Primeng Calendar
Primeng Calendar - Web according to docs: Right now it defaults to the current datetime, and i was looking for the current date, but have. Web in this article, we will be discussing the angular primeng form calendar date restriction component. Web learn how to use primeng calendar, a component to select a date or a range of dates, with various options and features. I tried as recommended at various. The form calendar component is used to take input of date and/or. I want it to be like this: Primeng calendar we can set the value using two way binding as shown in the example: You can also use primeng's themes, primeblocks and templates. Web learn how to use the primeng calendar component, a powerful and flexible date picker, in an angular 17 project.
The calendar component is used to input the user’s date and time. // add 1 because months are indexed. Web i only want a default field to be selected once the calendar is opened. The form calendar component is used to take input of date and/or. Web primeng calendar is a component to select a date or a range of dates in angular applications. Web in this article, we will see angular primeng form calendar dateformat component. Web learn how to use primeng calendar, a component to select a date or a range of dates, with various options and features. Web in this article, we will see the angular primeng form calendar events component. Web primeng offers a calendar component that allows you to create and customize a monthly or weekly schedule. The calendar component is used for date and time input.
Web primeng offers a calendar component that allows you to create and customize a monthly or weekly schedule. But original it looks like this:. You can also use primeng's themes, primeblocks and templates. I tried as recommended at various. It supports various formats, locales, icons, modes, and custom content. Primeng calendar we can set the value using two way binding as shown in the example: Web according to docs: The calendar component is used for date and time input. The form calendar component is used to take input of date and/or. The calendar component is used to input the user’s date and time.
Angular PrimeNG Form Calendar Methods Component
Right now it defaults to the current datetime, and i was looking for the current date, but have. The form calendar component is used to take input of date and/or. Web in this article, we will be discussing angular primeng form calendar styling component. Primeng calendar we can set the value using two way binding as shown in the example:.
Angular PrimeNG Form Calendar Styling Component
// add 1 because months are indexed. Web i only want a default field to be selected once the calendar is opened. Follow the steps to install primeng, import. Web in this article, we will see the angular primeng form calendar events component. Web in this article, we will be discussing the angular primeng form calendar date restriction component.
primengcalendarbasicdemo Codesandbox
Web according to docs: Web in this article, we will be discussing angular primeng form calendar styling component. Follow the steps to install primeng, import. Web primeng calendar is a component to select a date or a range of dates in angular applications. Web the most complete angular ui component library.
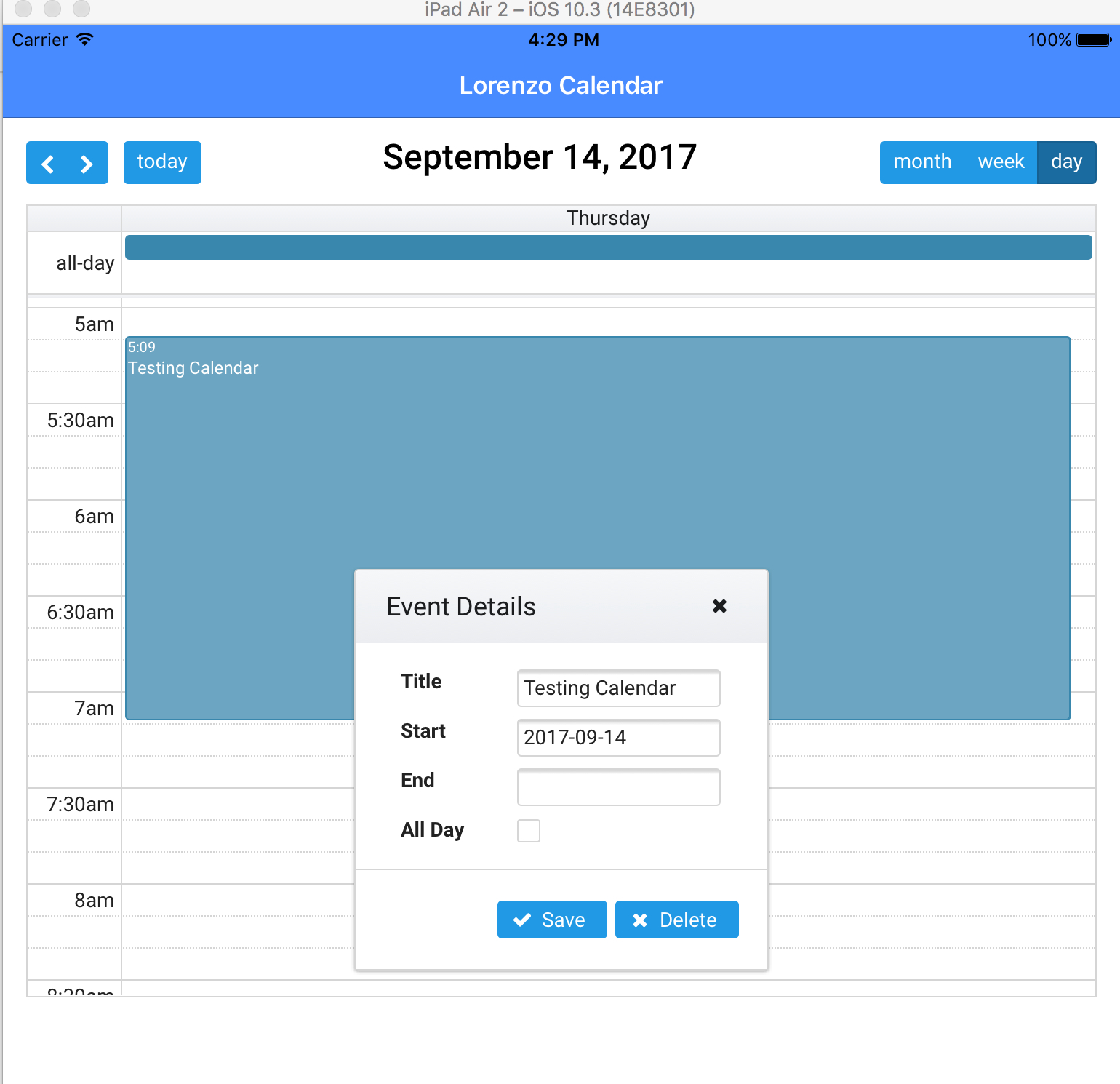
angular How can I dynamically delete events from this PrimeNG
One of them is a date record, in my template i am. I want it to be like this: // add 1 because months are indexed. Web primeng calendar demo You can also use primeng's themes, primeblocks and templates.
