Tailwind Css Signup Form
Tailwind Css Signup Form - Here are a few examples to help you get an idea. The preview of sign up form. It allows them to build websites with a clean consistent ui out. Web a free collection of open source ui components, templates, sections & plugins for tailwind css. To start, we’ll need a simple index.html file. Export function simpleregistrationform {return (< card color = transparent shadow ={false} >. Web get started with these custom tailwind css form components to gather information from your users using input text elements, checkboxes, radios, textareas, selects, file uploads,. It gives developers super powers. How to create a sign. The source code of sign up ui component;
It allows them to build websites with a clean consistent ui out. So, from your root directory, you can run touch index.html to. Web simple register/sign up form. The description of simple register/sign up form ui component. Web tailwind css forms use responsive forms component with helper examples for custom form, login form, registration form, contact form, subscription form & more. The preview of sign up form. The description of sign up form ui component; Web get started with this example of a registration form with multiple data, social media authentication, and a visually impactful 3d illustration on the right side of the page. How to create a sign. Just a simple responsive sign up form with icons.
Web tailwind css forms use responsive forms component with helper examples for custom form, login form, registration form, contact form, subscription form & more. Web why use tailwind css to create a sign up ui component? Web then i started using chatgpt for generating classes i asked about making 3 cards come in one row adding a container and making a form for my login and the end. Export function simpleregistrationform {return (< card color = transparent shadow ={false} >. Why use tailwind css to build a sign up form ui component? Web get started with these custom tailwind css form components to gather information from your users using input text elements, checkboxes, radios, textareas, selects, file uploads,. When done with tailwind css ui components, it becomes much more versatile. Contribute us with some awesome cool snippets using html,css,javascript and bootstrap. Here are a few examples to help you get an idea. Web 26 steps to create a form component with tailwind css.
Tailwind Sign Up Form / I already have an account.
The preview of sign up form. Web what is tailwind css? Export function simpleregistrationform {return (< card color = transparent shadow ={false} >. Web tailwind css forms use responsive forms component with helper examples for custom form, login form, registration form, contact form, subscription form & more. Here are a few examples to help you get an idea.
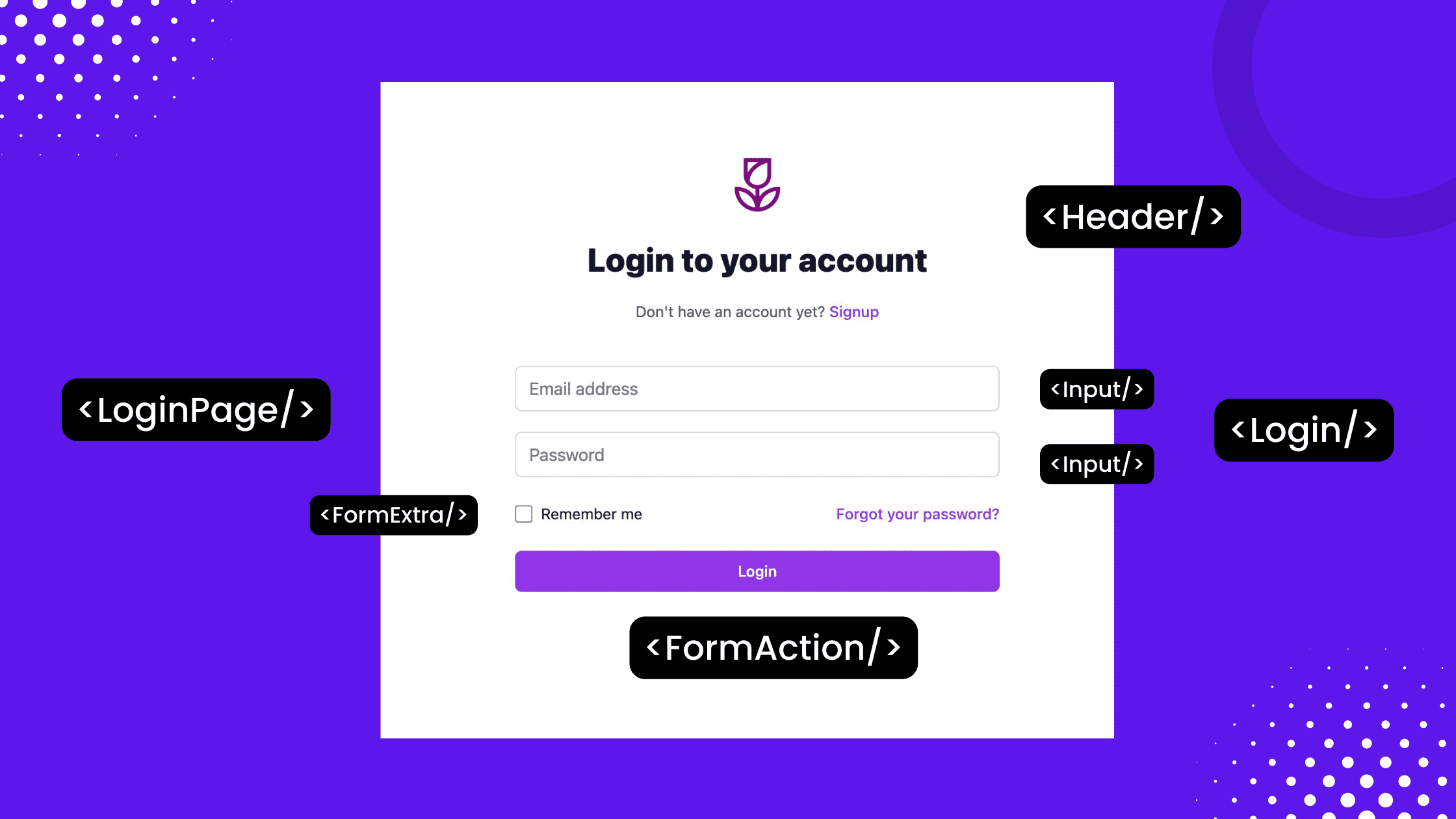
Build a Modern Login/Signup Form with Tailwind CSS and React
Web simple register/sign up form. It allows them to build websites with a clean consistent ui out. Web then i started using chatgpt for generating classes i asked about making 3 cards come in one row adding a container and making a form for my login and the end. Here are a few examples to help you get an idea..
