Salesforce Lightning Form
Salesforce Lightning Form - Switches between view and edit modes automatically when the user begins editing a field in a view form. Provides cancel and save buttons automatically in edit forms. The only thing you have to do here is put that component in v.body like this component.set ( {!v.body}, component); Creating a record using specified fields. These fields may well be necessary but not all the time or to all users. Login to your salesforce customer account. The premise of dynamic forms is to create user centric, intuitive page layouts that display the right information at the right time. Web you'll need a couple of methods here: Submits the form using an array of record fields or field ids. Or get user input to update the user interface, such as displaying or hiding components.
These fields may well be necessary but not all the time or to all users. The only thing you have to do here is put that component in v.body like this component.set ( {!v.body}, component); Web you'll need a couple of methods here: Uses the object’s default record layout with support for multiple columns. Login to your salesforce customer account. But i can't find any examples of this. The premise of dynamic forms is to create user centric, intuitive page layouts that display the right information at the right time. Custom rendering of record data. Provides cancel and save buttons automatically in edit forms. Over time, the page layout, or “details” section in lightning pages, can become congested with fields.
The premise of dynamic forms is to create user centric, intuitive page layouts that display the right information at the right time. Build and extend your customer 360 with ai + data. Web salesforce customer secure login page. Creating a record using specified fields. Web what are salesforce dynamic forms? Provides cancel and save buttons automatically in edit forms. The only thing you have to do here is put that component in v.body like this component.set ( {!v.body}, component); The lightning experience along with our revamped crm user interface make for a noticeably improved, quicker and efficient way of selling. Learn about slack and salesforce. Uses the object’s default record layout with support for multiple columns.
Lightning form changes The Marks Group Small
Over time, the page layout, or “details” section in lightning pages, can become congested with fields. The lightning experience along with our revamped crm user interface make for a noticeably improved, quicker and efficient way of selling. Rapidly develop apps with our responsive, reusable building blocks. Web the component library is the lightning components developer reference. Web what are salesforce.
Salesforce Lightning Design System by Christophe Coenraets
These fields may well be necessary but not all the time or to all users. Switches between view and edit modes automatically when the user begins editing a field in a view form. Custom rendering of record data. The showpopuphelper shows the correct popup. But i can't find any examples of this.
Lightning form changes The Marks Group Small
Or get user input to update the user interface, such as displaying or hiding components. The method to call the form component, i assume you know how to do this. Web the component library is the lightning components developer reference. These fields may well be necessary but not all the time or to all users. Editing a record’s specified fields,.
Salesforce Spring 18 Features Service Cloud & Field Service Lightning
Editing a record’s specified fields, given the record id. Login to your salesforce customer account. Web salesforce customer secure login page. Creating a record using specified fields. The showpopuphelper shows the correct popup.
Salesforce Lightning Tutorial
The method to call the form component, i assume you know how to do this. Uses the object’s default record layout with support for multiple columns. The lightning experience along with our revamped crm user interface make for a noticeably improved, quicker and efficient way of selling. Or get user input to update the user interface, such as displaying or.
Improving CRM Practices with Salesforce Lightning
Build and extend your customer 360 with ai + data. Web you'll need a couple of methods here: Switches between view and edit modes automatically when the user begins editing a field in a view form. The showpopuphelper shows the correct popup. Web the component library is the lightning components developer reference.
