Ng-Template Formgroup
Ng-Template Formgroup - Web with a parent formgroup, the name input needs the syntax formcontrolname=name in order to be associated with the correct formcontrol in the class. Just as the control gives you access to the state of an element, the group gives. Connect and share knowledge within a single location that is structured and easy to search. Documentation licensed under cc by. Web content_copy import {component} from '@angular/core'; Web creates and binds a formgroup instance to a dom element. We will go through the. The formgroup is a collection of form controls it tracks the value and validity state of a group of form. You can set value of the formcontrol instead. Web viewed 6k times.
Web note the [formgroup] field with the name of the formgroup: Web content_copy import {component} from '@angular/core'; Documentation licensed under cc by. You can set value of the formcontrol instead. In this post, we will learn how the angular forms api works and how it can be used to build complex forms. The formgroup is a collection of form controls it tracks the value and validity state of a group of form. Exported from link formsmodule selectors link [ ngmodelgroup] properties link inherited from. Connect and share knowledge within a single location that is structured and easy to search. Template driven and reactive forms web angular university. Form groups wrap a collection of form controls.
Documentation licensed under cc by. Web with a parent formgroup, the name input needs the syntax formcontrolname=name in order to be associated with the correct formcontrol in the class. In this post, we will learn how the angular forms api works and how it can be used to build complex forms. Documentation licensed under cc by.pagination12345next</ol></main>see more Web you can't mix template based forms with reactive forms. Web viewed 6k times. Form groups wrap a collection of form controls. Mar 31, 2020 at 13:33. The formgroup takes part in creating reactive form. Mar 31, 2020 at 13:33.
GitHub angularuniversity/ngtemplateexample
Web with a parent formgroup, the name input needs the syntax formcontrolname=name in order to be associated with the correct formcontrol in the class. Exported from link formsmodule selectors link [ ngmodelgroup] properties link inherited from. Form groups wrap a collection of form controls. Connect and share knowledge within a single location that is structured and easy to search. Web.
Couldn't set default value in nzselect of tags mode using formGroup
The formgroup is a collection of form controls it tracks the value and validity state of a group of form. Consider the following situation inside the same template: In this post, we will learn how the angular forms api works and how it can be used to build complex forms. The formgroup takes part in creating reactive form. Web with.
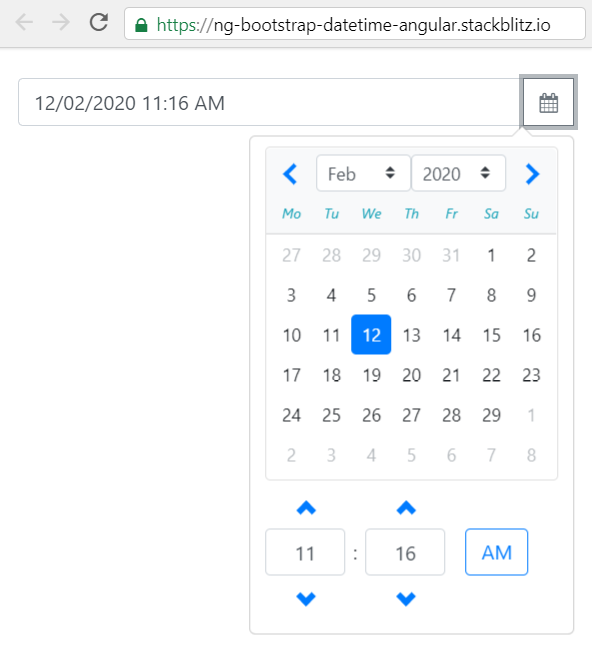
ngbootstrapdatetimeangular npm
Consider the following situation inside the same template: Web formgroup is one of the four fundamental building blocks used to define forms in angular, along with formcontrol, formarray, and formrecord. Web content_copy import {component} from '@angular/core'; Form groups wrap a collection of form controls. Mar 31, 2020 at 13:33.
[Solved] How to correctly import FormGroup in NgModule in 9to5Answer
Web note the [formgroup] field with the name of the formgroup: We will go through the. Connect and share knowledge within a single location that is structured and easy to search. Form groups wrap a collection of form controls. Import {formcontrol, formgroup, validators} from '@angular/forms';
ng template in Angular Part 86 Angular 5 full training in Hindi
Connect and share knowledge within a single location that is structured and easy to search. In this post, we will learn how the angular forms api works and how it can be used to build complex forms. Mar 31, 2020 at 13:33. Web with a parent formgroup, the name input needs the syntax formcontrolname=name in order to be associated with.
Playing With Recursive NgTemplate References In Angular 6.1.10
Web you can't mix template based forms with reactive forms. You can set value of the formcontrol instead. Web creates and binds a formgroup instance to a dom element. In this post, we will learn how the angular forms api works and how it can be used to build complex forms. Documentation licensed under cc by.
