Squarespace Pop Up Form
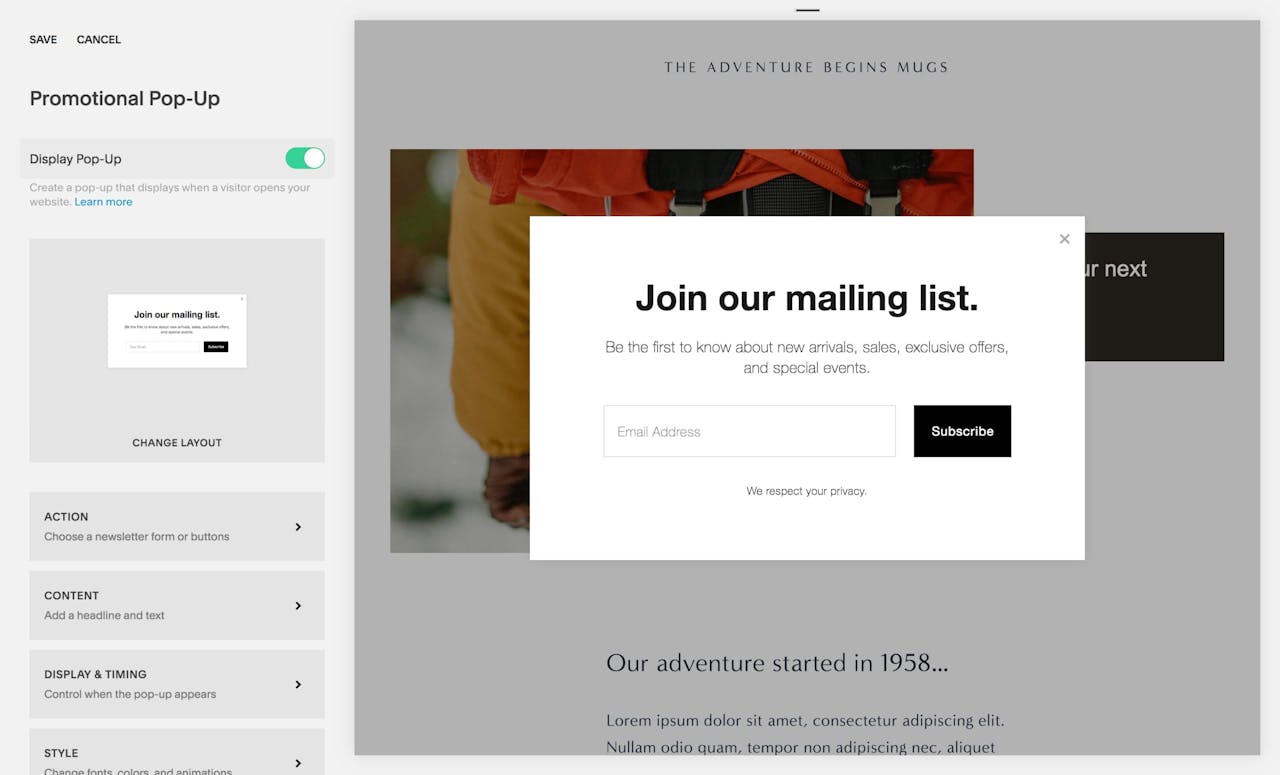
Squarespace Pop Up Form - Web this video walks you through how to add a squarespace pop up form to your site. Be aware of best practices. Set the display and timing of the pop up. Log in to your squarespace website editor. The first thing we want to choose is layout To recap, you want to: Select edit on the top left hand side of your site preview add a new form or double click on an existing one navigate to the the design tab in the form options menu toggle on the lightbox feature add custom text to. Web < script > window.onload = function () { var popup = document.getelementbyid ('popup'); } < /script > your content here! Web how to create it:
You can then style the popup div using css to control its appearance. Choose a layout that best fits your needs. We’ll cover both methods below. Enter the details of your request here. If you’re not based in a country or state where we collect taxes, and you believe we shouldn’t collect taxes from you, please explain. Add a subscribe form or button(s) add your headline and paragraph text. Once you’ve added the block, you’ll see a few different options that you can change. Log in to your squarespace website editor. Web < script > window.onload = function () { var popup = document.getelementbyid ('popup'); Set the display and timing of the pop up.
