Modern Event Calendar Change Date Formate In Calendar
Modern Event Calendar Change Date Formate In Calendar - Remember to click on the save changes. With the import and export events feature in modern events calendar, you can easily integrate with ical, google. Web in this video tutorial, you'll learn how to create a modern and colorful calendar view in sharepoint. You can change how far apart events and calendar information are spaced on the page. I added an unordered list in the event. Web here you can manage settings for single events. Web the best wordpress event calendar plugin (mec) has a powerful recurrence system; On your computer, open google. You can make it so that everything for each event is set up automatically, even set rules for. Web in this comprehensive tutorial, we will guide you on how to customize the weekdays, weekends, and date formats in modern events calendar, the best wordpress.
For more information please refer to. ⚛️ if you are using. Web the modern events calendar doesn’t seem to pick up the proper styles from the rest of the template. A template that contains macro code must be. Web for instance, you might want to replace the default events template with another one, and change the date format. Set event type (event, holiday, birthday) events and methods that lets you think outside the box! The new feature, microsoft lists: I added an unordered list in the event. Web the best wordpress event calendar plugin (mec) has a powerful recurrence system; You can make it so that everything for each event is set up automatically, even set rules for.
With the import and export events feature in modern events calendar, you can easily integrate with ical, google. Web in this comprehensive tutorial, we will guide you on how to customize the weekdays, weekends, and date formats in modern events calendar, the best wordpress. Web the best wordpress event calendar plugin (mec) has a powerful recurrence system; ⚛️ if you are using. For more information please refer to. Remember to click on the save changes. Web in this video tutorial, you'll learn how to create a modern and colorful calendar view in sharepoint. Set event type (event, holiday, birthday) events and methods that lets you think outside the box! Web here you can manage settings for single events. In this section, you have the option to modify the date format for events.
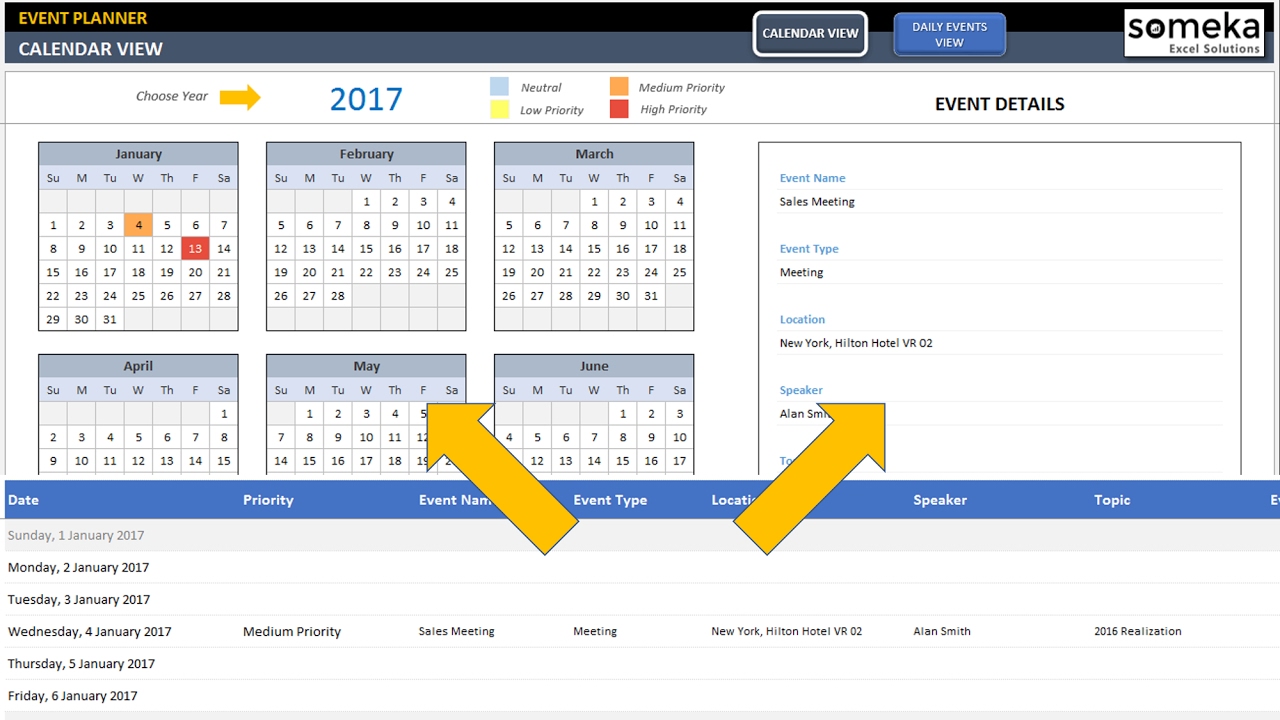
Event Calendar Excel Template Calender in Excel Template YouTube
Web here you can manage settings for single events. <<strong>calendar</strong> value={date} onchange={(e) => setdate(e.value)} />. A template that contains macro code must be. On a single event page, you can change the date format. Set event type (event, holiday, birthday) events and methods that lets you think outside the box!
