React Html Form Validation
React Html Form Validation - First of all makes sure you have created you react app using below command👇. Specifies whether a form field must be filled in before submitting is. Web import react from 'react'; Web to make the html semantic (and we want to do form validation on forms) we need to wrap everything into a form element. Web just like in html, react uses forms to allow users to interact with the web page. Mdb scopes the :invalid and :valid styles to parent. Web how to add react form validation up and running with react form validation by eric bishard february 21, 2019 web, react 0 comments update: Adding forms in react you add a form with react like any other element: You can see the full code on github and see the app. As seen in the code, i have 2 email fields in the same form.
Web let's start coding. I need help in form validation. Web in react, you can write the validation logic on your own, but if you’re working on a production project, this job can cost much time and effort for coding, testing, fixing. Web example of form validation in reactjs Adding forms in react you add a form with react like any other element: Web just like in html, react uses forms to allow users to interact with the web page. Web import react from 'react'; Web this simple article demonstrates of react custom form validation. Export default function formvalidation() {. Web i have created react form.
I have created custom validations. Web i have created react form. Web uses uncontrolled form validation for optimal performance; Adding forms in react you add a form with react like any other element: Web this simple article demonstrates of react custom form validation. Web just like in html, react uses forms to allow users to interact with the web page. Web example of form validation in reactjs If you have question about react js custom input validation then i will give simple example with. Web in react, you can write the validation logic on your own, but if you’re working on a production project, this job can cost much time and effort for coding, testing, fixing. Web to make the html semantic (and we want to do form validation on forms) we need to wrap everything into a form element.
18+ JavaScript Form Validation Code Examples OnAirCode
Web just like in html, react uses forms to allow users to interact with the web page. Web if you’re looking for a complete solution including validation, keeping track of the visited fields, and handling form submission, formik is one of the popular choices. Web i have created react form. We will implement validation for a react form using formik.
47 Javascript Input Required Validation Javascript Nerd Answer
Web overview of react form validation example. I have created custom validations. Web this simple article demonstrates of react custom form validation. Web in react, you can write the validation logic on your own, but if you’re working on a production project, this job can cost much time and effort for coding, testing, fixing. I need help in form validation.
Form Validation in React Code Monkey Medium
We are going to have different types of. Web example of form validation in reactjs Web overview of react form validation example. First of all makes sure you have created you react app using below command👇. I need help in form validation.
reactformvalidationnameinputvalidationwithallmessages Web
Specifies whether a form field must be filled in before submitting is. Web overview of react form validation example. Web i have created react form. Web if you’re looking for a complete solution including validation, keeping track of the visited fields, and handling form submission, formik is one of the popular choices. Export default function formvalidation() {.
Responsive Login Form in React JS CSS CodeLab
First of all makes sure you have created you react app using below command👇. Web overview of react form validation example. I have created custom validations. Adding forms in react you add a form with react like any other element: Export default function formvalidation() {.
React Form Validation Example Source Code VetBosSel
If you have question about react js custom input validation then i will give simple example with. As seen in the code, i have 2 email fields in the same form. Web in react, you can write the validation logic on your own, but if you’re working on a production project, this job can cost much time and effort for.
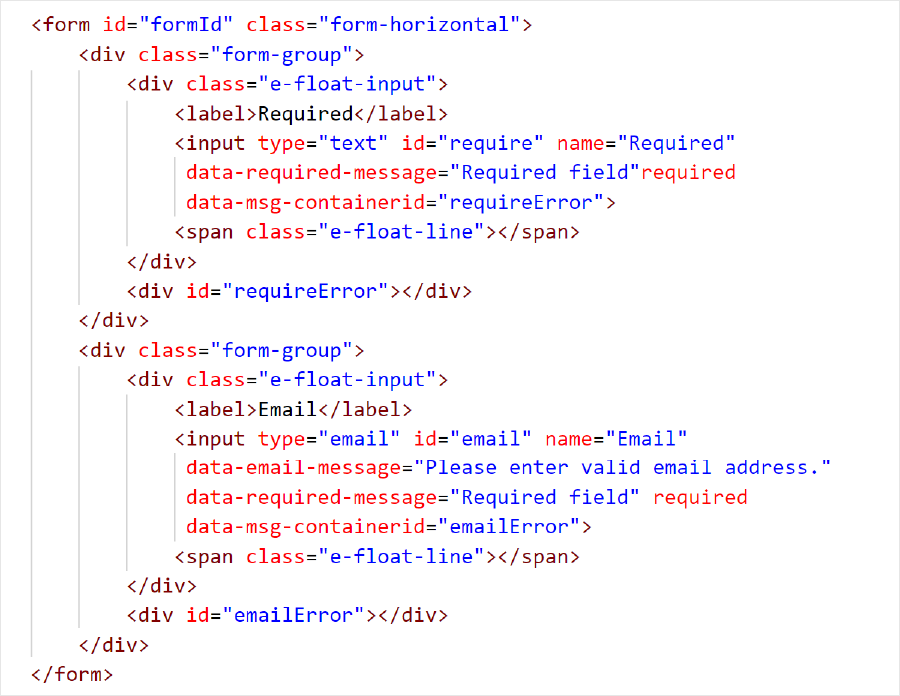
JavaScript Form Validation HTML5 Input Validation Syncfusion
If you have question about react js custom input validation then i will give simple example with. Web import react from 'react'; We will implement validation for a react form using formik and bootstrap 4. I have created custom validations. Web overview of react form validation example.
Form Validation using RxJS and TypeScript · Luis Aviles
Web html5 provides a few form validation rules that you can use to validate user input: Web example of form validation in reactjs Web this simple article demonstrates of react custom form validation. We will implement validation for a react form using formik and bootstrap 4. Web let's start coding.
React Form Validation Tutorial YouTube
Web i have created react form. Web overview of react form validation example. If you have question about react js custom input validation then i will give simple example with. Export default function formvalidation() {. Web in react, you can write the validation logic on your own, but if you’re working on a production project, this job can cost much.
reactform examples CodeSandbox
I have created custom validations. Web html5 provides a few form validation rules that you can use to validate user input: Specifies whether a form field must be filled in before submitting is. Web import react from 'react'; Web just like in html, react uses forms to allow users to interact with the web page.
Web This Simple Article Demonstrates Of React Custom Form Validation.
We will implement validation for a react form using formik and bootstrap 4. Specifies whether a form field must be filled in before submitting is. We are going to have different types of. Web how to add react form validation up and running with react form validation by eric bishard february 21, 2019 web, react 0 comments update:
Export Default Function Formvalidation() {.
Adding forms in react you add a form with react like any other element: Web uses uncontrolled form validation for optimal performance; Web example of form validation in reactjs Web overview of react form validation example.
Web I Have Created React Form.
Web if you’re looking for a complete solution including validation, keeping track of the visited fields, and handling form submission, formik is one of the popular choices. Web just like in html, react uses forms to allow users to interact with the web page. Web to make the html semantic (and we want to do form validation on forms) we need to wrap everything into a form element. You can see the full code on github and see the app.
If You Have Question About React Js Custom Input Validation Then I Will Give Simple Example With.
Mdb scopes the :invalid and :valid styles to parent. First of all makes sure you have created you react app using below command👇. It applies to and elements. Web import react from 'react';