Form Upload Multiple Files
Form Upload Multiple Files - Web var filelist = new array (); Optimized for both small and big screens. Web uploading multiple files using formdata () var fd = new formdata (); The upload file button is inactive for you as the form author. Web in this article, we will look at how to upload multiple files with html and php. However, if you enable the multiple files. It will be active for your form responders. For a files input element to support uploading multiple files. Html form file upload to google drive and save url to google sheet. I'm trying to use one file input element to upload multiple files to drive using html form.
You can customize to fit requirements like file size, file. It is also possible to upload multiple files simultaneously and have the information organized automatically in arrays. Optimized for both small and big screens. It will be active for your form responders. Web learn how to set up a single and multiple file upload form using getform and your basic html skills. In your google form, select the panel that includes the question you want to add a file to. Web multiple files can be uploaded using different name for input. Web in this article, i am going to show how to use a single html file input to upload multiple files. I'm trying to use one file input element to upload multiple files to drive using html form. In this blog post, we will walk you through on how to set up a.
In addition to that, i will demonstrate using multiple file inputs. It is also possible to upload multiple files simultaneously and have the information organized automatically in arrays. Web i've searched many different sites/forums but can't seem to find instruction how to build a flow for multiple file upload questions, that ones responses are submitted. However, if you enable the multiple files. Web in this article, we will look at how to upload multiple files with html and php. Web var filelist = new array (); Web a multi file upload form template is an awesome webform that helps you collect several files using a single form. Web multiple files can be uploaded using different name for input. By default, the file upload field can upload a single file only. Web viewed 97k times.
Help Upload multiple files on form 123FormBuilder
Web var filelist = new array (); The upload file button is inactive for you as the form author. I'm trying to use one file input element to upload multiple files to drive using html form. Web a multiple file upload form with modern looking design. Web if you want to upload multiple files using one form field, create a.
Upload Multiple Files with Form Data using jQuery, Ajax, and PHP
Web uploading multiple files to google drive with google app script. Web a multiple file upload form with modern looking design. Fd.append (filetoupload, document.getelementbyid ('filetoupload').files [0]); Web var filelist = new array (); Web multiple file upload forms get formidable forms professional drag & drop upload forms finally, a drag and drop file upload form that looks beautiful on every.
Pin on UX UI
Web multiple file upload forms get formidable forms professional drag & drop upload forms finally, a drag and drop file upload form that looks beautiful on every screen size. Professional, secure, personalized web forms & surveys. It will be active for your form responders. Web a multi file upload form template is an awesome webform that helps you collect several.
How to Create a File Upload Form in WordPress
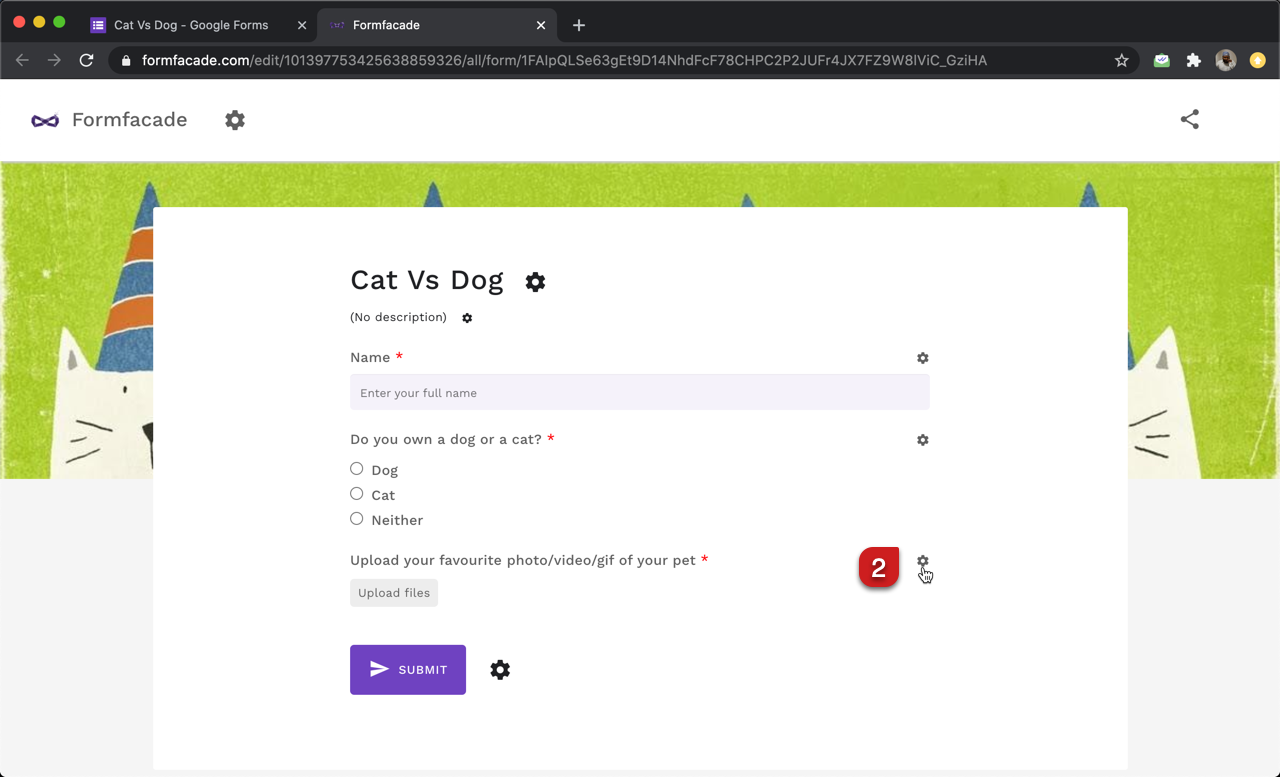
Open your google forms > click on the addon icon > select formfacade > select customize this form > click on the proceed button. In your google form, select the panel that includes the question you want to add a file to. I'm trying to use one file input element to upload multiple files to drive using html form. Web.