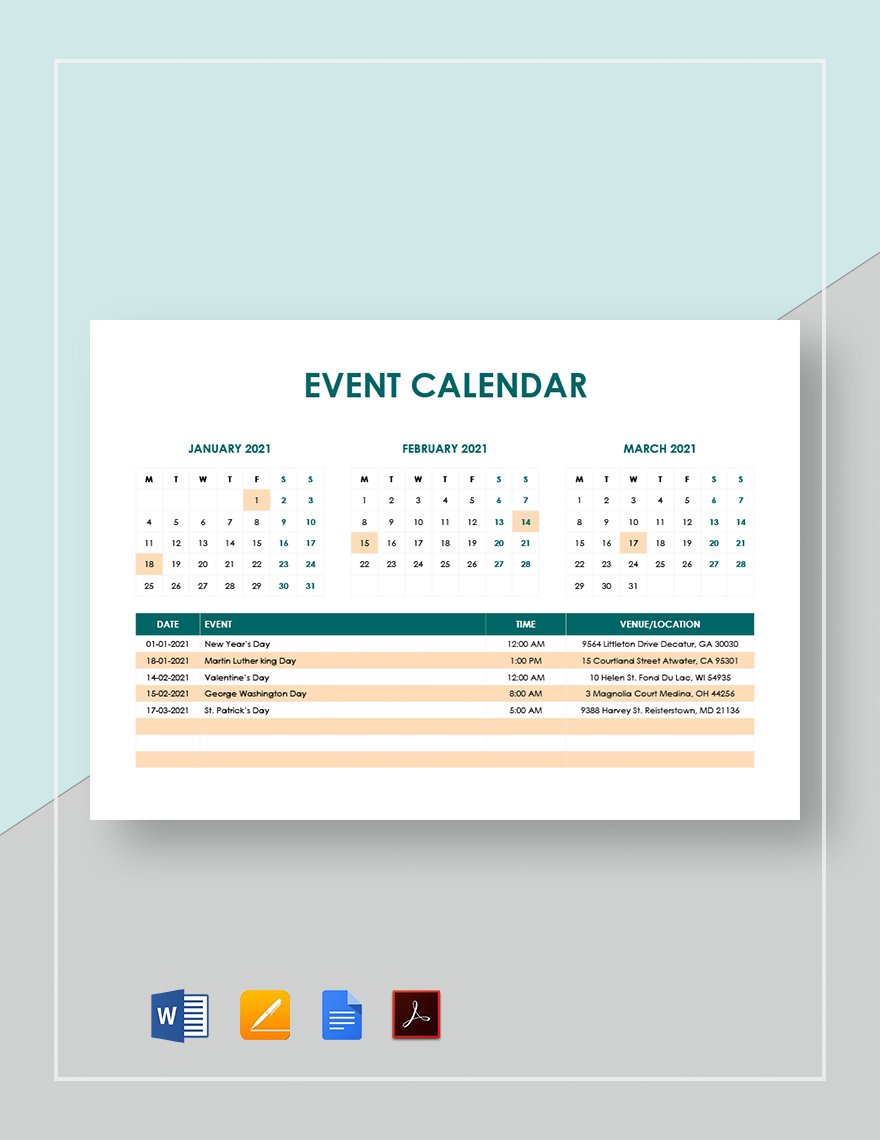
Sample Event Calendar Template in Google Docs, Word, Pages, PDF
You can make it so that everything for each event is set up automatically, even set rules for. Web for instance, you might want to replace the default events template with another one, and change the date format. The new feature, microsoft lists: Web here you can manage settings for single events. Web change your calendar spacing and color set.
