React Dynamic Form Builder
React Dynamic Form Builder - To set this up, follow step 1 — creating an empty. Import react, { usestate, useref } from 'react' const form = => { const formref = useref(null) const [numinputs, setnuminputs] = usestate(1) const submithandler = => {. Don’t worry about the css (you can customize it the way you. This form allows you to create and. In this post, we’ll explore how to build a dynamic. Formbuilder abstracts the communication layer of a. Web we’ll start by defining the data structure that we’ll use for this sample, but do keep in mind that the structure will be driven by the backend system the forms are. Web the best way to build and manage forms for react and the submission data: Here's a minimum viable example. Alternatively, you can set the initialvalues property on the form.
Don’t worry about the css (you can customize it the way you. You can start adding fields with input creator. There is now an updated version of this article that uses react hooks. Web create custom forms for your website without any coding with our free react form builder! Web the best way to build and manage forms for react and the submission data: Form.io is a form management, data management, and rendering platform that lets you,. To set this up, follow step 1 — creating an empty. Web the 5 best open source form builder apps (tried and tested) my name is joe, and i have been building online forms for the last 10 years of my life. Web form builder build your form with code and example. Web we have successfully generated a dynamic form in react using react hook form and syncfusion components!
I thought it would be. To put it in another way, it’s a. Web form builder build your form with code and example. Web it’s a wysiwyg react form builder. You can start adding fields with input creator. In this post, we’ll explore how to build a dynamic. Resource to try this demo yourselves, you. Web the 5 best open source form builder apps (tried and tested) my name is joe, and i have been building online forms for the last 10 years of my life. Web this allows you set intial values on the form items of the array. Web we have successfully generated a dynamic form in react using react hook form and syncfusion components!
Formdynamicfieldsreact EXCLUSIVE
Web this allows you set intial values on the form items of the array. Choose from 10,000+ form templates, drag and drop to customize your form, automate. Resource to try this demo yourselves, you. Web the best way to build and manage forms for react and the submission data: To set this up, follow step 1 — creating an empty.
Cải thiện hiệu xuất tương tác form trong React
Web we have successfully generated a dynamic form in react using react hook form and syncfusion components! Web this allows you set intial values on the form items of the array. Web create dynamic form fields in react noor ul usba a few days ago i needed to implement dynamic form fields for a project in react. You can start.
Reactjs Drag and Drop Form Builder Working Demo Therichpost
To set this up, follow step 1 — creating an empty. Alternatively, you can set the initialvalues property on the form. Web this allows you set intial values on the form items of the array. To put it in another way, it’s a. Web form builder build your form with code and example.
Create Dynamic Form Fields in React YouTube
I thought it would be. Web form builder build your form with code and example. Import react, { usestate, useref } from 'react' const form = => { const formref = useref(null) const [numinputs, setnuminputs] = usestate(1) const submithandler = => {. There is now an updated version of this article that uses react hooks. Web create custom forms for.
React final form github
Don’t worry about the css (you can customize it the way you. Web the 5 best open source form builder apps (tried and tested) my name is joe, and i have been building online forms for the last 10 years of my life. To set this up, follow step 1 — creating an empty. Web it’s a wysiwyg react form.
Dynamic Form in React. Creating a dynamic form in react from… by
Alternatively, you can set the initialvalues property on the form. Web it’s a wysiwyg react form builder. Resource to try this demo yourselves, you. I thought it would be. To set this up, follow step 1 — creating an empty.
Building a Dynamic, Controlled Form with React by Mike Cronin ITNEXT
Web we’ll start by defining the data structure that we’ll use for this sample, but do keep in mind that the structure will be driven by the backend system the forms are. Reset delete all input creator ! Formbuilder abstracts the communication layer of a. This form allows you to create and. Don’t worry about the css (you can customize.
Dynamic Form Builder Database Design
Web the 5 best open source form builder apps (tried and tested) my name is joe, and i have been building online forms for the last 10 years of my life. I thought it would be. Web create dynamic form fields in react noor ul usba a few days ago i needed to implement dynamic form fields for a project.
reactdynamicformbuilder/index.html at master · langleyfoxall/react
There is now an updated version of this article that uses react hooks. To put it in another way, it’s a. You can start adding fields with input creator. Web it’s a wysiwyg react form builder. Web create custom forms for your website without any coding with our free react form builder!
