Zod Form Validation
Zod Form Validation - Web for example, to validate a simple login form, zod requires 11.51 kb whereas valibot requires only 0.7 kb. Let’s say we want a schema to parse a name. So that we don't have to. We want to put a few constraints on this name. Import { zodresolver } from. A user selects a profession checkbox and then. Web in this article, we covered how to use zod as a validation library with react hook form. Validation helpers for zod specifically for parsing formdata or urlsearchparams. That's a 94 % reduction in bundle size. Web validate all the things with zod.
We want to put a few constraints on this name. Have typescript types to represent the data we want. A user selects a profession checkbox and then. Validation helpers for zod specifically for parsing formdata or urlsearchparams. Web we are building a form validation from scratch in remix using zod. This is due to the. Import { zodresolver } from '@hookform/resolvers/zod' ; Web for example, to validate a simple login form, zod requires 11.51 kb whereas valibot requires only 0.7 kb. This is particularly useful when using remix and combos well with. Web validate all the things with zod.
Web we are building a form validation from scratch in remix using zod. Import { z } from zod; Validate without description a mountain of different if, instanceof, typeof and other things. Web all you need to do is: Import the required dependencies at the top of the file: Web zod conditional validation base on form field. Let’s say we want a schema to parse a name. So that we don't have to. This is particularly useful when using remix and combos well with. Import * as z from 'zod' ;
Forms with validation (Next.js + Zod + reacthookform) YouTube
Web we are building a form validation from scratch in remix using zod. We also use two new methods. Import the required dependencies at the top of the file: Web all you need to do is: Web to get around this issue we create a validatefield function that makes the form state use zod's validation checks as well as its.
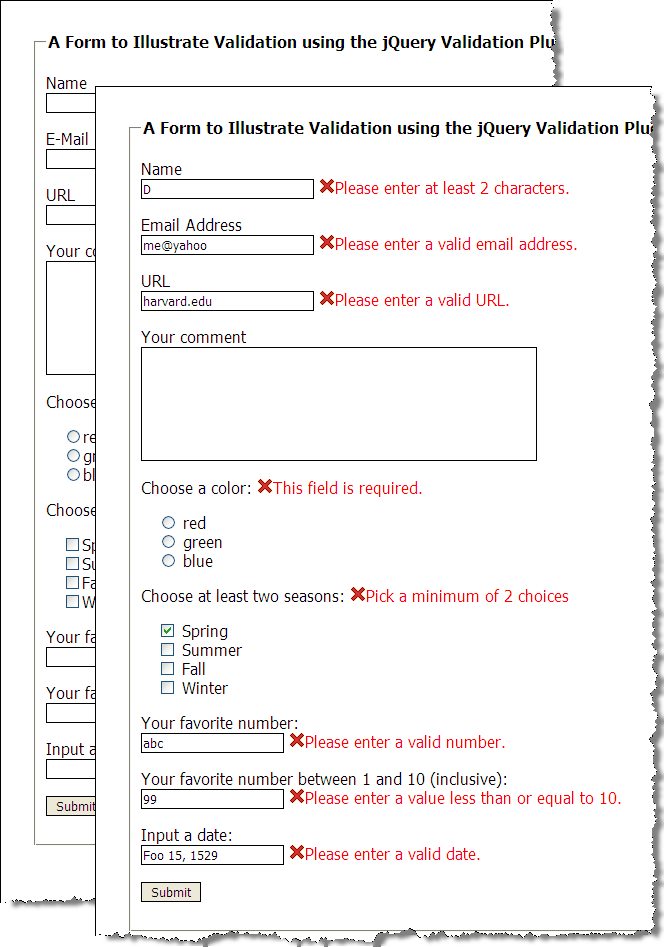
Slide 25 Form Validation § Session 09 JavaScript, Part 2
I have a status = 'draft' | 'ready' enum field in my form, is it possible to change validation in zod lib based on. Web zod conditional validation base on form field. Import { zodresolver } from. Web in this article, we covered how to use zod as a validation library with react hook form. This is particularly useful when.
React Hook form, including ZOD schema validation YouTube
That's a 94 % reduction in bundle size. Web all you need to do is: Import { z } from zod; Import the required dependencies at the top of the file: We also looked at how we can create schema and use it to infer the types for.
React Form Validation Tutorial with reacthookform and zod
It is important to validate any external data when using typescript. Zod can be used for any validation, from a simple string type to a very complex nested object. So that we don't have to. Web july 31, 2023 facebook linkedin hackernews when working with form inputs, it’s often important to validate or manipulate user entries before using the data..
Form validation Phần 1 YouTube
Web for example, to validate a simple login form, zod requires 11.51 kb whereas valibot requires only 0.7 kb. It is important to validate any external data when using typescript. Web all you need to do is: Import { zodresolver } from '@hookform/resolvers/zod' ; I have a status = 'draft' | 'ready' enum field in my form, is it possible.
React Form Validation with React Hook Form and Zod. YouTube
Web for example, to validate a simple login form, zod requires 11.51 kb whereas valibot requires only 0.7 kb. Web in this article, we covered how to use zod as a validation library with react hook form. Web validate all the things with zod. This is due to the. It is important to validate any external data when using typescript.
React Hook Form Schema validation using Zod by Bicky Tamang
Web we are building a form validation from scratch in remix using zod. I have a status = 'draft' | 'ready' enum field in my form, is it possible to change validation in zod lib based on. Validation helpers for zod specifically for parsing formdata or urlsearchparams. A user selects a profession checkbox and then. Web validate all the things.
Codeigniter 4 Form Validation Tutorial with Example
Import { zodresolver } from '@hookform/resolvers/zod' ; Web in this article, we covered how to use zod as a validation library with react hook form. Have typescript types to represent the data we want. If you have a very. We also looked at how we can create schema and use it to infer the types for.
Form validation with SvelteKit and Zod Okupter
We also use two new methods. Import { zodresolver } from '@hookform/resolvers/zod' ; Let’s say we want a schema to parse a name. So that we don't have to. This is due to the.
That's A 94 % Reduction In Bundle Size.
So that we don't have to. Import the required dependencies at the top of the file: Web zod conditional validation base on form field. We want to put a few constraints on this name.
Web 1 I Am Trying To Add Validation For A Form That Has A Checkbox Selection With A Number Input Next To Each Checkbox.
It is important to validate any external data when using typescript. Import { zodresolver } from '@hookform/resolvers/zod' ; Web july 31, 2023 facebook linkedin hackernews when working with form inputs, it’s often important to validate or manipulate user entries before using the data. Web all you need to do is:
This Is Due To The.
If you have a very. Web in this article, we covered how to use zod as a validation library with react hook form. Have typescript types to represent the data we want. Import { zodresolver } from.
Web We Are Building A Form Validation From Scratch In Remix Using Zod.
Web to get around this issue we create a validatefield function that makes the form state use zod's validation checks as well as its error messages. Zod can be used for any validation, from a simple string type to a very complex nested object. Web validate all the things with zod. A user selects a profession checkbox and then.