React-Native Form Example
React-Native Form Example - { errors } } = useform(); Most of react native’s core components can be customized with props, too. You can check out our guides to radio buttons and. It will reload if you save edits to your files, and you. Now, navigate to the ‘form’. Onchange allows to update the state whenever the input value. No worries just leave it on react reactive form. In the following example, we will set an input value using state value = {this.state.data}. React native forms offer intuitive ways of gathering user input and submitting it to a backend server or storing it locally. Html standard leverage existing html markup and.
Open it in the expo app on your phone to view it. You can check out our guides to radio buttons and. Generally, forms can constitute input fields, such as text inputs, checkboxes, radio buttons, dropdown menus, and submit buttons. Function loginform() { const { register, handlesubmit, formstate: These three libraries have its own. In the following example, we will set an input value using state value = {this.state.data}. The errorsproperty of useformholds the errors associated with all the fields of the form through which our. Web html form elements work a bit differently from other dom elements in react, because form elements naturally keep some internal state. Web npm start or yarn start. Facebook remains one of the biggest names using react native.
Web npm start or yarn start. Note that some props are only. Two methods exposed via the native element are.focus() and.blur() that will focus or blur the textinput programmatically. Facebook being the inventor of the framework, was obviously the first react native app. Web <<strong>form</strong> onsubmit={handlesubmit(onsubmit)}> {/* register your input into the hook by invoking the register function */} example</strong>)} /> {/*. Web in this tutorial, you’ll build forms using react and handle form submissions with an example app that submits requests to buy apples. Const onsubmit = (data) => {. Web through my 2 years experience as a react native developer, i used to use different approaches to handle forms without feeling confident about the best solution. For example, this form in plain html. It will reload if you save edits to your files, and you.
20 Best React Native App Templates of 2020 (Including 5 Free) All Pro
Web npm start or yarn start. Runs your app in development mode. Note that some props are only. Const onsubmit = (data) => {. Web there are some libraries that can be used to create forms in react native, such as formik, redux form, react hook form, etc.
React Native Clean Form Component Reactscript
Web npm start or yarn start. The errorsproperty of useformholds the errors associated with all the fields of the form through which our. Const onsubmit = (data) => {. No worries just leave it on react reactive form. Html standard leverage existing html markup and.
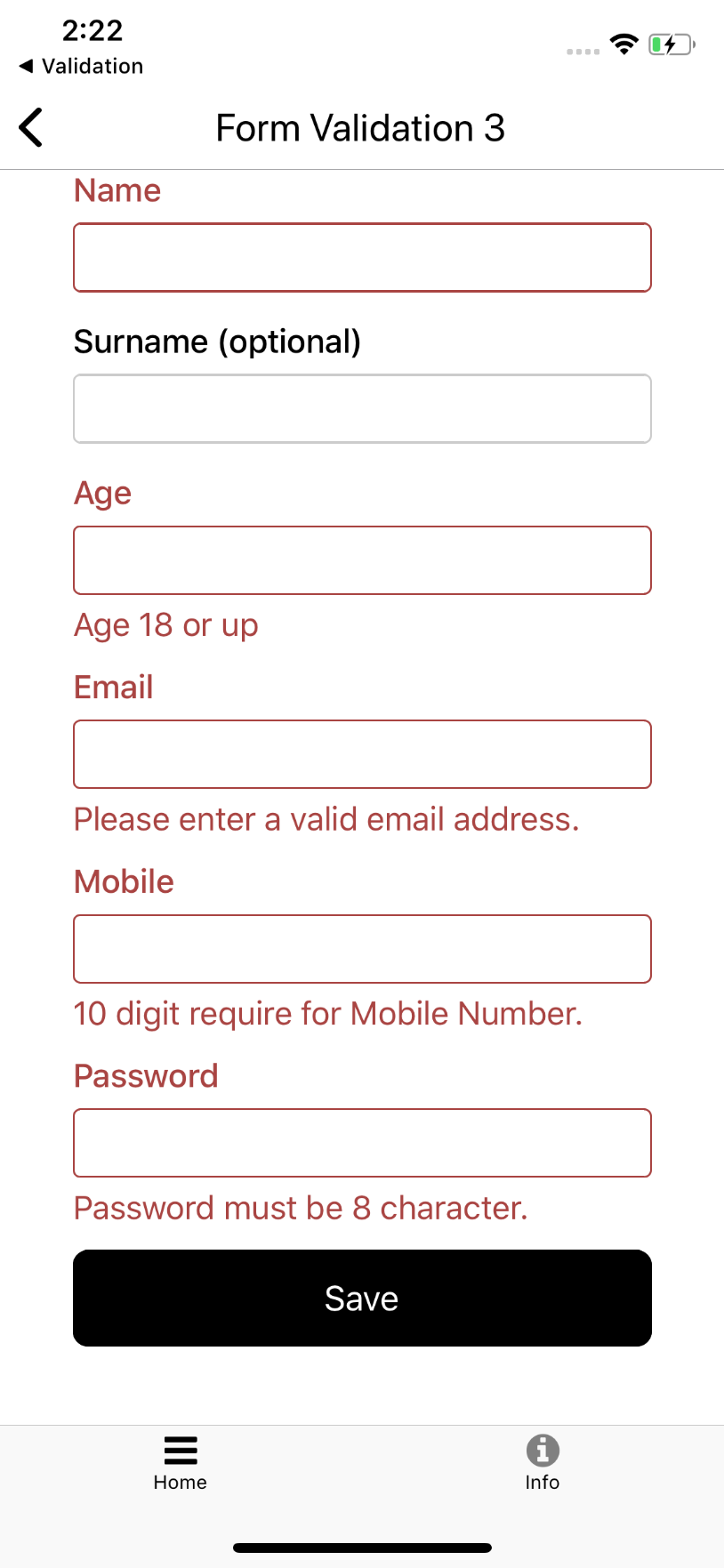
React native Form Validation Free Download Download React native Form
Web in this tutorial, you’ll build forms using react and handle form submissions with an example app that submits requests to buy apples. Most of react native’s core components can be customized with props, too. Generally, forms can constitute input fields, such as text inputs, checkboxes, radio buttons, dropdown menus, and submit buttons. The errorsproperty of useformholds the errors associated.
React Native component which works like a Form Builder
Open it in the expo app on your phone to view it. In the following example, we will set an input value using state value = {this.state.data}. React native forms offer intuitive ways of gathering user input and submitting it to a backend server or storing it locally. If you prefer a more elaborate video tutorial on handling forms in.
