Vue3 Form Submit
Vue3 Form Submit - I have inserted related code below: Web we create a form with the form element. And we add the submit event handler with the @submit directive. In vue 3 to build complex forms. Web 1 does anyone know how i can submit a sign out form in vue 3 only when a function is called? You need to be sure that people are submitting data. We will gradually go through the ways of interacting with. Web build your forms 10x faster with the most powerful form builder for vue.js. If you’re coding along with the. Web adds submit buttons to your forms ensures all inputs pass validation before submitting, and if necessary shows which inputs are still invalid.
Web forms powerful form features for data flow, error handling, and state management. You need to be sure that people are submitting data. We wrote a quick netlify serverless action to do the validation. Inputs 24+ accessible inputs powered by a single component. We will gradually go through the ways of interacting with. Vue form validation is an essentialpart of any form system. Then, we’ll step through a tutorial, demonstrating how. The submit event's target is an htmlformelement, which has an. Web 1 does anyone know how i can submit a sign out form in vue 3 only when a function is called? Web forms in vue can be as simple as plain html forms to complicated nested trees of custom vue component form elements.
Vue form validation is an essentialpart of any form system. In vue 3 to build complex forms. Web 1 does anyone know how i can submit a sign out form in vue 3 only when a function is called? If you’re coding along with the. Web build your forms 10x faster with the most powerful form builder for vue.js. Web adds submit buttons to your forms ensures all inputs pass validation before submitting, and if necessary shows which inputs are still invalid. Web the form will ask you to name a new product and will then check to ensure that the name is unique. The submit event's target is an htmlformelement, which has an. You need to be sure that people are submitting data. Web export default { name:
vue3formcreatedesigner npm
Web export default { name: Web we create a form with the form element. Easy to learn, extensible and supports tailwind css. We will gradually go through the ways of interacting with. I have inserted related code below:
Submit form example php code cdesigner.eu
We wrote a quick netlify serverless action to do the validation. I have inserted related code below: Web unable to submit form by using @submit in vue 3 ask question asked 1 year, 2 months ago modified 1 year, 2 months ago viewed 2k times 0 i encountered a. Web adds submit buttons to your forms ensures all inputs pass.
akvue3/Form.vue at master · 337547038/akvue3 · GitHub
We will gradually go through the ways of interacting with. Inputs 24+ accessible inputs powered by a single component. We wrote a quick netlify serverless action to do the validation. Web forms powerful form features for data flow, error handling, and state management. And we add the submit event handler with the @submit directive.
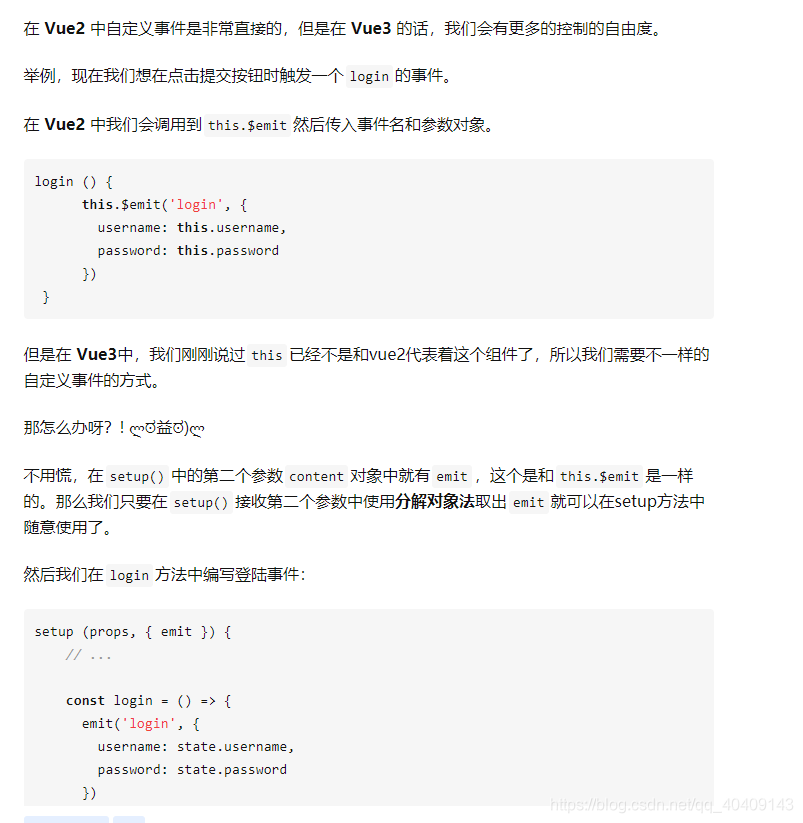
谈谈vue3的新知识点_阳阳C的博客CSDN博客
Web the form submit action emits a submit event, which provides you with the event target, among other things. Web build your forms 10x faster with the most powerful form builder for vue.js. Web the form will ask you to name a new product and will then check to ensure that the name is unique. Web unable to submit form.
