Multi Step Form Design
Multi Step Form Design - Web go to power pages. The following table is just an. Select a site where you want to add a multistep form and select edit. To reduce distraction, create as many pages as feasible. Create a dataverse table called applications with the following properties: This snippet is free and open source hence you can use it in your project.bootstrap 4 multi step form wizard snippet example is best for all kind of projects.a great starter for your new awesome project with 1000+ font awesome icons, 4000+ material design. Web multi step form designs, themes, templates and downloadable graphic elements on dribbble multi step form inspirational designs, illustrations, and graphic elements from the world’s best designers. When i say gamifying, i mean making as. It was developed by a designer simply known on codepen as thumper. Next try it yourself » step 1) add html:
Web go to power pages. Example <<strong>form</strong> id=regform action=> register: In the design studio, select the data workspace. The primary goal of multi step forms is to have the user. When i say gamifying, i mean making as. The user can only see parts of the fields that are needed to fill up for that particular step and then later on as the next button is clicked, it will show more data fields. Jordan hughes® pro 1.1k 924k jordan hughes® pro 531 308k usrnk1 pro 530 213k jordan. The following table is just an. To reduce distraction, create as many pages as feasible. Next try it yourself » step 1) add html:
This snippet is free and open source hence you can use it in your project.bootstrap 4 multi step form wizard snippet example is best for all kind of projects.a great starter for your new awesome project with 1000+ font awesome icons, 4000+ material design. Jordan hughes® pro 1.1k 924k jordan hughes® pro 531 308k usrnk1 pro 530 213k jordan. When i say gamifying, i mean making as. Web best practices to build a multi step form 1. The form has an indicator guiding you through the registration step by. Create a dataverse table called applications with the following properties: Next try it yourself » step 1) add html: For those of you generating leads for local service businesses, pest. Tip the following table is just an example,. Web bootstrap 4 multi step form wizard snippet is created by omkar bailkeri using bootstrap 4.
GitHub brotame/multistepform A custom multi step form made for Webflow
This snippet is free and open source hence you can use it in your project.bootstrap 4 multi step form wizard snippet example is best for all kind of projects.a great starter for your new awesome project with 1000+ font awesome icons, 4000+ material design. Example <<strong>form</strong> id=regform action=> register: Create a dataverse table called applications with the following properties: The.
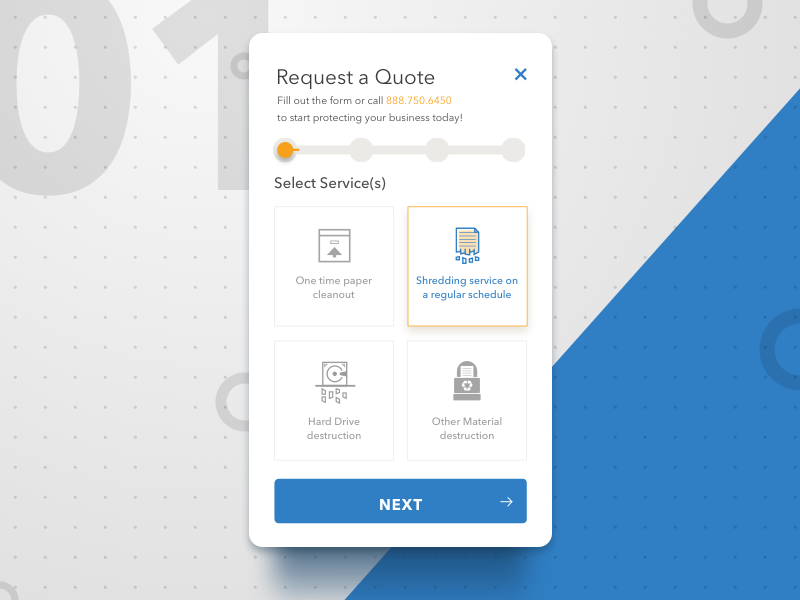
Multi step form by Michael But on Dribbble
Web bootstrap 4 multi step form wizard snippet is created by omkar bailkeri using bootstrap 4. When i say gamifying, i mean making as. Web multi step form designs, themes, templates and downloadable graphic elements on dribbble multi step form inspirational designs, illustrations, and graphic elements from the world’s best designers. The form has an indicator guiding you through the.
