Lightning Record Edit Form
Lightning Record Edit Form - Web editing a record’s specified fields, given the record id. In below example, i’m creating “lead” object record using. Editing a record’s specified fields, given the record id. Web use getobjectinfo to pull (among others) the map of record types. Web how lightning record edit form can help your business and developer. Web the lightning record edit form base component does not allows to switch between view and edit mode as lightning record form does out of the box. Rapidly develop apps with our responsive, reusable building blocks. Web sometimes we can have a requirement to get record id in onsuccess event of lightning:recordeditform. Creating a record using specified fields. Web for the most part, you should use the lightning record edit form when you want to really customize the look and feel of the form.
Web editing a record’s specified fields, given the record id. Web use getobjectinfo to pull (among others) the map of record types. Get account details by clicking new button and the page which have been. <<strong>lightning</strong>:recordeditform aura:id=myform objectapiname=object__c onsubmit= {!c.onrecordsubmit} onsuccess=. Web for the most part, you should use the lightning record edit form when you want to really customize the look and feel of the form. Creating a record using specified fields. Web sometimes we can have a requirement to get record id in onsuccess event of lightning:recordeditform. Rapidly develop apps with our responsive, reusable building blocks. Web the lightning record edit form base component does not allows to switch between view and edit mode as lightning record form does out of the box. If you don’t need or don’t want to.
Creating a record using specified fields. Web editing a record’s specified fields, given the record id. Web for the most part, you should use the lightning record edit form when you want to really customize the look and feel of the form. Custom rendering of record data. <<strong>lightning</strong>:recordeditform aura:id=myform objectapiname=object__c onsubmit= {!c.onrecordsubmit} onsuccess=. Creating a record using specified fields. Rapidly develop apps with our responsive, reusable building blocks. Web the correct way to do this is this: If you don’t need or don’t want to. Get account details by clicking new button and the page which have been.
lightningrecordeditform Prepopulate Fields Salesforce News
Web sometimes we can have a requirement to get record id in onsuccess event of lightning:recordeditform. If you don’t need or don’t want to. Web use getobjectinfo to pull (among others) the map of record types. Web the lightning record edit form base component does not allows to switch between view and edit mode as lightning record form does out.
Dynamic lightningrecordform component for Viewing a Record with
Web the correct way to do this is this: In below example, i’m creating “lead” object record using. If you don’t need or don’t want to. Creating a record using specified fields. Creating a record using specified fields.
lightningrecordeditform and lightningrecordviewform in LWC Niks
Web the component library is the lightning components developer reference. Creating a record using specified fields. Get account details by clicking new button and the page which have been. Rapidly develop apps with our responsive, reusable building blocks. Web the correct way to do this is this:
lightningrecordeditform not showing dependency properly if default
Get account details by clicking new button and the page which have been. Editing a record’s specified fields, given the record id. Web for the most part, you should use the lightning record edit form when you want to really customize the look and feel of the form. Creating a record using specified fields. Rapidly develop apps with our responsive,.
lightningrecordeditform Prepopulate Fields Salesforce News
Web for the most part, you should use the lightning record edit form when you want to really customize the look and feel of the form. Custom rendering of record data. Web the lightning record edit form base component does not allows to switch between view and edit mode as lightning record form does out of the box. Web sometimes.
lightningrecordeditform Prepopulate Fields Salesforce News
Web how lightning record edit form can help your business and developer. In below example, i’m creating “lead” object record using. Web the correct way to do this is this: Custom rendering of record data. Creating a record using specified fields.
lightningrecordform Lightning Web Component (LWC) Salesforce News
Get account details by clicking new button and the page which have been. Web use getobjectinfo to pull (among others) the map of record types. <<strong>lightning</strong>:recordeditform aura:id=myform objectapiname=object__c onsubmit= {!c.onrecordsubmit} onsuccess=. Rapidly develop apps with our responsive, reusable building blocks. Web for the most part, you should use the lightning record edit form when you want to really customize the.
lightningrecordform in LWC Niks Developer
<<strong>lightning</strong>:recordeditform aura:id=myform objectapiname=object__c onsubmit= {!c.onrecordsubmit} onsuccess=. In below example, i’m creating “lead” object record using. Web how lightning record edit form can help your business and developer. Editing a record’s specified fields, given the record id. Web use getobjectinfo to pull (among others) the map of record types.