Enter the details of your request here. Web use this form to submit a request about exemption from sales tax collected for squarespace payments. If you’re not based in a country or state where we collect taxes, and you believe we shouldn’t collect taxes from you, please explain. To close the popup, you’ll need to add a button or link with the following code: The first thing we want to choose is layout We'll walk through where to add them, how to style them, and how to send the info your email list. Add a subscribe form or button(s) add your headline and paragraph text. To recap, you want to: In your sidebar, click marketing. Web those are the 8 steps to take in setting up a promotional pop up on squarespace.
HOW TO CREATE A POPUP FORM ON SQUARESPACE — June Mango Design
If you’re not based in a country or state where we collect taxes, and you believe we shouldn’t collect taxes from you, please explain. Choose a layout that best fits your needs. In your sidebar, click marketing. Just follow the 4 simple steps below. Web this video walks you through how to add a squarespace pop up form to your.
Using Squarespace to announce your Startup and gather Email Leads
} < /script > your content here! Choose a layout that best fits your needs. We’ll cover both methods below. Just follow the 4 simple steps below. Once you’ve added the block, you’ll see a few different options that you can change.
4 Ways to Use the Squarespace Popup Form (besides your newsletter
Log in to your squarespace website editor. Set the display and timing of the pop up. Web this video walks you through how to add a squarespace pop up form to your site. Web those are the 8 steps to take in setting up a promotional pop up on squarespace. } < /script > your content here!
HOW TO CREATE A POPUP FORM ON SQUARESPACE — June Mango® Design in 2020
Web this video walks you through how to add a squarespace pop up form to your site. Set the display and timing of the pop up. If you’re not based in a country or state where we collect taxes, and you believe we shouldn’t collect taxes from you, please explain. You can then style the popup div using css to.
How to Create a Squarespace Pop Up Lauren Taylar
To recap, you want to: Be aware of best practices. Set the display and timing of the pop up. } < /script > your content here! Just follow the 4 simple steps below.
How to Create a PopUp form in SquareSpace Squarespace website design
Be aware of best practices. Just follow the 4 simple steps below. Web how to create it: Web use this form to submit a request about exemption from sales tax collected for squarespace payments. To close the popup, you’ll need to add a button or link with the following code:
Squarespace Design PopUp Form Showcase in 2020 Website design
