Material Ui Calendar
Material Ui Calendar - Drag & drop, dark mode, event resizing and more. The desktopdaterangepicker component which works best for mouse devices and large screens. Web material ui calendar with reactjs. It renders the views inside a. Get started with the date and time pickers. Web could someone help me out in creating a calendar component using react and material ui. Web datepicker | angular material. You also can play the demo prototype how this calendar works with your prototype. Install the package, configure your application and start using the components. Web event calendar and date picker for react, angular, vue and plain js.
You also can play the demo prototype how this calendar works with your prototype. Install the package, configure your application and start using the components. Web if you're into the material ui theme, look no further than mui x calendar, which natively integrates with the material ui design aesthetic. The calendar should be similar to the one as shown in the link. Drag & drop, dark mode, event resizing and more. Web could someone help me out in creating a calendar component using react and material ui. The datepicker allows users to enter a date either through text input, or by choosing a date from the calendar. Web the calendar header is available on any component that renders a calendar to select a date or a range of dates. Web the component is available in four variants: Contribute to vasswann/calendar development by creating an account on github.
Drag & drop, dark mode, event resizing and more. Web the calendar header is available on any component that renders a calendar to select a date or a range of dates. Web event calendar and date picker for react, angular, vue and plain js. It allows the user to navigate through months and to switch to. Web if you're into the material ui theme, look no further than mui x calendar, which natively integrates with the material ui design aesthetic. Web the component is available in four variants: You also can play the demo prototype how this calendar works with your prototype. Web calendar ui kit to help you save your time designing calendar for your future projects. The desktopdaterangepicker component which works best for mouse devices and large screens. The datepicker allows users to enter a date either through text input, or by choosing a date from the calendar.
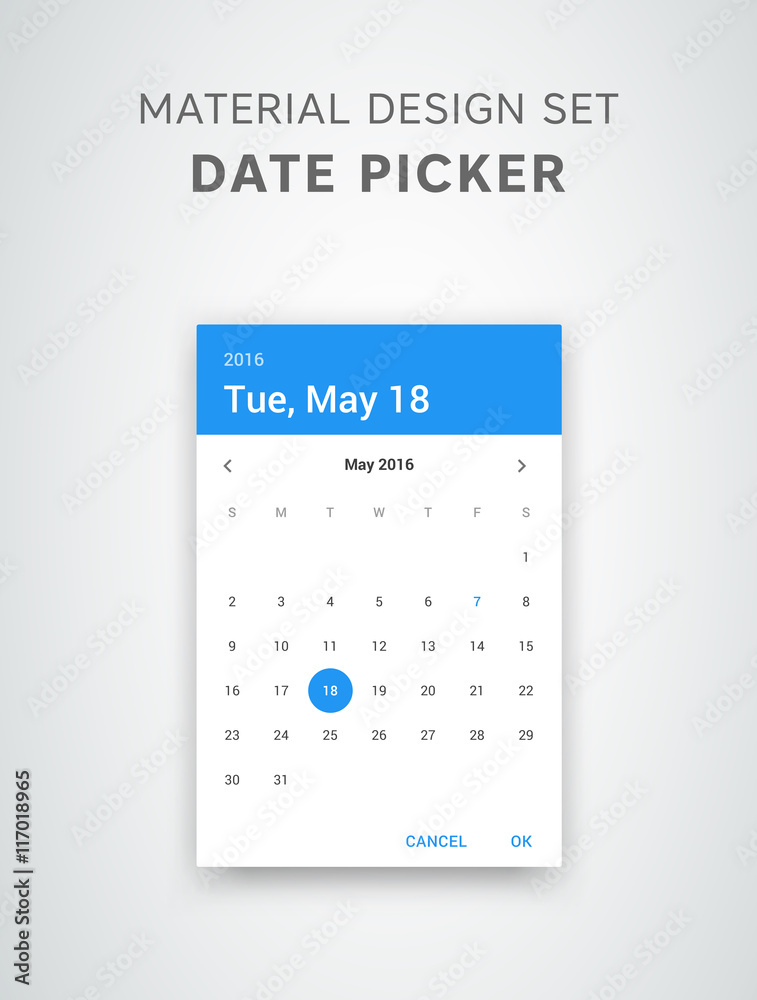
Material design date picker. Clean calendar ui design. GUI elements
Web could someone help me out in creating a calendar component using react and material ui. It renders the views inside a. Contribute to vasswann/calendar development by creating an account on github. The calendar should be similar to the one as shown in the link. Web the component is available in four variants:
Material Design Calendar App UI Design OnAirCode
Web event calendar and date picker for react, angular, vue and plain js. Web datepicker | angular material. Web a calendar component build with react and material ui that works with google calendar Contribute to vasswann/calendar development by creating an account on github. Web calendar ui kit to help you save your time designing calendar for your future projects.