Pin on Dashboard Design
Web multiple files can be uploaded using different name for input. In addition to that, i will demonstrate using multiple file inputs. Web uploading multiple files to google drive with google app script. Web how can form users upload multiple files on my 123formbuilder form? Web learn how to set up a single and multiple file upload form using getform.
File upload Google forms file upload allow multiple files
Web in this article, we will look at how to upload multiple files with html and php. Updatelist = function () { var input = document.getelementbyid ('fileuploader'); By default, the file upload field can upload a single file only. Web uploading multiple files using formdata () var fd = new formdata (); Fd.append (filetoupload, document.getelementbyid ('filetoupload').files [0]);
Form Upload Image amulette
It will be active for your form responders. Multiple image upload allows the user to select multiple files at once and upload. Web i've searched many different sites/forums but can't seem to find instruction how to build a flow for multiple file upload questions, that ones responses are submitted. In addition to that, i will demonstrate using multiple file inputs..
Form Upload Image amulette
You can customize to fit requirements like file size, file. The upload file button is inactive for you as the form author. Web a multi file upload form template is an awesome webform that helps you collect several files using a single form. By default, the file upload field can upload a single file only. Web in this article, we.
Upload multiple files request 2017031438 Free SVG
Web if you want to upload multiple files using one form field, create a subclass of the field’s widget and set the allow_multiple_selected attribute on it to true. Multiple image upload allows the user to select multiple files at once and upload. Web in this article, we will look at how to upload multiple files with html and php. Web.
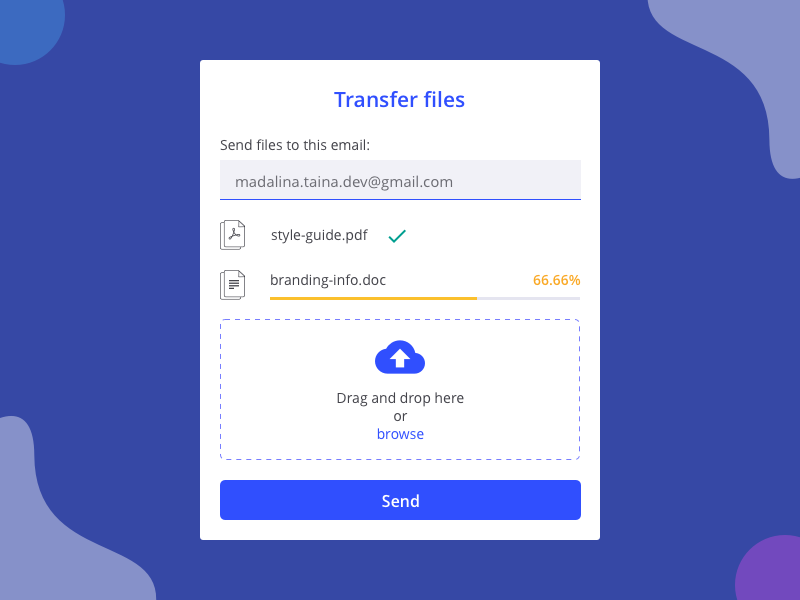
Transfer files card by Madalina Taina for Inotec Agency on Dribbble
Web a multiple file upload form with modern looking design. Web multiple file upload forms get formidable forms professional drag & drop upload forms finally, a drag and drop file upload form that looks beautiful on every screen size. It will be active for your form responders. In this blog post, we will walk you through on how to set.
By Default, The File Upload Field Can Upload A Single File Only.
Professional, secure, personalized web forms & surveys. The upload file button is inactive for you as the form author. However, if you enable the multiple files. Web multiple files can be uploaded using different name for input.
Web If You Want To Provide Your Users With The Option To Upload Multiple Files, You Can Specify The Max Files For The File Upload Question In The Formfacade Customize Interface.
For a files input element to support uploading multiple files. In this blog post, we will walk you through on how to set up a. Web learn how to set up a single and multiple file upload form using getform and your basic html skills. It is also possible to upload multiple files simultaneously and have the information organized automatically in arrays.
It Will Be Active For Your Form Responders.
Web a multiple file upload form with modern looking design. Web var filelist = new array (); Web in this article, we will look at how to upload multiple files with html and php. Updatelist = function () { var input = document.getelementbyid ('fileuploader');
Html Form File Upload To Google Drive And Save Url To Google Sheet.
Fd.append (filetoupload, document.getelementbyid ('filetoupload').files [0]); Web in this article, i am going to show how to use a single html file input to upload multiple files. Web a multi file upload form template is an awesome webform that helps you collect several files using a single form. Web if you want to upload multiple files using one form field, create a subclass of the field’s widget and set the allow_multiple_selected attribute on it to true.