Webstorm Html Template Shortcut
Webstorm Html Template Shortcut - Command + option + l pc: The provide/inject mechanism solves the issue of prop drilling in vue. Use this page to view, edit, and create such templates. Web webstorm includes several predefined keymaps and lets you customize frequently used shortcuts. Web with webstorm, you can use a collection of live templates for vue.js adapted from the collection created by sarah drasner. Webstorm recognizes.ts and.tsx files and provides full range. By default, the list of. And press the tab key in your keyboard: Web david watson march 27, 2023 our first major release of 2023 is here! Web select the code you want to use in the template in the editor, press ⇧⌘a / ctrl+shift+a, and search for the action save as live template… enter the.
The provide/inject mechanism solves the issue of prop drilling in vue. Web by default, webstorm will apply formatting to all.js,.ts,.jsx, and.tsx files that you’ve edited in your project. Web select the code you want to use in the template in the editor, press ⇧⌘a / ctrl+shift+a, and search for the action save as live template… enter the. In a html context type ! To view the keymap configuration, open the settings dialog. Web this quick reference cheat sheet lists the default keyboard shortcuts for webstorm running on windows/linux or mac #webstorm windows & linux keymap #editing #general. Web webstorm automatically completes names and values of tags and attributes in many file types: With html5 boilerplate, you can create a static site or simple app. Web webstorm provides code completion for react apis and jsx in javascript code. Webstorm supports developing, running, and debugging typescript source code.
In a html context type ! A parent component can register a. Web webstorm automatically completes names and values of tags and attributes in many file types: Web select the code you want to use in the template in the editor, press ⇧⌘a / ctrl+shift+a, and search for the action save as live template… enter the. This version includes lots of new features and improvements to the ide. Web 6 answers sorted by: Web press ctrl+alt+s to open the ide settings and select editor | file and code templates. Use this page to view, edit, and create such templates. And press the tab key in your keyboard: The provide/inject mechanism solves the issue of prop drilling in vue.
WebStorm 2021.1 Smarter Code Completion for JavaScript and TypeScript
To apply the formatting to other file types, or to limit formatting to files. Webstorm brings powerful support for html that includes syntax and error highlighting, formatting according to the code style, structure validation,. In a html context type ! Web 1 webstorm is packed with nice features and shorcuts, but i'm not able to find a quick way to.
WebStorm The Smartest JavaScript IDE by JetBrains
I have a new project, i. Web webstorm automatically completes names and values of tags and attributes in many file types: Web webstorm provides code completion for react apis and jsx in javascript code. In a html context type ! This version includes lots of new features and improvements to the ide.
VSCode HTML Boilerplate Fix (template code) Mac OS Windows 10 shortcut
I have a new project, i. To view the keymap configuration, open the settings dialog. Web 1 webstorm is packed with nice features and shorcuts, but i'm not able to find a quick way to add javascript or css file to my html page. Ctrl + alt + l share improve this answer follow edited feb 26, 2019 at 17:37.
What’s New in WebStorm 2020.3
A parent component can register a. Web 1 webstorm is packed with nice features and shorcuts, but i'm not able to find a quick way to add javascript or css file to my html page. Web webstorm includes several predefined keymaps and lets you customize frequently used shortcuts. Webstorm recognizes.ts and.tsx files and provides full range. Web 2 days agowebstorm.
