React Form Builder Drag And Drop
React Form Builder Drag And Drop - Web drag & drop headless cms for react stop drowning in a backlog of requests to create, edit, and manage content. Everything you see here, including the editor, itself is made of react components. Web react form builder help you to build forms with drag and drop you can also inject your own component. Choose from 10,000+ form templates, drag and drop to customize your form, automate your workflow. It includes 4 groups of elements (containers, collections, controls, charts) by default, but you can add more elements. Web create custom forms for your website without any coding with our free react form builder! Craft.js comes only with the building blocks for a page editor; The drag and drop builder in action. Web a small react app that accepts reacts components to drag and drop into an artboard or canvas, and then exports that to react code (or jsx) you can import into your project. Web 1 i am expecting to build a form dynamiccally by admin using drag and drop ui components like textbox, checkbox, dropdown, etc., i want to store this form so that end user can provide their input through this form against a provided form name.
Web formbuilder offers a wide range of features to create forms of any complexity. Kinto is a unique project, and the form builder is very flexible in nature. Web a complete form builder for react. I am expecting some react component to do this. Craft.js comes only with the building blocks for a page editor; Everything you see here, including the editor, itself is made of react components. Web create custom forms for your website without any coding with our free react form builder! Web 1 i am expecting to build a form dynamiccally by admin using drag and drop ui components like textbox, checkbox, dropdown, etc., i want to store this form so that end user can provide their input through this form against a provided form name. Web react form builder help you to build forms with drag and drop you can also inject your own component. Choose from 10,000+ form templates, drag and drop to customize your form, automate your workflow.
I am expecting some react component to do this. Web drag & drop headless cms for react stop drowning in a backlog of requests to create, edit, and manage content. Web create custom forms for your website without any coding with our free react form builder! Web react form builder help you to build forms with drag and drop you can also inject your own component. Web a small react app that accepts reacts components to drag and drop into an artboard or canvas, and then exports that to react code (or jsx) you can import into your project. Choose from 10,000+ form templates, drag and drop to customize your form, automate your workflow. Web 1 i am expecting to build a form dynamiccally by admin using drag and drop ui components like textbox, checkbox, dropdown, etc., i want to store this form so that end user can provide their input through this form against a provided form name. Everything you see here, including the editor, itself is made of react components. Two test components are displayed in. Web a complete form builder for react.
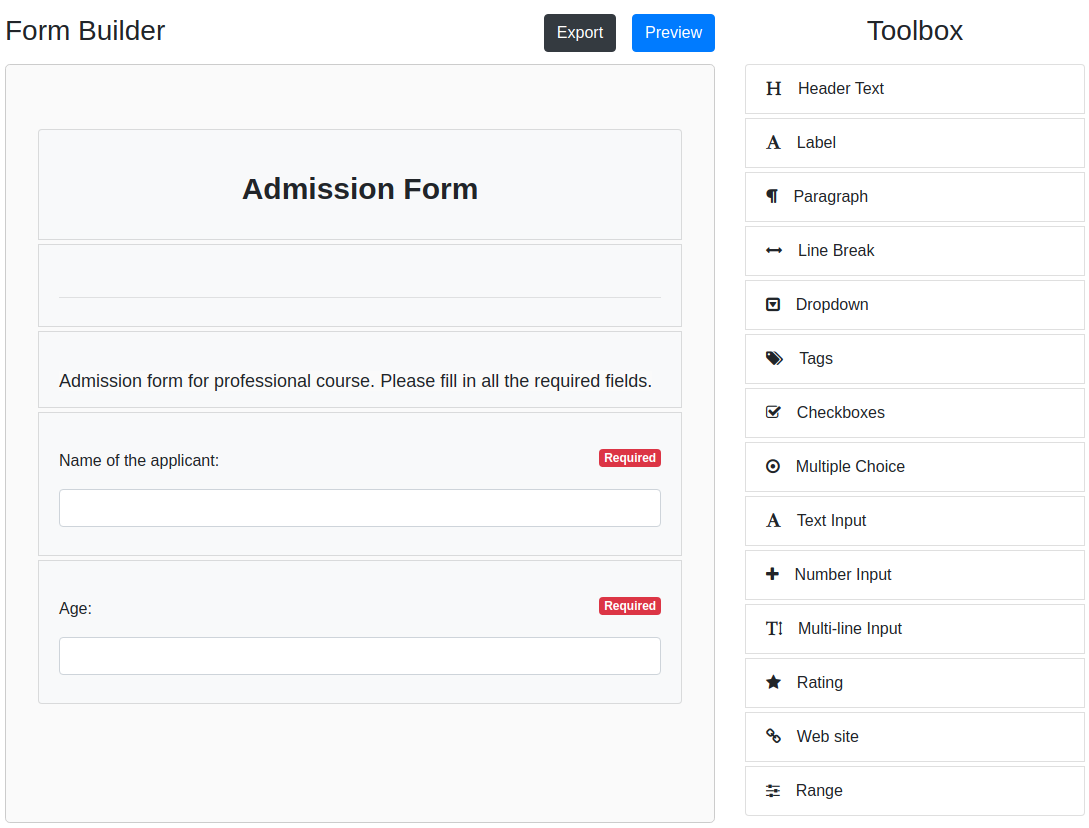
Reactjs Drag and Drop Form Builder Working Demo Therichpost
Kinto is a unique project, and the form builder is very flexible in nature. Everything you see here, including the editor, itself is made of react components. I am expecting some react component to do this. The left sidebar as black and red boxes. Web create custom forms for your website without any coding with our free react form builder!