How can I display sections in standard lightningrecordeditform
Web the correct way to do this is this: Creating a record using specified fields. Web the lightning record edit form base component does not allows to switch between view and edit mode as lightning record form does out of the box. Web use getobjectinfo to pull (among others) the map of record types. Creating a record using specified fields.
Lightning Record Edit Form Simplified SalesforceBlue
Web editing a record’s specified fields, given the record id. If you don’t need or don’t want to. Rapidly develop apps with our responsive, reusable building blocks. Web the component library is the lightning components developer reference. Editing a record’s specified fields, given the record id.
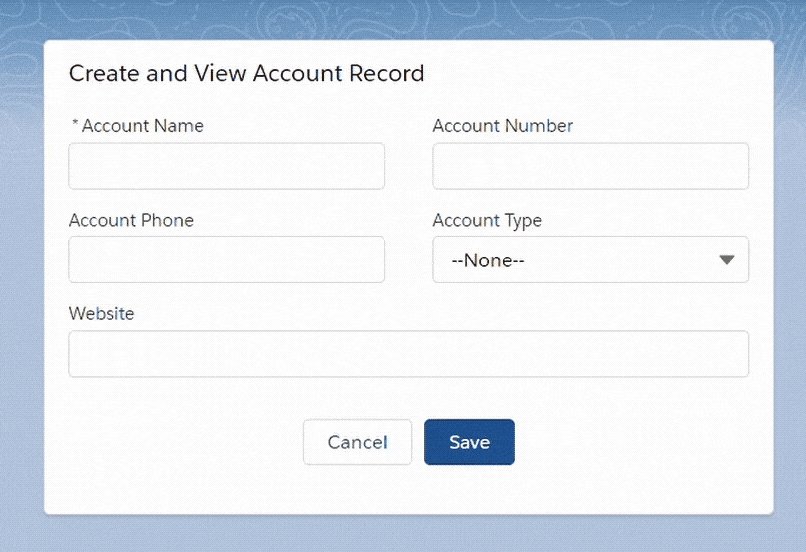
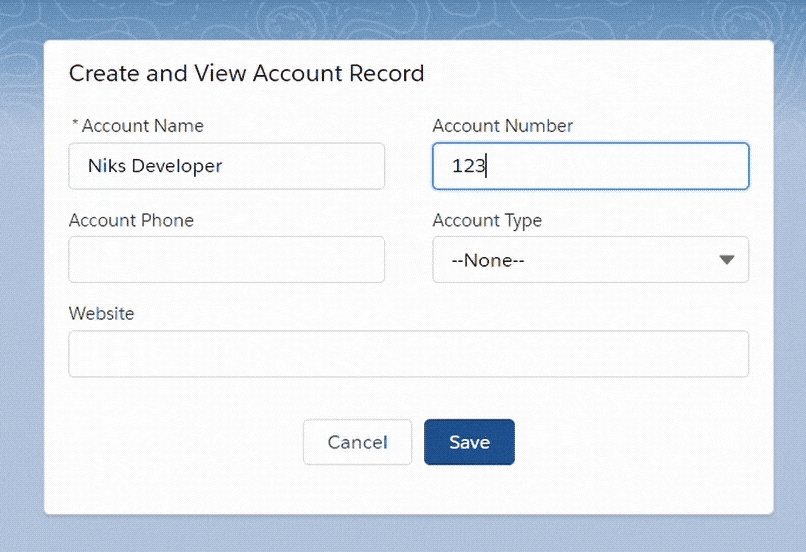
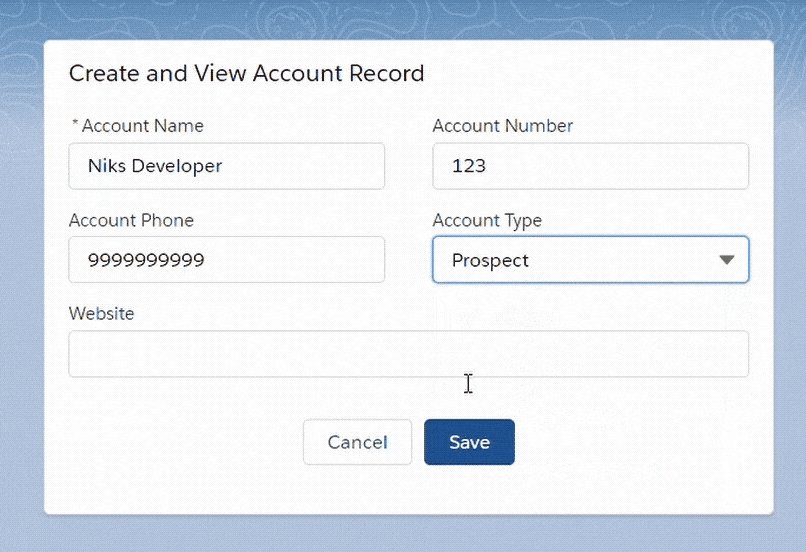
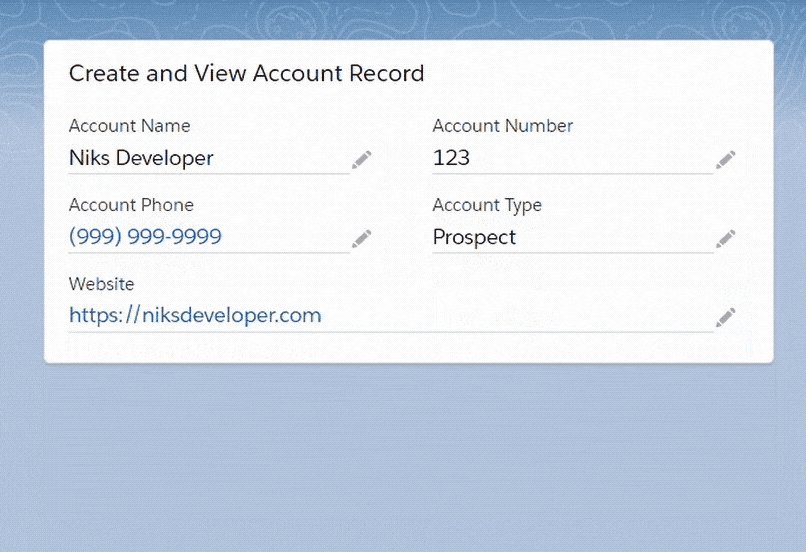
Get Account Details By Clicking New Button And The Page Which Have Been.
Custom rendering of record data. Web the lightning record edit form base component does not allows to switch between view and edit mode as lightning record form does out of the box. Rapidly develop apps with our responsive, reusable building blocks. <<strong>lightning</strong>:recordeditform aura:id=myform objectapiname=object__c onsubmit= {!c.onrecordsubmit} onsuccess=.
Web Editing A Record’s Specified Fields, Given The Record Id.
Web for the most part, you should use the lightning record edit form when you want to really customize the look and feel of the form. Web use getobjectinfo to pull (among others) the map of record types. Creating a record using specified fields. Web the component library is the lightning components developer reference.
Web Sometimes We Can Have A Requirement To Get Record Id In Onsuccess Event Of Lightning:recordeditform.
In below example, i’m creating “lead” object record using. Creating a record using specified fields. Web the correct way to do this is this: Web how lightning record edit form can help your business and developer.
If You Don’t Need Or Don’t Want To.
Editing a record’s specified fields, given the record id.