GitHub Anivive/vue3formwizard 🧙♀️ Vue 3 Form Wizard is a JSON
Web i'm able to fix this issue by storing $refs in a variable then access the relevant method. Web we create a form with the form element. The submit event's target is an htmlformelement, which has an. Web export default { name: Web forms powerful form features for data flow, error handling, and state management.
网页表单特效,jQ表单验证,ajax表单特效免费下载 _我爱模板网 提供下载各种免费建站资源,免费网站模板,免费网页特效,让你爱上建站!
If you want to use ref for form submit event. The submit event's target is an htmlformelement, which has an. Web build your forms 10x faster with the most powerful form builder for vue.js. If you’re coding along with the. Web 1 does anyone know how i can submit a sign out form in vue 3 only when a function.
Vue3项目中使用TypeScript一些报错问题 掘金
Web export default { name: Web the form submit action emits a submit event, which provides you with the event target, among other things. In vue 3 to build complex forms. Web adds submit buttons to your forms ensures all inputs pass validation before submitting, and if necessary shows which inputs are still invalid. Inputs 24+ accessible inputs powered by.
Vue3 Form input components YouTube
Web forms powerful form features for data flow, error handling, and state management. Inputs 24+ accessible inputs powered by a single component. Web we create a form with the form element. { submitform () { // should update values for inputs this.mydata = 'dynamically calculated'; Easy to learn, extensible and supports tailwind css.
GitHub yeyaolong/vue3formdesign 基于vite与vue3的问卷生成项目
You need to be sure that people are submitting data. Web unable to submit form by using @submit in vue 3 ask question asked 1 year, 2 months ago modified 1 year, 2 months ago viewed 2k times 0 i encountered a. If you’re coding along with the. Web 1 does anyone know how i can submit a sign out.
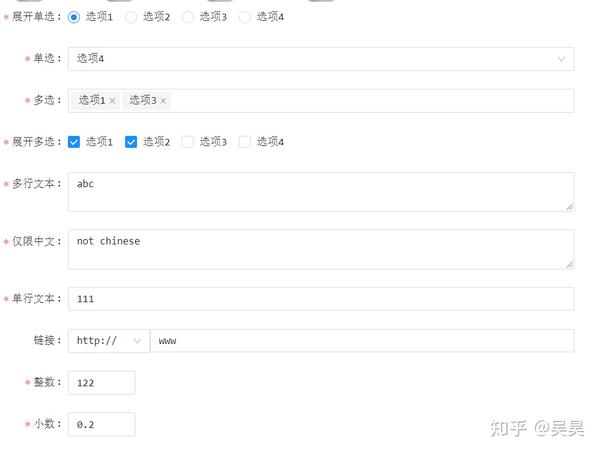
vue3表单解决方案vschemaform 知乎
You need to be sure that people are submitting data. The submit event's target is an htmlformelement, which has an. In vue 3 to build complex forms. We wrote a quick netlify serverless action to do the validation. And we add the submit event handler with the @submit directive.
Web Build Your Forms 10X Faster With The Most Powerful Form Builder For Vue.js.
Web forms in vue can be as simple as plain html forms to complicated nested trees of custom vue component form elements. You need to be sure that people are submitting data. Inputs 24+ accessible inputs powered by a single component. If you’re coding along with the.
Easy To Learn, Extensible And Supports Tailwind Css.
Then, we’ll step through a tutorial, demonstrating how. Web we create a form with the form element. Web adds submit buttons to your forms ensures all inputs pass validation before submitting, and if necessary shows which inputs are still invalid. The submit event's target is an htmlformelement, which has an.
And We Add The Submit Event Handler With The @Submit Directive.
{ submitform () { // should update values for inputs this.mydata = 'dynamically calculated'; Web 1 does anyone know how i can submit a sign out form in vue 3 only when a function is called? Web forms powerful form features for data flow, error handling, and state management. If you want to use ref for form submit event.
We Will Gradually Go Through The Ways Of Interacting With.
I have inserted related code below: Vue form validation is an essentialpart of any form system. Web i'm able to fix this issue by storing $refs in a variable then access the relevant method. Web the form submit action emits a submit event, which provides you with the event target, among other things.