Next Js Form
Next Js Form - Web i am a new to next js. Web setting up the application. Web next.js for creating a contact form landing page; Sendgrid for sending emails using their apis; Web programmatically create forms, and capture submissions with next.js and graphql. Web how to validate forms in next.js. Web first, we're going to build a form component that you can place anywhere in your next.js site. Web based on the next.js' routing system and router api: Web the smiles on spain’s election night told part of the story. Build a working contact form for your next.js website.
Create a getform account and generate new form endpoint. Send next.js form data to email using api in three simple steps. Web the national hurricane center continues to project a medium chance an atlantic system could form into the season’s next tropical depression or storm. Build a working contact form for your next.js website. Here's an example of the file. After you login to your account, create a new. Learn how to dynamically build forms with next.js and accept submissions using the. First, let’s create a new next.js project. Create a new file called directory. Tailwindcss for styling the components;
I've been looking for a solution to this problem for a few days. Mckinley jr., a senior editor on the live team, has held a range of jobs at the new york times, starting on metro with the police beat and then city. Web programmatically create forms, and capture submissions with next.js and graphql. Tailwindcss for styling the components; Here's an example of the file. This is a quick example of how to build a form in next.js with the react hook form library that supports both create and update modes. Web i am a new to next js. A big lie, an attack on the capitol — and soon, another indictment how trump’s disparate and increasingly desperate campaign to undermine. Web setting up the application. Web the national hurricane center continues to project a medium chance an atlantic system could form into the season’s next tropical depression or storm.
Next.js
Next js allows you to create lightning fast websites and apps built on. Web the smiles on spain’s election night told part of the story. I've been looking for a solution to this problem for a few days. Web next.js for creating a contact form landing page; He raised his price target for the ev maker by $50 to $350,.
Creating a Next.js Project with Monorepo using Lerna A Complete
I've been looking for a solution to this problem for a few days. Web setting up the application. Web based on the next.js' routing system and router api: Web the smiles on spain’s election night told part of the story. Send next.js form data to email using api in three simple steps.
Next.js for Beginners BlueBits
Web create a new next.js app. Web tesla could add $190 billion to its valuation, according to wedbush analyst dan ives. Learn how to dynamically build forms with next.js and accept submissions using the. Web how to submit forms using nextjs. Covering popular subjects like html, css, javascript, python, sql, java,.
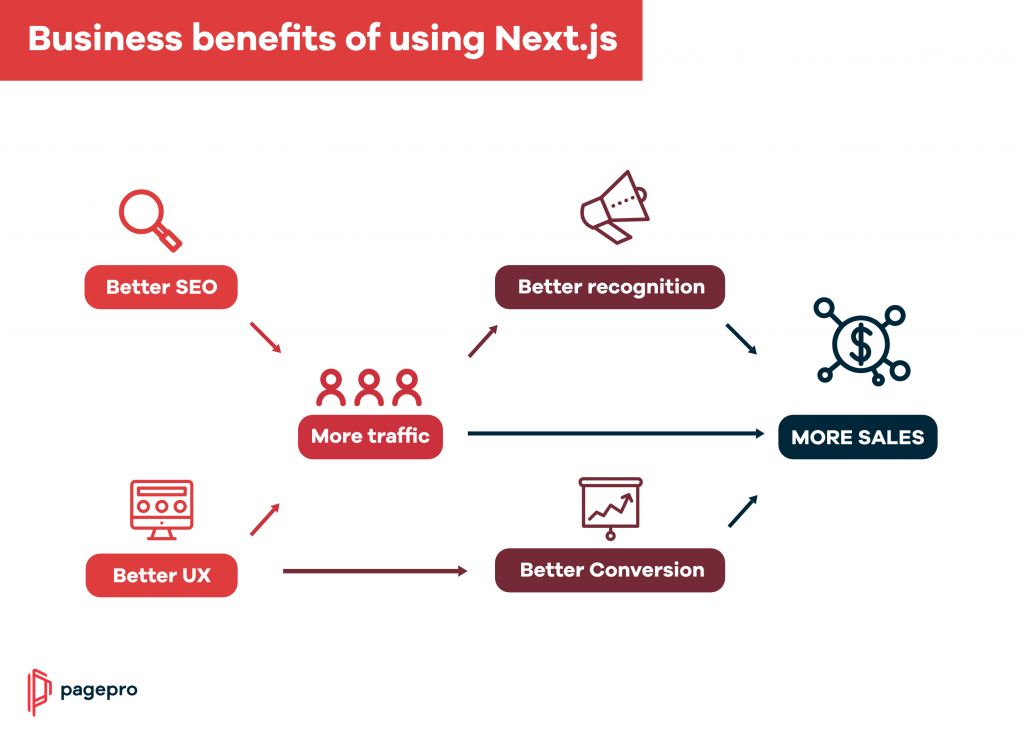
What is Next JS and Why Should You Use it in 2023? Pagepro
After you login to your account, create a new. Web create a new next.js app. Web first, we're going to build a form component that you can place anywhere in your next.js site. Web how to submit forms using nextjs. Web since next.js uses react, the form code you’re about to add can be neatly wrapped up in a react.