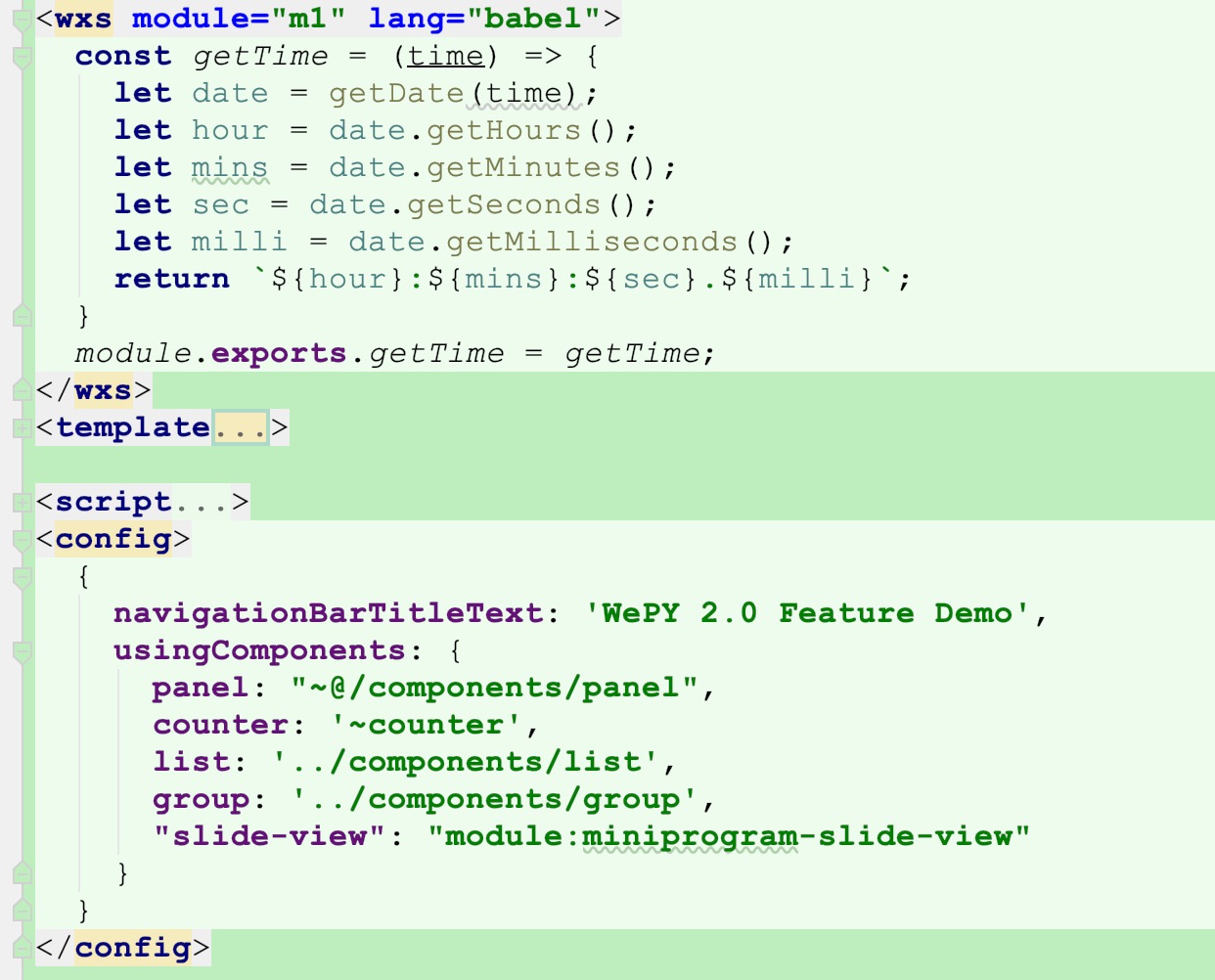
让wepy在WebStorm支持代码高亮 闲蛋
Webstorm brings powerful support for html that includes syntax and error highlighting, formatting according to the code style, structure validation,. This version includes lots of new features and improvements to the ide. Web 2 days agowebstorm 2023.2 includes support for provide and inject. Web by default, webstorm will apply formatting to all.js,.ts,.jsx, and.tsx files that you’ve edited in your project..
