Quasar Form Validation
Quasar Form Validation - Get started with the documentation. Web quasar ( which is built on vuejs) has a component for creating form dom element, which is important for basic to complex forms and validations. With the combination of vuejs +. Developing vue apps with the quasar library — form validation. Get started with the documentation. Web it has support for labels, hints, errors, validation, and comes in a variety of styles and colors. Recommended package for form validations is vuelidate. Web quasar ( which is built on vuejs) has a component for creating form dom element, which is important for basic to complex forms and validations. Installation of vuelidaterelated searches for quasar form validationquasar form builderhow does a quasar formquasar inputmore related searchesrelated searches for quasar form validationquasar form builderhow does a quasar formquasar inputsome results have been removedpagination1234next</ol></main>see more Web we can control form validation within the component object.
Metalsadman apr 17, 2019, 10:54 am. Get started with the documentation. With the combination of vuejs +. Web it has support for labels, hints, errors, validation, and comes in a variety of styles and colors. Web we can control form validation within the component object. Web field (wrapper) the qform component renders a <<strong>form</strong>> dom element and allows you to easily validate child form components (like qinput, qselect or your qfield. So when you change the value in textbox, rules for checkboxes are not re. Metalsadman apr 17, 2019, 10:54 am. Get started with the documentation. In some situations, i would like to validate all fields in the page as soon as the page is loaded.
The qinput component is used to capture text input from the user. Recommended package for form validations is vuelidate. Metalsadman apr 17, 2019, 10:54 am. Recommended package for form validations is vuelidate. Installation of vuelidaterelated searches for quasar form validationquasar form builderhow does a quasar formquasar inputmore related searchesrelated searches for quasar form validationquasar form builderhow does a quasar formquasar inputsome results have been removedpagination1234next</ol></main>see more So when you change the value in textbox, rules for checkboxes are not re. Get started with the documentation. Metalsadman apr 17, 2019, 10:54 am. Recommended package for form validations is vuelidate. Web quasar ( which is built on vuejs) has a component for creating form dom element, which is important for basic to complex forms and validations.
Form Validation With Quasar Framework and the Vue.js Composition API
Recommended package for form validations is vuelidate. Get started with the documentation. Recommended package for form validations is vuelidate. Metalsadman apr 17, 2019, 10:54 am. Get started with the documentation.
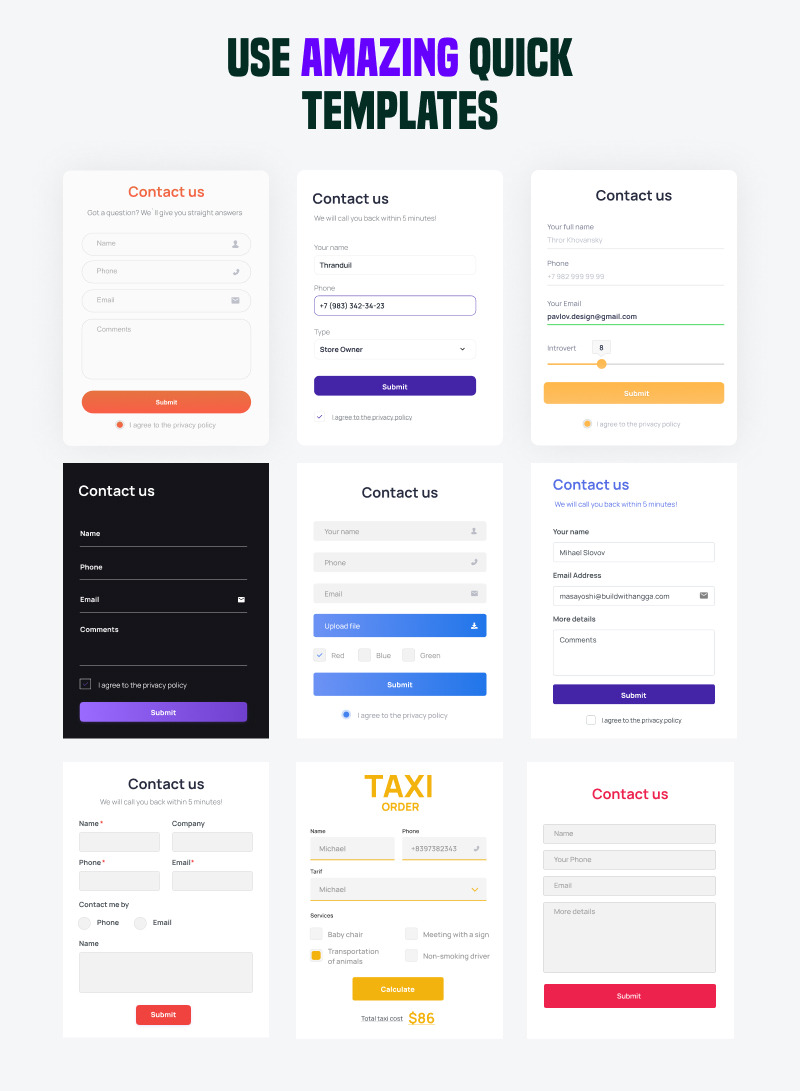
Quasar form Pro WordPress Plugin 107973 TemplateMonster
Recommended package for form validations is vuelidate. In some situations, i would like to validate all fields in the page as soon as the page is loaded. Get started with the documentation. Get started with the documentation. Web quasar always check the rules only for the component which model has changed.
