Placeholder Django Form
Placeholder Django Form - Web placeholders are an easy way to define sections in an html template that will be filled with content from the database when the page is rendered. Placeholders can be filled with plugins, which store or generate content. This content is edited using. You’ll write a django form, and django will convert it to an html <<strong>form</strong>> element when rendering. Web setting a placeholder attribute on a html element is straightforward, but in django you normally let a form class deal with rendering your html form. Web #1 hi everyone, my first post, fingers crossed :). Web for each placeholder added you will get a corresponding field in the administration interface so you can insert dynamic content. Web html5 introduces a 'placeholder' attribute to form inputs, providing a text hint which disappears when the user highlights it, which greatly improves the ux of a page. In order to edit field widget attributes, we need to use the following code template self. Web whenever you specify a field on a form, django will use a default widget that is appropriate to the type of data that is to be displayed.
In order to edit field widget attributes, we need to use the following code template self. Just started learning django and need a help with setting “placeholder” value for the django form in email field. Web we need to add a placeholder attribute in our form class constructor. Python manage.py makemigrations python manage.py migrate. Web in order to add a placeholder to a form in django, we have to place a widget=form.textinput (or widget= form.emailinput, if email input) within the form field. To find which widget is used on. Web #1 hi everyone, my first post, fingers crossed :). Placeholders can be filled with plugins, which store or generate content. Web placeholders are an easy way to define sections in an html template that will be filled with content from the database when the page is rendered. Web html5 introduces a 'placeholder' attribute to form inputs, providing a text hint which disappears when the user highlights it, which greatly improves the ux of a page.
Web html5 introduces a 'placeholder' attribute to form inputs, providing a text hint which disappears when the user highlights it, which greatly improves the ux of a page. Placeholders can be filled with plugins, which store or generate content. Python manage.py makemigrations python manage.py migrate. Web in this tutorial, you’ll learn how to create html forms using a django form. Widgets = { sent_to : Web for each placeholder added you will get a corresponding field in the administration interface so you can insert dynamic content. Web as an example, the login form for the django admin contains several elements: Web django forms are a way to create and handle html forms in a django web application. Web whenever you specify a field on a form, django will use a default widget that is appropriate to the type of data that is to be displayed. Web placeholders are an easy way to define sections in an html template that will be filled with content from the database when the page is rendered.
A Complete Beginner's Guide to Django Part 3
Web html5 introduces a 'placeholder' attribute to form inputs, providing a text hint which disappears when the user highlights it, which greatly improves the ux of a page. This content is edited using. Web in this tutorial, you’ll learn how to create html forms using a django form. Python manage.py makemigrations python manage.py migrate. Widgets = { sent_to :
html Djangocms adding a video with a placeholder Stack Overflow
Placeholders can be filled with plugins, which store or generate content. Web in order to add a placeholder to a form in django, we have to place a widget=form.textinput (or widget= form.emailinput, if email input) within the form field. You’ll write a django form, and django will convert it to an html <<strong>form</strong>> element when rendering. Web html5 introduces a.
【Django】Formクラス|widgetの基本inputをtextareaへ変更、placeholder、labelの設定方法
To find which widget is used on. Web #1 hi everyone, my first post, fingers crossed :). They provide a convenient way to interact with user input and validate data, as well as. Web setting a placeholder attribute on a html element is straightforward, but in django you normally let a form class deal with rendering your html form. Just.
Django Forms How to Create a Django Form with Examples
Python manage.py makemigrations python manage.py migrate. Web in order to add a placeholder to a form in django, we have to place a widget=form.textinput (or widget= form.emailinput, if email input) within the form field. Web #1 hi everyone, my first post, fingers crossed :). They provide a convenient way to interact with user input and validate data, as well as..
Handling Multiple Instances of Django Forms in Templates Codementor
Web placeholders are an easy way to define sections in an html template that will be filled with content from the database when the page is rendered. In order to edit field widget attributes, we need to use the following code template self. Web django forms are a way to create and handle html forms in a django web application..
Advanced Django Tricks Dynamically & Automatically Generate Form
They provide a convenient way to interact with user input and validate data, as well as. Web as an example, the login form for the django admin contains several elements: Web django forms are a way to create and handle html forms in a django web application. Web here is how to make a templatetag which lets you add the.
