Mui Calendar
Mui Calendar - Web learn how to use the datecalendar component from mui x, a react library for date and time pickers. Web now i am using @mui/lab calendar picker to filter the transactions for each selected date. Save time and reduce risk. Web combined date & time picker. The date calendar component lets users select a date without any input or popper / modal. Web the date range calendar lets the user select a range of dates without any input or popper / modal. Customize the views, layout, orientation, localization, validation, and styling. Customize the views, layout, orientation, and localization of the. Click any example below to run it. Web learn how to use the date picker component to let users select a date in react applications.
See the props, slots, themes, and demos for this component. Customize the views, layout, orientation, localization, validation, and styling. Web learn how to use the date picker component to let users select a date in react applications. Web now i am using @mui/lab calendar picker to filter the transactions for each selected date. See the props, slots, css classes, and examples of this component. Web learn how to use the date time picker component to let users select a date and time in react applications. Click any example below to run it. This component combines the date & time. Web learn how to use the monthcalendar component from mui x, a library of date and time pickers for react. Managed open source — backed by maintainers.
Web now i am using @mui/lab calendar picker to filter the transactions for each selected date. Save time and reduce risk. Learn about the props, css, and other apis of this exported module. But i want to change the default ui provided by the mui of the calendar component. Customize the views, layout, orientation, and localization of the. Web learn how to use the date range picker component to let users select a range of dates with keyboard or mouse. Web learn how to use the monthcalendar component from mui x, a library of date and time pickers for react. Web learn how to use the react daycalendarskeleton component to create a skeleton calendar with mui x date pickers. Managed open source — backed by maintainers. See the props, slots, themes, and demos for this component.
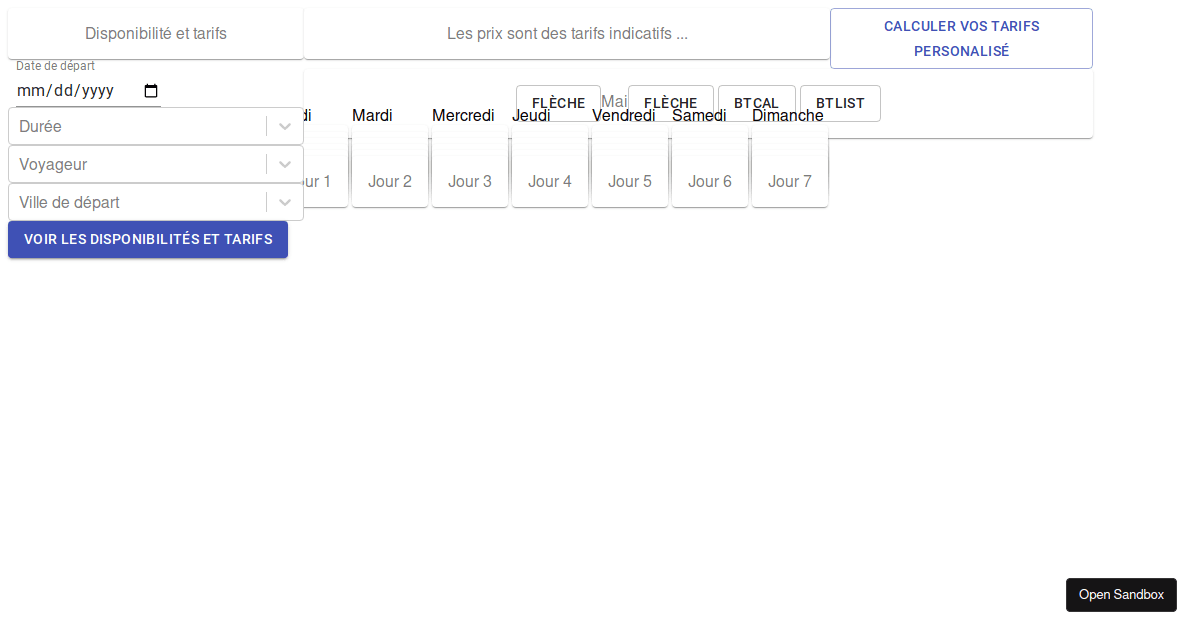
reactmuischeduler examples CodeSandbox
Customize the views, layout, orientation, and localization of the. Web combined date & time picker. Web now i am using @mui/lab calendar picker to filter the transactions for each selected date. Web the date range calendar lets the user select a range of dates without any input or popper / modal. Web learn how to use the date time picker.