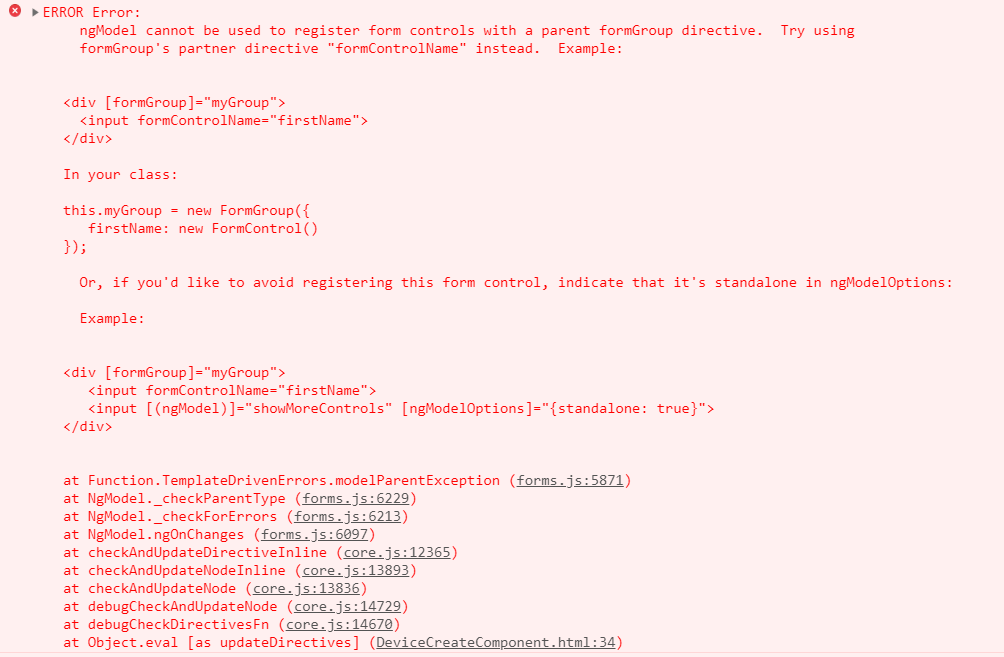
Angular5 Error ngModel cannot be used to register form controls with a
Web what is a form group in angular? Import {formcontrol, formgroup, validators} from '@angular/forms'; Web note the [formgroup] field with the name of the formgroup: How to use angular formarray(s) within formgroup(s) in. Documentation licensed under cc by.
Angular Interview What is ngForm in Angular ngForm YouTube
Formgroup is used with formcontrol and formarray. Web you can't mix template based forms with reactive forms. Web content_copy import {component} from '@angular/core'; Web viewed 6k times. Form groups wrap a collection of form controls.
Exposing An Optional Directive Template Using ngTemplate And The
Web what is a form group in angular? Mar 31, 2020 at 13:33. Import {formcontrol, formgroup, validators} from '@angular/forms'; Web note the [formgroup] field with the name of the formgroup: Web content_copy import {component} from '@angular/core';
angular How is FormGroup directive used in template driven forms
Documentation licensed under cc by.pagination12345next</ol></main>see more Mar 31, 2020 at 13:33. Web note the [formgroup] field with the name of the formgroup: Exported from link formsmodule selectors link [ ngmodelgroup] properties link inherited from. Mar 31, 2020 at 13:33.
The Formgroup Is A Collection Of Form Controls It Tracks The Value And Validity State Of A Group Of Form.
This is done automatically when formsmodule is. Template driven and reactive forms web angular university. Import {formcontrol, formgroup, validators} from '@angular/forms'; Mar 31, 2020 at 13:33.
Web Formgroup Is One Of The Four Fundamental Building Blocks Used To Define Forms In Angular, Along With Formcontrol, Formarray, And Formrecord.
Connect and share knowledge within a single location that is structured and easy to search. Form groups wrap a collection of form controls. Web note the [formgroup] field with the name of the formgroup: Mar 31, 2020 at 13:33.
Web With A Parent Formgroup, The Name Input Needs The Syntax Formcontrolname=Name In Order To Be Associated With The Correct Formcontrol In The Class.
In this post, we will learn how the angular forms api works and how it can be used to build complex forms. You can set value of the formcontrol instead. The formgroup takes part in creating reactive form. Web this way we can tie up our template form with the logic of our component, and the way to tie these two together is by using the [formgroup] attribute binding in our.
Import {Formcontrol, Formgroup, Validators} From '@Angular/Forms';
Documentation licensed under cc by.pagination12345next</ol></main>see more We will go through the. Web with a parent formgroup, the name input needs the syntax formcontrolname=name in order to be associated with the correct formcontrol in the class. Web content_copy import {component} from '@angular/core';