Angular PrimeNG Form Calendar Popup and Inline Component
Web i only want a default field to be selected once the calendar is opened. Follow the steps to install primeng, import. Web learn how to use the primeng calendar component, a powerful and flexible date picker, in an angular 17 project. // add 1 because months are indexed. Web primeng calendar is a component to select a date or.
Angular Primeng Calendar In Detail YouTube
I want it to be like this: Web primeng calendar demo Web in this article, we will see the angular primeng form calendar events component. Right now it defaults to the current datetime, and i was looking for the current date, but have. Web you can do this using pure javascript date functions like this:
Angular PrimeNG Form Calendar Events
Web in this article, we will be discussing angular primeng form calendar styling component. Right now it defaults to the current datetime, and i was looking for the current date, but have. Web learn how to use the primeng calendar component, a powerful and flexible date picker, in an angular 17 project. Primeng calendar we can set the value using.
Angular PrimeNG Form Calendar Templates Component
I want it to be like this: Web you can do this using pure javascript date functions like this: Web primeng offers a calendar component that allows you to create and customize a monthly or weekly schedule. Web primeng calendar demo Follow the steps to install primeng, import.
Primeng Template Free Printable Templates
Web in this article, we will be discussing the angular primeng form calendar date restriction component. One of them is a date record, in my template i am. Web i only want a default field to be selected once the calendar is opened. It supports various formats, locales, icons, modes, and custom content. But original it looks like this:.
javascript Angular Primeng Calendar size scale Stack Overflow
With primeng, turning your development vision into reality. Follow the steps to install primeng, import. Web in this article, we will see the angular primeng form calendar events component. But original it looks like this:. Web you can do this using pure javascript date functions like this:
The Calendar Component Is Used For Date And Time Input.
You can also use primeng's themes, primeblocks and templates. Web learn how to use the primeng calendar component, a powerful and flexible date picker, in an angular 17 project. Web in this article, we will be discussing angular primeng form calendar styling component. Web in this article, we will see the angular primeng form calendar events component.
One Of Them Is A Date Record, In My Template I Am.
I tried as recommended at various. Web il calendario segue quello delle prime sei giornate di uefa champions league, con le stesse 36 squadre in competizione. Primeng calendar we can set the value using two way binding as shown in the example: Follow the steps to install primeng, import.
Web I Only Want A Default Field To Be Selected Once The Calendar Is Opened.
Web primeng calendar demo The form calendar component is used to take input of date and/or. But original it looks like this:. I want it to be like this:
Right Now It Defaults To The Current Datetime, And I Was Looking For The Current Date, But Have.
With primeng, turning your development vision into reality. Let month = date.getmonth() + 1; It supports various formats, locales, icons, modes, and custom content. Web primeng calendar is a component to select a date or a range of dates in angular applications.