reactmuischeduler examples CodeSandbox
See the props, css classes, and theme options for. Web learn how to use the date picker component to let users select a date in react applications. Save time and reduce risk. But i want to change the default ui provided by the mui of the calendar component. Customize the views, layout, orientation, and localization of the.
Mui Calendar Component Customize and Print
Web the date range calendar lets the user select a range of dates without any input or popper / modal. Web now i am using @mui/lab calendar picker to filter the transactions for each selected date. Save time and reduce risk. Web learn how to use the date picker component to let users select a date in react applications. Web.
Mui Calendar Component Customize and Print
Web learn how to use the datecalendar component from mui x, a react library for date and time pickers. Web now i am using @mui/lab calendar picker to filter the transactions for each selected date. Web combined date & time picker. Web learn how to use the date picker component to let users select a date in react applications. The.
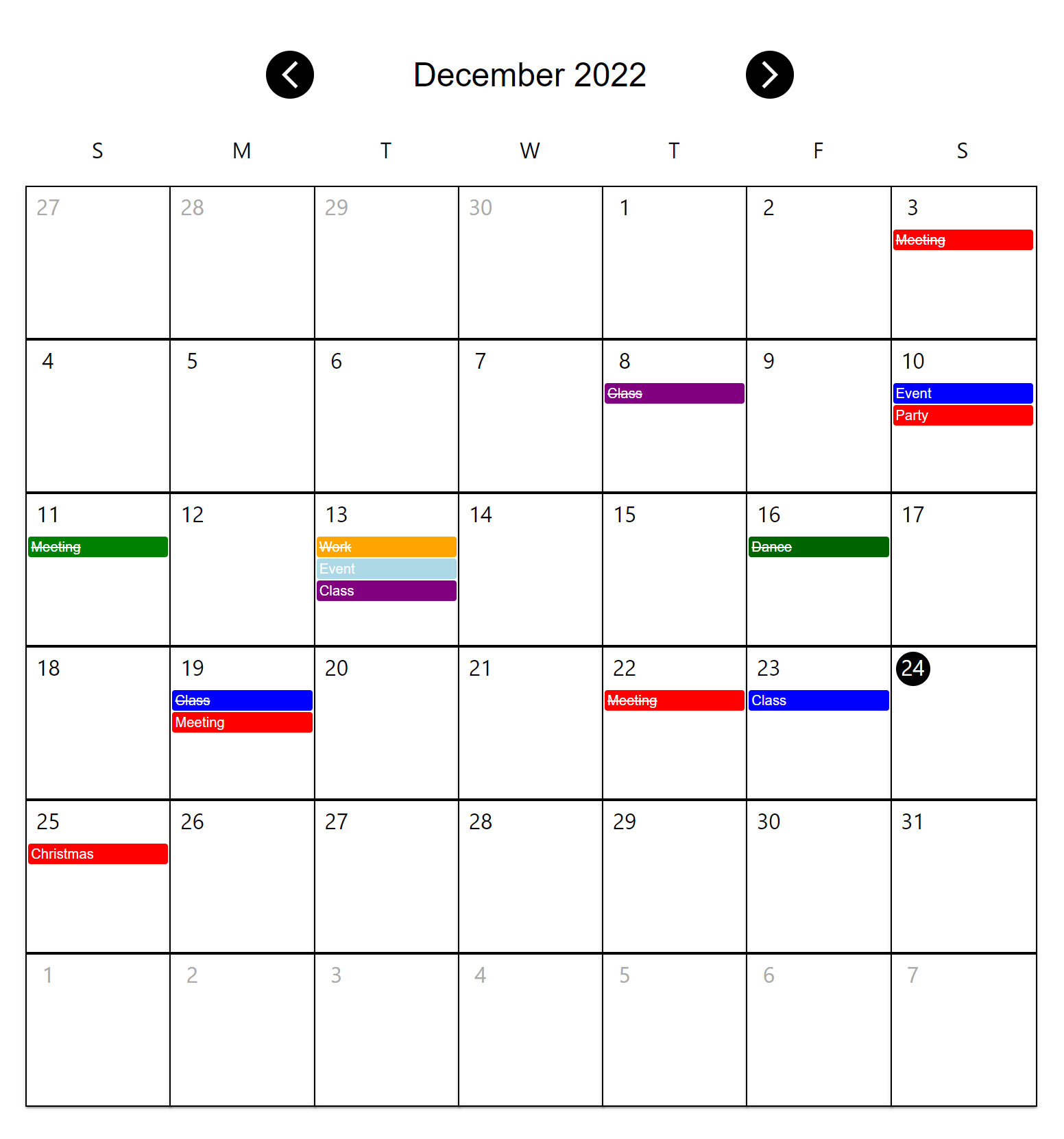
Mui Calendar Scheduler Noel Terrie
This component combines the date & time. Web learn how to use the date picker component to let users select a date in react applications. Customize the component with props, shortcuts, localization,. Web learn how to use the date range picker component to let users select a range of dates with keyboard or mouse. Web learn how to use the.
Introducing MUI X v6 MUI
See the props, slots, themes, and demos for this component. Web i am using material uis datepicker component in one of my projects. Click any example below to run it. Web learn how to use the monthcalendar component from mui x, a library of date and time pickers for react. Web learn how to use the datecalendar component from mui.
Customize the views, layout, orientation, and localization of the. The date calendar component lets users select a date without any input or popper / modal. Web learn how to use the date picker component to let users select a date in react applications. This component combines the date & time. Click any example below to run it.
Mui Calendar Component Customize and Print
Web learn how to use the react daycalendarskeleton component to create a skeleton calendar with mui x date pickers. Api reference docs for the react yearcalendar component. Click any example below to run it. Web learn how to use the monthcalendar component from mui x, a library of date and time pickers for react. Web combined date & time picker.