Quasar form Pro WordPress Plugin 107973 TemplateMonster
Recommended package for form validations is vuelidate. Qfield allows you to display any form control (or almost anything as a matter of. It has support for errors and validation, and comes in a variety. Web quasar ( which is built on vuejs) has a component for creating form dom element, which is important for basic to complex forms and validations..
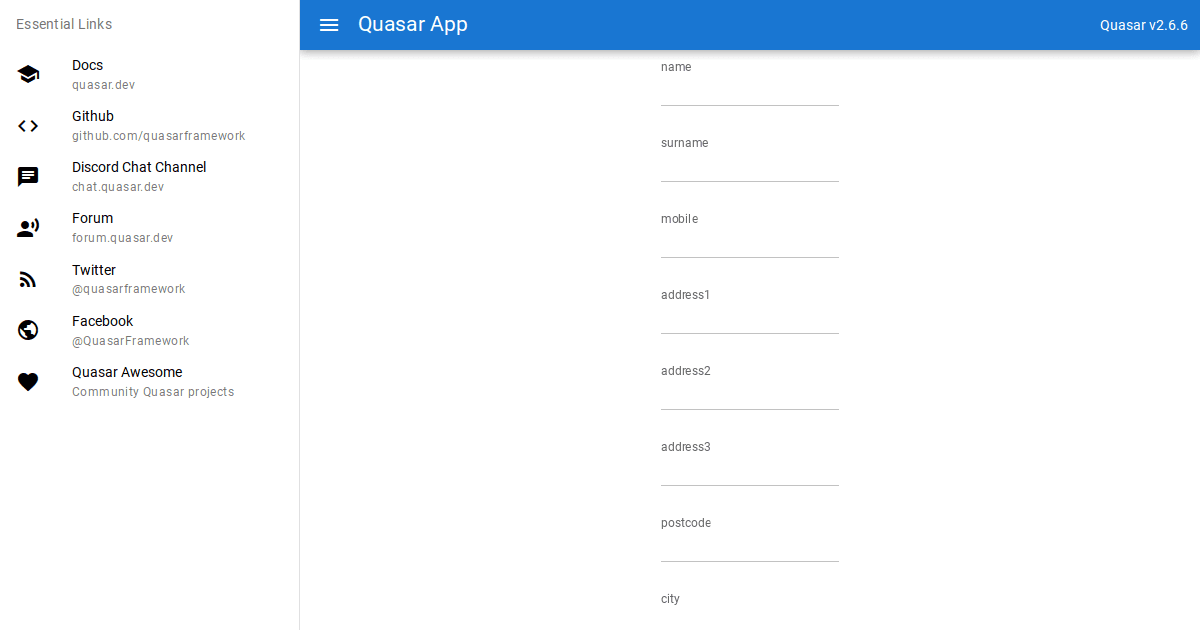
quasarformscrollonvalidation Codesandbox
Developing vue apps with the quasar library — form validation. Web field (wrapper) the qform component renders a <<strong>form</strong>> dom element and allows you to easily validate child form components (like qinput, qselect or your qfield. The qinput component is used to capture text input from the user. Get started with the documentation. Web in this post we are going.
Create YOUR OWN Quasar Form Easy Validation with Quasar Framework
Web quasar always check the rules only for the component which model has changed. Web in this post we are going to see how to setup and how validate a simple form using vuelidate. Get started with the documentation. Web quasar ( which is built on vuejs) has a component for creating form dom element, which is important for basic.
Quasar Framework 06 Formulários com validações (Parte 1) YouTube
Web field (wrapper) the qform component renders a <<strong>form</strong>> dom element and allows you to easily validate child form components (like qinput, qselect or your qfield. It has support for errors and validation, and comes in a variety. Web quasars internal form validation should be good for most cases, however check out vuelidate if you need more punch. Recommended package.