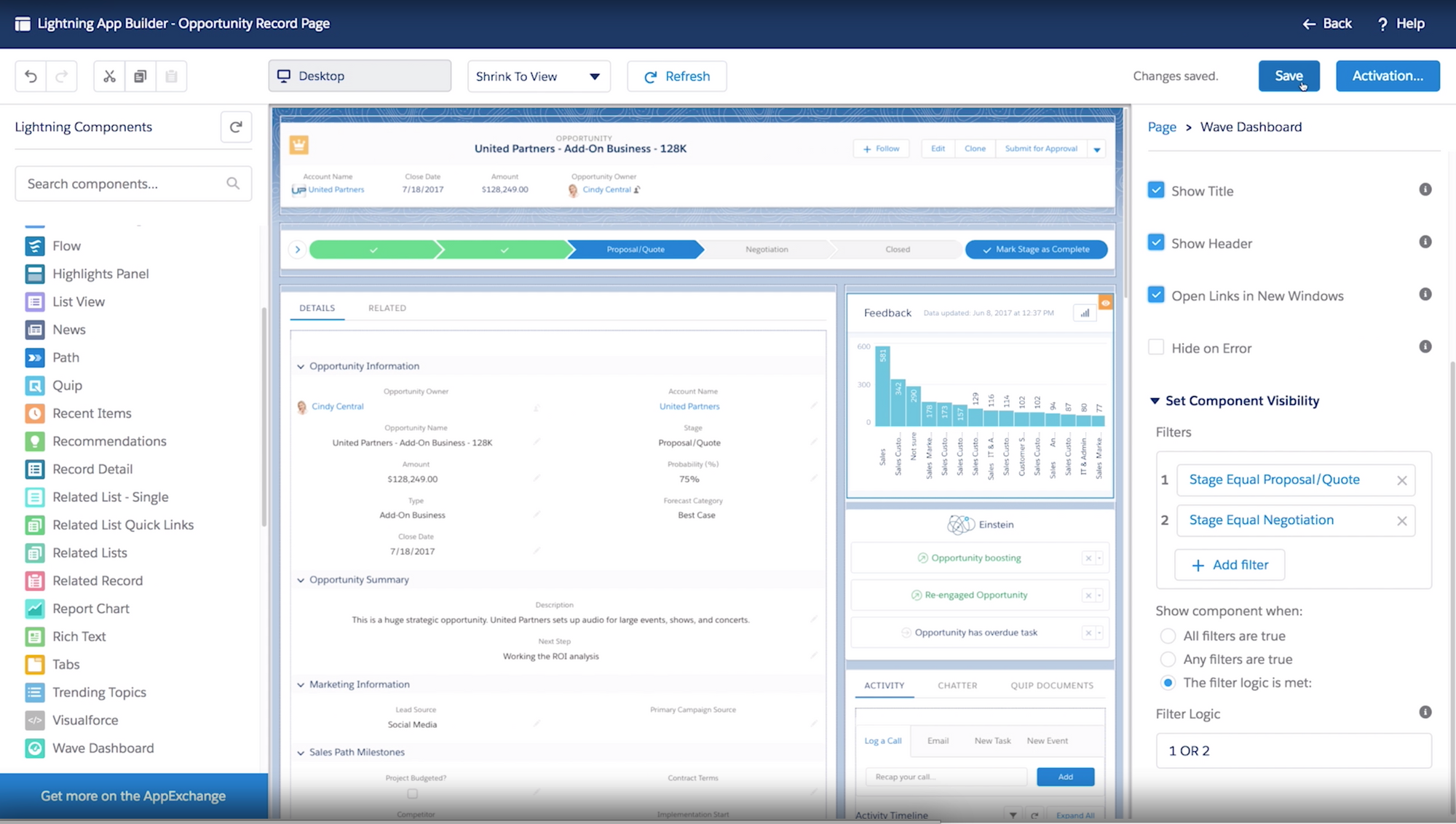
Salesforce Dynamic Lightning Record Pages To Transform Your User
Web the component library is the lightning components developer reference. Switches between view and edit modes automatically when the user begins editing a field in a view form. But i can't find any examples of this. Submits the form using an array of record fields or field ids. The only thing you have to do here is put that component.
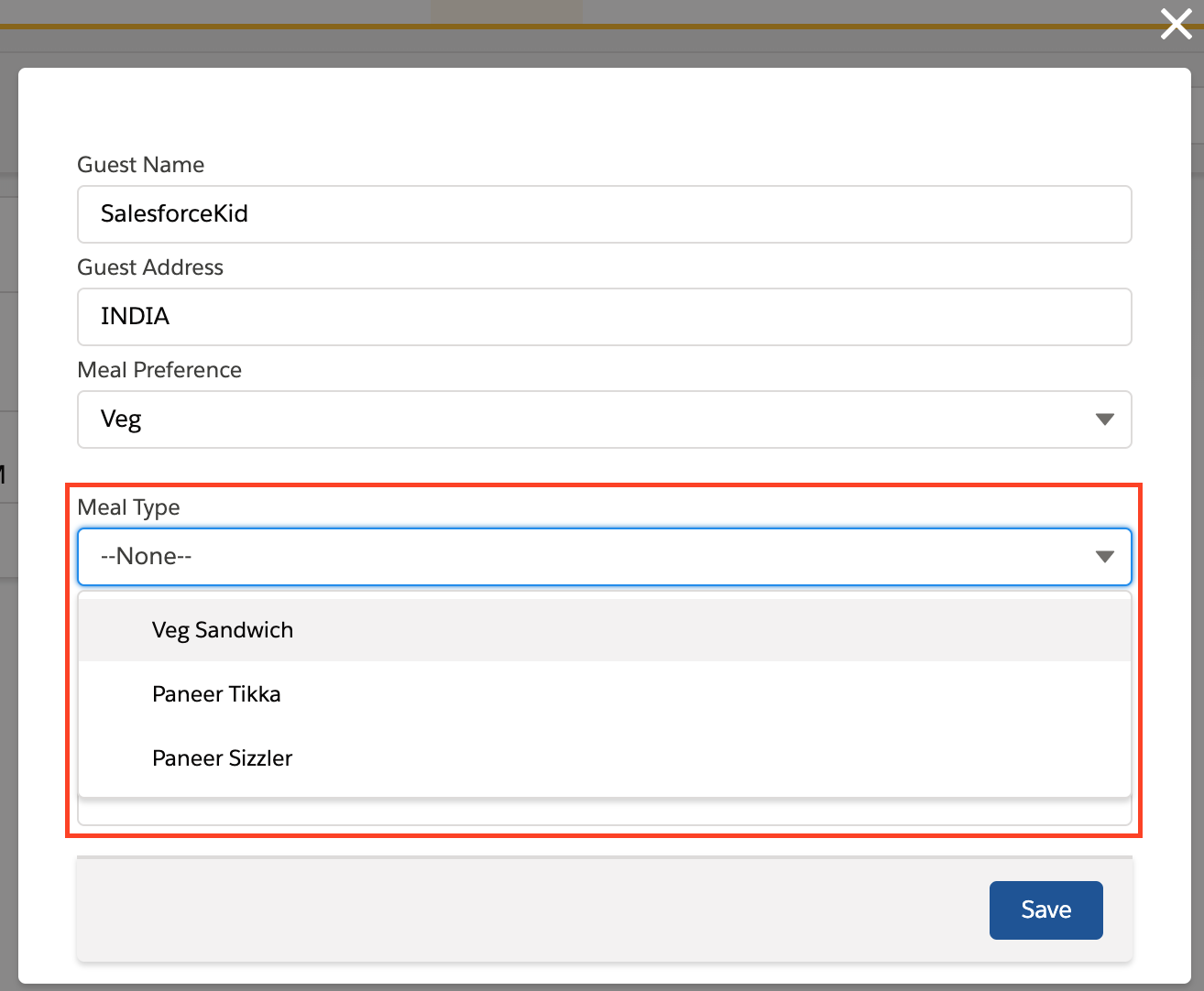
lightningrecordeditform example for quick updating the data
Or get user input to update the user interface, such as displaying or hiding components. Editing a record’s specified fields, given the record id. Submits the form using an array of record fields or field ids. The lightning experience along with our revamped crm user interface make for a noticeably improved, quicker and efficient way of selling. Switches between view.
Salesforce Lightning Web Component To Create Record Form, Dependant
Over time, the page layout, or “details” section in lightning pages, can become congested with fields. Or get user input to update the user interface, such as displaying or hiding components. Web what are salesforce dynamic forms? Submits the form using an array of record fields or field ids. Editing a record’s specified fields, given the record id.
Salesforce Lightning Review Features, Pricing, Comparison Bubble
The premise of dynamic forms is to create user centric, intuitive page layouts that display the right information at the right time. These fields may well be necessary but not all the time or to all users. Web what are salesforce dynamic forms? Editing a record’s specified fields, given the record id. Learn about slack and salesforce.
The Method To Call The Form Component, I Assume You Know How To Do This.
Editing a record’s specified fields, given the record id. Switches between view and edit modes automatically when the user begins editing a field in a view form. Submits the form using an array of record fields or field ids. The lightning experience along with our revamped crm user interface make for a noticeably improved, quicker and efficient way of selling.
But I Can't Find Any Examples Of This.
Login to your salesforce customer account. Learn about slack and salesforce. The showpopuphelper shows the correct popup. Web salesforce customer secure login page.
Web You'll Need A Couple Of Methods Here:
Provides cancel and save buttons automatically in edit forms. Over time, the page layout, or “details” section in lightning pages, can become congested with fields. Web the component library is the lightning components developer reference. The documentation describes a fields argument for the submit method of:
Web What Are Salesforce Dynamic Forms?
These fields may well be necessary but not all the time or to all users. Build and extend your customer 360 with ai + data. Or get user input to update the user interface, such as displaying or hiding components. Rapidly develop apps with our responsive, reusable building blocks.