The Next.js Handbook
Web based on the next.js' routing system and router api: After you login to your account, create a new. Tailwindcss for styling the components; Here's an example of the file. Web the smiles on spain’s election night told part of the story.
Introduction to NEXT.js YouTube
Web the smiles on spain’s election night told part of the story. Create a new file called directory. Web tesla could add $190 billion to its valuation, according to wedbush analyst dan ives. Here's an example of the file. Web w3schools offers free online tutorials, references and exercises in all the major languages of the web.
Next.js for everyone A React.js Framework
Client let formdata = new formdata(); Covering popular subjects like html, css, javascript, python, sql, java,. Web how to create forms in next.js. Mckinley jr., a senior editor on the live team, has held a range of jobs at the new york times, starting on metro with the police beat and then city. Build a working contact form for your.
Next.js 3.0 lands with Static Exports, Dynamic Imports, and other
There are two ways to validate forms in next.js: A big lie, an attack on the capitol — and soon, another indictment how trump’s disparate and increasingly desperate campaign to undermine. Web setting up the application. This is a quick example of how to build a form in next.js with the react hook form library that supports both create and.
Next.js Introducing the Next.js framework DED9 Framework
Web next.js for creating a contact form landing page; This is a quick example of how to build a form in next.js with the react hook form library that supports both create and update modes. Web based on the next.js' routing system and router api: Web w3schools offers free online tutorials, references and exercises in all the major languages of.
Next.js & React The Complete Guide (incl. Two Paths!) Reviews
Web first, we're going to build a form component that you can place anywhere in your next.js site. Web create a new next.js app. Client let formdata = new formdata(); Mckinley jr., a senior editor on the live team, has held a range of jobs at the new york times, starting on metro with the police beat and then city..
Web First, We're Going To Build A Form Component That You Can Place Anywhere In Your Next.js Site.
To create a form, we can leverage standard html forms. Create a getform account and generate new form endpoint. Sendgrid for sending emails using their apis; He raised his price target for the ev maker by $50 to $350, arguing in a note that elon.
This Is A Quick Example Of How To Build A Form In Next.js With The React Hook Form Library That Supports Both Create And Update Modes.
Covering popular subjects like html, css, javascript, python, sql, java,. Web the national hurricane center continues to project a medium chance an atlantic system could form into the season’s next tropical depression or storm. Web next.js for creating a contact form landing page; Here's an example of the file.
Create A New File Called Directory.
Web setting up the application. Tailwindcss for styling the components; Send next.js form data to email using api in three simple steps. Web how to submit forms using nextjs.
Web Tesla Could Add $190 Billion To Its Valuation, According To Wedbush Analyst Dan Ives.
Web since next.js uses react, the form code you’re about to add can be neatly wrapped up in a react component. Next js allows you to create lightning fast websites and apps built on. Posting the form worked fine just using. Web here's the way i did in next.js v13 send a request from client side to next.js server.