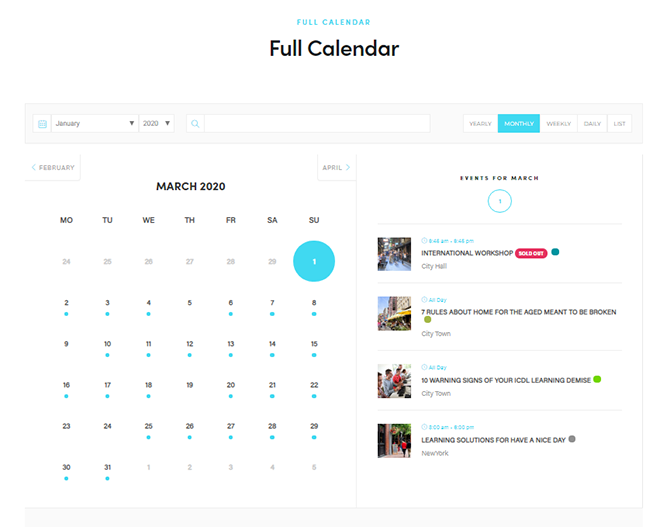
How to Use Modern Events Calendar Views Beginner's Guide
Remember to click on the save changes. Calendar is used a controlled input component with value and onchange properties. You can make it so that everything for each event is set up automatically, even set rules for. Web in this comprehensive tutorial, we will guide you on how to customize the weekdays, weekends, and date formats in modern events calendar,.
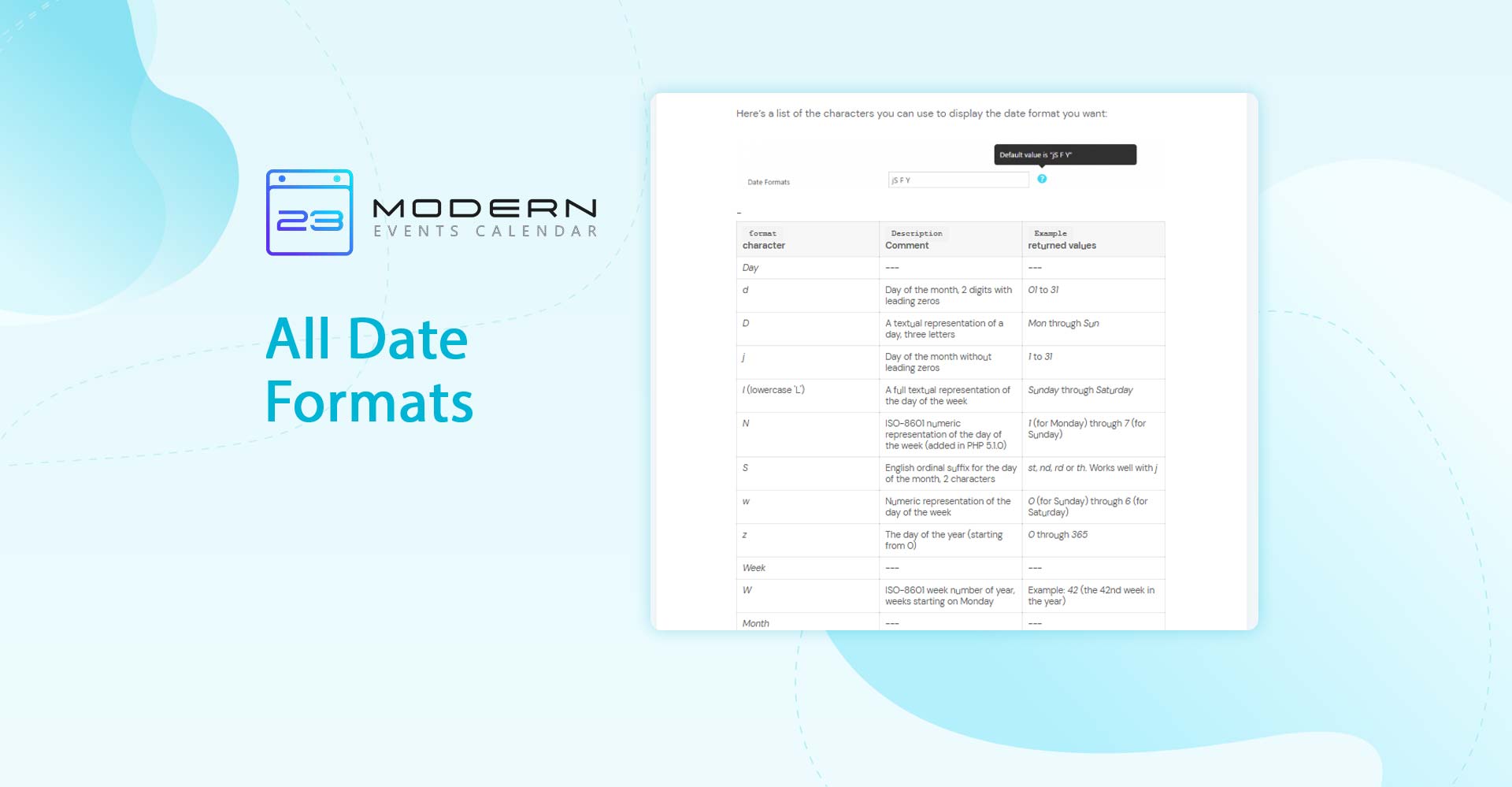
All Date Formats Modern Events Calendar
On a single event page, you can change the date format. Web in this comprehensive tutorial, we will guide you on how to customize the weekdays, weekends, and date formats in modern events calendar, the best wordpress. Set event type (event, holiday, birthday) events and methods that lets you think outside the box! Web in this video tutorial, you'll learn.
9 Best Event Calendar Plugins for WordPress 2021 aThemes
Web change your calendar spacing and color set. On your computer, open google. Set event type (event, holiday, birthday) events and methods that lets you think outside the box! Web the best wordpress event calendar plugin (mec) has a powerful recurrence system; Web add, remove and view single/multiple calendar events;
Event Calendar Template in Google Docs, Pages, Word, PDF Download
Web change your calendar spacing and color set. Web the modern events calendar doesn’t seem to pick up the proper styles from the rest of the template. On your computer, open google. Web formats a date object into a string. Remember to click on the save changes.
Changing Weekdays, Weekends, and Date Formats in Modern Events Calendar
On a single event page, you can change the date format. You can change how far apart events and calendar information are spaced on the page. Web for instance, you might want to replace the default events template with another one, and change the date format. For more information please refer to. Web in this comprehensive tutorial, we will guide.
Modern Events Calendar Themeco Docs
Web in this comprehensive tutorial, we will guide you on how to customize the weekdays, weekends, and date formats in modern events calendar, the best wordpress. Web in this video tutorial, you'll learn how to create a modern and colorful calendar view in sharepoint. With the import and export events feature in modern events calendar, you can easily integrate with.