Building React Native forms with UI components LogRocket Blog
Generally, forms can constitute input fields, such as text inputs, checkboxes, radio buttons, dropdown menus, and submit buttons. Const onsubmit = (data) => {. Note that some props are only. Import react, { useeffect, usecallback }. Onchange allows to update the state whenever the input value.
23 Awesome React Native Forms Libraries You Should Know
Function loginform() { const { register, handlesubmit, formstate: Import react, { useeffect, usecallback }. { errors } } = useform(); In the following example, we will set an input value using state value = {this.state.data}. For example, this form in plain html.
npm
Web html form elements work a bit differently from other dom elements in react, because form elements naturally keep some internal state. Onchange allows to update the state whenever the input value. Note that some props are only. Web through my 2 years experience as a react native developer, i used to use different approaches to handle forms without feeling.
Forms In React Native The Right Way Gambaran
Open it in the expo app on your phone to view it. These three libraries have its own. You can check out our guides to radio buttons and. In the following example, we will set an input value using state value = {this.state.data}. Import react, { useeffect, usecallback }.
Common React Native App Layouts Login Page
No worries just leave it on react reactive form. Import react, { useeffect, usecallback }. Web photo by sergei akulich on unsplash. Onchange allows to update the state whenever the input value. Web there are some libraries that can be used to create forms in react native, such as formik, redux form, react hook form, etc.
React Native Form Examples of React Native Form with syntax
For example, when using image, you pass it a prop named source to. { errors } } = useform(); Web react native registration form example library for the form to be scrollable. Onchange allows to update the state whenever the input value. Facebook remains one of the biggest names using react native.
{ Errors } } = Useform();
Web through my 2 years experience as a react native developer, i used to use different approaches to handle forms without feeling confident about the best solution. React native forms offer intuitive ways of gathering user input and submitting it to a backend server or storing it locally. The errorsproperty of useformholds the errors associated with all the fields of the form through which our. Web react native registration form example library for the form to be scrollable.
Facebook Being The Inventor Of The Framework, Was Obviously The First React Native App.
Note that some props are only. Html standard leverage existing html markup and. Open it in the expo app on your phone to view it. Runs your app in development mode.
Web In This Tutorial, You’ll Build Forms Using React And Handle Form Submissions With An Example App That Submits Requests To Buy Apples.
If you prefer a more elaborate video tutorial on handling forms in reactjs(includes using controlled, uncontrolled, class. Import react, { useeffect, usecallback }. Generally, forms can constitute input fields, such as text inputs, checkboxes, radio buttons, dropdown menus, and submit buttons. Const onsubmit = (data) => {.
No Worries Just Leave It On React Reactive Form.
Web <<strong>form</strong> onsubmit={handlesubmit(onsubmit)}> {/* register your input into the hook by invoking the register function */} example</strong>)} /> {/*. Now, navigate to the ‘form’. Onchange allows to update the state whenever the input value. These three libraries have its own.