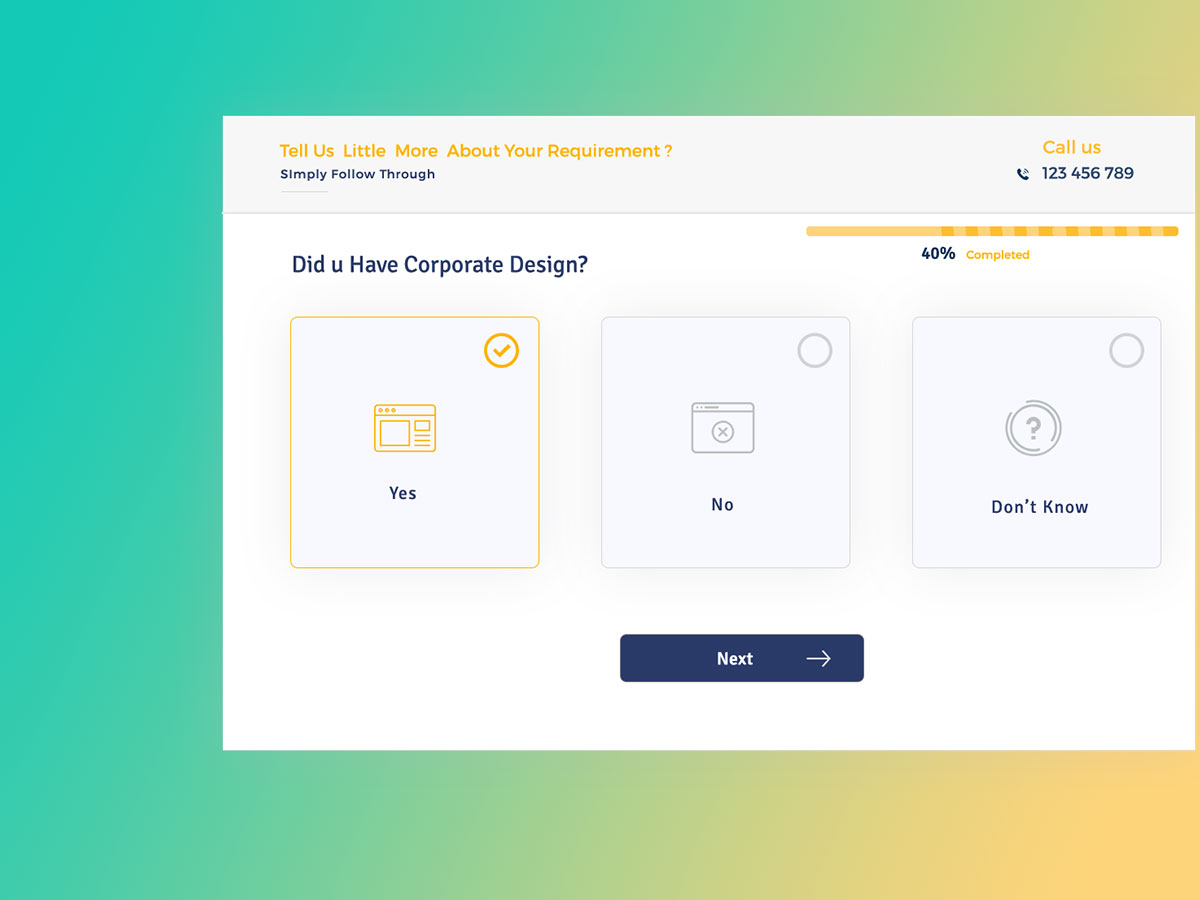
Multi Step Form Ui Design by Bharath Kumar on Dribbble
Web best practices to build a multi step form 1. Next try it yourself » step 1) add html: The form has an indicator guiding you through the registration step by. The primary goal of multi step forms is to have the user. This snippet is free and open source hence you can use it in your project.bootstrap 4 multi.