reactjs Dynamic Forms in reactreduxform Stack Overflow
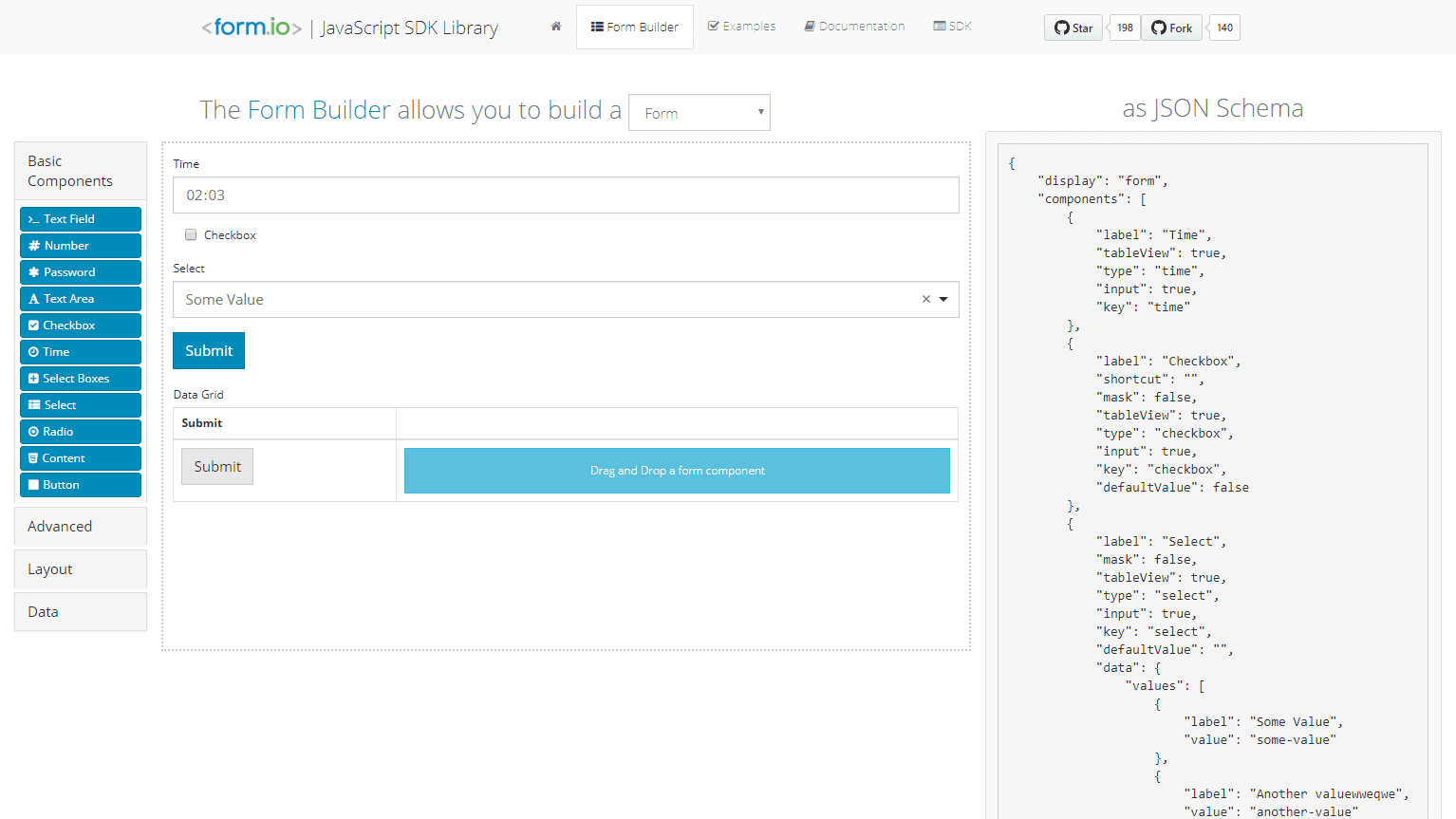
Formbuilder abstracts the communication layer of a. This form allows you to create and. Import react, { usestate, useref } from 'react' const form = => { const formref = useref(null) const [numinputs, setnuminputs] = usestate(1) const submithandler = => {. Form.io is a form management, data management, and rendering platform that lets you,. Choose from 10,000+ form templates, drag.
Formbuilder Abstracts The Communication Layer Of A.
Web the best way to build and manage forms for react and the submission data: Web form builder build your form with code and example. Alternatively, you can set the initialvalues property on the form. Don’t worry about the css (you can customize it the way you.
This Form Allows You To Create And.
Form rendering and submission are quite simple in react when you. In this post, we’ll explore how to build a dynamic. Resource to try this demo yourselves, you. There is now an updated version of this article that uses react hooks.
To Set This Up, Follow Step 1 — Creating An Empty.
Web this allows you set intial values on the form items of the array. Web create dynamic form fields in react noor ul usba a few days ago i needed to implement dynamic form fields for a project in react. Web building a dynamic, controlled form with react. I thought it would be.
Here's A Minimum Viable Example.
In this article we will quickly build a dynamic form based on json data with events and states. Web create custom forms for your website without any coding with our free react form builder! To put it in another way, it’s a. Import react, { usestate, useref } from 'react' const form = => { const formref = useref(null) const [numinputs, setnuminputs] = usestate(1) const submithandler = => {.