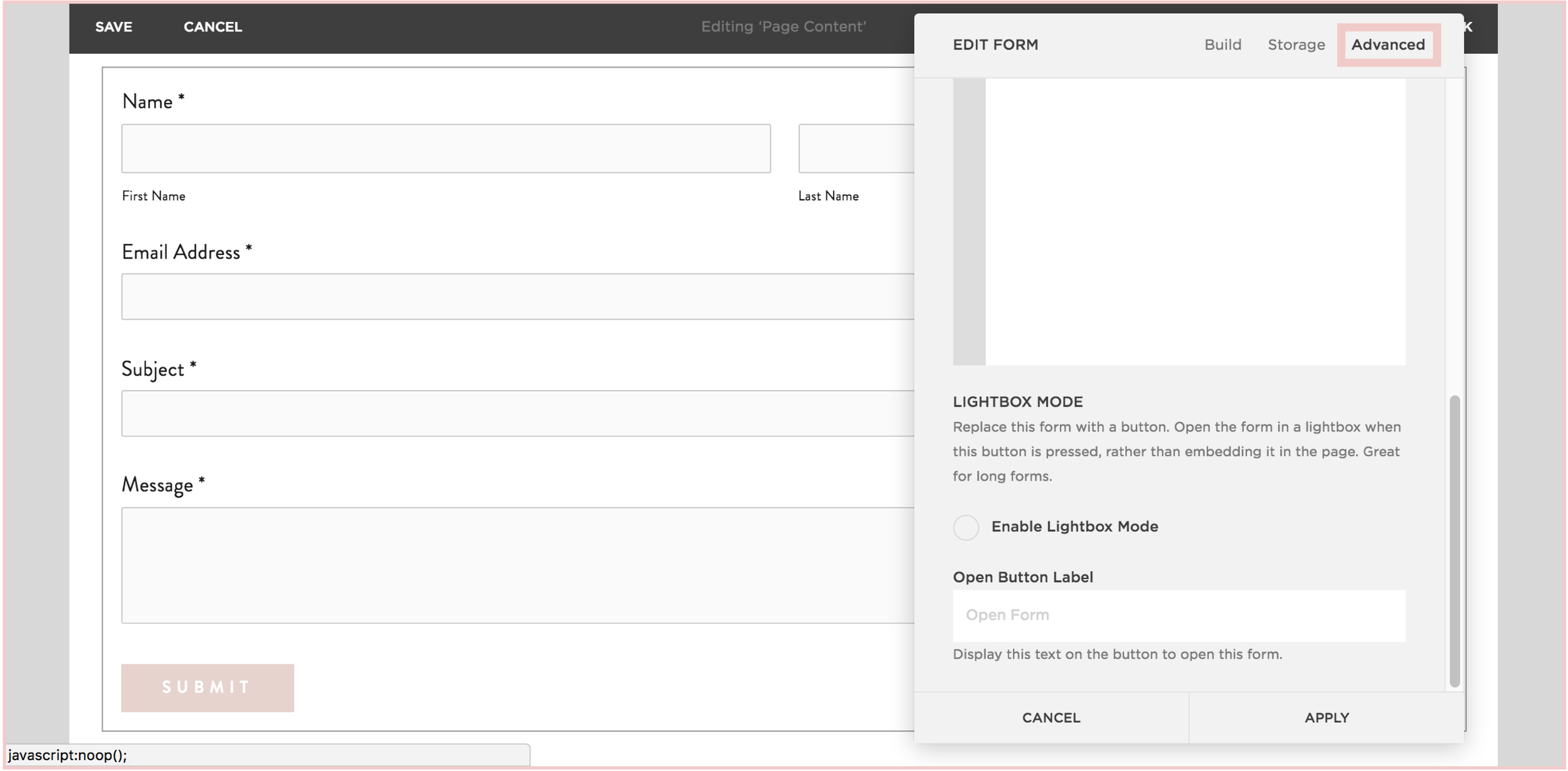
Select edit on the top left hand side of your site preview add a new form or double click on an existing one navigate to the the design tab in the form options menu toggle on the lightbox feature add custom text to. If you’re not based in a country or state where we collect taxes, and you believe we.
How To Set Up A Pop Up Form On Your Squarespace Website YouTube
We'll walk through where to add them, how to style them, and how to send the info your email list. Web those are the 8 steps to take in setting up a promotional pop up on squarespace. Web use this form to submit a request about exemption from sales tax collected for squarespace payments. Be aware of best practices. We’ll.
Squarespace How to add a popup web form with an X to homepage
Web use this form to submit a request about exemption from sales tax collected for squarespace payments. Be aware of best practices. Web those are the 8 steps to take in setting up a promotional pop up on squarespace. } < /script > your content here! If you’re not based in a country or state where we collect taxes, and.
HOW TO CREATE A POPUP FORM ON SQUARESPACE — June Mango Design
Enter the details of your request here. Web how to create it: Be aware of best practices. Web those are the 8 steps to take in setting up a promotional pop up on squarespace. You can then style the popup div using css to control its appearance.
Web Use This Form To Submit A Request About Exemption From Sales Tax Collected For Squarespace Payments.
Add a subscribe form or button(s) add your headline and paragraph text. The first thing we want to choose is layout Enter the details of your request here. Web those are the 8 steps to take in setting up a promotional pop up on squarespace.
} < /Script > Your Content Here!
Web < script > window.onload = function () { var popup = document.getelementbyid ('popup'); Choose a layout that best fits your needs. Once you’ve added the block, you’ll see a few different options that you can change. To close the popup, you’ll need to add a button or link with the following code:
You Can Then Style The Popup Div Using Css To Control Its Appearance.
Set the display and timing of the pop up. Select edit on the top left hand side of your site preview add a new form or double click on an existing one navigate to the the design tab in the form options menu toggle on the lightbox feature add custom text to. Just follow the 4 simple steps below. Be aware of best practices.
Web How To Create It:
In your sidebar, click marketing. Web this video walks you through how to add a squarespace pop up form to your site. We'll walk through where to add them, how to style them, and how to send the info your email list. We’ll cover both methods below.