reactmuicalendar CDN by jsDelivr A free, fast, and reliable Open
Web i am using material uis datepicker component in one of my projects. Web learn how to use the date time picker component to let users select a date and time in react applications. But i want to change the default ui provided by the mui of the calendar component. Web learn how to use the monthcalendar component from mui.
Mui Calendar Component Customize and Print
Save time and reduce risk. Customize the component with props, shortcuts, localization,. Learn about the props, css, and other apis of this exported module. The date calendar component lets users select a date without any input or popper / modal. Managed open source — backed by maintainers.
Web Now I Am Using @Mui/Lab Calendar Picker To Filter The Transactions For Each Selected Date.
And one thing i wanna know is how to show the calendar in full. But i want to change the default ui provided by the mui of the calendar component. See the props, slots, css classes, and examples of this component. Web the date range calendar lets the user select a range of dates without any input or popper / modal.
Web Learn How To Use The React Daycalendarskeleton Component To Create A Skeleton Calendar With Mui X Date Pickers.
Web learn how to use the monthcalendar component from mui x, a library of date and time pickers for react. Learn about the props, css, and other apis of this exported module. Managed open source — backed by maintainers. Click any example below to run it.
This Component Combines The Date & Time.
Web learn how to use the date picker component to let users select a date in react applications. See the props, slots, themes, and demos for this component. The date calendar component lets users select a date without any input or popper / modal. Web learn how to use the date range picker component to let users select a range of dates with keyboard or mouse.
Web Learn How To Use The Date Time Picker Component To Let Users Select A Date And Time In React Applications.
See the props, css classes, and theme options for. Customize the views, layout, orientation, and localization of the. Customize the views, layout, orientation, localization, validation, and styling. Api reference docs for the react yearcalendar component.