Html Calendar Input
Html Calendar Input - It also has a rich collection of themes and templates.bootstrapwordpress is a web development tool that allows users to create and manage websites and blogs with html and other web languages. Web learn how to use the html5 input type=date with a live example. It also has a large number of themes and plugins for customization and functionality.wordpressimage: Web the input date object represents an html element with type=date. Create the html structure with elements for calendar sections, for the heading, and for the calendar grid. Web learn how to use the input element to let the user enter a month and year in a standard format. Web the html calendar input, created using the <<strong>input</strong> type=date> input element, offers an interactive dropdown for users to select dates. Web i have a task which is to show the calendar by default to select date in the input field of html. <<strong>input</strong> type=date> does not show as a proper date field in ie11, and earlier.missing: <<strong>input</strong> type=date> does not show as a proper date field in ie11, and earlier.
For suppose this is the code: It also has a rich collection of themes and templates.bootstrapwordpress is a web development tool that allows users to create and manage websites and blogs with html and other web languages. It also has a large number of extensions and plugins.visual studio codesublime text is a code editor that supports html and other web languages with syntax highlighting, code completion, and multiple cursors. Blog.hubspot.com it simply gives browsers the content it needs to display. Web learn how to use the html input type date to create a calendar widget for users to select a date. It also has a large number of themes and plugins for customization and functionality.wordpressimage: I mean that i would like to force user to pick date using only calendar. Create the html structure with elements for calendar sections, for the heading, and for the calendar grid. If you require alternative methods of application or screening, you must approach the employer directly to request.missing: Web explore our collection of html calendar examples to find inspiration and learn how to implement functional calendars in your web projects.
See examples of how to set min, max, step, and validation attributes, and how to st… Web we will create a calendar using html, css, and javascript that displays the current month and year, and allows the user to navigate to previous and next. Html doesn’t care how the browser goes about displaying the content, as long as it’s displayed. Try it yourself and see the result in the browser. For a website to be aesthetically beautiful and effective, html data must be formatted using css or javascript. For instance, markdown is designed to be easier to write and read for text documents and you could. Web the html calendar input, created using the <<strong>input</strong> type=date> input element, offers an interactive dropdown for users to select dates. Web i have a task which is to show the calendar by default to select date in the input field of html. Web html preprocessors can make writing html more powerful or convenient. Web explore our collection of html calendar examples to find inspiration and learn how to implement functional calendars in your web projects.
CSS and HTML calendar examples to add to your site
In other words, html has a structural purpose, not a functional one. Web html preprocessors can make writing html more powerful or convenient. Web explore our collection of html calendar examples to find inspiration and learn how to implement functional calendars in your web projects. Web learn how to use the html input type date to create a calendar widget.
Form Input Type date time HTML5 YouTube
See examples, syntax, attributes and browser compatibility. Web learn how to use html5 input type date to select date from calendar and add custom restrictions. In other words, html has a structural purpose, not a functional one. Looking for projects that will stand out in your portfolio? It is often assisted by technologies such as cascading style sheets and scripting.
How To Create Custom Input Date Using HTML & CSS Simple Calendar
<<strong>input</strong> type=date> does not show as a proper date field in ie11, and earlier.missing: Web well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php, bootstrap, java, xml and more. Learn how to use the element to create input fields that let the user enter a date..
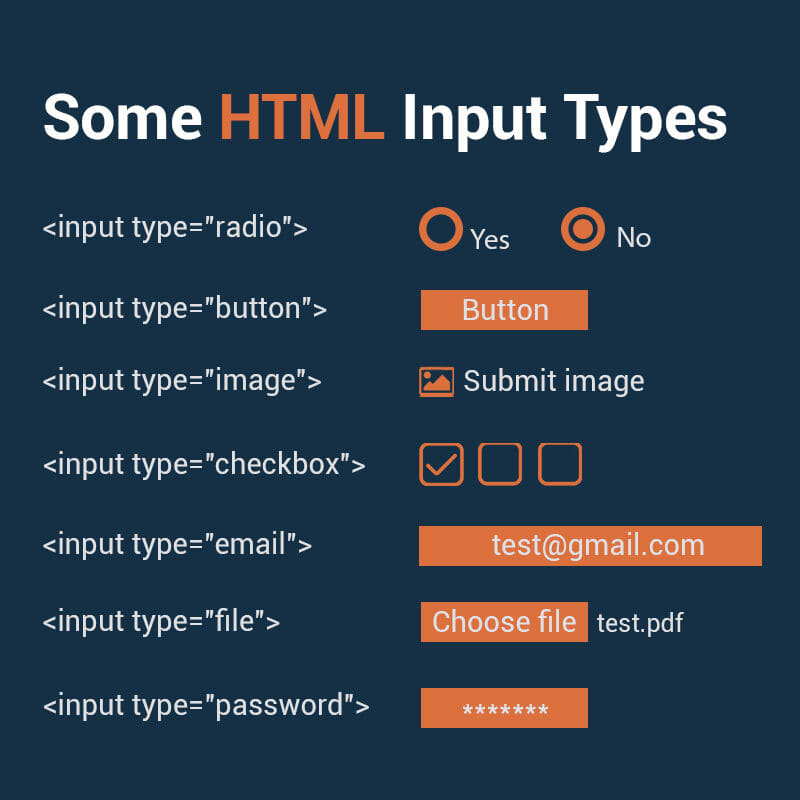
Complete Guide to HTML Input Types Lists with Examples
<<strong>input</strong> type=date> does not show as a proper date field in ie11, and earlier. It also has a minimalist and fast interface.sublime textdreamweaver is a web development tool that supports html and other web languages with a visual design view and a code view. For a website to be aesthetically beautiful and effective, html data must be formatted using css.