How to Manage Online Bookings With Modern Events Calendar
Calendar is used a controlled input component with value and onchange properties. The new feature, microsoft lists: For more information please refer to. Web the best wordpress event calendar plugin (mec) has a powerful recurrence system; Web clearly, these calendar templates should all contain macros that ask for the year and then arrange the dates correctly.
A Flexible Modern Event Calendar In jQuery. YouTube
You can make it so that everything for each event is set up automatically, even set rules for. On your computer, open google. Web here you can manage settings for single events. In this section, you have the option to modify the date format for events. Remember to click on the save changes.
Web Add, Remove And View Single/Multiple Calendar Events;
Web clearly, these calendar templates should all contain macros that ask for the year and then arrange the dates correctly. Web in this comprehensive tutorial, we will guide you on how to customize the weekdays, weekends, and date formats in modern events calendar, the best wordpress. I added an unordered list in the event. With the import and export events feature in modern events calendar, you can easily integrate with ical, google.
Remember To Click On The Save Changes.
Web the modern events calendar doesn’t seem to pick up the proper styles from the rest of the template. A template that contains macro code must be. Web for instance, you might want to replace the default events template with another one, and change the date format. Web formats a date object into a string.
In This Section, You Have The Option To Modify The Date Format For Events.
⚛️ if you are using. Web in this video tutorial, you'll learn how to create a modern and colorful calendar view in sharepoint. On your computer, open google. Web change your calendar spacing and color set.
Calendar Is Used A Controlled Input Component With Value And Onchange Properties.
<<strong>calendar</strong> value={date} onchange={(e) => setdate(e.value)} />. For more information please refer to. You can make it so that everything for each event is set up automatically, even set rules for. On a single event page, you can change the date format.