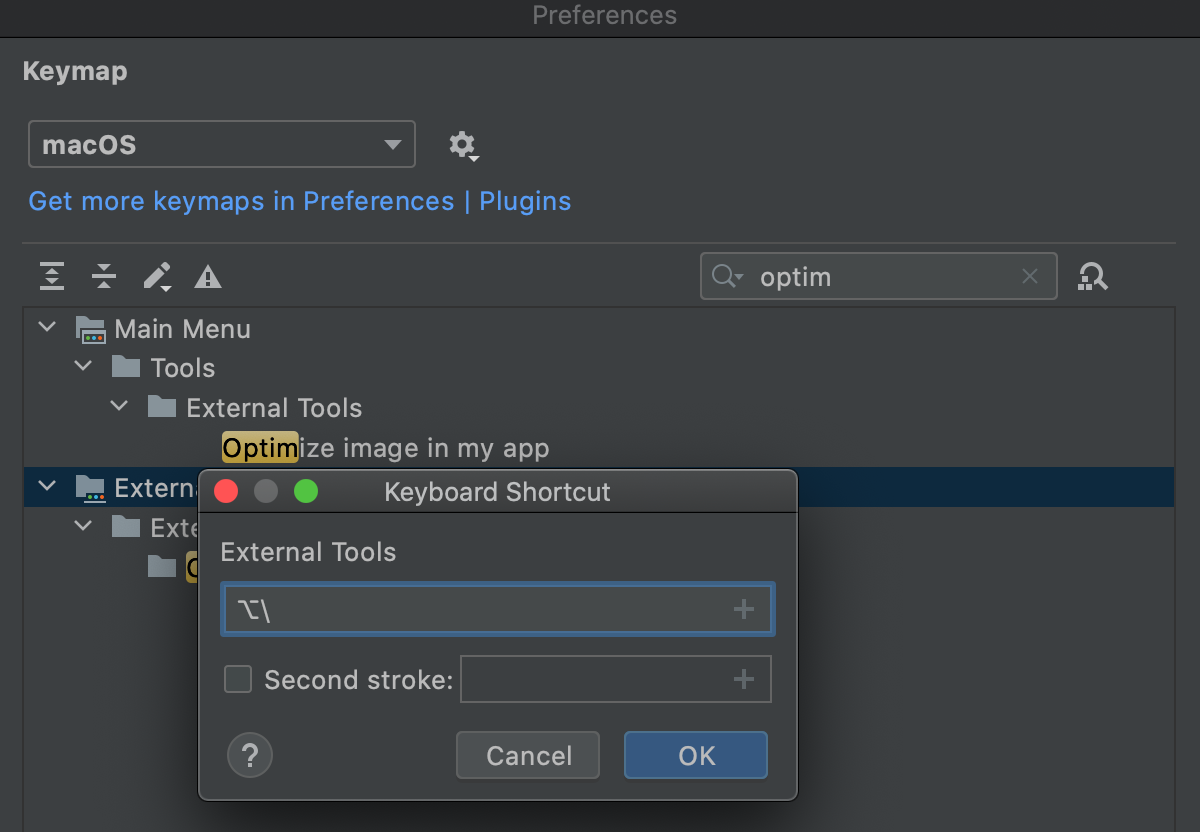
Configure keyboard shortcuts WebStorm
Web 6 answers sorted by: I have a new project, i. Web ctrl+alt+s webstorm creates files using file templates as described in file templates. This version includes lots of new features and improvements to the ide. Web with webstorm, you can use a collection of live templates for vue.js adapted from the collection created by sarah drasner.
Html Template Shortcut Vscode Emmet vscode Searching summary for
Web is there a shortcut for editing an existing live template in phpstorm / webstorm? Selecting react, on the right side. And press the tab key in your keyboard: Webstorm brings powerful support for html that includes syntax and error highlighting, formatting according to the code style, structure validation,. This version includes lots of new features and improvements to the.
Day5Code indentation specifications and webstorm custom template
The provide/inject mechanism solves the issue of prop drilling in vue. Html/xhtml, including completion for css classes. Command + option + l pc: To apply the formatting to other file types, or to limit formatting to files. Selecting react, on the right side.