How To Make Signup Page Using Tailwind Create Registration Form Using
Web why use tailwind css to create a sign up ui component? When done with tailwind css ui components, it becomes much more versatile. How to create a sign. Web a free collection of open source ui components, templates, sections & plugins for tailwind css. Web get started with this example of a registration form with multiple data, social media.
How to Style a Form With Tailwind CSS CSSTricks (2022)
Just a simple responsive sign up form with icons. The description of simple register/sign up form ui component. Web what is tailwind css? Web learn, grow and help others with bbbootstrap. Web then i started using chatgpt for generating classes i asked about making 3 cards come in one row adding a container and making a form for my login.
Checkout Form Using Tailwind.css & Vue.js Step by Step Guide
How to create a sign. Web then i started using chatgpt for generating classes i asked about making 3 cards come in one row adding a container and making a form for my login and the end. Web why use tailwind css to create a sign up ui component? The description of sign up form ui component; Web tailwind css.
Tailwind css signup form with custom labels Custom labels, Css, Css grid
Web 26 steps to create a form component with tailwind css. The source code of sign up ui component; The preview of sign up ui component; Web then i started using chatgpt for generating classes i asked about making 3 cards come in one row adding a container and making a form for my login and the end. The description.
Tailwind CSS integrate design with ease
The description of sign up form ui component; Just a simple responsive sign up form with icons. Web a free collection of open source ui components, templates, sections & plugins for tailwind css. So, from your root directory, you can run touch index.html to. The preview of sign up form.
Extremely Useful Tailwind CSS Tutorial For Beginners
The description of sign up form ui component; The source code of sign up ui component; Why use tailwind css to build a sign up form ui component? Web then i started using chatgpt for generating classes i asked about making 3 cards come in one row adding a container and making a form for my login and the end..
Responsive ContactUs Form in 1 minute Using Tailwind CSS. YouTube
It allows them to build websites with a clean consistent ui out. The preview of sign up form. Here are a few examples to help you get an idea. How to create a sign. Web 26 steps to create a form component with tailwind css.
Tailwind CSS IntelliSense
Contribute us with some awesome cool snippets using html,css,javascript and bootstrap. The description of sign up form ui component; The description of simple register/sign up form ui component. It gives developers super powers. So, from your root directory, you can run touch index.html to.
Web A Free Collection Of Open Source Ui Components, Templates, Sections & Plugins For Tailwind Css.
It allows them to build websites with a clean consistent ui out. Web why use tailwind css to create a sign up ui component? Web get started with this example of a registration form with multiple data, social media authentication, and a visually impactful 3d illustration on the right side of the page. The preview of sign up form.
Web Tailwind Css Forms Use Responsive Forms Component With Helper Examples For Custom Form, Login Form, Registration Form, Contact Form, Subscription Form & More.
Web what is tailwind css? Web 26 steps to create a form component with tailwind css. Web then i started using chatgpt for generating classes i asked about making 3 cards come in one row adding a container and making a form for my login and the end. Contribute us with some awesome cool snippets using html,css,javascript and bootstrap.
Web Learn, Grow And Help Others With Bbbootstrap.
Just a simple responsive sign up form with icons. The description of simple register/sign up form ui component. It gives developers super powers. Export function simpleregistrationform {return (< card color = transparent shadow ={false} >.
The Preview Of Sign Up Ui Component;
When done with tailwind css ui components, it becomes much more versatile. Web simple register/sign up form. So, from your root directory, you can run touch index.html to. The source code of sign up ui component;