React Clear Form After Submit
React Clear Form After Submit - This is my code and it do the. I am trying to empty/clear my form fields after i click submit button using onsubmit event handler in react js. Web how to clear and reset errors and form values in react step 1: Web we can clear an input value after form submit in a react component. Install react hook form package step 3: In react, form management is more complicated because you. Record<string, boolean>) => void reset the entire form state, fields reference, and.</p> Web react clear form fields after submit. Web the solution is to use the reset () function from the react hook form library, if you execute the function without any parameters ( reset ()) the form is reset to its. You can either use the setstate() function in controlled components to set the empty state corresponding to.
Web september 21, 2022 a reset form in a web application plays an important role to reset the form so that the user can insert the new input to the form. Web viewed 1k times. Web in this way, the next submitter will see the previous response of the submitter if they share the same browser. To do that, we write: Handlesubmit (e) { e.preventdefault ();. Install react hook form package step 3: Clearing the input field values if you are using controlled components,. I am trying to empty/clear my form fields after i click submit button using onsubmit event handler in react js. Record<string, boolean>) => void reset the entire form state, fields reference, and.</p> Web we can clear an input value after form submit in a react component.
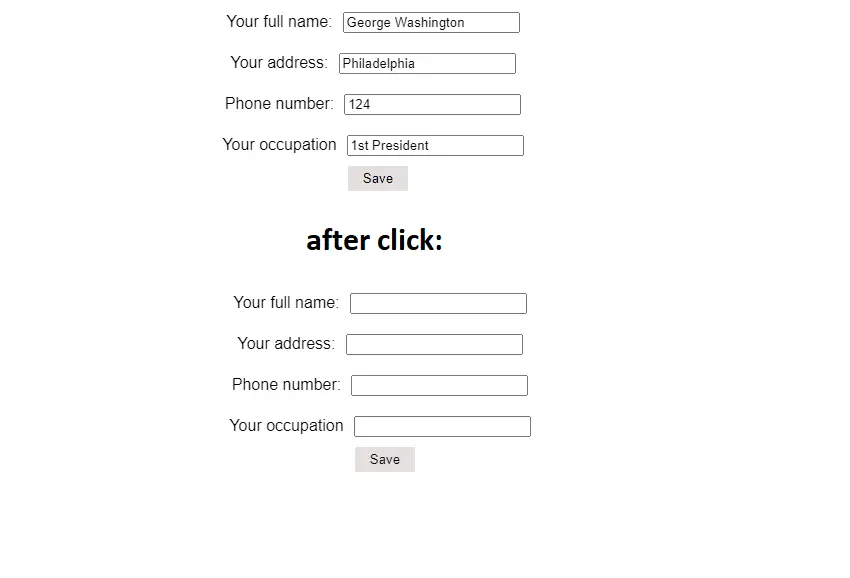
*/} then our handlesubmit method can be written as: Build new react app step 2: You can either use the setstate() function in controlled components to set the empty state corresponding to. Web this article will discuss the use case when you need to clear the form’s contents after it is submitted. Web the solution is to use the reset () function from the react hook form library, if you execute the function without any parameters ( reset ()) the form is reset to its. I have a form in react that should empty the input fields once the form has been successfully submitted. To do that, we write: Web we can clear an input value after form submit in a react component. Web we mostly clear the input field values whenever we submit a form or resetting the cluttered form. Web demonstrates how to reset the form after submission.
ReactHookForm Reset All Fields After Submit
You can either use the setstate() function in controlled components to set the empty state corresponding to. Web react clear form fields after submit. Record<string, boolean>) => void reset the entire form state, fields reference, and.</p> Install yup package step 3:. Web demonstrates how to reset the form after submission.
reactform examples CodeSandbox
Web demonstrates how to reset the form after submission. Record<string, boolean>) => void reset the entire form state, fields reference, and.</p> Build new react app step 2: Web this article will discuss the use case when you need to clear the form’s contents after it is submitted. Handlesubmit (e) { e.preventdefault ();.
How to clear form after submit in React examples
Web september 21, 2022 a reset form in a web application plays an important role to reset the form so that the user can insert the new input to the form. Web reset reset form state and values reset: Web to clear input values after form submit in react? Web the solution is to use the reset () function from.
React Clear Cache? Trust The Answer
Build new react app step 2: Web demonstrates how to reset the form after submission. */} then our handlesubmit method can be written as: Web reset form input field after clicking submit on react js using usestate ask question asked 1 year, 8 months ago modified 1 year, 8 months ago viewed 6k times 2 i. Web the solution is.
How to clear materialui select and reactdatetime after redux form
Build new react app step 2: I have a form in react that should empty the input fields once the form has been successfully submitted. Install react hook form package step 3: Web react clear form fields after submit. Web to clear input values after form submit in react?
Use react form
Handlesubmit (e) { e.preventdefault ();. Web viewed 1k times. You can either use the setstate() function in controlled components to set the empty state corresponding to. Web this article will discuss the use case when you need to clear the form’s contents after it is submitted. Install react hook form package step 3:
35 Javascript Submit Form Programmatically Javascript Overflow
You can either use the setstate() function in controlled components to set the empty state corresponding to. In react, form management is more complicated because you. */} then our handlesubmit method can be written as: Install yup package step 3:. Handlesubmit (e) { e.preventdefault ();.
33 Submit Without Refresh Javascript Javascript Overflow
Build new react app step 2: Web in this way, the next submitter will see the previous response of the submitter if they share the same browser. Web react clear form fields after submit. Web we mostly clear the input field values whenever we submit a form or resetting the cluttered form. Web this article will discuss the use case.
42 Javascript Submit Form Onclick Button Javascript Nerd Answer
Web this article will discuss the use case when you need to clear the form’s contents after it is submitted. Enabling the autofill feature will automatically save the. Web september 21, 2022 a reset form in a web application plays an important role to reset the form so that the user can insert the new input to the form. Record<string,.
A Complete React Form Builder Reactscript
I have a form in react that should empty the input fields once the form has been successfully submitted. Web this article will discuss the use case when you need to clear the form’s contents after it is submitted. Web september 21, 2022 a reset form in a web application plays an important role to reset the form so that.
Web Reset Form Input Field After Clicking Submit On React Js Using Usestate Ask Question Asked 1 Year, 8 Months Ago Modified 1 Year, 8 Months Ago Viewed 6K Times 2 I.
In react, form management is more complicated because you. Web to clear input values after form submit in react? I have a form in react that should empty the input fields once the form has been successfully submitted. */} then our handlesubmit method can be written as:
Enabling The Autofill Feature Will Automatically Save The.
Web react clear form fields after submit. Web the solution is to use the reset () function from the react hook form library, if you execute the function without any parameters ( reset ()) the form is reset to its. This is my code and it do the. Build new react app step 2:
Web In This Way, The Next Submitter Will See The Previous Response Of The Submitter If They Share The Same Browser.
Web reset reset form state and values reset: Clearing the input field values if you are using controlled components,. Web we mostly clear the input field values whenever we submit a form or resetting the cluttered form. Web demonstrates how to reset the form after submission.
Web How To Clear And Reset Errors And Form Values In React Step 1:
You can either use the setstate() function in controlled components to set the empty state corresponding to. Onhandlesubmit (e) { e.preventdefault (); Install react hook form package step 3: Install yup package step 3:.