Multi Step Form by Lydia Kowalski on Dribbble
For those of you generating leads for local service businesses, pest. Web multi step form designs, themes, templates and downloadable graphic elements on dribbble multi step form inspirational designs, illustrations, and graphic elements from the world’s best designers. To reduce distraction, create as many pages as feasible. Web best practices to build a multi step form 1. Jordan hughes® pro.
Why MultiStep Forms Can Increase Conversions (Examples & Data)
Create a dataverse table called applications with the following properties: The user can only see parts of the fields that are needed to fill up for that particular step and then later on as the next button is clicked, it will show more data fields. Web 9 multi step form examples by industry 1) plumbing, hvac, & home service: The.
Multi Step Form Wizard with jQuery Validation LogicalStack
Select a site where you want to add a multistep form and select edit. This snippet is free and open source hence you can use it in your project.bootstrap 4 multi step form wizard snippet example is best for all kind of projects.a great starter for your new awesome project with 1000+ font awesome icons, 4000+ material design. Web multi.
Multi Step Form 03 in 2021 Multi step, Step, Multi
The following table is just an. Jordan hughes® pro 1.1k 924k jordan hughes® pro 531 308k usrnk1 pro 530 213k jordan. In the design studio, select the data workspace. Web best practices to build a multi step form 1. Create a dataverse table called applications with the following properties:
Pin on UI Wizard
Tip the following table is just an example,. Jordan hughes® pro 1.1k 924k jordan hughes® pro 531 308k usrnk1 pro 530 213k jordan. The primary goal of multi step forms is to have the user. Select a site where you want to add a multistep form and select edit. The following table is just an.
SingleStep form vs. MultiStep Form Which One is the Best and Why
The user can only see parts of the fields that are needed to fill up for that particular step and then later on as the next button is clicked, it will show more data fields. It was developed by a designer simply known on codepen as thumper. The form has an indicator guiding you through the registration step by. In.
Multi Step Form 02 in 2022 Form design web, Multi step, Steps web
Web best practices to build a multi step form 1. It was developed by a designer simply known on codepen as thumper. This snippet is free and open source hence you can use it in your project.bootstrap 4 multi step form wizard snippet example is best for all kind of projects.a great starter for your new awesome project with 1000+.
The Following Table Is Just An.
Next try it yourself » step 1) add html: Web 9 multi step form examples by industry 1) plumbing, hvac, & home service: Jordan hughes® pro 1.1k 924k jordan hughes® pro 531 308k usrnk1 pro 530 213k jordan. Tip the following table is just an example,.
When I Say Gamifying, I Mean Making As.
Select a site where you want to add a multistep form and select edit. To reduce distraction, create as many pages as feasible. Web multi step form designs, themes, templates and downloadable graphic elements on dribbble multi step form inspirational designs, illustrations, and graphic elements from the world’s best designers. The form has an indicator guiding you through the registration step by.
For Those Of You Generating Leads For Local Service Businesses, Pest.
Web best practices to build a multi step form 1. Example <<strong>form</strong> id=regform action=> register: Web go to power pages. In the design studio, select the data workspace.
It Was Developed By A Designer Simply Known On Codepen As Thumper.
The primary goal of multi step forms is to have the user. Web bootstrap 4 multi step form wizard snippet is created by omkar bailkeri using bootstrap 4. Create a dataverse table called applications with the following properties: The user can only see parts of the fields that are needed to fill up for that particular step and then later on as the next button is clicked, it will show more data fields.