React Drag And Drop Grid CSS CodeLab
Kinto is a unique project, and the form builder is very flexible in nature. Web react form builder help you to build forms with drag and drop you can also inject your own component. It includes 4 groups of elements (containers, collections, controls, charts) by default, but you can add more elements. Web formbuilder offers a wide range of features.
A Complete React Form Builder Reactscript
Web a complete form builder for react. Web formbuilder offers a wide range of features to create forms of any complexity. Web create custom forms for your website without any coding with our free react form builder! Web react form builder help you to build forms with drag and drop you can also inject your own component. Two test components.
React Drag and Drop Examples YouTube
Web 1 i am expecting to build a form dynamiccally by admin using drag and drop ui components like textbox, checkbox, dropdown, etc., i want to store this form so that end user can provide their input through this form against a provided form name. Web react form builder help you to build forms with drag and drop you can.
GitHub blackjk3/reactformbuilder A complete react form builder
Web drag & drop headless cms for react stop drowning in a backlog of requests to create, edit, and manage content. Everything you see here, including the editor, itself is made of react components. Web a complete form builder for react. Web formbuilder offers a wide range of features to create forms of any complexity. The drag and drop builder.
RunKit
The left sidebar as black and red boxes. Web a small react app that accepts reacts components to drag and drop into an artboard or canvas, and then exports that to react code (or jsx) you can import into your project. Choose from 10,000+ form templates, drag and drop to customize your form, automate your workflow. Web a complete form.
reactformbuilder2 npm
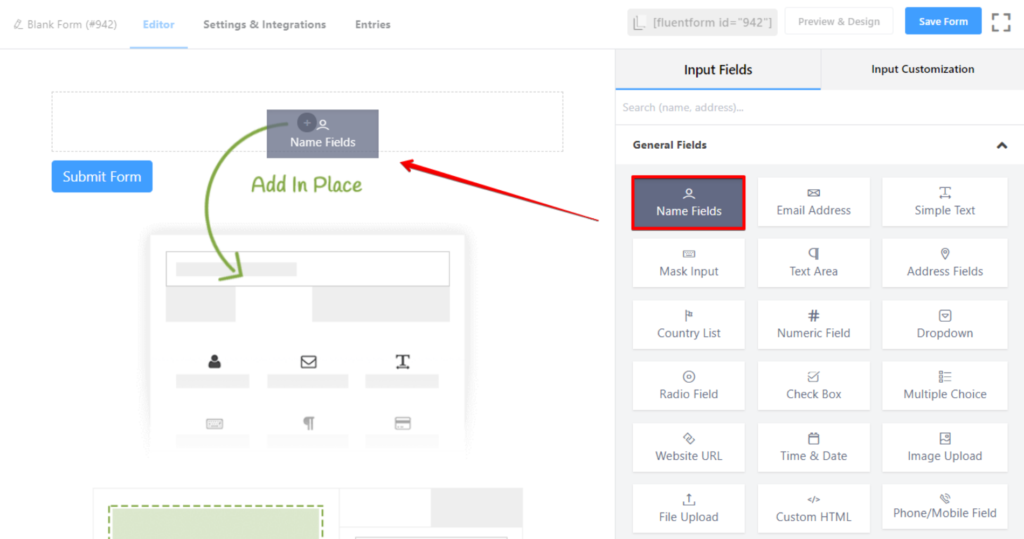
It includes 4 groups of elements (containers, collections, controls, charts) by default, but you can add more elements. Web create custom forms for your website without any coding with our free react form builder! Choose from 10,000+ form templates, drag and drop to customize your form, automate your workflow. The drag and drop builder in action. I am expecting some.
cbreactforms npm
The drag and drop builder in action. It includes 4 groups of elements (containers, collections, controls, charts) by default, but you can add more elements. Web create custom forms for your website without any coding with our free react form builder! Everything you see here, including the editor, itself is made of react components. Web 1 i am expecting to.
React drag and drop app builder
Web 1 i am expecting to build a form dynamiccally by admin using drag and drop ui components like textbox, checkbox, dropdown, etc., i want to store this form so that end user can provide their input through this form against a provided form name. Web a complete form builder for react. It includes 4 groups of elements (containers, collections,.
Drag & Drop Contact Form Builder WP Manage Ninja
Craft.js comes only with the building blocks for a page editor; Web 1 i am expecting to build a form dynamiccally by admin using drag and drop ui components like textbox, checkbox, dropdown, etc., i want to store this form so that end user can provide their input through this form against a provided form name. Web drag & drop.
Craft.js Comes Only With The Building Blocks For A Page Editor;
Web react form builder help you to build forms with drag and drop you can also inject your own component. Web a small react app that accepts reacts components to drag and drop into an artboard or canvas, and then exports that to react code (or jsx) you can import into your project. Web create custom forms for your website without any coding with our free react form builder! Web a complete form builder for react.
The Left Sidebar As Black And Red Boxes.
Web drag & drop headless cms for react stop drowning in a backlog of requests to create, edit, and manage content. Everything you see here, including the editor, itself is made of react components. Choose from 10,000+ form templates, drag and drop to customize your form, automate your workflow. Two test components are displayed in.
Web 1 I Am Expecting To Build A Form Dynamiccally By Admin Using Drag And Drop Ui Components Like Textbox, Checkbox, Dropdown, Etc., I Want To Store This Form So That End User Can Provide Their Input Through This Form Against A Provided Form Name.
I am expecting some react component to do this. Web formbuilder offers a wide range of features to create forms of any complexity. It includes 4 groups of elements (containers, collections, controls, charts) by default, but you can add more elements. The drag and drop builder in action.