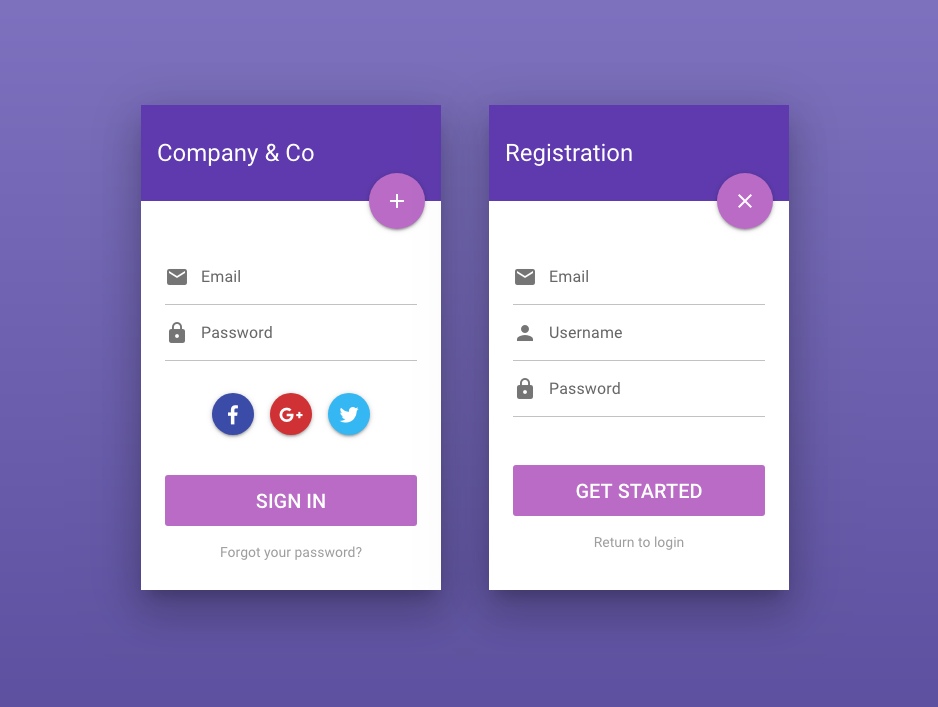
Quasar Framework Login & Registration Form Card Component Example · GitHub
Qfield allows you to display any form control (or almost anything as a matter of. Web quasar ( which is built on vuejs) has a component for creating form dom element, which is important for basic to complex forms and validations. Web the quasar way. Get started with the documentation. So when you change the value in textbox, rules for.
Answering Questions Thoughts On Form Validation With Quasar YouTube
Recommended package for form validations is vuelidate. Web quasar always check the rules only for the component which model has changed. Web is there a way to make quasar input fields validate on load? Web quasar ( which is built on vuejs) has a component for creating form dom element, which is important for basic to complex forms and validations..
quasarformscrollonvalidation Codesandbox
So when you change the value in textbox, rules for checkboxes are not re. Web it has support for labels, hints, errors, validation, and comes in a variety of styles and colors. Get started with the documentation. Metalsadman apr 17, 2019, 10:54 am. Recommended package for form validations is vuelidate.
Form with validation API should be redesign · Issue 8471
Recommended package for form validations is vuelidate. Recommended package for form validations is vuelidate. Get started with the documentation. It has support for errors and validation, and comes in a variety. Recommended package for form validations is vuelidate.
Web Is There A Way To Make Quasar Input Fields Validate On Load?
In some situations, i would like to validate all fields in the page as soon as the page is loaded. Installation of vuelidaterelated searches for quasar form validationquasar form builderhow does a quasar formquasar inputmore related searchesrelated searches for quasar form validationquasar form builderhow does a quasar formquasar inputsome results have been removedpagination1234next</ol></main>see more Recommended package for form validations is vuelidate. Metalsadman apr 17, 2019, 10:54 am.
Qfield Allows You To Display Any Form Control (Or Almost Anything As A Matter Of.
So when you change the value in textbox, rules for checkboxes are not re. Web we can control form validation within the component object. Metalsadman apr 17, 2019, 10:54 am. Recommended package for form validations is vuelidate.
Recommended Package For Form Validations Is Vuelidate.
Web the quasar way. Get started with the documentation. Web in this post we are going to see how to setup and how validate a simple form using vuelidate. Web quasar ( which is built on vuejs) has a component for creating form dom element, which is important for basic to complex forms and validations.
It Has Support For Errors And Validation, And Comes In A Variety.
Recommended package for form validations is vuelidate. Get started with the documentation. Recommended package for form validations is vuelidate. Get started with the documentation.