reactmaterialuicalendar examples CodeSandbox
Install the package, configure your application and start using the components. It allows the user to navigate through months and to switch to. Web material ui calendar with reactjs. Web event calendar and date picker for react, angular, vue and plain js. Web calendar ui kit to help you save your time designing calendar for your future projects.
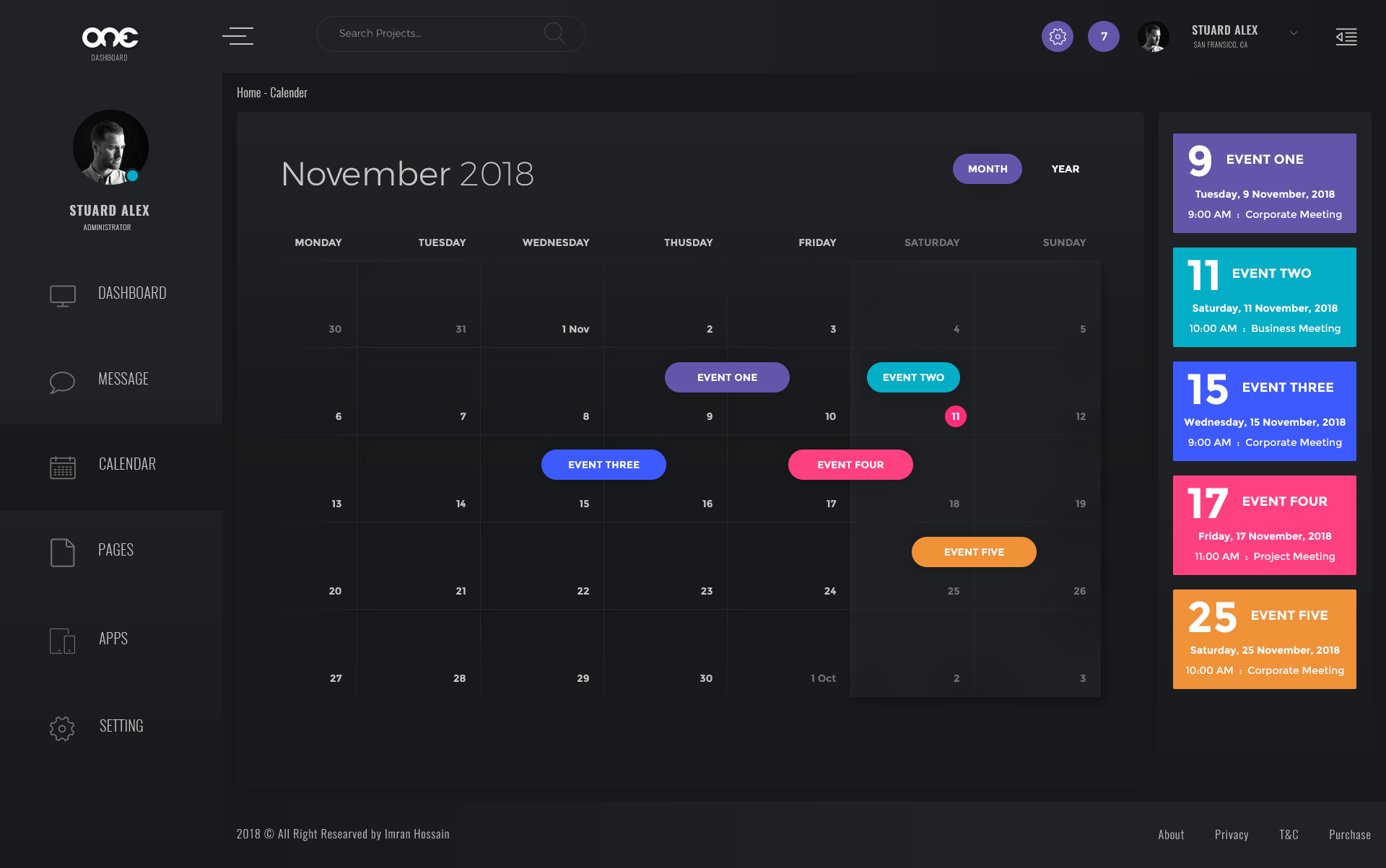
Dribbble calender_ui.jpg by Imran Hossain
Web calendar ui kit to help you save your time designing calendar for your future projects. Web if you're into the material ui theme, look no further than mui x calendar, which natively integrates with the material ui design aesthetic. Web the calendar header is available on any component that renders a calendar to select a date or a range.