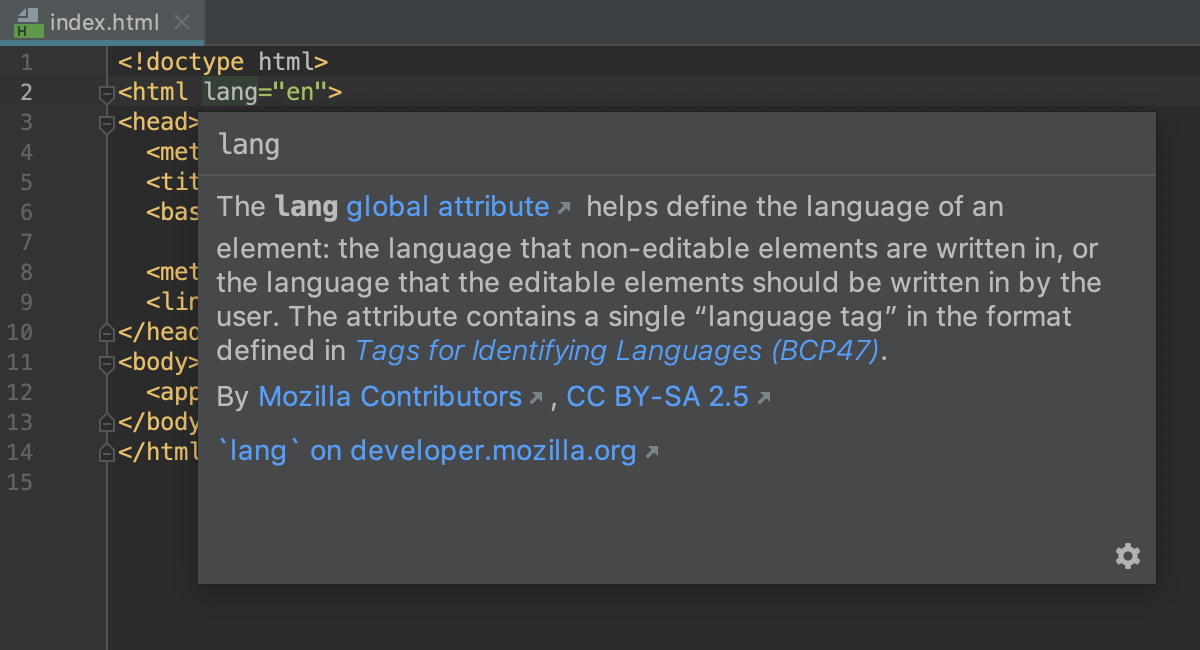
HTML WebStorm
Web 2 days agowebstorm 2023.2 includes support for provide and inject. To view the keymap configuration, open the settings dialog. I have a new project, i. Type the abbreviation of the. When i use ⇧+⌘+a (on mac) and write the name of the live template i get.
Write HTML and CSS Faster ⚡
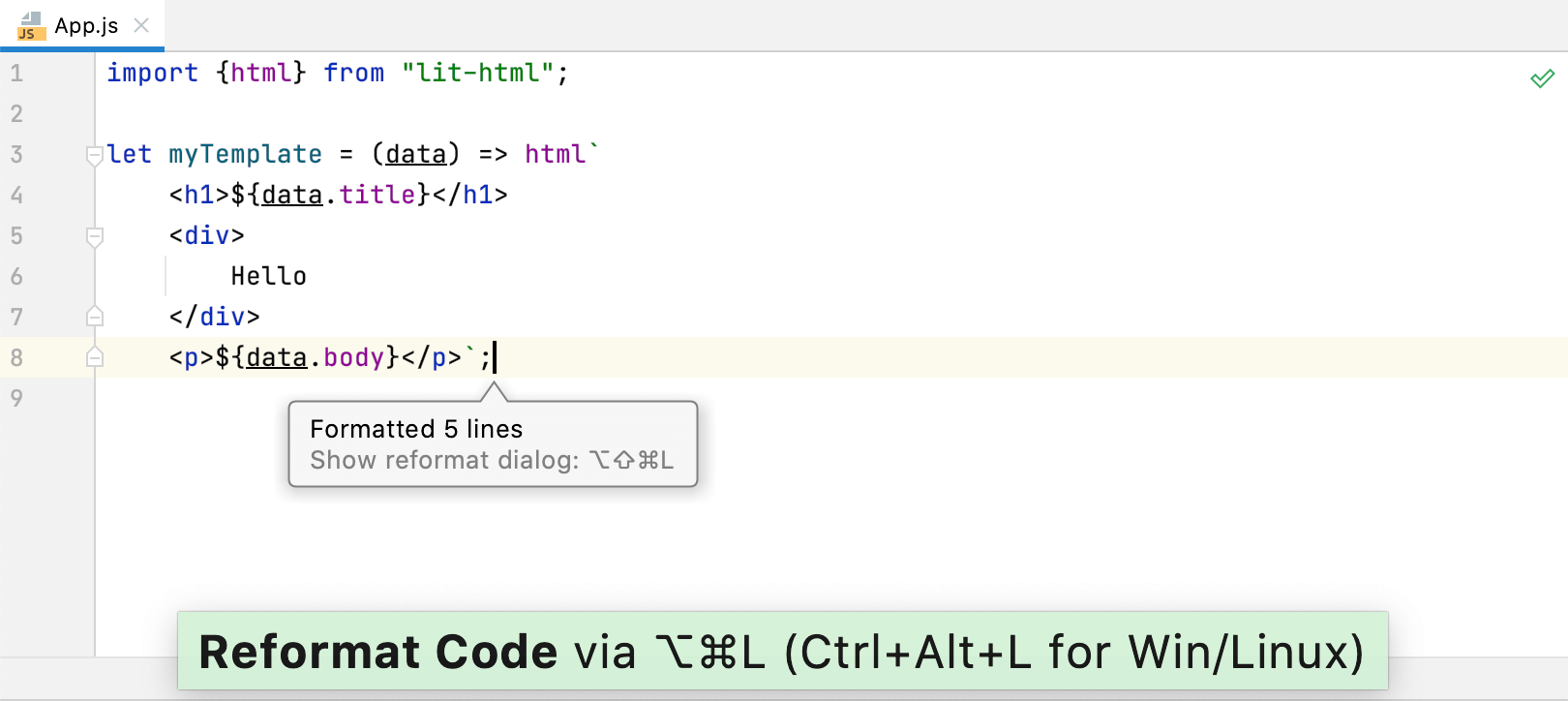
To apply the formatting to other file types, or to limit formatting to files. Command + option + l pc: And press the key [tab], that is all that you need to do, if does not work, check. Ctrl + alt + l share improve this answer follow edited feb 26, 2019 at 17:37 jose Use this page to view,.
Command + Option + L Pc:
Use this page to view, edit, and create such templates. Web this quick reference cheat sheet lists the default keyboard shortcuts for webstorm running on windows/linux or mac #webstorm windows & linux keymap #editing #general. Web 6 answers sorted by: Web webstorm provides code completion for react apis and jsx in javascript code.
This Version Includes Lots Of New Features And Improvements To The Ide.
By default, the list of. To apply the formatting to other file types, or to limit formatting to files. And press the tab key in your keyboard: Web with webstorm, you can use a collection of live templates for vue.js adapted from the collection created by sarah drasner.
Web Select The Code You Want To Use In The Template In The Editor, Press ⇧⌘A / Ctrl+Shift+A, And Search For The Action Save As Live Template… Enter The.
A parent component can register a. Web 2 days agowebstorm 2023.2 includes support for provide and inject. Webstorm recognizes.ts and.tsx files and provides full range. With html5 boilerplate, you can create a static site or simple app.
Web Webstorm Automatically Completes Names And Values Of Tags And Attributes In Many File Types:
In a html context type ! Webstorm supports developing, running, and debugging typescript source code. And press the key [tab], that is all that you need to do, if does not work, check. For more information, see file and code templates.