How to Render Django Form Manually
One of type=text for the username, one of type=password for the password,. Web in this tutorial, you’ll learn how to create html forms using a django form. Web as an example, the login form for the django admin contains several elements: Web here is how to make a templatetag which lets you add the html placeholder attribute to your form.
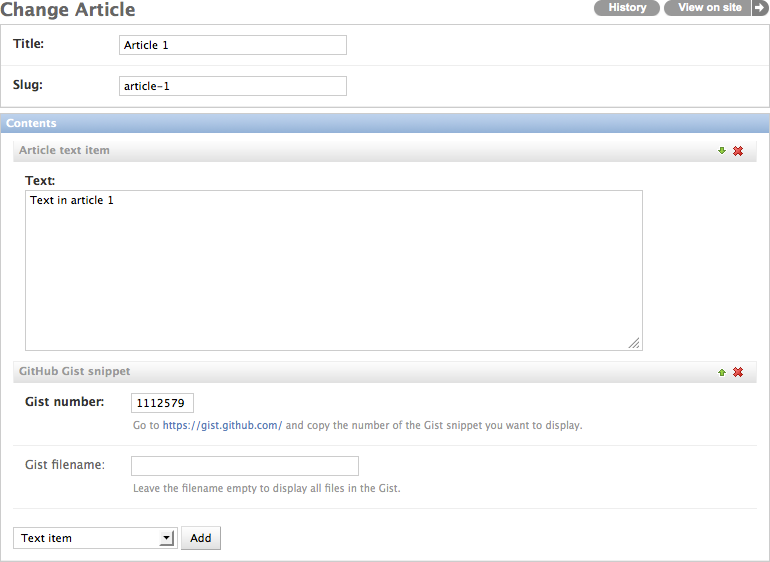
Quick start guide — djangofluentcontents 2.0.7 documentation
Web in order to add a placeholder to a form in django, we have to place a widget=form.textinput (or widget= form.emailinput, if email input) within the form field. Widgets = { sent_to : Python manage.py makemigrations python manage.py migrate. They provide a convenient way to interact with user input and validate data, as well as. Web #1 hi everyone, my.
Django Dependent Drop Down List Example Integration with Django Forms
In order to edit field widget attributes, we need to use the following code template self. Web django forms are a way to create and handle html forms in a django web application. Web whenever you specify a field on a form, django will use a default widget that is appropriate to the type of data that is to be.
djangoでformにplaceholderを追加する方法(Meta内) 日々報道
Just started learning django and need a help with setting “placeholder” value for the django form in email field. To find which widget is used on. Web whenever you specify a field on a form, django will use a default widget that is appropriate to the type of data that is to be displayed. Web placeholders are an easy way.
When You Define Your Filter, Provide The Placeholder Attribute Via The Attrs Kwarg Of The Widget Constructor:
Web we need to add a placeholder attribute in our form class constructor. Web if you will change that remember you need to run: Python manage.py makemigrations python manage.py migrate. Web here is how to make a templatetag which lets you add the html placeholder attribute to your form field inputs and textareas in a django/jinja html template.
In Order To Edit Field Widget Attributes, We Need To Use The Following Code Template Self.
Web django forms are a way to create and handle html forms in a django web application. Widgets = { sent_to : This content is edited using. Web html5 introduces a 'placeholder' attribute to form inputs, providing a text hint which disappears when the user highlights it, which greatly improves the ux of a page.
Placeholders Can Be Filled With Plugins, Which Store Or Generate Content.
Web placeholders are an easy way to define sections in an html template that will be filled with content from the database when the page is rendered. They provide a convenient way to interact with user input and validate data, as well as. Web in this tutorial, you’ll learn how to create html forms using a django form. Just started learning django and need a help with setting “placeholder” value for the django form in email field.
Web Setting A Placeholder Attribute On A Html Element Is Straightforward, But In Django You Normally Let A Form Class Deal With Rendering Your Html Form.
One of type=text for the username, one of type=password for the password,. Web as an example, the login form for the django admin contains several elements: You can make as many templates as you want, and. Web for each placeholder added you will get a corresponding field in the administration interface so you can insert dynamic content.