reactmaterialuicalendar npm
The desktopdaterangepicker component which works best for mouse devices and large screens. Web datepicker | angular material. Web calendar ui kit to help you save your time designing calendar for your future projects. It allows the user to navigate through months and to switch to. The calendar should be similar to the one as shown in the link.
Material Design Calendar App UI Design OnAirCode
Web if you're into the material ui theme, look no further than mui x calendar, which natively integrates with the material ui design aesthetic. Web the calendar header is available on any component that renders a calendar to select a date or a range of dates. The datepicker allows users to enter a date either through text input, or by.
Material Design Calendar App UI Design OnAirCode
Drag & drop, dark mode, event resizing and more. The datepicker allows users to enter a date either through text input, or by choosing a date from the calendar. Web material ui calendar with reactjs. It allows the user to navigate through months and to switch to. Web the component is available in four variants:
Responsive Material UI Calendar (Similar) Figma
You also can play the demo prototype how this calendar works with your prototype. Web calendar ui kit to help you save your time designing calendar for your future projects. Install the package, configure your application and start using the components. Web the calendar header is available on any component that renders a calendar to select a date or a.
React Scheduler for Google Material Design
Drag & drop, dark mode, event resizing and more. You also can play the demo prototype how this calendar works with your prototype. Web the component is available in four variants: The calendar should be similar to the one as shown in the link. Get started with the date and time pickers.
[Free PSD] Material Calendar UI Free PSD Download FreeImages
Web event calendar and date picker for react, angular, vue and plain js. Web the calendar header is available on any component that renders a calendar to select a date or a range of dates. Contribute to vasswann/calendar development by creating an account on github. Web datepicker | angular material. Web material ui calendar with reactjs.
It Allows The User To Navigate Through Months And To Switch To.
Drag & drop, dark mode, event resizing and more. Web a calendar component build with react and material ui that works with google calendar Get started with the date and time pickers. Contribute to vasswann/calendar development by creating an account on github.
Web Datepicker | Angular Material.
Web event calendar and date picker for react, angular, vue and plain js. Web the calendar header is available on any component that renders a calendar to select a date or a range of dates. The calendar should be similar to the one as shown in the link. Install the package, configure your application and start using the components.
You Also Can Play The Demo Prototype How This Calendar Works With Your Prototype.
Web if you're into the material ui theme, look no further than mui x calendar, which natively integrates with the material ui design aesthetic. Web the component is available in four variants: Web could someone help me out in creating a calendar component using react and material ui. The desktopdaterangepicker component which works best for mouse devices and large screens.
Web Calendar Ui Kit To Help You Save Your Time Designing Calendar For Your Future Projects.
The datepicker allows users to enter a date either through text input, or by choosing a date from the calendar. It renders the views inside a. Web material ui calendar with reactjs.








![[Free PSD] Material Calendar UI Free PSD Download FreeImages](https://images.freeimages.com/365/images/previews/f9b/free-psd-material-calendar-ui-61758.jpg)