensible and actionable heatmaps using apexcharts.js.
Calendar Heatmap using React on JSitor DEV Community
A lightweight calendar heatmap react component built on svg, customizable version of github's contribution graph. It starts by describing how the data should be organized and. The world’s most exciting sport is set to return to the central european country next season. The component expands to size of container and is. Web react component create calendar heatmap to visualize time.
Github Inspired Calendar Heatmap For React Native Reactscript
The world’s most exciting sport is set to return to the central european country next season. Web 19 sep 2024. Pick days, months, years, or even decades. Web a lightweight calendar heatmap react component built on svg, customizable version of github's contribution graph. The component expands to size of container and is.
GitHub tjallen/reactactivitygraph calendar React component for
Import react, {useeffect} from react; Try it out on website example. A calendar heatmap component built on svg, inspired by github's commit calendar graph. Pick days, months, years, or even decades. Web find heatmap calendar react examples and templates.
Lightweight Calendar Heatmap for React
Web react component create calendar heatmap to visualize time series data, a la github contribution graph. Try it out on website example. Web ultimate calendar for your react app. Web react heatmap describes a set of data through variations in coloring. Web find heatmap calendar react examples and templates.
A calendar heatmap component built on SVG
Balaton park in hungary is set to be included on the. Each cell in the grid is assigned a different color based on its value,. The component expands to size of container and is. It starts by describing how the data should be organized and. Try it out on website example.
reactsimpleheatmap npm
The world’s most exciting sport is set to return to the central european country next season. Pick days, months, years, or even decades. Web a calendar heatmap component built on svg, inspired by github's commit calendar graph. A calendar heatmap component built on svg, inspired by github’s commit calendar graph. Ideally i'd like it to look something like so:
reactcalendarheatmap examples CodeSandbox
Web react component create calendar heatmap to visualize time series data, a la github contribution graph. It starts by describing how the data should be organized and. A calendar heatmap component built on svg, inspired by github's commit calendar graph. Balaton park in hungary is set to be included on the. Each cell in the grid is assigned a different.
The Component Expands To Size Of Container And Is.
It starts by describing how the data should be organized and. Import react, {useeffect} from react; Web find heatmap calendar react examples and templates. The component expands to size of container and is.
Ideally I'd Like It To Look Something Like So:
Each cell in the grid is assigned a different color based on its value,. Web react heatmap describes a set of data through variations in coloring. A calendar heatmap component built on svg, inspired by github’s commit calendar graph. Web ultimate calendar for your react app.
A Lightweight Calendar Heatmap React Component Built On Svg, Customizable Version Of Github's Contribution Graph.
Try it out on website example. Try it out on website example. Balaton park in hungary is set to be included on the. A calendar heatmap component built on svg, inspired by github's commit calendar graph.
The World’s Most Exciting Sport Is Set To Return To The Central European Country Next Season.
Pick days, months, years, or even decades. Web react component create calendar heatmap to visualize time series data, a la github contribution graph. Create comprehensible and actionable heatmaps using apexcharts.js. Web a lightweight calendar heatmap react component built on svg, customizable version of github's contribution graph.