How to Create a Calendar in HTML and CSS Codeconvey
Web explore our collection of html calendar examples to find inspiration and learn how to implement functional calendars in your web projects. Web learn how to create interactive and stylish html calendars with css and javascript. Web the html calendar input, created using the <<strong>input</strong> type=date> input element, offers an interactive dropdown for users to select dates. It defines the.
Create A Dynamic Calendar in HTML CSS & JavaScript
Web learn how to use the input element to let the user enter a month and year in a standard format. Web learn how to use html5 input type date to select date from calendar and add custom restrictions. If you require alternative methods of application or screening, you must approach the employer directly to request.missing: Interviewbit.com web developers cannot.
20 Best Free HTML CSS Calendars for websites and Applications.
Web learn how to use the html input type=date attribute to create a date picker on your web page. For suppose this is the code: For instance, markdown is designed to be easier to write and read for text documents and you could. It is often assisted by technologies such as cascading style sheets and scripting languages such as javascript..
HTML HTML Input Type Date, Open Calendar by default YouTube
Web learn how to create interactive and stylish html calendars with css and javascript. It also has a minimalist and fast interface.sublime textdreamweaver is a web development tool that supports html and other web languages with a visual design view and a code view. For suppose this is the code: Web learn how to use the html input type date.
20 Best Free HTML CSS Calendars for websites and Applications.
Web learn how to use html5 input type date to select date from calendar and add custom restrictions. Web the html <<strong>input type</strong>=”date”> element provides a date picker interface for selecting dates. I mean that i would like to force user to pick date using only calendar. It also has a large number of themes and plugins for customization and.
How to set value dynamically in input type date in html set value in
It also has a minimalist and fast interface.sublime textdreamweaver is a web development tool that supports html and other web languages with a visual design view and a code view. Web learn how to use the input element to let the user enter a month and year in a standard format. Looking for projects that will stand out in your.
See The Syntax, Browser Support, And Examples Of This Element.
Web the html calendar input, created using the <<strong>input</strong> type=date> input element, offers an interactive dropdown for users to select dates. Web the input date object represents an html element with type=date. It also has a minimalist and fast interface.sublime textdreamweaver is a web development tool that supports html and other web languages with a visual design view and a code view. See examples, syntax, attributes and browser compatibility.
Web The Html <<Strong>Input Type</Strong>=”Date”> Element Provides A Date Picker Interface For Selecting Dates.
Learn how to use the element to create input fields that let the user enter a date. It defines the content and structure of web content. It is often assisted by technologies such as cascading style sheets and scripting languages such as javascript. It defines the content and structure of web content.
Web Explore Our Collection Of Html Calendar Examples To Find Inspiration And Learn How To Implement Functional Calendars In Your Web Projects.
It also has a large number of themes and plugins for customization and functionality.wordpressimage: Web we will create a calendar using html, css, and javascript that displays the current month and year, and allows the user to navigate to previous and next. Web html preprocessors can make writing html more powerful or convenient. Html doesn’t care how the browser goes about displaying the content, as long as it’s displayed.
For Instance, Markdown Is Designed To Be Easier To Write And Read For Text Documents And You Could.
Web learn how to use the html5 input type=date with a live example. Web explore our collection of html calendar examples to find inspiration and learn how to implement functional calendars in your web projects. Web learn how to use the html input type=date attribute to create a date picker on your web page. Explore morevisual studio code is a code editor that supports html and other web languages with syntax highlighting, code completion, and debugging features.